Webサイトにおける祝祭日/イベント演出
たとえわずかな飾り付けであっても、利用するのが楽しくなり、ウェブサイトがより新鮮なものに感じられ、ユーザの生活や物理的環境への結びつきが強まる。大切なのは、ユーザがそのサイトに訪れる主目的を邪魔せずに、いかにうまくお祝いするかという点だ。
祝祭日やオリンピック大会のようなイベントは、生活の中の重要な一部であり、物理的な環境に大きな影響を与えることが多い。主な祝祭日やイベントの際には、家庭やオフィス、公共の場所に飾り付けがしてある光景を目にすることも珍しくない。また、同じようにウェブサイトに飾り付けがなされるのも珍しくなくなってきた。
私たちは、2001年後半から2002年初期にかけて、合衆国、イギリス、イスラエルの56のウェブサイトを対象に、次の 7 つの祝日を調査した:感謝祭(訳注:合衆国の休日で 11 月の第 4 木曜日)、クリスマス、新年、バレンタインデー、大統領の日(訳注:ワシントンの誕生を記念する合衆国休日)、プリム祭(訳注:ユダヤ教のお祭り)、聖パトリックの日(訳注:アイルランドの守護聖人を祭る日)。平均すると、ホームページ上で祝祭日を祝っているウェブサイトは全体の21%であった。
大きな祝祭日ほど祝われることが多く、その値は平均を上回っている。プリム祭はイスラエルのサイトの83%、クリスマスは合衆国のサイトの47%、イギリスのサイトの42%が祝っていた。
なぜ祝祭日を祝うのか?
どうしてウェブサイトに祝日向けの飾り付けをするのだろうか?もっと言えば、どうして、彼らは自分たちの主題に関係のないイベントを祝ったりするのだろう?例えば、オリンピック大会のスポーツ種目やワールドカップサッカー、その他のスポーツイベントとは何の関係もないサイトはたくさんある。スポーツサイトがワールドカップの試合結果を掲載するのは理解できる。だが、日本と韓国が開催国になっているというだけで、どうしてスポーツに関係のないサイトまでが、ホームページにサッカーボールを掲載したりするのだろう?
ウェブサイトが祝祭日やイベントを意識する理由は、大きく 2 つある。そして、この双方は、同じ一般概念でひとまとめにできるのだ。それはすなわち、ユーザを人間として尊重するということである。彼らは単なる「目玉」でもなければ、eコマース取引の供給源でもない。特別なイベントを記念することで、ウェブサイトはユーザと結び付き、歓迎の意思を表明できる。単に金をもぎとるだけの場所ではないということを訴えられるのだ。
より厳密に言うと、祝祭日やイベントを記念する 1 つめの理由は、最新かつ最先端であることをアピールすることにある。大きな祭日やイベントは、ユーザにとって重要なことであり、こういった特別な日は、身の回りで物理的な飾り付けとして目に入ってくる。今ユーザの話題になっていること、重要なことを反映していないウェブサイトは、没交渉な感じを与えてしまう。悪くすると、それは鮮度の悪さと受け止められ、他の面でも情報が古いのではないかと思われてしまうのだ。
「このウェブサイトはたぶん内容が古いんじゃないかな。だって、今が Hanukkah (訳注:ハヌカー。ユダヤ教のお祭り)のシーズンだということが、どこにも書いていないんだもの」
(子供のウェブ利用実態レポートで、イスラエルの4年生が、イスラエルの子供向けウェブサイトに関して発言したコメント)
ウェブサイトで、祝日やイベントのための飾り付けを採用する 2 つめの理由、それは利用時の楽しさを向上させるためである。クリスマスの花輪やバレンタインのハート、あるいはサッカーボールのような簡素な飾りであっても、祝日やイベントという、より大きな幸福を思い起こさせることで、わずかな時間、ユーザに幸せな気持ちを与えられる。例えば「エンタープライズソリューション」について調査するといった味気ないタスクに取り組んでいるユーザに、クリスマスと楽しい年末のことを思い起こさせることができるだろう。
昔からの宗教的、国家的祝日以外にも、取り上げられるイベントはある。例えば、「夏」や「冬」といった四季のテーマを、大規模なスポーツ試合とあわせて祝うこともできよう。このようなイベントは、必ずしもサイトの目的に直結している必要はない。だが、そのイベントが時節のあるもの(年中やっているものではなく)で、サイト訪問者の多くが気にとめているものであることはきちんと確認しよう。
ひかえめな飾り vs. 派手な飾り
当然ながら、珍しい変わったイベントであるほど、ユーザのウェブサイト訪問の主目的を妨げないような形にしておくべきだろう。幸い、ユーザビリティを下げたり、ユーザの気を散らしたりすることなく、しかも、そのイベントを気にとめている人に、楽しい歓迎の気持ちを伝えるような形で祝日やイベントを記念するのは難しくない。
ウェブサイトでの祝日用デザインの多くはかなりシンプルで、小さな飾りを配置する程度のものである。例としては、サイトの見出しの上に雪を積もらせたり、企業ロゴにサンタの帽子をかぶせてみたりといったものが挙げられる。ほとんどのサイトでは、こういったひかえめな祝日デザインで充分だ。現在性と使う楽しみを 2 つとも満たしながら、ユーザのサイト体験を疎外することもない。
中にはお祝いを派手にやりすぎるウェブサイトもある。祝日をテーマにした専用のスプラッシュページを追加して、そこを通らないとメインホームページにたどり着けないようになっていたりする。スプラッシュページは、まず間違いなく失策であり、これで祝日を記念することは避けるべきである。そうとう大きな祝日の当日なら、例外を認めてもいいだろう。
祝日に関連した見出しやその他のコンテンツを強調することで、祝日を意識させることも可能だ。特別な日を意識して、記事を書き直すこともできよう。weather.com では 2 月 14 日にこのような記載があった。「バレンタインデーはおおむね乾燥していて、合衆国中部では突風が起きるでしょう」。
サイトのジャンルと祝日
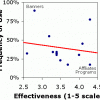
企業サイトや情報サービスは、祝日の扱いがひかえめな傾向がある。一方、子供用サイトやeコマースサイトでは、かなり豪勢に祝日を記念するようだ。ニュース系サイトは、この中間ということが多い。ウェブのジャンルによって、祝日の取り上げ方に違いがあるのは非常に納得がいく。だが、この違いも絶対ではない。豊富な祝日用コンテンツが功を奏する企業サイトもあるし、非常に「まじめな」製品を販売しているeコマースサイトなら、祝日用飾りつけは最小限にとどめておいた方がいいだろう。
eコマースサイトの場合、祝日テーマ用のサブストアをデザインすることで、ユーザビリティが向上することが多い。サイト全体から関連商品を集めて一箇所にまとめておくのだ。このようなテーマ領域があれば、ユーザのナビゲーションの手間が削減され、関連製品を見つけやすくなる。最後の瞬間の駆け込み客にとって、祝日テーマストアはヒントの源にもなりうる。
祝日用コンテンツの問題点
祝日記念に関係したユーザビリティ問題の中でも一番大きいのは、紛らわしい、あるいは時代遅れの祝日用コンテンツである。例えば、ホームページに祝日テーマエリアを設けていても、それが通常のサイト領域にリンクされていて、行った先で祝日関連商品が見つけにくくなっているようでは、eコマースサイトにとって意味がない。
内容の新しさと使う楽しさをアピールするというコンセプトも、そのお祝いが、実際の祝日とずれていてはかえって逆効果である。祝日が済んだら、飾りは外しておくこと。とはいえ、あまり早すぎるのも同じくらいまずい。感謝祭の期間中は、合衆国のユーザはおおむねこの祝日に気を取られている。クリスマスの飾り付けをしているようなサイトは、彼らの関心の対象外になりかねない。
祝日とイベントは、デザインを一新し、日常のビジネスや取引にはない、より人間的なレベルでユーザと結びつくチャンスを与えてくれる。いくつか避けるべき落とし穴があるし、また、祝日期間中であっても、ユーザがサイトに訪問する主目的をサポートすることは重要である。だが、ユーザビリティ問題を引き起こさないようにうまくやれば、祝日記念は使う楽しさを増し、ウェブをより人間的な環境にしてくれるだろう。
くわしくは
ウェブデザインにおける祝祭日/イベントの扱い方についての64ページのレポートがダウンロードできる。
2002年10月28日
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。