運に左右されるユーザパフォーマンス
タスクを実施してもらうと、全体の6%ほどのユーザは、達成までとにかく時間を要し、平均的な数値とはかけ離れた結果を示すことになる。運が悪かった故の悲しい結果ではあるものの、この不運をデザイナーは根絶することができるし、そうすべきである。
私は、基本的には定性的なユーザテストを支持する。デザインに起因する多くの問題点は、ほんのわずかなユーザの協力で十分に確認できるからだ。それでも、定量的なユーザテストがその立ち位置を失うことはなく、最近も、以下に挙げる二つの理由で大規模なテストを実施した。
- アイトラッキングについてのセミナーに向けて考察結果を一般化するために、大勢のユーザに協力いただいてテストを実施している。たとえば、性別によってウェブページの見方が異なるかどうかを調べるためには、一つのウェブサイトを大勢のユーザに使ってもらいデータを取らなければならない。ユーザは、サイトの中を縦横無尽に歩き回るため、ページ毎に十分な数のサンプルを得るためには、相当数の男女をテストしなければならないからだ。
- クライアントの依頼で、大規模なユーザビリティのベンチマーク調査を実施している。デザインの改良による成果を長期間、追跡するのが目的だ。この種の調査は非常にコストがかかるので、小規模なプロジェクトには勧められない。しかし、規模が大きくなれば、長期的な管理ツールとして有効である。
自由に使える最新データがあるというのに、分析してみない手はない。ウェブサイトやイントラネットを利用するユーザのタスク達成時間1,520件分を分析してみた。
ユーザビリティは正規分布に従うのか?
ほとんどの統計分析では、データは正規分布すると仮定される。そして、多くの人がこれを鵜呑みにしている。なぜなら、様々な現象においてこれは真実だからだ。だが、少し検証してみることにしよう。
あるデータセットがどのような分布を示すかを確認するのに、QQプロットを描いてみるという方法がある。QQプロットでは、実験の結果得られた値をx軸に、データセットが正規分布しているという仮説に基づいて得られる値をy軸にとる。斜めに1本直線を引けば、実験値と仮説値が合致した理想的な状態を表すことが出来る。
実験データに基づきプロットされた点の集合が、この直線に近いものとなれば、実験値は仮説値に近似すると結論づけられる。言い換えると、実験で得られたデータが、理論上、推定される値と同じということになり、データセットは正規分布しているということになる。
直線から離れたところにあるデータは、現実と理論とが乖離したケースを示していることになる。つまり、データは正規分布に従っていないということだ。
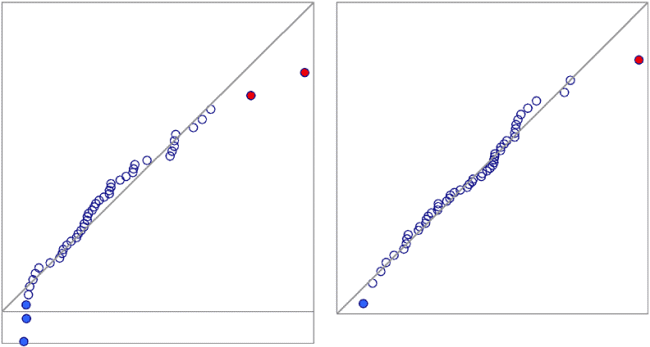
最近行った定量的なユーザビリティ調査から70個のQQプロットを描いてみたところ、どれも非常に似た結果となった。また、調査の対象が、ウェブサイトかイントラネットかによって差は見られなかった。以下に、2つの典型的な例を示す。

2つのユーザテストから得られたデータをもとに描かれたQQプロット。コンテンツベースのマガジンサイト (左:New York Magazine) と、トランザクション・ベースのeコマースサイト (右:Kiehl’s)の例。
各点は、一人のユーザが、ある特定のタスクを達成するのに要した時間を表している。x軸にはテスト中に計測されたタスク達成時間を、y軸には理論上合致するはずの正規分布値をとっている。
(備考:タスクを達成することのできなかったユーザのデータは分析対象外としている。当該サイトを正しく使ってタスクを達成したユーザのデータのみを示す。利用した70の調査ではいずれもタスク達成時間を計測した。その他の質的属性についてはユーザビリティの定義について記した過去のコラムをご覧いただきたい。)
点は、しっかりと直線上に乗っているわけではないが、かなり近似している。いくつかの外れ値は見られるものの、ほとんどのユーザが正規分布に従っていると結論づけて問題なさそうである。正規分布していると言い切っても、ほぼ間違いない程度だ。
法外に速くタスクを完遂するユーザ
各QQプロットの左下端に現れた外れ値、青色で示されているものは、理論と合致するほどではないにしろ、相当に速くタスクを完了することのできたユーザを表している。左側のQQプロットでは、x軸よりも下に2つ点がある。y値がマイナスということだ。理論上では、これら2名のユーザは、タスクを開始するよりも先に完了することができたことになる。当然、あり得ない。
ユーザテストでは、タスク達成時間に床効果を考慮せざるを得ない。どんなに効率よくウェブサイトを使えたとしても、これ以上の速さでタスクを達成することはできないという限界がある。ページをダウンロードしたり、手がマウスとキーボードの間を行き来したりするのに要する時間はどうしても避けられない。どんなにキーボード入力の速いタイピストでも、検索エンジンにクエリーを入力するのに時間はいるし、速読の達人でも読むのに必要とする時間はある。ページ上にある肝心な情報をどんなに素早く見つけられたとしても、時間はかかるのだ。
分析に使用した調査の結果では必ず、操作の速かったユーザが外れ値として現れた。しかし、これらの速い(理論上は十分に速いというわけではないが…)ユーザについては容易に説明がつくので、ウェブユーザビリティに関する我々の考察に影響はないものと思われる。
タスク完遂に異常に時間のかかるユーザ
右上端に現れた外れ値、赤色で示されているものは、遅くともこの程度の時間があればタスクを終えられると理論上、推測される数値をさらに上回り、異常に時間をかけてようやくタスクを達成したユーザを表している。
1,520件のうち87件は、タスク達成に極端に長い時間を要し、外れ値となっていた。これは、全ユーザのうちの6%にあたる。無視できない数値である。残りの94%のユーザが、より良いユーザエクスペリエンスを得られるようサイトを改善することが最優先課題になることは当然だが、外れ値を示した6%のユーザに焦点をあて、何らかの手を打つこともやはり重要である。
これらの外れ値を説明するのにまず思い当たるのは、ウェブの利用にそもそも適性のない人々がいて、彼らがタスクの度に異常に時間を要し、外れ値を示しているのだろうという考え方だ。しかし、この仮説は誤りである。ある調査への協力を求めてリクルートしたユーザには、かならず複数のタスクを実施してもらう。それら複数のタスクで一様に時間を要し、外れ値を出しているかというと、決してそうではないことがわかっているのだ。一般的には、いくつかのタスクに相当の時間を要したユーザでも、他のタスクは素早く達成できている。
87個の外れ値は、60人のユーザにより形成されており、平均して一人1.5個ということになる。分析に使用した調査のタスク数は、平均6.7個だったので、これらのユーザも5.2個のタスクにおいては“正常な”時間内でタスクを完了したことになる。外れ値を示したタスクの3.5倍の数である。
もっと調査をすれば、学位論文が数本書けるほどの内容になるだろうが、現時点で私が考えている結論は、外れ値を形成するに至ったユーザに共通の特質云々というよりも、単に運が悪かったことで外れ値を出す羽目になってしまったのではないかというものである。
幸運に見舞われたときのユーザパフォーマンス
運が悪いとはどういうことかを論じる前に、ウェブを使っていて幸運に見舞われる場合もあることを確認しよう。ウェブサイトを使っていて、“不当な”までの幸運に遭遇し、通常ならば考えられないほど少ないクリックで、あっという間に求めていた情報にたどり着いてしまう場合がある。たとえば、欲しいと思っていた商品が、その日偶然にもホームページで特集されていたりする場合。他のユーザが苦労して、時には苛立ちを覚えながらやっとの思いでくぐり抜けるようなユーザビリティ上の問題点を幸運にもすり抜けていくユーザもいる。
そんな幸運に見舞われたユーザの例を紹介しよう。IRS(アメリカ政府の税徴収機関)のウェブサイトを使ってもらうテストを身障者の協力を得て実施したときのことだ。ある盲目のユーザが、高校のバンドに寄付したお金が控除の対象になるかどうかを調べようとしていた。
IRSのページは長くて、とても骨の折れるものだったので、そのユーザはスクリーンリーダーにリンクのリストを読み上げてもらうことにした。“Donation(寄付)”に関係する税法を調べていたユーザは、アルファベットの“D”で始まるリンクを読み上げるよう、スクリーンリーダーにコマンドを出した。IRSのサイトでは、“Donation(寄付)”ではなく、“Deduction(控除)”という言葉が使われていたので、もしこのユーザがスクリーンリーダーを使わずに自力で情報を探したり、“Donation(寄付)”という言葉でサイト内検索をかけたりしたとすれば、欲しい情報を見つけることはおそらくできなかっただろう。しかし、どちらの言葉もたまたま“D”で始まるものであった上に、スクリーンリーダーを使ったことなどが幸いして、“Deduction(控除)”こそが自分の求めていたリンクであることを簡単に特定できてしまったのである。
(ユーザビリティに関して、他にも興味深いポイントがいくつかある。まず、“Donation(寄付)”ではなく“Deduction(控除)”という表現が使われていること。このサイトは、ユーザの行動を表現するのにシステム志向の言語を使ってしまっており、ユーザの支援を十分になし得ていない。また、スクリーンリーダーのショートカット機能を使えるユーザは、かなりの熟達者と考えられる点。この機能を使えば問題ないからと、1ページの情報量をむやみに増やしてはいけない。スクリーンリーダーを使い慣れていないユーザには、苦痛を強いることになってしまうからだ。最後に、“リンクの読み上げ”機能を使うユーザがいることを想定して、“ここをクリック(click here)”や“もっと詳しく(more)”のように前後の文脈がなければ意味をなさない表現をリンクのラベルに使わないようにするべき点である。)
運が悪いときのユーザパフォーマンス
ウェブサイトやイントラネットを利用するユーザなら誰もが、運の悪さに悩まされた経験をお持ちのはずだ。以下に、典型的な例を挙げよう。
- 間違ったリンクをクリックしたおかげで、サイトの中の見当違いな場所でひたすら迷ってしまうような場合。
- 言葉や表現が不適切な場合、“幸運”の例とは逆に、そのサイトでは使われていない言葉を求めてサイトの中を探し回ったり、解説のないサイト独自の表現に惑わされたりして相当の時間を無駄にしてしまうことがある。
- 複数のウェブサイトを持っている企業ページでは、違うサイトに飛ばされてしまうことも多く、その事実にすらユーザが気づかない場合もある。
- ユーザが求めているリンクや情報が、スクロールしたために見えなくなってしまう場合、ユーザが再度それらを目にすることはない。(スクロールに起因する問題点に関しては、どのくらいのユーザがどんな状態のときにスクロールをするのかについて最近わかってきた知見もあわせて、ウェブユーザビリティに関する基本的ガイドラインの中のセミナーで詳しくご紹介する。)
- ポップアップがユーザの気を散らしてしまう場合。もう少しで欲しい情報を手に入れられたのに、というときには特に邪魔である。
- 登録にまつわる問題。買い物をしようとしているユーザに回り道を強いると、欲しかったものを見つけて、買い物カゴにまでいれたのに結局買ってもらえないという事態をも引き起こし得る。
- 小さな問題点の積み重ね。一つ一つは簡単に解決されるようなものでも、それらが次々と襲いかかってきたら、ユーザは当然、嫌になってしまうだろう。
ここに挙げた問題は、何か“不可思議な”出来事を意味して迷信的に言うときの“運”とはまったく関係しない。どれも、デザインによって解決し得るユーザビリティ上のちょっとした問題点に過ぎない。これらの不備を運が悪かったからだと片づけてしまっていては、ユーザは、そうよくあることではないにしても、非常に残念な経験を強いられることになる。ほんの少し違っていたら、たとえば、ユーザがあと1行分だけ下にスクロールしてくれていれば、幸運に見舞われて、気持ちの良いユーザエクスペリエンスを獲得できたのに…、などと言っていてはならない。
タスクに異常に時間を要するユーザは全体の6%を占めるに過ぎないとしても、単に考慮の対象外にしてしまってはならない。データによれば、次にまた不運に見舞われないように、ほとんどのユーザが意識的に注意をするようだ。しかし、“次はついていると良いね”と言って終わりにしてはならない。そう考えているようでは、ユーザはきっとどこか別のウェブサイトにとられてしまうだろう。
ユーザは、使っていて苦痛を感じるウェブサイトをすぐに見限る。単に運が悪かっただけで、この次はもっと上手くいくはずだとは考えないのだ。運の悪さの背後にある悪の根を突き止め、抜き取るのは、あなたの責務であることをどうぞお忘れなく。
2006 年 3 月 6 日
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。