ユーザのスキルは向上中、ただし小幅に留まる
自分がよく利用するサイトでは、ユーザは自信を持って基本的な操作を行い、器用に事を済ませるようになっている。しかし、初めて訪れたサイトでは、ユーザビリティにまつわるおなじみの問題のせいでいまだに失敗が生じてしまう。
ユーザビリティに異を唱える人々は、ユーザ調査に基づくデザインガイドラインに対して二通りの反論を持ち出す:
- 「君たちは頭の悪いユーザばかりテストしている —— 大抵のユーザはもっと利口で、多少使い勝手が悪くても気にしないものだ」
- 「君たちの言い分は、確かに昔は正しかった。しかし今のユーザは、もっと進歩したサイトの使い方を知っているのだから、もはやシンプルさはサイトの必須条件とは言えない」
私は、現在進行中の新たなユーザ調査で、これらの反論が妥当なものか検証してみることにした。そこでの新たな発見を、この春から実施する「Fundamental Guidelines for Web Usability」というセミナーの資料に加えるつもりだ。
この調査では今年のサイトを今年のユーザにテストしてもらっているのだから、その結果を見れば、二つめの反論が的を射ているのか判断できるはずだ。
テストユーザにIQテストを義務付けているわけではないので、彼らが頭の悪いユーザなのかどうかは何とも言えない。しかし、過去14年間に渡るあらゆる調査で得られたテストユーザのコメントを振り返ってみると、ほぼ毎回、十分な数の賢いユーザが集まっていたことが分かる。通常と異なるプロフィールを持つテストユーザが必要とされる特別な調査でない限り、われわれは社会的に認知度の高い職業を持つ人々を選抜しているのだ —— たとえば今回の調査では、第1週目にテストしたユーザの肩書きは、技術コンサルタント、証券トレーダー、弁護士、事務マネージャ、不動産エージェント、言語療法士、教師などだった。
セミナー参加者の多くはB2Bサイトを利用しているので、この調査にはB2Bサイトでのテストが含まれている。今回選んだのは、臨床歯科医、大企業のITマネージャ、中小企業のCEOなどをターゲットユーザとするサイトだ。当然ながら、それらの肩書きを持つテストユーザが通常よりかなり多い。彼らは決してバカではない。
現在テスト中のユーザのレベルを定量的に計るには、年収に注目するのも一つの方法だ。われわれはユーザを選抜するに当たって、世帯年収よりも個人年収の金額を重視している。また、年収を50,000ドル未満、50,000ドル以上99,999ドル以下、100,000ドル以上の3レベルに分けて、それぞれについて同数のテストユーザを選抜している。以下の表では、今回のテストユーザの年収レベルの分布を、(国勢調査局のデータに基づく)アメリカの総人口の内で調査対象の年齢層(子供やティーンエージャー、高齢者を対象とした調査もしてきたが、今回は20歳から60歳が対象だ)に含まれる人々の場合と比較してみた:
| ユーザの年収 | 今回のテストユーザの場合 | (20歳から60歳の) アメリカの総人口の場合 |
|---|---|---|
| 50,000ドル未満 | 33% | 70% |
| 50,000ドル以上99,999ドル以下 | 33% | 22% |
| 100,000ドル以上 | 33% | 8% |
われわれは間違いなく、人並み以上の成功をおさめているユーザをテストしているのだ。高収入を得ているユーザを中心とした調査を実施するという方針を決めた理由は3つある:
- セミナー参加企業のほとんどが、その公開サイトやイントラネットで専門職や医療に携わるユーザをターゲットとしているため、そのような職種のユーザを多数テストする必要がある。
- 裕福なユーザほど可処分所得が多いので、ECサイトに携わっているセミナー参加企業にとっては一段と重要度が高まる。
- もっと幅広いユーザをターゲットとする参加者にとっても、裕福なユーザの調査を中心としたセミナー内容から得るものは大きい。その結果を持ち帰れば、周りのスタッフにガイドラインへの理解を求めた際に“バカなユーザは放っておけ”と反対されても論破しやすくなるからだ。
われわれは貧しい人々を軽視しているわけではない —— 彼らのニーズを理解するための調査では、そういった人々に多数協力してもらっている。しかし現在のテストユーザのプロフィールがかなりハイレベルなのは明らかなので、その調査結果が上客には無縁のものだとは誰にも言えないはずだ。
向上しつつあるユーザのスキル
さて、われわれの調査が真っ当なものか否かという話はさておき、最近の調査でどんな発見があったかを報告しよう。実は、ウェブの利用についてはユーザがややスキルアップしていることを示す事実がいくつか出てきたのだ。ほぼすべてのユーザに言えることだが:
- マウスを動かしたり画面をスクロールしたりという物理的な操作がうまくなり、
- 昔より確信を持ってクリックできるようになり、失敗を恐れなくなっている上、
- 検索機能の使い方の基本を理解し、従来より頻繁に利用している。
さらには、
- 熟練ユーザが行うような操作を見せるユーザもいる。たとえば、新規ウィンドウを開いて2つのサイトを見比べたり、PDFファイルを表示した際に拡大率を調節したりという具合だ。
各自がよく利用するサイトでいつも行うタスクを実行してもらうと、ほとんどのユーザは驚くほど素早く器用にやってのける。この事実から、2つの興味深い結論が見えてくる:
- 最近では、ユーザのロイヤリティを獲得し常連となってもらえるほど出来の良いサイトが増えている。
- そのようなサイトのリピーターは、同じ操作を繰り返すことが多く、次第にかなりレベルの高い熟練した仕事振りを見せるようになる —— かつては、ウェブでほとんど見られなかった現象だ。
たとえば、よく知らないサイトではほぼ一つもタスクをこなせなかったユーザでも、自分の口座がある銀行のサイトで口座間送金の手続きをするというタスクについては、何の迷いもなく迅速に実行できた。
いまだに不足している閲覧/調査のスキル
なじみのサイトで反復作業をするのはお手のものだとしても、知らないサイトへの初訪問の際にユーザビリティ上の問題があると、それがどんなに些細なものでもつまづきが生じてしまう。
ユーザは、問題の場所について自分が持っている見方からかけ離れた情報アーキテクチャに対処するのがとても不得意だ。また、状況の変化に応じてコンテンツを適切に解釈しなおすことができない。たとえば、IA的に見ればあるエリアから別のエリアに移動しているのに、ユーザがそこでも前のエリアと同じ話題を扱っていると思い込んでいるケースがよくある。
また、大量の情報を繰り出すサイトは少なくないが、ユーザはその情報量の多さだけで圧倒されてしまうものだ。一例として、投資経験のないユーザにE-Tradeのサイトを利用してもらったケースがある。ここは本来なら、初めての投資を支援してくれる素晴らしいサイトであり、時が経つほどユーザと強い絆で結び付くようなサイトであるはずだ。だが実際には、E-Tradeで利用する最初の数ページは、“ADR”や“ETF”といった取っつきにくい専門用語だらけだった。ユーザはそこから逃れようとして、取引方法を理解するのに役立ちそうなActive Tradingというリンクをクリックした。しかし、そのリンク先は投資経験豊富なユーザ向けのページとなっており、ますます多くの意味不明な用語の山となっていたのだ。かくして、この有望顧客は怒りと共に、E-Tradeの口座など開設するものかという結論に達してしまった。
サイトに初訪問したユーザは、メニュー項目を正しく解釈したり目的の場所へのナビゲーションを行うのに必要な概念モデルを頭に描いていない。このような状況に応じた解釈ができていないと、サイト内で間違ったエリアに迷い込んで時間を浪費したり、コンテンツの内容を誤解してしまうことになる。
ユーザの読解スキルは従来と相変わらずで、ウェブにふさわしいライティングの大切さを強調する結果となっている。以前の調査では識字能力の低いユーザをテストしたが、 現在調査中のもっと識字能力が高いユーザでも、コンテンツを詰め込みすぎたサイトでは難儀するケースが多かった。たとえばNASAのサイトのテストでは、土星の環がいつできたのかを調べるというタスクを課した。すると、あるユーザは土星に関するページは見つけたものの、結局1980年という間違った答えに達してしまった。それは、土星に新たなリングレット(小環)が発見された年だった。
サイト内で新規ユーザが迷子にならないようにするには、もっと気配りの行き届いた、一段とシンプルな作りのコンテンツを用意しなければならないのだ。
情報の比較はウェブで行う最重要タスクの一つだが、ほとんどのサイトでは、それがいまだにユーザにとって困難極まりないものとなっている。テストユーザの評価が一際高かったのは、旅行関連サイトであるkayak.comのように、自分に必要な情報の比較や取りまとめをしてくれるサイトだった。
常連ユーザがいつものタスクを快適にこなしているのは明らかなのに、なぜ新規ユーザの理解力を気にしなくてはならないのか? その理由は、誰もが新規ユーザの段階を経ることなくして、ロイヤリティや経験値の高いユーザへと成長していくことはあり得ないからだ。ビジネスを拡大するには、些細なトラブルでも大問題に見えて敗北感に苛まれがちな初めての訪問者を、きちんともてなす必要がある。
また、ロイヤルユーザの利用パターンをさらに幅広いものにして、彼らのロイヤリティを一段と向上させることも大切だ。常連ユーザは手っ取り早く用事を済ませることに長けているので、新たな機能の使い方をあまり学ぼうとしない。ユーザは、自分のお気に入りのサイトでは視野狭窄を起こすものなのだ。新機能が追加されても、その利用価値がすぐに分からなければ、ユーザは自分がさっさとタスクを片付けることができる安全な陣地から出てこようとはしない。
これまでの調査では、テストユーザが豊富なウェブ利用経験(そのほとんどが3年以上である)を持っていながら、いまだにオンラインで相当な問題にぶつかっている。世の中のユーザがさらに多くの経験を積むのを待っていても、この事態は解決しそうにない。ウェブサイトは、とんでもない厄介者なのだ。
Google妄信(Google Gullibility)
ユーザにとっては、検索が運命の分かれ道となることがある。
検索は、ウェブを利用する最初のステップとして —— あるいは、最初に試みたナビゲーションが失敗に終わった後で次のステップとして目を付けられることになる。ユーザは大抵、一度目の検索でキーワードをうまく指定しており、おもなキーワードをさらに修正する場合、どうすれば検索エンジンにお目当てのサイトを吐き出させることができるか、何となく分かっている。最近の調査では、フットボール好きな友人にふさわしいプレゼントを探すのに“football trinket(フットボール用品)”という複数キーワードで検索をする例が見られた。5年前なら、単に“football”だけで検索してしまい、その結果の多さに圧倒されてしまうケースが一番多かったのだ。
ただし今でも、一度目の検索が失敗したからといって、ユーザは検索方針をめったに変えようとはしない。キーワードを修正して再検索することはあるだろうが、方針をがらりと変えるというよりは、引き続き同じ手法に従うのが普通である。
たとえば、全米を代表する病院として知られるMayo Clinicのサイトのテストでは、牛乳アレルギーを持つ子供が十分なカルシウムを確実に摂取できる方法を探すというタスクを課した。あるユーザは“カルシウム”というキーワードで何度も検索を試みたが、“牛乳”や“アレルギー”という単語は一度も指定しなかった。
また、ユーザは信じられないほどSERP(検索エンジンの結果ページ)の一覧データを解釈するのが不得意である(SERPはSearch Engine Results Pageの略)。ただし、Googleを始めとする代表的な検索エンジンのSERPには、各サイトのまともな説明どころか、大抵は意味不明な見づらいデータばかり並んでいるというのは周知の通りだ。それでも、(私のような)検索の達人なら、平均的なユーザよりはずっと的確にその一覧データから各サイトの良し悪しを予測できる。
検索に関しては、ユーザは3つの問題に直面している:
- 別の検索方針に沿ってキーワードを選び直すことができないという問題
- 検索結果を理解し、各サイトに見込まれる有用性を正しく予測することができないという問題
- 多数のブログや、ひたすらSEO目的で作られた役立たずなサイトが寄せ集められたお粗末な検索結果で毒されているSERPの内容を整理できないという問題
これらの難題を前にすると、多くのユーザは検索エンジンのなすがままとなり、ほぼ上位のリンクをクリックするだけに終わってしまう —— これが、Google妄信とでも呼ぶべき現象だ。残念ながら、これらの上位リンクが本当に必要なサイトではないことも多いのだが、ユーザにはそれ以上の手立てがないのだ。
このようなユーザ行動を名付けるに当たって“Google”という固有名詞を使ったのは、単にそれが大部分のテストユーザが利用する検索エンジンだからだ。他の検索エンジンのユーザも、同じ問題を抱えている。それにしても、検索エンジンの分野においては、健全な競争を復活させることがきわめて重要だ。同じ企業に属する3人組の思惑次第で、世界中の人々が何を読み、何を学び、ついには何を考えるのかまで決まってしまうとしたら、それは民主主義的に見て嘆かわしい事態だ。
再びよりどころとなるガイドライン
われわれの調査では、何がサイトに信頼性をもたらすのか、何がユーザのロイヤリティを高めるのか、といった疑問について数々の注目すべき新事実が明らかになっている。さらに深く調べるために調査を重ねているが、これらは今後10年間でのサイトの収益性向上のためにもっとも重要となる課題の一部である。現在集めている大量のデータの分析が済んだら、もうすぐ開催するユーザビリティカンファレンスでそれらの新事実について発表する予定だ。
現時点でもう疑いようのない事実が一つある。われわれは、従来のユーザビリティガイドラインをますます頼りにするようになっているのだ。新たな懸案事項はあるものの、昔ながらの問題が消え失せたわけではない。いくつか例を挙げよう:
- メール形式のニュースレターは、ユーザをサイトに連れ戻す手段としてはいまだに最も効果が高い。われわれが調査したユーザの場合も、サイトにアクセスするおもなきっかけはニュースレターだと答えることが驚くほど多い。仕事でウェブを使うユーザのほとんどは、ポッドキャストやRSSフィードにはあまり関心がない。
- ブラウザで別のウィンドウを開くことは、大部分のユーザにとってかなりの混乱を招く。自分の意志で開いたウィンドウならまだ何とかなるが、コンピュータが勝手に開いたウィンドウで突然「戻る」ボタンが利かなくなる原因が分かるユーザなどほぼ皆無だ。新規ウィンドウを開くことは、1999年のウェブデザインの間違いトップ10で第2位にランクインしている。このデザイン手法が相変わらずユーザの機嫌を損ねているのを見れば、ユーザビリティガイドラインの息の長さと、ユーザスキルの向上に限界があることがいずれもよく分かる。
- クリックしても色が変わらないリンクはいまだに混乱の元であり、ユーザがサイト内でどこを見たのかよく分からなくなってしまう。
- スプラッシュページやイントロページは、やはりとんでもなく鬱陶しいものだ。ユーザはすぐに「イントロをスキップする」ボタンを探す —— それが見つからないと、さっさと立ち去ってしまうことも珍しくない。あるユーザはオーダーメイドのシャツを購入したくて、老舗のTurnbull & Asserのサイトに初めてアクセスした。それらしきリンクをクリックしたところ、次のページでいきなりイントロムービーの再生が始まった上、そこには動画をスキップしてサービスの情報にすぐ移動する手段がなかった。ユーザは初めの何秒かはムービーを見ていたが、それを飛ばして進むという選択肢がないことにだんだん苛立ち始め、ついにはそのサイトに見切りを付けてライバル企業のサイトに行ってしまった。顧客を一人失ったわけだ。
- サイトのロゴをクリックするとホームページに移動できることを知らないユーザは減ってはいるが、まだかなりの割合で残っているので、“ホーム”と明記したリンクをサイト内の全ページ(無論、ホームページ自体は除く。自分への無駄なリンクを付けるのはかえってまぎらわしいからだ —— 先週もまた別のガイドラインで、それを何度か確認した)に付けることを引き続き勧めておかねばならない。“明示的なホームへのリンク”を推奨するガイドラインを残しておかざるを得ないのは、個人的には甚だ遺憾である。自分としては、この馬鹿げた余分なリンクを追放したいと思っていたのだ。しかし、ユーザの多くはひどくゆっくりとしたペースでしか進歩しないので、このガイドラインは2020年頃まで —— ひょっとするとその先まで、効力を発揮し続けることだろう。このニーズを満たすシンプルな手段としては、せめてパンくずナビゲーションがあれば事足りる。
- 個人情報の提供については、いまだに誰もが非常に神経質であり、その傾向はかえって強まりつつある。特に、今回調査したB2Bサイトは、以前のB2B関連の大規模な調査で対象としたサイトのほとんどとまさに同じ失敗を犯していた。ユーザがまだそのサイトに十分な信頼を寄せていないうちに、ユーザ登録画面を突きつけてしまったのだ。
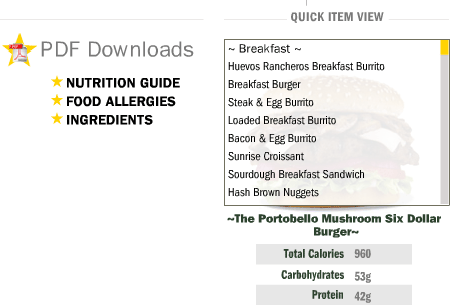
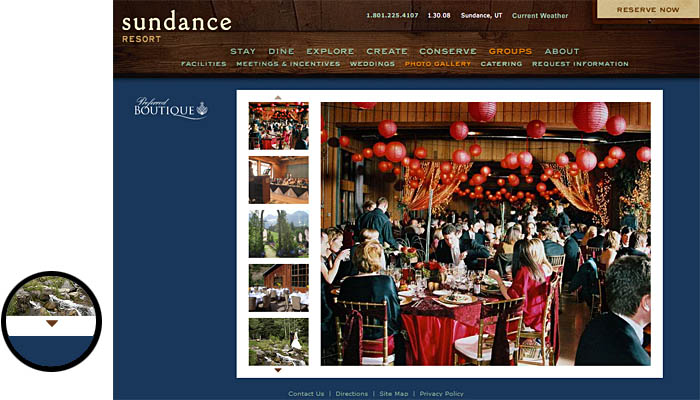
- 標準的でないスクロールバーは見過ごされやすく、サイトで提供している情報の大部分がユーザの目に触れずに終わってしまうことも珍しくない。以下の画像は、先週の調査で用いた2つのサイトの例である。

ハンバーガーチェーンであるCarl’s Jr.のサイトのテストでは、各種フードやドリンクの栄養情報を探すというタスクを課した。被験者の多くは、「QUICK ITEM VIEW」の部分で朝食メニューしか選べないと勘違いしてしまった。それ以外の選択肢は、スクロールしないと見えなかったからだ(上図を参照)。ユーザは通常と見た目が異なるスクロールバーを見落とし、NUTRITION GUIDEというリンクをクリックして表示されるPDFファイルに手こずるケースが多かった。(これらのPDFファイルは他にも多くの問題を引き起こし、年代モノのユーザビリティガイドラインの価値をますます明らかにした。ただし最近は、少しでもPDFが見やすくなるように自分で表示方法を調整するスキルを備えているユーザもいる。ただし、それが面倒な手順であることは変わりない。)

Sundance Resortのサイトの場合、あるユーザはリゾート主催の祝賀パーティの写真を熱心に見ようとした。彼女は表示されている5つのサムネイル画像(上図を参照)をすべて律儀にクリックしたが、一覧をスクロールしてもっと多くの写真を見るための上下のちっぽけな三角形には気付かなかった(図の左側にある円の中に、下部の三角形を実物大で示している)。
今回の調査でよりどころとしたガイドラインは、ウェブ向けのユーザビリティガイドラインだけではない。VWのサイトのテストでは、ユーザの好みに応じて車をカスタマイズできるコンフィギュレータ機能を利用するというタスクを課した。あいにくこの小型アプリケーションは、アプリケーション向けのユーザビリティガイドラインの基本の一部に反しており、ユーザが数々の問題に出くわす結果を招いた。

このスクリーンショットで分かるように、ホイールの形状は(車の写真の下にある)2つの中から選べる。しかしこの単純な操作が、ミスを招きやすい厄介なものとなっているのだ。それは、選択中のホイールがグレーアウトされてしまうせいである —— 普通はGUIでグレーアウトされた項目は利用不可能とみなされるので、まさか選択中の項目を意味しているとは思いも寄らないだろう。この場合、常にどちらのホイールもグレーアウトせずに表示しておき、選択中の方を四角い枠で囲めば —— あるいはその他の方法で見た目を強調すれば —— もっと分かりやすくなるはずだ。
インターフェースに慣習的な決まりが存在するのには理由がある。ユーザはそのおかげで、コンテンツ(この例では車とそのオプション装備である)に集中することができるのだ。インターフェース上のあらゆる要素が期待通りに機能すれば、どのようにUIを扱うと望ましい結果を得られるかが理解できる。その反対に、ユーザの期待に沿えないUIは、ユーザ自身とそのタスク遂行能力との間に分厚い壁を築くことになる。デザイナーの間には、それによってサイトに予想外の面白さが加わるという意見もある。しかし現実には、標準的でないデザインはサイトを一段と苛立たしいものにして、ユーザが目標を達成するチャンスを大きく損なってしまうのだ。そうなると、ユーザがそのサイトにさっさと見切りを付けるケースはますます増える。
VWのケースでは、おそらくデザイナーがメタファー過負荷の症状に苦しんだのだろう。このデザインは、実際に工場で本物の車を組み立てる工程をそっくり真似しているのだ。床に置いてあった2種類のホイールのどちらかを車に取り付ければ、選んだホイールは確かにもう床の上にはない。
だが実際には、ユーザは自動車整備工ではない。彼らはインターフェース要素としてのホイールをクリックしているのであり、その画像がGUI要素として適切に表示されるのを期待しているのだ。
われわれはテストを続けながら、何百項目にものぼる従来のユーザビリティガイドラインを毎週チェックしている。質の高いテストユーザを集め、現在のサイトを対象とする新たな調査を行ってはいるものの、そこでの発見のほとんどは長年繰り返し目にしてきたものと同じである。時代が移り変わってもユーザビリティガイドラインはかなりの安定性を保っているが、それは人間の基本的な特性がいつの時代も不変であるからだ。
2008 年 2 月 4 日
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。
