ショッピングカートへの商品の追加:
明確で永続的なフィードバックを提供しよう
商品がカートに入ったことを確認できるよう、数値バッジと、確認用のポップアップかページを表示し、その商品の数をさらに増やせる状態のままで「カートに入れる」ボタンのラベルを変更しよう。
ECサイトでの商品購入の最初のステップは、ショッピングカートに商品を入れることである。このステップがうまくいったという明確なフィードバックがあると、ユーザーは作業をコントロールできているという感覚を得られ、自信をもって買い物を続けたり、決済に進んだりできる。(また、こうした明確なフィードバックは10のユーザビリティヒューリスティックスのうちの2つ、システムの状態の視認性とエラーの防止にも適合している。それによって、スリップを起こして、間違った商品をカートに入れてしまったわけではないことをユーザーが確認できるからだ)。
しかしながら、我々が実施したECサイトのユーザビリティテストからわかったのは、多数のサイトで、いつ商品がカートに入ったのかをきちんと確認できないということだった。具体的には、以下の2つの課題がしばしば見られた:
- 「カートに入れる」というアクションをサイトが処理したかどうかがはっきりしない。
- このアクションが処理済みの場合でも、(サイズや色、量などの具体的な選択を含む)「正しい」商品がカートに入ったのかどうかの表示が何もない。
こうした問題にぶつかると、ユーザーは再確認しなければならないと感じて、「カートに入れる」というアクションがうまくいったかどうかを確かめる傾向がある。こうした行動からわかるのは、カートに商品を入れるときにうまくいかなかった経験がユーザーにはあるということだ。
これは比較的古くからある、ECサイトに関するユーザビリティの問題で、前回のeコマースについてのユーザー調査でも報告したものだ。また、このデザイン上の欠陥については、2014年のECデザインの新トレンドの悪い点トップ3の1つとして、記事でも警告している。しかし、我々の警告は無駄だったように思う。なぜならば、最近、終わったばかりのeコマースに関する新しいテストで証明されたように、この同じ問題が今ではさらに「悪化」しているからである。
カートアイコン上のバッジ
カートアイコンに重ねられた目立つバッジは、カートに入っている商品の数を明確に示してくれるので、ユーザーはそれによって商品がカートにきちんと入ったことを間接的に確認することができる。こうしたバッジの色は、カートアイコンとコントラストのつくものにすれば、くっきりと目立つだろう。
そして、可能なら、このアイコンの側にもカートの小計を表示しよう。こうした小計はいくつかの点で役に立つ:
- (商品が2つ以上入ったなどの)大きな間違いが生じていないかをユーザーがある程度推測できる。
- (特に動きやアニメーションがともなう場合は)小計の表示が変わることでユーザーの目を引くことができる。
- カート部分のサイズが大きくなるので、マウスや指のターゲットが大きくなり、Fittsの法則を活用できる。

カートに商品が入ったことの確認
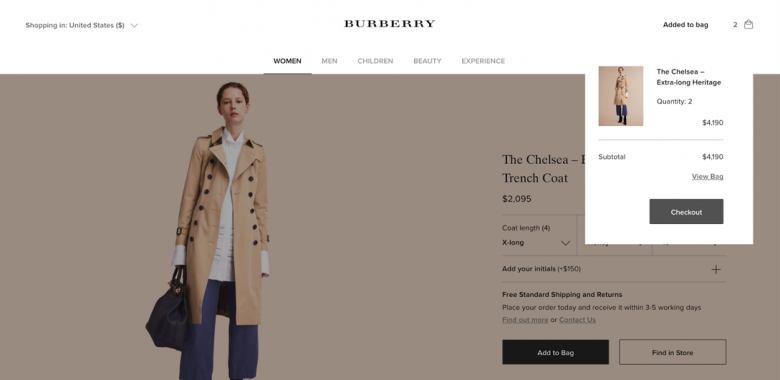
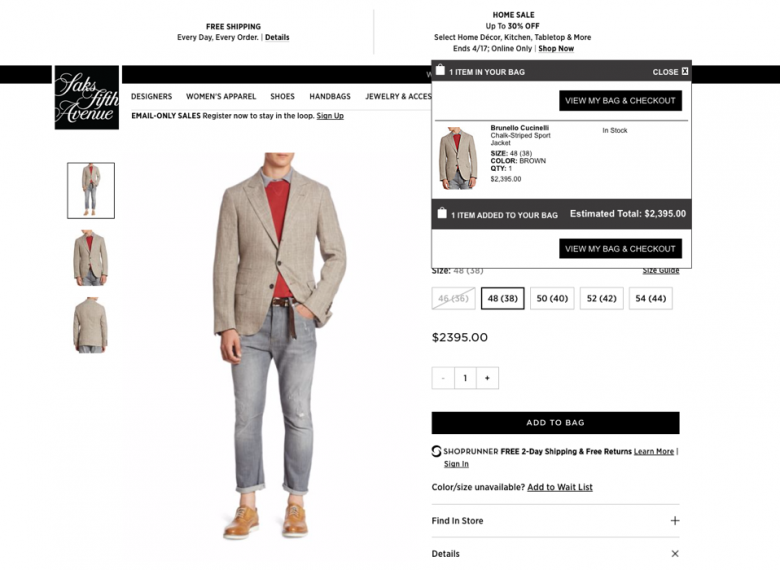
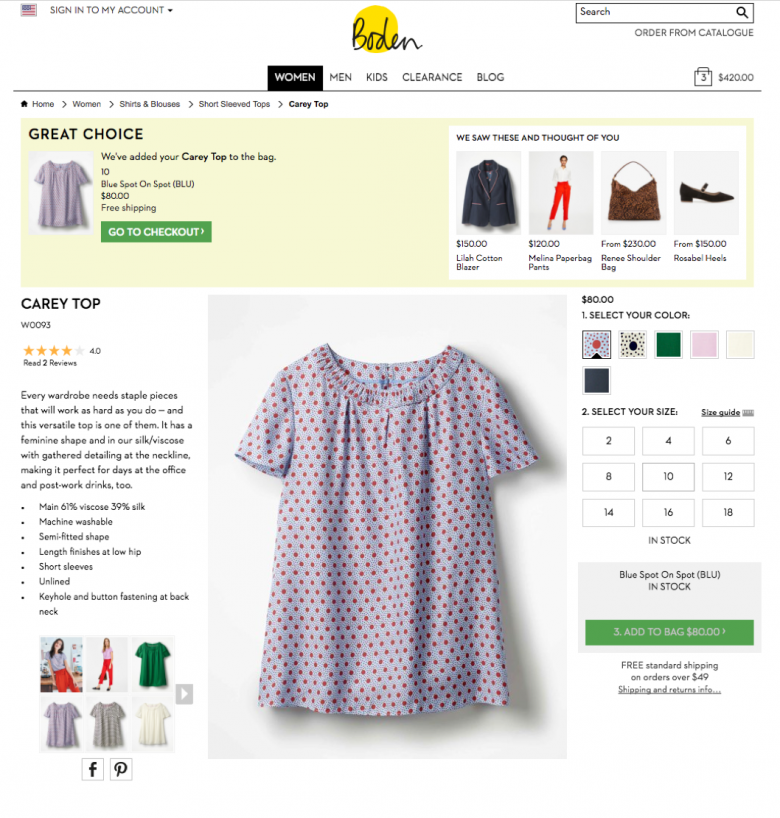
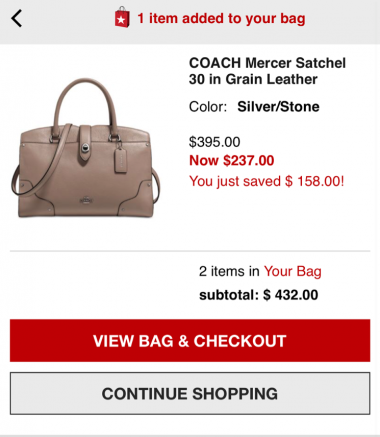
しかしながら、カートアイコンをカート内の商品数が示されるように変更するだけでは十分ではない。カートアイコン上のこうした数値バッジだけでなく、二次的なより目立つインジケータも使って、商品がカートに入ったことを確認できるようにしよう。商品がカートに入ったことを示す微妙なアニメーションのポップアップや別ページがその典型的な例だ。そうした確認には、商品の画像とそれに対応する選択内容の一覧を入れるようにしよう。とはいえ、アニメーションは使いすぎてはならない。少しの動きはユーザーの注目を引き付けてくれるが、動きが多いと気が散る上にうっとうしいからである。
視界からすぐにフェードしてしまう、消えるオーバーレイは使わないようにしよう。ポップアップが瞬間的なものだと、結局、カートに「何が具体的に」入っているのか、つまり、サイズや色は正しかったか、といったことを確認しにくいからだ。こうしたフィードバックポップアップを見るのは、時間との闘いになり、ストレスを引き起こすうえに、そこに出ている情報への再アクセス方法もはっきりしない。
今回、新たに実施したユーザビリティテストで、Burberry.comで買い物をしていた参加者が、コートをカートに入れたところ、カートに商品が入ったことを示すオーバーレイが出た。そこで、彼女はコートが自分の希望するサイズだったかどうかを再確認しようと、マウスをオーバーレイに向かって移動し始めた。ところが、彼女が読む前にそのオーバーレイは消えてしまった。「カートはどこに行ったんでしょうか? このサイトはマウスの動きに本当に敏感なんですね」。

カートの中でフィードバックを示すときの推奨できるやり方は以下のどれかである:
- 商品ページにある重要な情報の邪魔をせず、勝手に消えることもないオーバーレイやポップアップ
- 商品ページの最上部に出てくるバナー
- 「○○という商品がカートに入りました」というメッセージとともに、「カートを見る」、「決済する」、「買い物を続ける」というボタンを表示する新たなインタースティシャルページ



こうしたバリエーションのうちのどれがあなた方のデザインにふさわしいのかは、あなた方のユーザーのショッピング行動による。しかし、ほとんどの場合、とりわけ、ユーザーがいくつかの商品を買ったり、比較したりする傾向のあるサイトでは、オーバーレイかバナーで商品がユーザーのカートにきちんと入ったことを示すのが最も有用だ。しかしながら、(オーダー家具店のような)選択肢の数が限られていたり、1回のセッションで1つか2つの商品しか買わないようなユーザー(たとえば、複数の商品をわざわざ1回の注文にまとめたりしないAmazon Primeの顧客のようなリピーターなど)が対象のサイトでは、インタースティシャルページを使えば、ユーザーが決済プロセスに集中できるようになり、決済が円滑に進むだろう。
また、自分たちのサイトにどのパターンを選ぶにしろ、以下の要素は表示するようにしよう:
- 色などのユーザーの選択した内容を正しく反映した、適切なサイズの商品画像
- 商品の名前
- 商品の価格
- カートに入っている数量
- (サイズ、色などの)選択した内容を一覧にした追加的なテキスト
「カートに入れる」ボタンの変更
我々のユーザビリティ調査では、同じ商品を間違って何度もカートに入れてしまい、その後、決済中にそうした繰り返しをしてしまったことに気づいて驚くという参加者が少なくない。ユーザーがカートに商品を複数回入れてしまう理由はさまざまだ:
- 途中で気がそれたり、買い物自体を(たとえば、数時間、あるいは数日間など)長い時間にわたって何度かに分けておこなったために、その商品をカートにすでに入れていることを忘れる。
- 類似の商品の比較ショッピングに熱中して、候補になる商品を(外部メモリーとして)ショッピングカートに保存する。
- (たとえば、検索結果ページや商品ページの「関連商品」リストからなど)いろいろな方法で同じ商品に到達するたびに、前にそれを保存したことに気づかず、カートに入れる。
- サイトが提供する、商品がカートに入ったことのフィードバックが不十分なために、「カートに入れる」ボタンをユーザーが何度も押す。
では、商品がすでにカートに入っていることをユーザーに思い出してもらうために、デザイナーはどうすればいいだろうか。それには以下のようなやり方があるだろう:
- その商品がカートにすでに入っていることを示すメッセージを追加する。このメッセージは視覚的に目立つもので、「カートに入れる」ボタンの隣になければならない。さらに、ボタンのラベルが、「もう1つ入れる」(など)に変わるべきだ。すべてのユーザーがこうした変更に気づくわけではないが、一部のユーザーは気づくはずだ。
- 「カートに入れる」ボタンをグレーアウトするか、そのボタンを「カートを見る」や「カートの中身」に変更する、あるいは商品がカートに入っていることを示すチェックマークに変える。しかし、我々はこのやり方は推奨しない。というのも、カートに同じ商品をさらに追加することが不可能だからだ。そうした問題を防ぐために、この方法を採用している多くのサイトでは、ラベルの変更を一時的なものにし、数秒後には通常の「カートに入れる」ボタンに戻している。この結果、一部のユーザーはラベルの変化を見逃してしまい、引き続き何度もカートにその商品を追加してしまう。


結論
ユーザーがカートに商品を入れたら、以下の要素をすべて含む適切なフィードバックを提供しよう:
- カートアイコン上のバッジ
- 商品がカートにきちんと入ったこと(と、その商品についての詳細)を示す永続的なオーバーレイまたは新たなインタースティシャルページ
- (カートに同じ商品をさらに追加可能な状態で)商品がすでにカートに入っているということを示すために変化する「カートに入れる」ボタン
買い物をしやすいようにすることについて、さらに詳しくは、800以上のUXガイドラインの入った最新版のeコマースレポートシリーズにて。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


