デザイナーとユーザーとの間にある溝を埋める
ターゲットとするユーザーをデザイナーがどれほど代表するかにもよるが、どんなプロジェクトも多かれ少なかれユーザーテストを必要とする。ユーザビリティに関する懸念が完全になくなることは決してない。
ユーザビリティの主要な法則の一つに、“デザイナーはユーザーではない”というのがある。“お偉方はユーザーではない”や“ユーザーはデザイナーではない”(だから、ユーザーの意見を聞くのではなく、ユーザーの行動を観察するのだ)などと並んでとても重要な了見だ。
ユーザビリティという専門領域が存在するのは、デザインチームとターゲットとなるユーザーとの間にある溝を埋めるための体系的な手法が必要だからである。おかげで、勘を頼りにしなくて済む。実際の顧客がどのように振る舞うのかを知り、もっと購入してもらうにはどうすべきかを突き止められるというわけだ。
デザイナーとユーザーとの間にある溝の深さは3段階。小さな亀裂から深い割れ目まで幅がある。溝を埋めるための方略は、その深さによって決まる。
レベル1: デザイナーはユーザーである
文字通り、自分だけが使うことになるものを、自分でデザインするという場合がある。自分の蝶々コレクションを記録するためのスプレッドシートを作っているのなら、どんなに分かりにくい略称を使おうとあなたの自由だ。他の人に理解してもらう必要がまったくないのなら、ユーザビリティ関連の書籍など窓から放ってしまえば良い。
もっとよくあるのは、デザイナーがターゲットユーザーの中の主要メンバーであるという場合。オープンソースのソフトウェアはここに分類されるものが多い。マニアによる、マニアのための デザインだ。LinuxやApache、Perlのような製品が成功を収めてきた理由はまさにここにある。テクノロジーに夢中のユーザーをターゲットにし続ける限りは成功を収められる。ただし、一般ユーザーにまでターゲット規模を拡大することは無理である。
溝は、このレベルがもっとも浅い。しかし、デザイナーがターゲットユーザーを代表するとしても、極めて重大な溝があるのは確かだ。デザイナーが製品のことを知り過ぎているのである。自分で作ったものなのだから当たり前だ。
というわけで、ターゲットユーザーが製品をどう受けとめるのかを知り、それに合わせて最適化するにはユーザービリティ調査が必要になる。
レベル2: デザイナーは製品を理解している
あなたは携帯電話をデザインしているとしよう。あなた自身、携帯電話を使っているし、ボイスメールを使うこともある。祝日に母親と夕食を共にしたときの会話を通じて、普通の人たちの携帯電話の使い方に関する知見も得た。やったじゃないか! 主要なペルソナ(“母親”)に焦点をあてることで、どんな機能が一番便利で、どんなボタンが一番押しにくいと感じられているのかを知ったのだ。大ヒット間違いなしの携帯電話を確かにデザインできそうだ。
ちょっと待った。確かに、自分でも携帯電話を使っているだろう。しかし、他のユーザーが各自の仕事(多くの場合、あなたの仕事とは全くの別物だ)に必要な機能を熟知しているわけではないし、人々がどんなUIを使いやすいと思い、どんなUIを使いにくいと思うのかまでは分かっていない。
携帯電話に限らず、一般消費者向けのウェブサイト、ニュースサイト、画像共有サイト、イントラネットの従業員ディレクトリ、プロジェクト管理用のアプリケーションなど、あらゆるデザインに共通して言えることだ。自分自身もその製品を使っているという理由だけで、他のユーザーが何を必要としているのかを分かっていると錯覚してしまうのである。
デザイナーと大多数のユーザーとの間に大きな溝があることは確かである。先月行ったBanana Republicのウェブサイトのテストで、男性ユーザーがスーツを買うのに苦労したときのことを例に示そう。サイトのデザイナーがスーツのことを知らなかったわけではない。企業が自社製品をどのように考えているのかを知らないユーザーには、サイトのナビゲーションと製品ページが少々分かりにくかったのだ。
- トップナビゲーションにあるMen をクリックした後、左端に表示されるナビゲーションでSuits を選ぶ
- 色々なスーツを着た男性のサムネイル画像が並ぶカテゴリーページが表示される
- 気に入ったスーツの写真をクリックする
- 製品ページへ遷移する。選んだスーツを着た男性の大き目の写真が表示される
- 気に入った場合はAdd to Bag をクリックして先へ進み、精算する
- 数日後、Banana Republicから届いた荷物を開けてビックリ。中には、ジャケットしか入っていなかった!
つまり、スーツを購入するには、ジャケットとパンツの両方を個別に注文しなければならなかったのだ。上述の手順を追っていく中で、どうやって気づけと言うのだ? 確かに、隈なく読めば手順4に登場する製品ページがスーツのページではなく、ジャケットのページだと気づくかもしれない。しかしそこには、スーツを着た男性の写真がある し、どんなウェブサイトであれ、ユーザーが一言一句まで読んでくれることはないことも分かっている。

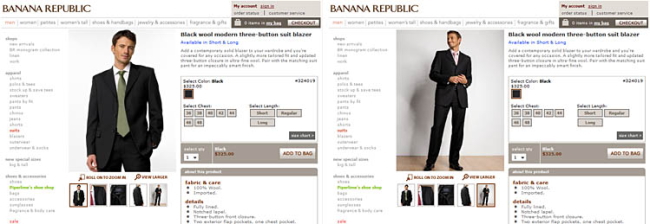
Banana Republicのウェブサイトで“Suits”というカテゴリーから奥へ遷移していったときに表示される製品ページ(左)。その製品の別の写真をクリックしたときに表示されるページ(右)。
手順を概念モデルとして確立してしまえば(ユーザーには難しいことである。ユーザーのメンタルモデルはもっと散漫なものだ。)、最初に目にする写真から、そのページがジャケットだけを示していることが明確に伝わるだろう。しかし、それまでの経緯をもとにスーツのページを見ていると思い込んだ ユーザーの目には、スーツの上半分しか写っていない写真が、スーツの写真に見えてしまうのである。モデルがポーズを決めている写真の下にはサムネイル画像が並んでいて、クリックすれば他の写真も見られるようになっている。製品ページのガイドラインに従った正しいデザインだ。唯一、男性がスーツの上下を着た写真 が混じっていることを除いては。
ナビゲーションのSuits をクリックし、スーツ一覧の中から製品を選び、選んだスーツの上下を着た男性の写真が表示されているページでBuy ボタンをクリックしたのだ。スーツが届くと考えるのが自然ではないだろうか?
怒ったお客様がサポートセンターにかけてくる電話の数は相当なものだろう。払うことになる犠牲も大きいはずだ。デザイナーはサイトのことを知り過ぎていた。そして、スーツを買うという単純なタスクにユーザーが困惑することになるとは考えもしなかったというところに原因がある。
デザインチーム≠典型的なユーザー
概して、デザインチームのメンバーであるあなたはターゲットユーザーの代表ではない。インタラクション・デザイナー、グラフィックのアーティスト、情報アーキテクト、ライター、プログラマー、マーケティング担当、こういった肩書きの人たちには共通して次のような特徴が当てはまる:
- 製品のことを知り過ぎている。(ウェブサイト、イントラネット、アプリケーション、電話機、どんな製品でも同じことだ。)
- コンピュータやウェブに極めて長けている。
- そして、我が子のことが愛おしくて仕方がない。(ゆえに、ユーザーがホームページを30秒ほど眺めただけですぐに他へ行ってしまうなんて想像もできない。しかしユーザーは確かにそうしている。)
それに、ターゲットユーザーの大多数とあなたとは、年代も違っていることだろう。自分が10代の若者だった頃のことを確かに覚えているかもしれない。しかし、だからと言って、今の10代の若者がどのようにウェブを使うのか、あなたのデザインしたウェブサイトを使うときに彼らがどんな問題に直面するのかを分かっていることにはならない。あなたのサイトを使う高齢者ユーザーがどんなことに苦労するのかを分からないのと同じことだ。
Googleに辿り着くのは大変
Googleで検索を実行するのはどのくらい難しいことだと思う?
良い検索結果を得るためのクエリーの書き方や検索結果の読み方、方略のとり方などのことではない。これらはいずれも大変高度なスキルのいることで、得意とする人は多くない。
私が言いたいのは、ウェブを検索するためのまさに最初の一歩のことである。お気に入りの検索エンジンを開くことで、検索の実行を可能にすることだ。
簡単? それとも難しい? 続きを読む前に少し考えてもらいたい。
**** 考え中 ****
Googleに辿り着くのは容易なことだと思った方は、是非再考を。最近実施したユーザビリティ調査では、Googleを使って検索をしようとしたユーザーのうち、達成できたのは76%だけだった。言い換えると、Googleを使って検索をしようとしたユーザーの1/4がそれを達成できなかったのである。(その1/4のユーザーは、どの検索エンジンに辿り着くこともできずに終わるか、手近にあった検索フィールドなどGoogle以外の検索エンジンを使って検索を実行するかのいずれかであった。)
成功率76%は高い方だと見ることもできる。しかしタスクは、Googleを開くというごく単純なもの。実際には、タスクでさえなかった。Googleに辿り着くこと自体がユーザーの目指したことではなかったし、ユーザーテストのタスクとして我々がそれを指定したわけでもない。本当の目的(“ペットの毛を上手く吸引してくれる$300以下の使いやすい掃除機” を探す、というのが調査で使ったタスクの一例である)を成し遂げるための最初の一歩、ウェブ上で検索をかけるときの最初の一歩としてGoogleの検索ボックスを開いてもらう必要があっただけなのである。
また、調査では意図的にリテラシーが平均を上回るユーザーを集めたという事情を鑑みると、インターネットユーザー全体の成功率は、調査結果よりもおそらく低くなるだろう。(検索エンジンが返す検索結果の一つをクリックして訪れた後 のウェブサイトに関するユーザビリティガイドラインを突き止めることが調査の目的であり、検索エンジンの市場シェアを確認しようとしたわけではなかったため、この数値を正確に採りはしなかった。)
Googleを開いて検索をするというタスクを達成できないウェブデザイナーはおそらくいない だろう。1/4のユーザーがこれを達成できないという結果は、ターゲットユーザーを広く見据えようとするときに、自分の経験だけを頼りにはできないということを物語る衝撃的な事実である。
レベル3: 馴染みのない分野のデザイン
インタラクションデザインの真価が問われるのは、多くの場合このレベルである。作り手には想像すら難しいコンテキストで、専門的な業界固有の知識を駆使して限られたタスクを実行する、かなり特殊なユーザーをターゲットにした基幹系のアプリケーションやB2Bサイトなどだ。
いくつか例を挙げよう。
- 石油会社の地球物理学者が油田を掘るのに最適な場所を特定するために、採掘記録と地震記録とを統合するためのもの。
- 電話会社のプランナーが電話局に切替器を追加発注するタイミングを決定するためのもの(早過ぎれば予算を無駄に使うことになるし、遅過ぎればラインが足りなくなって、新規の契約者にサービスを提供できなくなる)。Bell Systemに勤めていた頃にこの手のアプリケーションを調査したことがあった。とても 複雑で分かりにくい画面だった。
- 胃腸科専門医が患者の食道運動記録を分析するためのもの。
- 保険会社の保険査定員が、自動車の衝突事故から地震被害まで、各種の保険査定を行うためのもの。
ウェブサイトの例を一つご紹介しよう。ウェブユーザビリティに関する基本ガイドラインに関するコースを近く開催することもあって、特殊なスキルを持ったユーザーをターゲットにする専門的なウェブサイトの評価を多数実施した。その中の一つに、歯科診断器具を販売するB2Bサイトの調査があった。歯科医が革新的な技術の導入を検討するときにどんな情報を探すのか、ドリルを使って治療を受ける側の知識しか持ち合わせていない私に分かるはずはない。しかし、それを知るために歯学博士の学位をとる必要はもちろんない。本物の歯科医をリクルートして、サイトがどうあるべきかを彼らに教えてもらえば良いのだから。
業界固有のユーザーインターフェイスのデザインに携わることになった場合は、まずユーザー調査(フィールドスタディなど)を行って、専門家がどのように仕事をしているのかを確認することだ。そして、デザインを進める過程で何度もユーザビリティデータを集めること。初期アイデアの段階で簡単なペーパープロトタイプを使ったテストを実施するところから始めるとしよう。
溝を埋める=データを取る
あなたの立場や状況と、ユーザーやユーザーが実行しようとするタスク、ユーザーが置かれたコンテキストなどとの間にある溝が深くなればなるほど、体系的なユーザビリティ評価を行ってデザインを調整することが肝要になる。
デザインプロジェクトの多くで、その溝は実に深く、想像以上にユーザビリティ評価が必要になるのが普通だ。自分がターゲットユーザーの一員だとしても、自分の周囲にとどまることなく、幅広いユーザーに使ってもらえるデザインを目指すべきである。それを成すためにはユーザビリティ評価が必要になるし、それはまだまだ十分ではない。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


