フラットデザイン:
起源、問題、フラット2.0のほうが望ましい理由
フラットデザインとは2012年ごろに広まったWebデザインのスタイルである。それは広く今も利用されているが、過度な利用は深刻なユーザビリティ上の問題を引き起こしかねない。フラットデザインによって発生するユーザビリティ上の最大の課題の1つに、クリック可能な要素のシグニファイア不足がある。フラットデザイン2.0は、それに対する優れた解決策を提供してくれる可能性がある。
フラットデザインは人気のあるデザインスタイルで、Webページのグラフィック要素に、光沢感や立体感という視覚効果を利用しないもののことである。それは多くのデザイナーからWebデザインのミニマリズムの流れを汲むものととらえられている。
立体効果とスキューモーフィズム、リアリズム
フラットデザインを定義するには、フラットデザインでは「ない」ものを定義する必要がある。フラットデザインは、立体的で、スキューモーフィックで、リアリスティックなデザインスタイルへの反動として一般には解釈されている。したがって、真にフラットなスタイルのインタフェースではこれらの表現方法は一切利用されることがない。
立体効果
立体効果はインタフェースに奥行きがあるような錯覚を与える。その結果、ユーザーがビジュアル要素間の優先度を読み取り、どの要素がインタラクティブなのかを理解するのに役に立つ。
- 浮き出ているように見える要素は押す(マウスでクリックする)ことができそうに見える。このテクニックはデジタルボタンのシグニファイアとしてよく利用される。
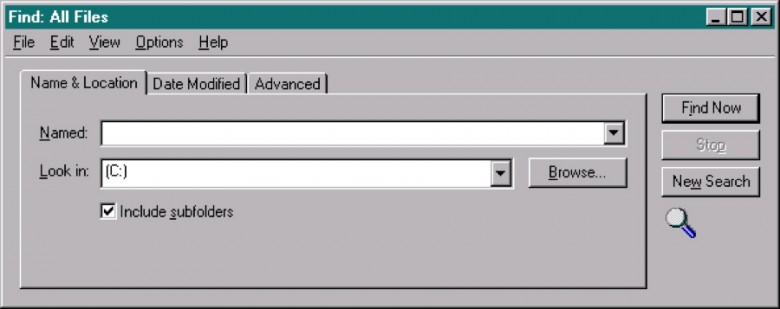
- くぼんでいたり、へこんでいたりするように見える要素は何かを入力できそうに見える。このテクニックは検索バーのような入力フィールドのシグニファイアとしてよく利用される。
グラフィカルユーザーインタフェースの初期のころから、画面では擬似的な立体効果(影やグラデーション、ハイライト)が利用され、ユーザーが一目見ただけで、利用可能なアクションを理解できるようにしてきた。しかしながら、こうした初期のGUIの擬似3D効果は強烈で、やり過ぎ感のある目障りなものが多かった。

スキューモーフィズム
デジタルデザインにおいて、スキューモーフィックなデザインとは、現実世界での先例を模倣するという、なくてもいい装飾的デザイン特性を持つオブジェクトのことである。スキューモーフィックなデザインの狙いは、そうした先例についてのユーザーの予備知識を利用して、新しいインタフェースの利用方法へのユーザーの理解を助けることにある。

リアリズム
リアリズムとは、美的理由から物理的なアイテムやテクスチャを模倣するデザインスタイルのことである。
スキューモーフィズムはよくリアリズムと混同される。また、Webデザインではこの2つのスタイルは一緒に見出されることが多い。しかし、両者のそもそもの違いは、リアリズムが純粋に美的目的から、物理的世界を模倣するデザインの要素やテクスチャを利用するビジュアルスタイルであるのに対し、スキューモーフィズムはユーザーのインタフェースへの理解を助けるために、メタファーを支援することにある。

フラットデザインの起源
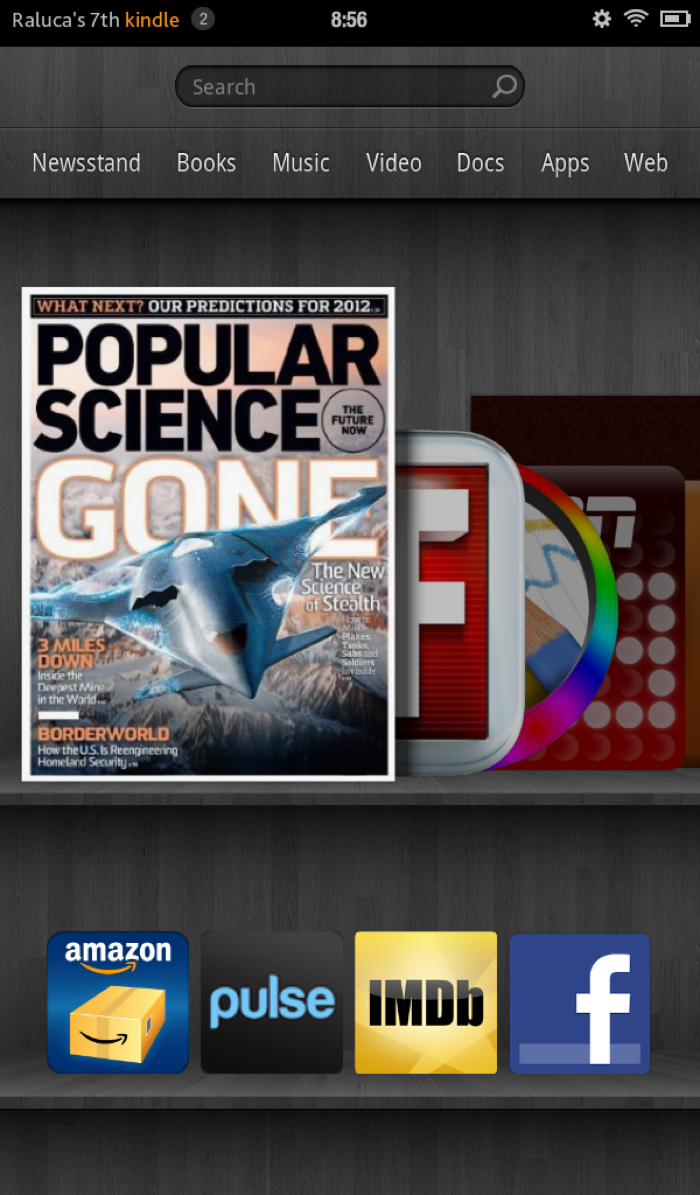
Microsoftによる2011年のデザイン言語 MetroとWindows 8の発表が、フラットデザインの普及に及ぼした影響は大きなものだった。Microsoftのデザインドキュメントでは、それらの新しいスタイルは「真にデジタル」(authentically digital)と書かれているが、このフレーズはフラットデザインが多数のデザイナーを引きつけている魅力をうまく捉えている。スキューモーフィックデザインと違って、フラットデザインは物理的な世界での外観を再現することなく、デジタルメディアを探求する手段と考えられていたのである。
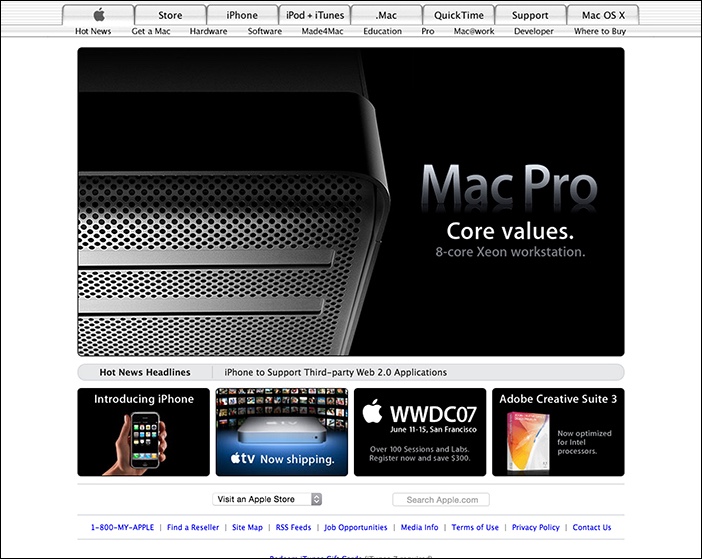
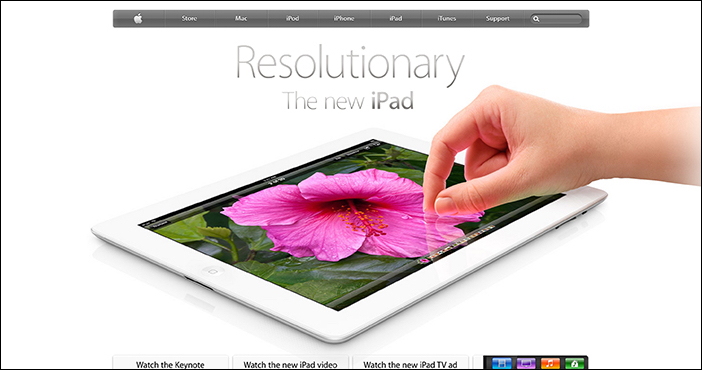
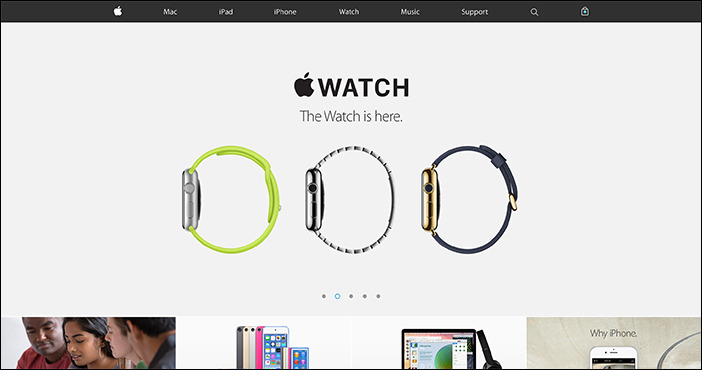
Appleのトップページのフラットデザイン化は、このトレンドの人気の伸長を示すベンチマークとして有益だ。スキューモーフィズムとリアリズムは長い間、Appleのデザインのトレードマークであり、そのトップページは2013年ごろまではフラットデザインというトレンドに逆らうものだったからである。



フラットデザインに関するユーザビリティ上の問題
2011年にフラットデザインが出現して以来、Nielsen Norman Groupはそれに付随するユーザビリティ上の問題を声高に非難し続けてきた。我々がフラットデザインに反対する一番の理由は、流行の見た目にするために、それがユーザーのニーズを犠牲にしがちだからである。
青色の下線の入ったリンクやボタンの3D効果といった伝統的シグニファイアによって、クリックが可能なことがわかるという状況に、長年、ユーザーは置かれてきた。デザイントレンドが変わり、ユーザーが経験するデザインパターンが新しいものになったことで、平均的ユーザーの、リンク要素だと直感的に識別する能力も進化してきている。しかし、ユーザーがリンク要素を見つけるのがうまくなったからといって、「まったく」手がかりが要らないということにはならないだろう。
Webサイトでクリックできそうなものをどうやって知るのかと、(「ミレニアル世代向けのデザイン」に関する今度のトレーニングコース用の調査に参加した)22歳のカナダ人ユーザーにたずねたところ、彼女は次のように答えてくれた。
青くて下線が付いていれば、まず、それがそうだとわかります。Wordなどでもそういうものはありますね。しかし、実際のところ、特に下線があるとわかりやすいです。それ以外に、ボタンの場合には、「ここをクリックしてください」と書いてなくても、「今すぐ購入する」や「カートに入れる」と書いていればわかります。
この発言はどんな種類の手がかりからユーザーがクリックの可能性を判断するかをうまく説明している:
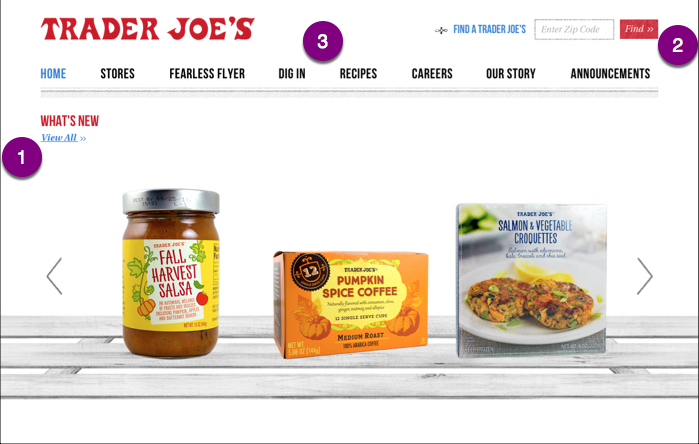
- 伝統的で外観が不変のシグニファイア(例:下線のついた青色のテキスト、浮き出たボタン)
- 伝統的なシグニファイアを連想させるもの(例:下線の入った青色以外の色つきテキスト、枠に入ったテキスト)
- コンテキストからの手がかり(例:実行可能なテキスト、ページトップという配置)

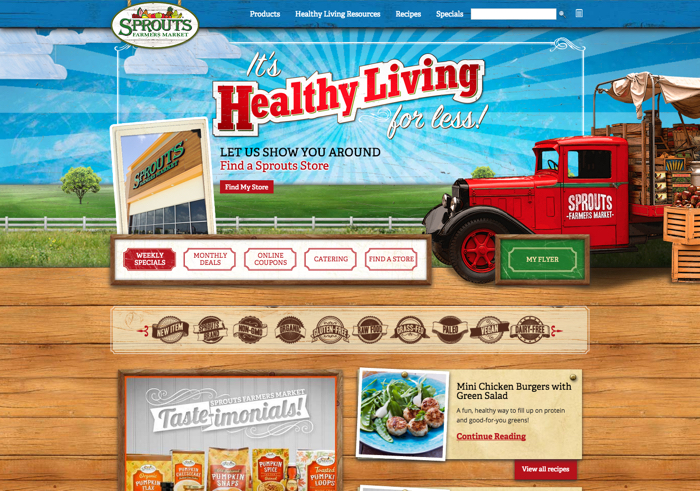
もし、あなた方の組織がフラットデザインにすることで、サイトの外観を美しくしたいと考えているのなら、クリック可能な要素が見てすぐにわかるデザインをするための我々のガイドラインに従い、クリックの不確実性を起こす原因を決して作らないようにしよう。
充実するフラットデザイン
最近、デザイナーもフラットデザインのユーザビリティ上の課題を認識し始めてきた。その結果、フラットデザインに対して、より賢明でバランスの取れた解釈をしようという動きが出てきている。フラットデザインなら「真にデジタル」になりうるということ、そして、ユーザビリティを損なわずに、メディア独自の可能性を探求できるということにデザイナーが気づきつつあるのである。
こうした動きは「セミフラット」や「ほぼフラット」、「フラットデザイン2.0」(‘semi flat,’ ‘almost flat,’ or ‘flat 2.0’)と呼ばれる。これはおおむねフラットではあるが、わずかな影とハイライト、レイヤーを利用して、UIに多少の奥行きを作り出そうとするデザインスタイルのことである。

Googleのマテリアルデザイン言語は要素間の優先順位がきちんとされているフラットデザイン2.0の一例である。そこでは物理学から拝借した一貫性のあるメタファーと原則を利用して、ユーザーがインタフェースの意味を理解し、コンテンツ内のビジュアルの序列を解釈できるように手助けをしている。

他のデザイントレンドと同じく、我々のアドバイスは、バランスよく適度に、というものだ。流行を追うために、ユーザビリティを犠牲にするようなデザイン上の判断はしてはならない。忘れてはならないのは、(他のデザイナーのためだけにあなたがデザインしているのではない限り)あなたはそのデザインのユーザーではない、ということだ。あなた方デザイナーの好みや、クリックの可能性を示すシグニファイアを読み取る能力はユーザーとは違う。というのも、自分自身のデザインにある各要素の意図をあなたは「知っている」からである。
初期の擬似3D GUIやSteve Jobs風のスキューモーフィズムは重くて、かっこ悪いインタフェースになってしまうことが多かった。そうした過剰さを抑制するというのはユーザビリティにとっては良いことである。しかし、ビジュアル間の区別をなくし、完全にフラットなデザインにして、シグニファイアを用いないのは、同じくらい悪いほうに振ってしまうことになりかねない。フラットデザイン2.0 なら折衷案を作り出せるチャンスがある。ビジュアルをシンプルにしたからといって、シグニファイアを犠牲にしなくてすむのである。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。