ホームページの面積配分
平均すると、調査対象サイトは、コンテンツ、ナビゲーション、埋め草、空白エリア、それにシステムのオーバーヘッドのそれぞれに対して、貴重な画面スペースを均等に割り当てていた。ユーザの興味の対象となるエリアには、現状の39%よりも、もっと多くの面積を割くべきである。
企業のホームページは、世界でもっとも価値の高い不動産である。大企業のホームページ上のスペースは、東京のビジネス街の地価の 1300 倍くらいの価値がある。
この貴重な不動産は、どのように割り当てられているのだろう?非常に効率が悪い。ほとんどのピクセルが無駄になっている。
ホームページのメインゴールは 2 つある。ユーザに情報を提供すること。そして、サイト内の情報へのトップレベルのナビゲーションとして役立つことである。だが、サンプルにした 50 件のホームページを平均すると、この 2 つの目標が画面スペースに占める割合は、わずか 39 %にしかならない。
ホームページの 3 番目の目標は、そのサイトの目的と、ウェブ全体の中での相対的な位置付けをユーザに伝えることだ。通常、これはロゴとタグラインによってなされる。調査対象サイトの中には、これらの要素が大きすぎるものもあった。だが、平均すると、ユーザを歓迎し、位置付けを明確にするために 5 %があてられていた。しかしながら、これらの要素を加味しても、有効に利用されたピクセルは、画面スペースの半分以下にしかならない。
用途マッピング図
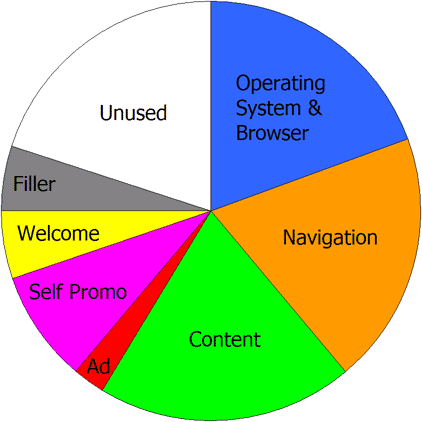
以下のリスト、およびパイチャートは、調査対象となったホームページ 50 件で、各カテゴリーに割り当てられたピクセル配分の平均値を示している。
- オペレーティングシステム、およびブラウザのオーバーヘッド:19 %
- ナビゲーション:20 %
- ユーザが興味を持つコンテンツ:20 %
- 広告:2 %
- セルフプロモーション(そのサイト自体のための広告):9 %
- 歓迎のあいさつ、ロゴ、タグライン、その他のサイトの身元表記:5 %
- 埋め草(「笑顔の女性」などの無意味なクリップアート):5 %
- 未使用:20 %

私たちは、幅 800 ピクセル、高さ 768 ピクセルの画面ショットについて、用途マッピングを行った。これは一般的なモニターのサイズであるが、ブラウザのウィンドウは画面幅いっぱいにせず、ウェブページでもっとも多い幅に合わせた。
こういった大きなカテゴリーにしたがってサイトの最初の 1 画面のスペース配分をマップしてみると、思わぬ発見がある。これはあなたにもできる。自分のホームページの画面ショットをとって、各デザイン要素の上に、画面スペースのカテゴリーに合わせたカラーコードを用いて半透明のカラーボックスを重ねる。グリーン(有用なコンテンツ)やオレンジ(ナビゲーション)に色づけされたスペースの小ささにびっくりすることも多い。
このパイチャートは、平均的なホームページを表している。だが当然ながら、平均そのままのものなど存在しない。例えば、広告の割り当てはページ全体の 0~10 %、時にはそれ以上になることもある。その他のカテゴリーも、サイトによってかなりのバラつきがある。
5 種類の画面要素
このパイチャートに示された 5 種類の画面要素は、驚くほど均等な配分になっている。以下の各要素が、それぞれ画面の約 1/5 を占めている。
- アクション可能で、ユーザの興味を引くものが 2 つ:ナビゲーションとコンテンツ。
- 通常、ユーザに無視される埋め草的なものが 2 つ:あらゆるタイプのプロモーション、サイトの身元表示、クリップアート、さらに、文字通り何のためにも用いられていないスペース。(「未使用」スペースには、空白文字やセパレータは含まれない点に注意。これらはそれらを含むカテゴリーか、またはそれに隣接したカテゴリーに分類した。「未使用スペース」という場合、それはページ上の何もない領域を指している。これらは固定的なレイアウトが原因で生まれることが多い)。
- 最後に、驚くほど大きなスペースが、ブラウザの部品やスクロールバー、その他のシステムオーバーヘッドに取られている。これらのピクセルについては、通常ウェブサイトのデザイナーは手の出しようがない。今後はツールバーを控えめにしてもらうよう、ビル・ゲイツにお願いするくらいが関の山だ。(流動的レイアウトを採用すれば、いく分かブラウザオーバーヘッドは削減できる。水平スクロールバーが出なくなるからだ)。
面積配分の推奨値
画面上の各要素カテゴリーの面積配分について、単一の推奨値を提示することは不可能だ。例えば、古典的な企業ウェブサイトでは、コンテンツとナビゲーションをほどよく混ぜ合わせ、後者に重点を置くべきだ。これに対して、新聞、雑誌のホームページは、コンテンツ量が膨大になる場合が多い。一方、ポータルには、たいていより多くのナビゲーションが必要になるだろう。
ほとんどの場合、コンテンツとナビゲーションには最大のスペースが必要だ。今日の限られたコンピュータ画面の貴重なピクセルのうち、わずか 39 %しかこれらに割り当てられていないとは、情けないことだ。
サイトの身元表示と歓迎の挨拶は、絶対に無用ではない。だが、最小限に抑えるべきだ。ユーザに対して、今いるサイトはどこで、何のためのものなのかが伝われば、それで十分である。よりくわしい目的は、コンテンツとナビゲーションを通じて伝えるのが通常はベストである。だが、うまいタグラインがあれば、これらの要素をよりよく理解できるようになるだろう。
各ジャンルに何ピクセル使うべきか、正確に指定することはできないが、自身のホームページの面積配分は、一度マッピングしてみるといいだろう。平均値に近いのは、あまりいい兆候でない。
くわしくは
私の近著 Homepage Usability: 50 Websites Deconstructed (邦訳: ホームページ・ユーザビリティ ~顧客をつかむ勝ち組サイト32の決定的法則)には、この分析のために利用したホームページ 50 件分のフルサイズの画面ショットが掲載されている。50 種類のデザイン、すべてについてのマッピング図と、各ページのパーツがどんな目的で利用されているかを示した色つきのオーバーレイも入れてある。
2003年2月10日
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。