タブの正しい使い方
以下のタブコントロールに関する12のデザインガイドラインに従い、タブをサイトのナビゲーションと区別し、また、ユーザーが自信を持って、タブをクリックできるようにしよう。
Webのたいていの機能は非常にシンプルなGUIウィジェットで構成されている。しかし、すべてのダイアログコントロールを正しく利用しているサイトはめったにない。ラジオボタンやチェックボックスのようなシンプルなものでさえ、正しく使われていないことは多いし、ドロップダウンメニューに関しては、言うまでもない。というのも、ひどい扱いをされているからだ。そして、この記事では誤用されることの多い、もう1つのデザイン要素について論じる。その要素とは、タブである。
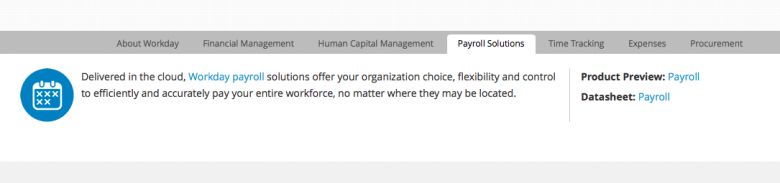
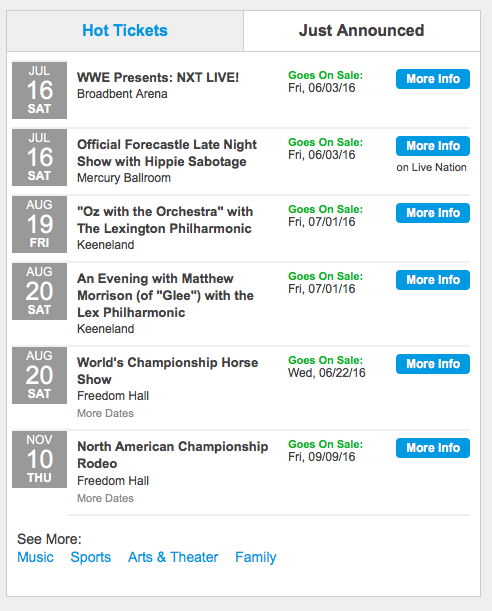
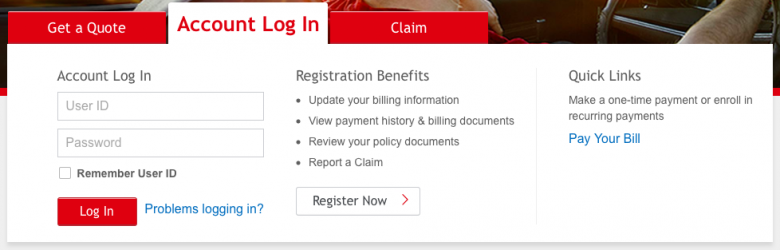
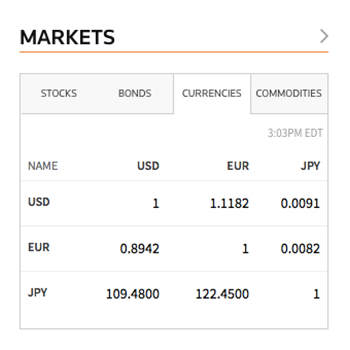
(今回論じるのは、下のスクリーンショットの例にあるようなページ内のタブについてである。あなた方もWebサイトやWebベースのアプリケーションの一部として、こうしたタブをデザインしているのではないかと思う。タブにはほかにも、ブラウザのクロームとして利用され、ブラウザで同時に複数のページをユーザーが開いたままにできるためのものもある。しかし、この記事ではブラウザタブについて述べることはしない)。
タブに関するユーザビリティガイドライン
以下が、タブの利用についての12のデザインガイドラインである:
- 別のエリアに移動するためではなく、同じコンテキストの中で、表示内容を切り替えるためにタブは利用しよう。これこそが最も重要な点だ。同じページにとどまったまま、表示内容の切り替えをおこなう、というのがタブを設置するそもそもの理由だからである。
- コンテンツを論理的なかたまりに分けて、そのそれぞれにタブを付けよう。そうすれば、どのタブを選んでも、そこにどんなコンテンツが入っているのかを、ユーザーが容易に予測できるようになる。(カードソーティングを使えば、この「ミニIA」問題は検証できる。コンテンツを明確にグループ分けできないような場合には、そのコンテンツを管理するインタフェースコントロールにタブを使うこと自体が間違いである可能性が高い)。
- ユーザーが同時に複数のタブでコンテンツを見る必要がない場合にのみ、タブは利用しよう。タブ内の情報を見比べる必要があると、タブをあちこち行き来しなければならなくなって、短期記憶の負荷が高まり、認知負荷とインタラクションコストが増加する。また、すべてのコンテンツを大きな1ページに入れたデザインよりも、ユーザビリティが低くなってしまう。
- タブの内容はお互いに関連があるものにしよう。タブ同士の内容があまりに異なっていると、ユーザーからはサイトナビゲーションだと思われてしまうだろう。

- 選択中のタブはハイライトしよう。しっかりと目立つようにハイライトして、どのタブが選択されているかがユーザーに確実にわかるようにしよう。

ハイライト以外にも、選択中のタブを際立たせるには、サイズや太字ラベル、アイコン、あるいはほかのタブの手前にあるように見せるといったやり方もある。上の例のように、タブが2個しかない場合には、そういう付加的なシグナルが重要になってくる。
- 選択されていないタブもはっきりと表示し、読めるようにすべきだ。そうすることで、ほかにも選択肢があることにユーザーが気づく。ハイライトしていないタブが背景に溶け込みすぎてしまうと、クリックもされず、そこに隠れているいろいろな機能に気づいてもらえないリスクがある。
- 選択中のタブとそのコンテンツのエリアは一続きになるようにつなげよう。つまり、物理的なタブ付きインデックスカードをシャッフルしているように感じさせられるとよい。一続きにすることで、どのパネルが表示されているかが強調されるし、タブが2個しかない場合でも、どちらのタブが選択されているかがユーザーにわかるようになる。

- タブのラベルは短く書こう。また、利用する言葉はわかりやすいものにして、造語は使わないようにしよう。タブラベルの語数は通常、1~2語にすべきだ。ラベルは短いほど、流し読みがしやすい。ラベルを長くしなければならないようなら、1つのタブコントロールで扱うには、選択肢が複雑すぎるということである。
- タブラベルを全部大文字にするのはやめたほうがよい。全部の文字を大文字にするのがいいアイデアであることはまれだ。読みにくくなるからである。とはいえ、読みやすさというのは、読む対象が短い単語1語のみである場合にはそれほど問題ないとはいえる。だが、トップページのユーザビリティガイドラインの20番にあるように、大文字表記のスタイルは1つに統一し(センテンススタイルにするのか、タイトルスタイルなのか)、一貫してそれを守るべきである。
- タブは1列に収めよう。列が複数になると、UI要素が激しく移動せざるをえなくなり、空間記憶が維持できなくなるので、訪問済みのタブがどれなのかをユーザーが覚えきれなくなる。また、タブが2列以上になるというのは、複雑さが度を超しつつあるということを意味する。すなわち、1列に収まりきれなくなるほどのタブが必要というのは、デザイン自体をもっとシンプルなものにしなければならないということでもある。
- タブの並びはタブパネルの最上部に配置しよう。横のほうや下のほうに置いてはならない。見逃されることが多くなるからである。
また、各タブの制御範囲はビジュアルデザインからわかるようになっていなければならない。タブをクリックするとは、たとえていえば、昔ながらの、引き出しに入っているカード型のカタログで、インデックスカードをパラパラとめくっていくようなものだ。したがって、1枚の「インデックスカード」(すなわち、タブのパネル)の構成要素が何であるかを、ユーザーが一目でわかるようになっていなければならない。

- タブの外観や機能はすべて同じにするべきである。GUIコントロールのデザインでは、一貫性を保つことが重要だ。以下の点で、インタフェースを支配しているという感覚をユーザーに与えることができるからである:
- 認識のしやすさ。見え方が常に一定なら、何を探せばいいかがわかるし、それを見つけた場合にも、何であるかがわかる。
- 予測のしやすさ。いつも決まった動き方をするなら、それに働きかけると何が起こるのかがわかる。
- 能力の拡張。利用可能なすべての機能についての過去の知識を利用できれば、ゴールを達成するために取るべき一連の行動を容易に組み立てることができる。
- 効率。新しいことを学んだり、一貫性のない機能の有効性に気をもんだりする時間が省ける。
結論
タブは、グラフィカルユーザーインタフェースデザインの地味で面白みのない一面のように見えるかもしれない。しかし、今回、見てきたように、適切に機能し、利用しやすく、ユーザーエクスペリエンスを強化するタブを作ろうとすると、具体的なデザインの課題がいろいろとある。
タブのデザインの問題は、UXの診断のアナリティクスを利用すると、見つかることが多い。たとえば、ページ内の行動を追跡してみたとしよう。そうすると、あるページではほとんどタブが利用されていないということもあるだろう。そうした場合には、この記事のガイドラインに違反していないかをチェックしてみるとよい。もし、違反しているようなら、犯人がわかったようなものなので、簡易的なA/Bテストをすれば、あなたはヒーローになれる。ガイドラインに合うようにタブのデザイン変更をすると、利用が2倍になるというテスト結果が出るのはよくあることだからである。
この記事のデザインガイドラインに従えば、ユーザーにあなた方のタブの使い方が伝わるので、彼らはさらに調べることも、エラーにつながる推測もしないですむ。繰り返しになるが、それはつまり、ユーザーが自分の時間と知力のすべてを使って、こうしたタブの下にあなた方が用意したコンテンツや機能の理解に専念できるようになるということを意味する。タブはそれ自体には何の価値もない。しかし、タブ自身は目立たずとも、コンテンツへのアクセスに役立つ場合、(UXとビジネスのゴールを達成するという点で)それは大きな威力を発揮するのである。
(この記事の前のバージョン(オリジナルバージョン)は2007年9月17日に公開し、この記事は2016年7月9日に更新した)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。