PCサイトでのグローバルナビの最小化は避けよう
PCサイトで、メインコンテンツのカテゴリーをドロップダウンメニュー内に格下げすると、あなたの提供するものをユーザーが見つけにくくなってしまう。
従来、グローバルナビゲーションはWebサイトの全ページに表示され、以下の2つの機能を果たしてきた:
- ユーザーがどこにいようと、彼らが容易にトップレベルのカテゴリーを切り替えられるようにする。
- トップページを経由しないで入ってくるユーザーにも、そのWebサイト上で利用できるものをすぐに感じ取れるようにする。
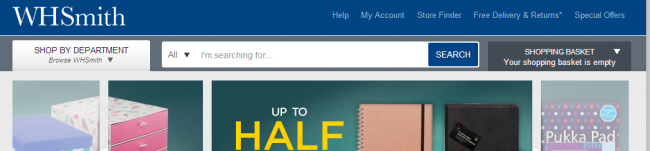
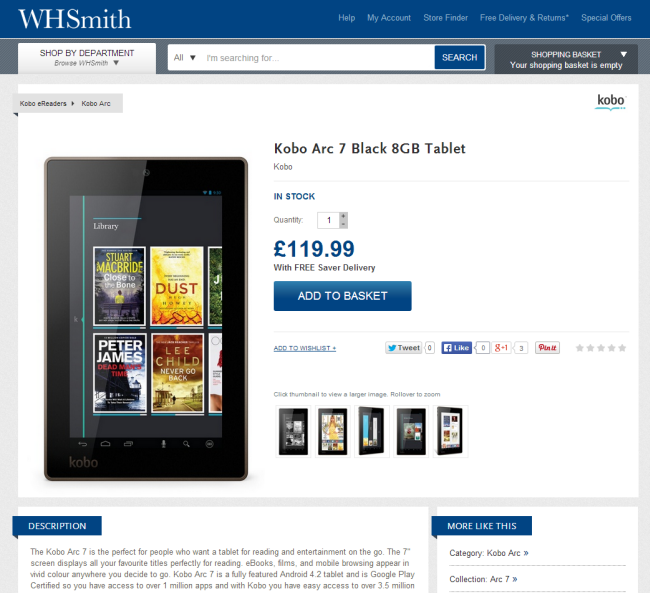
最近、グローバルナビゲーションのカテゴリーをドロップダウンメニューの中に入れるWebサイトが(編注: PCサイトにも)出てきている。例えば、イギリスの大手小売業者であるWHSmithは、いつでも見られるナビゲーションバー内ではなく、Shop by Department(:カテゴリーからさがす)というドロップダウンメニューの中に商品カテゴリーの一覧を載せている。

グローバルナビゲーションにドロップダウンメニューを使うことで、見出しのデザインは容易になる。そうしたリンクをどうやって1行に収めようかと心配しなくてすむからである。けれどもその代償は何か。このアプローチはユーザーがグローバルナビゲーションの主な機能にたどり着くのに必要なステップを余分に1つ増やす。
一部のデザイナーたちがグローバルナビゲーションをなぜ根本的にやめたのかは、これとは別の最近のトレンド2つ、メガメニューとモバイルに最適化したナビゲーションについて考察してみるとわかりやすい。
PCユーザーに下層コンテンツを示す、メガドロップダウンメニュー
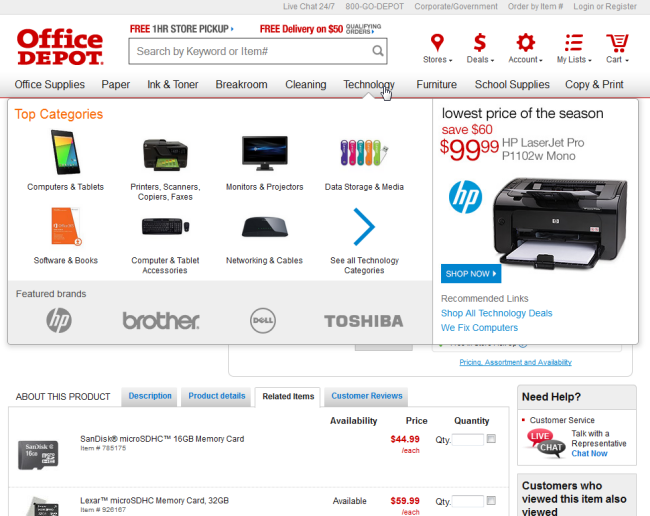
多数の大規模Webサイトがメガメニューを利用しはじめたのはここ5年のことである。メガメニューというのは大型のドロップダウンメニューのことで、中に複数のレベルからなるリンクを持ち、本文中でもユーザーが下位のレベルのコンテンツのプレビューを見られるようにするものである。多くの場合、それはユーザーの細かい運動能力への挑戦とされていた、不格好な「階層」メニューの置き換えとなっている。セクションごとの明快な見出しを持つうまく構成されたメガメニューというのは、たいていはユーザーにもデザイナーにもきわめて有用である。ユーザーは大量のリンクをすばやく閲覧できるし、デザイナーはコンテンツの変化に対応しやすくなるからだ。(ドロップダウンメニューは根底にあるページデザインへの影響なしにサイズ変更が可能なので、Webサイト全体の見直しをしなくても、かなり柔軟に分類の組み替えが可能である。)
例えば、ユーザーがGoogleの検索結果や広告をクリックして、Office DepotのWebサイト上の、タブレットコンピューターについてのこのページにたどり着くことはある。彼らはOffice Depotのトップページを訪れたことがないかもしれない。しかし、グローバルナビゲーションによって、この会社が紙や家具、学用品も売っていることがすぐに理解できる。

画面スペースを節約する、モバイル最適化ナビゲーション
メガメニューはPCサイトのデザインでは今や一般的だが、それをモバイルユーザー向けにデザインすることもますます重要になってきている。モバイルに分類されるトラフィックが増え続けているからである。しかし、モバイルの画面はデザインに大きな制約を持ち込んでいる。単純に言って、水平バー内にトップレベルのカテゴリーをすべては表示できないことが多いからだ。また、大型のメガメニューは小さなタッチスクリーン上では非常にユーザーをイライラさせる。こうした問題を避けるために、多くのデザイナーはレスポンシブデザインのテクニックを利用し、サイトへのアクセスがモバイルデバイスからのときにはグローバルナビゲーションを最小化して、グローバルナビゲーションメニューを立ち上げるボタンのみを表示するようにしている。
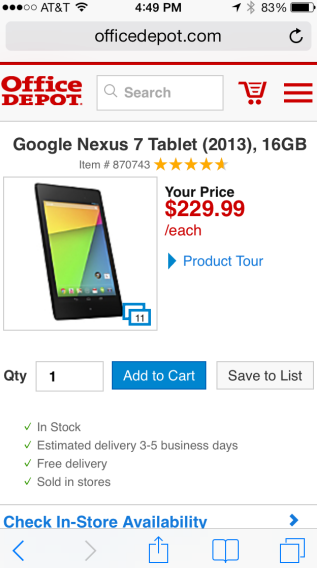
例えば、Office Depotのモバイルサイトではページの大部分は個別商品のコンテンツ用になっており、グローバルナビゲーションを立ち上げる小さなアイコンだけが表示されている。モバイルのアイコンのデザイン基準はいまも進化中だが、経験豊かなモバイルユーザーは「水平バー」アイコンをメニューを立ち上げる手段としてもう認識している。

PCサイトのデザインに影響を及ぼしたモバイルデザイン
こうした2つのトレンドはそれぞれ独立して、完全に理にかなっており、また、本来の利用状況、つまり、PCユーザーにはメガメニューを、そして、モバイルユーザーには最小限のグローバルナビゲーションを、という状況では非常によく機能する。
しかし、最近、いくつかのサイト、特にEC業者のものや、一部のイントラネットデザイナーもこの2つのトレンドを組み合わせ、新しいがリスクにもなりうるナビゲーションをデザインしている。この新しいアプローチでは、いつでも見られるナビゲーションバーの中ではなく、ドロップダウンメニューの中にサイトのコンテンツの主要なカテゴリーを表示する。
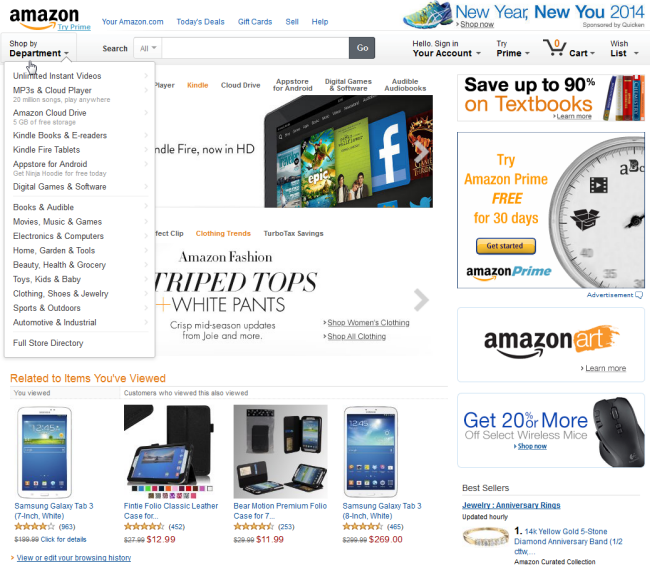
Amazonはこのテクニックに最初にトライしたサイトの1つだ。増え続けている取扱商品に対応しようと、グローバルナビゲーションを長年にわたって調節しつづけてきたが、ついに商品リスト全体を巨大なメガメニューに入れたのである。グローバルナビゲーションバーにはかつては主な商品カテゴリーが列挙されていたが、今そこに置かれているのはドロップダウンメニューにつながるリンクだけである。

Amazonは新しいデザインが売上にマイナスの影響を絶対に及ぼさないかをテストすることで有名だ。しかし、このやり方がAmazonで機能するからといって、他のサイトでもうまくいくとは限らない。Amazonが享受しているような圧倒的なブランド力を持つ組織はほとんどないし、皆におなじみのブランドですら、彼らのオーディエンス全員がそのブランドで提供しているものの全容に必ずしも精通しているわけではないからである。Amazonの場合、話はシンプルで、ほとんどなんでも売っているからうまくいっている(だからこそ、全商品カテゴリーをナビゲーションバー内に収めることにあれほど苦労しているわけだ)。しかし、たいていの組織が提供している品揃えはもっと少ないので、コンテンツの範囲を訪問者に知らせることがより強く求められるのである。
このアプローチがAmazonでうまくいっているもう1つの要因は、Amazonにはユーザーがコンテンツを発見しやすくするナビゲーション要素が多数あるからである。例えば、グローバルドロップダウンメニューの次のレベルにある商品詳細ページには水平ナビゲーションメニューがあり、今、選択中のカテゴリーに関連するサブカテゴリーが列挙されている。

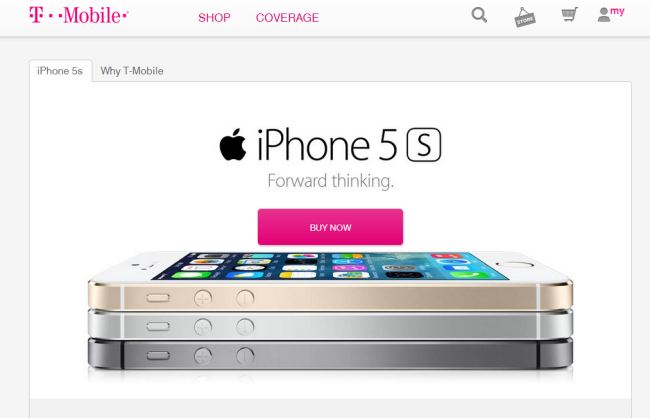
グローバルカテゴリーがごく少ないサイトの場合、それをドロップダウンメニューの中に入れて隠してしまうのは意味がない。例えば、T-Mobileは提供しているサービスとデバイスのすべてをShop(:商品を見て回る)というラベルの付いたドロップダウンメニュー内に収めている。しかし、そのShopメニューのリンクは5個しかないので、水平ナビゲーションバーに楽に収まるはずだ。これらのカテゴリーはグローバルナビゲーション内には出てないので、このサイトのもっと深いレベルにいるユーザーはサービスプランをどこで探せばいいかを見つけ出すのに苦労するだろう。

WHSmithのWebサイトで、12の商品カテゴリーすべてをグローバルナビゲーションメニューに入れるのは難しいだろうが、そのすべてをドロップダウンメニューに入れるのは解決策にならない。たいていのサイトではそのブランドで何を提供しているかの説明は非常に重要なため、それは補助的メニューに格下げしてはならない。この会社の売っているものが本であることを訪問者がなんとなくは知っていたとしても、電気製品やおもちゃも売っているという事実には多くの人が気づいてない可能性もある。
グローバルナビゲーションのカテゴリーを隠すことによる本当の損失は、商品詳細ページのような下のレベルのページを検討すると明らかになる。こうした下のレベルのページにユーザーが直接たどり着くことは極めて多く、トップページ経由で入ってくるほうが少ないくらいだ。そのページの正確なコンテンツはユーザーが考えていたものと違う可能性もあるが、ナビゲーションバーは階層を見て回る魅力的なスタート地点になってくれるし、そのおかげで他に何があるかも発見できる。しかし、そうした階層が隠されていると、このサイトを移動するには随分といろいろなことをしなければならないのではないかという気持ちにさせられるだろう。

そのグローバルナビは隠しても問題ないか
ナビゲーションメニューをドロップダウンに入れたくなる気持ちは理解できる。そうすることで将来、カテゴリーの調整がより柔軟にできるようになるし、メニューバーによってデザインがごちゃごちゃすることもなくなるからだ。その上、複数のデバイスにわたって、同じデザインを利用したいときの容易な解決策にもなる。しかし、グローバルナビゲーションのデザインが難しく、維持がたいへんだとしても、たいていのサイトは今後も、トップレベルのカテゴリーがすぐユーザーに見えるようになっているほうがいいだろう。単純に言って、それがサイトの内容をユーザーにすぐに理解させる最も効果的な方法の1つだからである。
もちろん、どんな規則にも例外はある。まれに、グローバルナビゲーションの調整の柔軟さというメリットがユーザーを遠ざけるというリスクを上回ることもある。これは、訪問者が自分の現在地を把握するのにあまり手助けが要らない組織に当てはまる可能性が高い。その理由は以下である。
- オーディエンスの大半が、ログインユーザー、あるいは頻繁に利用するユーザーであるため
- サイトを移動するのに訪問者が頼るのが、ほぼ例外なく検索か関連リンクであるため
サイトのPC向け表示のグローバルナビゲーションのレベルを下げても問題ないかを判断するには、アクセスログ解析のデータを収集、分析して、ユーザーがあなたのグローバルナビゲーションとどうインタラクトしているかの理解を深めることを勧める。それには、アクセスログ解析とユーザーエクスペリエンスの統合で我々が推奨している、以下のようなアプローチを利用するとよい。
1)クリックトラッキング
クリックトラッキングツールを利用すれば(例: CrazyEggやClicktale、あるいはGoogle Analytics経由のページ解析でも)、トップページやランディングページ、目的のページのようなサイト内の要所から、グローバルナビゲーションのクリックが何回発生したかを測定することが可能である。(あなたのサイトの目的次第で、目的のページの内容は商品説明だったり、サービスの説明、あるいは記事等のこともある。)
重要なのは、こうしたページからサイトに入ってくるような(すなわち、深い階層のリンクからサイトに入ってきている)ユーザーの、目的のページでのグローバルナビゲーションのクリック回数を測定することである。深い階層のリンクからサイトに入ってきているユーザーは、トップページ経由で表示されるコンテキストの助けを借りることはできない。したがって、こうしたユーザーはサイトの範囲を理解するのに助けが要る。あなたがそこで提供しているもの以外のことがわからないと、サイトから飛び出してしまうだけになる可能性があるのが、この場合のリスクである。
2)セッションの観察
Clicktaleのようなツールを利用して、記録されたセッションを観察し、実際の訪問者がどのように移動するかを理解しよう。彼らはグローバルナビゲーションを利用するのか。それとも、ローカルナビゲーションや関連リンク、あるいは他のナビゲーション要素に頼るところが大きいだろうか。
グローバルナビ隠しは業績に悪影響を及ぼすか
あなたのグローバルナビゲーションがすでに最小化されているなら、それが問題かどうかを判断するために検討するとよいデータは以下である:
1)目的のページの直帰率
グローバルナビゲーションがないことでユーザーのサイトへの出入りやサイト内での回遊が減るかどうかを判断するには、変更前後の目的のページの直帰率を比較するとよい。
2)クリックトラッキング
新しいメニューのリンクのクリックレート、つまり、新しいメニューのリンクあるいはアイコンを何人のユーザーが実際にクリックして、サイトの最上層のセクションを見たか。メニューのクリック率が低いことは問題を示唆している可能性もある。しかし、それと同時にサイト全体の直帰率が高いときにのみ(上記参照)、ユーザーが入って来たページ以外を閲覧することなく、出ていったことを意味する。これは、グローバルナビゲーションが表に出ていないと発見しやすさが損なわれかねない、というヒントである。
3)(ECサイトの)受注規模
グローバルナビゲーションを最小化することで平均受注規模が減少するか。ECサイトにとって、これは特に重要な情報だ。提供している他の商品に気づかないことで受注規模が小さくなるなら、グローバルナビ隠しは悲惨なことになりかねない。
4)質的フィードバック
目的のページに置いたサーベイフィードバックツール(例:Usabilla LiveやQualaroo)を利用し、特に選択肢が少ないことへの不満がないかを確認しよう。カテゴリー内の選択肢が少ないとか、特定のトピックについてのコンテンツが少なすぎるという不満は、コンテンツの見つけやすさの低下を示している可能性がある。
結論
人気のWebデザイントレンドならどんなものでもそうだが、重要なのは、グローバルナビゲーションの最小化があなたのサイトやユーザー、彼らの利用パターン、あなたの目的にふさわしいかどうかを判断することである。PCサイトでのモバイルデザインの模倣はすべてのサイトに向いているわけではない。具体的な目的やパフォーマンス指標を念頭に置いて、このデザインパターンにアプローチすることで、ユーザーと自分たちの組織の両方に実際にメリットがあるかどうかの判断がしやすくなるだろう。
新しいデザインアイデアの、ユーザー調査に基づいた望ましい適切な利用法について、さらに詳しくは、「新出Webデザインパターン」についての1日トレーニングコースを、また、ナビゲーションのテクニック全般について、さらに詳しくは「ナビゲーションデザインのトレーニングコース」を参照してほしい。