フォームにおけるエラーの通知方法:
10のデザインガイドライン
問題を明確に特定し、エラーのある入力欄にユーザーがアクセスして、すぐに修正できるようにすることで、ユーザーがエラーから復帰できる手助けをしよう。
フォームは、多くのアプリケーションやWebサイトに必要なコンポーネントで、ログインや商品の購入、フィードバックの送信、個人情報の入力に利用される。自分が使っているWebサイトで、情報の入力を何回おこなっているかを考えてみてほしい。その結果、それがエラーになる頻度はどのくらいあるだろうか。また、そうしたエラーをうまく切り抜けるのにイライラすることはないか。
エラーメッセージとは、システムの状態表示の1つだ。すなわち、ユーザーに彼らが直面していた障害とその修正方法を通知する。しかし、エラーメッセージを有効なものにするには、ユーザーがそのメッセージを確認して、理解し、それに従ってすぐに行動できる必要がある。システムの状態の視認性はヤコブ・ニールセンの10のユーザビリティヒューリスティックスの1つだが、これはシステムの状態がユーザーに適切に伝達されているか、ということだ。理想的には、適正な時間内に適切なフィードバックをおこなうことで、システムで何が起こっているかをユーザーが常に把握できるようになっているべきなのである。
間違いをしない人などいない。つまり、ユーザーはソフトウェアを使用する際に間違うものなのだ。エラーフローとは、エラーを修正するためにユーザーが実行する必要がある一連の手順をいう。エラーフローがよく考えられていれば、ユーザーは自分の間違いをすぐ修正して、タスクを続けることができるだろう。
エラー修正フローをデザインするときに守るべき主な原則は以下の3つである:
- エラーメッセージは気づきやすく、理解しやすくなければならない。
- エラーが発生した入力欄は見つけやすくなければならない。
- ユーザーにエラーを修正するための指示を記憶するように求めてはならない。
これらのガイドラインについての説明はほぼ不要だろう。1番目は、もしユーザーが自分の入力に問題があることを知らなければ、それを修正することはできないということだ。2番目は、エラーを探してユーザーがフォーム中をさまようのはおかしいということである。そして最後は、ユーザーは問題を修正中、そのやり方を覚えておく必要はないということをいっている。指示は目の前に表示されているべきだからだ。
この記事では、エラーフローをデザインするのに役立つガイドラインについて説明する。
1. 可能な限り、インラインバリデーションを目指そう
バリデーション(検証)は常にインラインでおこなうのが理想だ。つまり、入力欄にエラーが含まれている場合は、ユーザーが入力欄への記入を完了した途端に、その欄のそばにエラーを示す表示が出るべきである。この種のエラーメッセージはよく目立つ。さらに、入力欄への記入がおこなわれた直後にエラーを修正することで、ユーザーのインタラクションコストが最小限で済む。というのも、ユーザーがエラーを探したり、該当の入力欄に移動したりする必要がないし、さらには、後で戻ってこなければならない今の入力欄から、記入が完了したと思っている前の入力欄にコンテキストを切り替える必要もないからだ。
とはいえ、もちろん、インラインバリデーションが不可能で、ユーザーの入力したデータをサーバーに送信してバリデーションしなければならない場合もある。
2. 記入に手間がかかる入力欄では、記入が正常に完了したことを示そう
インラインバリデーションは、入力が正常に完了したことを示す際にも利用可能だ。たとえば、ユーザーが一意のユーザー名を作成する必要がある場合に、緑色のチェックマークとそのユーザー名が使用可能であることを示すメッセージによって、次の手順に進めるということをユーザーに通知することができる。こうした場合には、フィールド値のサジェストを提示する、有効な値しか入力できないようにする、入力ミスや略語、異なる入力形式に柔軟に対応する、という、エラー防止ガイドラインに従うとよい。
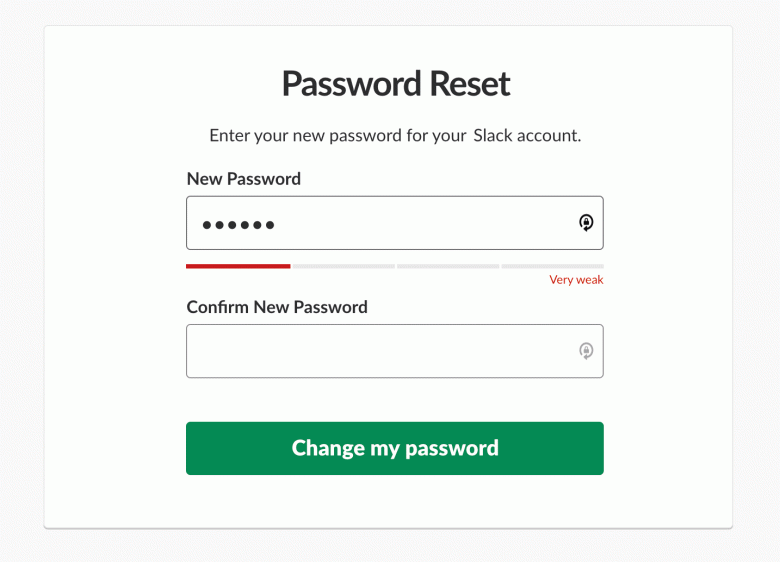
新しいパスワードの作成のような、手間がかかる入力の場合は、(フィールド値が入力されるにつれて表示される)リアルタイムのインラインバリデーションをおこなえば、自分の入力した内容がシステムによって設定されたガイドラインを満たしているかどうかを、ユーザーが推測したり何度もチェックしたりしないで済む。以下の例では、ユーザーが入力するにつれて、パスワード強度インジケータが変化し、これまでに入力した文字列がパスワードとして十分の強度をもつか、それともさらに文字を追加する必要があるかどうかをユーザーが判断できるようになっている。

ただし、成功を示す指標は使い過ぎてはならない。成功の指標はユーザーのフォーム入力の邪魔になるべきではなく、指標というコンテキストを追加することで、フォームへの入力が速く、または正確になる場合にのみ使用するものだからだ。たとえば、何か記入されていればよいというような入力欄の場合は、成功を示すメッセージを表示する必要はない。そのメッセージによって、ユーザーがさらに得られるコンテキストがほぼないからである。
3. エラーメッセージは入力欄のそばに表示するようにしよう
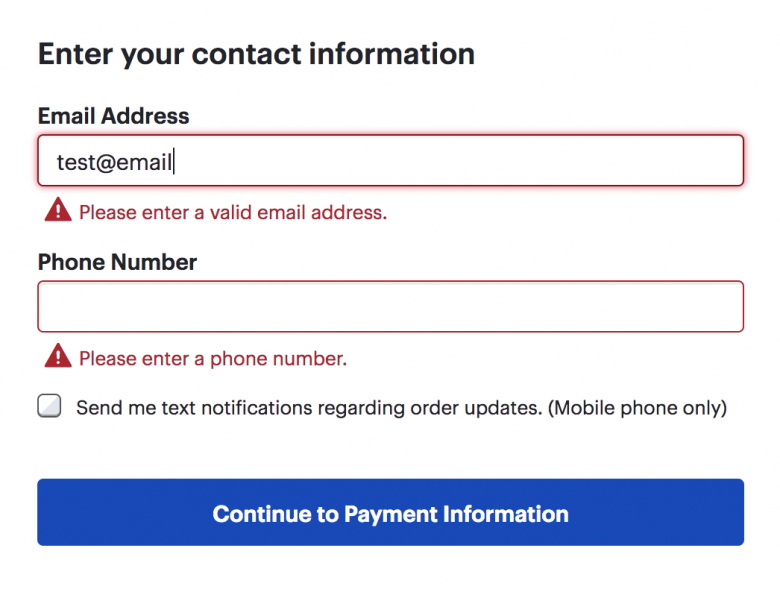
インラインバリデーションでは、エラーメッセージは必然的にエラーを引き起こした入力欄のそばに表示される。しかし、フィールドがインラインでバリデーションされない場合でも、すぐに実行できるエラーメッセージを問題のある入力欄の下や横に表示すると、ユーザーがエラーを修正する際に役に立つ。ここでのメッセージは、明示的で、人間が読める形式になっていて、礼儀正しく、正確であり、建設的なアドバイスを与えるべきである、というエラーメッセージのガイドラインに従うとよい。
エラーが発生した入力欄のそばにエラーメッセージを表示することで、ワーキングメモリーへの負荷が最小限で済む。ユーザーがエラーを修正しながら、エラーメッセージを確認することができるので、メッセージの内容を覚えておく必要がないからだ。
4. 色を使ってエラーになっている欄と通常の入力欄を区別しよう
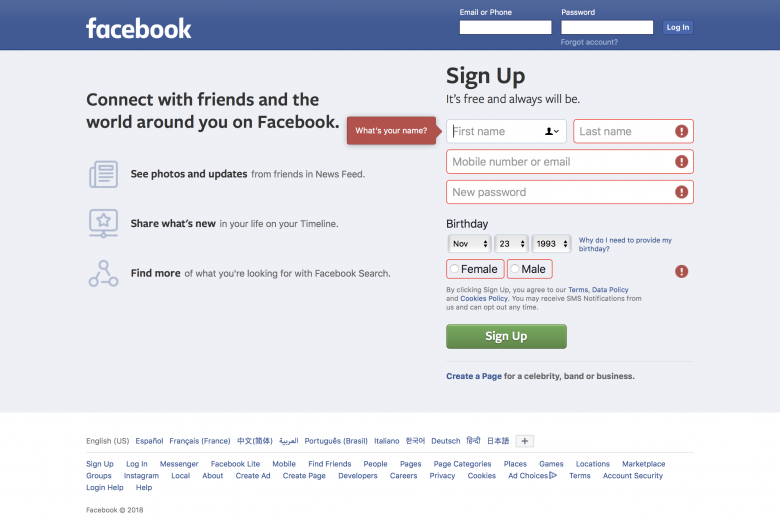
赤はエラーを最も連想させる色だが、同様に、オレンジや黄色は警告を、緑や青は成功を連想させる。バリデーション結果を示すテキストをこうした色にして、フォームの残りの部分から目立つようにし、ユーザーがすぐに気づけるようにしよう。そして、エラーになっている入力欄の背景色もその同じ色の半透明にして、入力欄がたくさんある長いページでもその欄が際立つようにするといいだろう。
5. アイコンやさりげないアニメーションを追加し、流し読みでエラーをすぐ見つけ出せるようにしよう
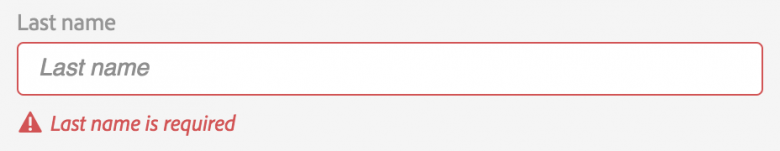
色以外に、エラーメッセージやバリデーションサマリーの左側にあるアイコンも注意を引きつける。また、この方法は色覚異常のユーザーの支援にもなる。ユーザーがフォームを流し読みしてエラーを見つけようとするとき、そうしたアイコンは目立つので、修正する必要があるものに目を引きつけることができる。

エラーを示すアイコンとして、微妙なパルス(脈動)やバウンス(弾む)のアニメーションを用いると、ユーザーの注意をさらにエラーに引きつけることができる。しかし、アニメーションは乱用してはならない。エラーが複数ある場合には、アニメーション化されたアイコンがいくつもあることになり、圧倒される可能性があるからだ。また、テキストをアニメーションにしてはならない。アニメーション化されたエラーメッセージは読みにくいものである。
6. モーダルや確認ダイアログは控えめに利用しよう
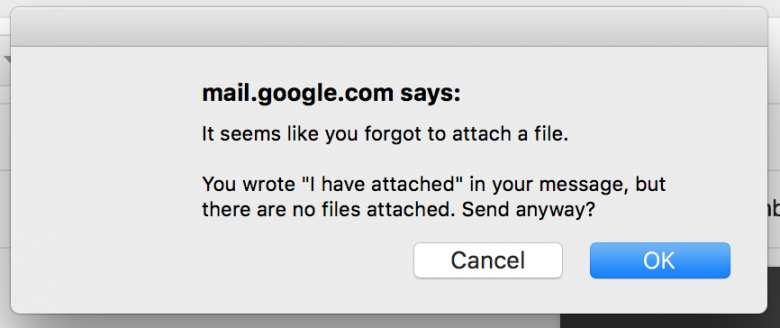
潜在的なエラーに特に注意を促す必要がある場合は、モーダルや確認ダイアログを使用して、詳細を説明し、ユーザーの問題解決を手助けすることができる。しかし、このようなダイアログは控えめに利用したほうがよい。というのも、こうしたダイアログには以下のような2つの大きな欠点があるからだ。(1)邪魔になる。(2)エラーメッセージが表示されるウィンドウを閉じないとエラーを修正できない。そのため、指示が複雑な場合もユーザーがその指示を自分のワーキングメモリーに保存するしかなく、認知負荷が増大する。ただし、エラーメッセージがシンプルな場合やフォームをそのまま送信できる場合は問題ない。

7. 入力が完了する前に入力欄をバリデーションしてはならない
ほとんどの場合、ユーザーがその欄への入力を終了して次の入力欄に移動するまで、エラーの表示はしないほうがよい。エラーメッセージが表示されることで、入力を完了する機会を奪われるというのはイライラするものだからだ。

8. バリデーションサマリーだけでエラーを表示してはならない
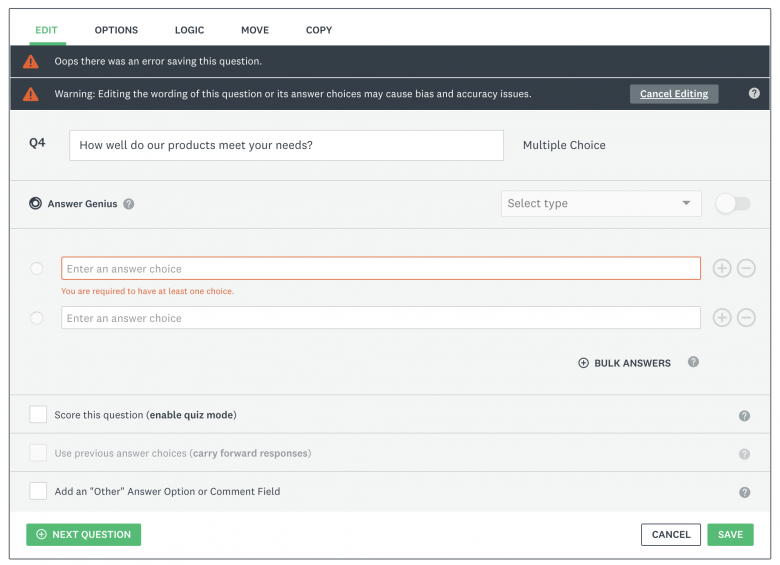
バリデーションサマリーは、エラーがビューポート内にあるか、ファーストビューより下にあるかにかかわらず、フォームの最上部に表示され、修正する必要があるエラーがそのページにあることをユーザーに通知する。バリデーションサマリーによって、ユーザーはフォーム内のすべてのエラーを全体的に把握できる。しかし、バリデーションサマリーだけがエラーの表示になるようにはすべきではない。エラー表示がバリデーションサマリーのみだと、ユーザー自身でエラーが発生した入力欄を探さなければならなくなるからだ。その上、ユーザーがエラーになっている入力欄にたどり着いたときには、エラーメッセージがビューポートにもう表示されていないこともありうる。その場合、ユーザーは問題を修正しながら、エラーメッセージを暗記しなければならなくなる。

9. ツールチップでエラーを通知してはならない
ツールチップがエラーの通知に利用されることもある。そうした事例では、通常、エラーが発生した入力欄のそばに警告アイコンが表示され、その後、ユーザーがそのアイコンにマウスオーバーするか、その欄に入力フォーカスを移動すると、エラーメッセージを含むツールチップやトーストが表示される。
一般に、我々はエラーを合図する方法としてこのやり方を推奨しない。まず、警告アイコンの中には気づきにくいものがあるからだ。第二に、入力欄のどこが間違っているのか、ユーザーが疑問に思う可能性がある。もう一段階手順を踏むと、エラーメッセージを実際に確認できるということにユーザーが気づかないことも考えられるからである。第三には、エラーメッセージを表示するために、なぜユーザーが(マウスオーバーしたり、その欄に入力フォーカスを移動するなどの)作業をさらにしなければならないのか、ということだ。

10. エラーが繰り返される場合はさらに支援を提供しよう
同じエラーが繰り返し発生する場合は(通常、1回のフォーム入力試行につき3回以上)、ユーザーインターフェイスに重大な問題が発生していることが多い。おそらく、エラーメッセージも十分有効なものではないだろう。しかし、さらにデザインとユーザーのニーズが食い違っている可能性もある。いつものことだが忘れてはならないのは、ユーザーがエラーを起こす場合、それは彼らのせいではない。あまりにもエラーが発生しやすいデザインに責任があるということだ。
繰り返し発生するエラーについてのアナリティクスデータを確認し、さらに、デザインをレビュー(またはテスト)して、そうしたエラーの改善を試みることを勧める。その際に、エラーメッセージの書き換えは、まず試すべきものであることが多い。
ユーザーが同じエラーをあまりにも頻繁に起こすようなら、一時しのぎの解決法として、より詳細なヘルプの情報やドキュメントへのリンクを表示するのもいいだろう。
結論
エラーフローは、ユーザーがフォーム内の自分の間違いを修正でき、そして、間違いをこれ以上起こさないで済む方法がわかるようにデザインする必要がある。ユーザーがすぐにエラーに気づき、その修正方法を理解して、該当するエラーを修正しながらエラーメッセージを確認することができるようにするとよい。わずかな情報を基に当て推量をしなければならないような箇所をなくして、ユーザーが自分のタスクをどんどん進めていけるようにしよう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。