うまくいっていないメガメニュー
二次元の大きなドロップダウンによって、サイトのナビゲーションはより容易になりうるが、それはそのデザインが適切に行われている場合の話である。2件の事例がメガメニューの抱えるユーザビリティ上の落とし穴を示している。
昨年レポートしたように、当時最新のユーザビリティ調査では、ナビゲーションのためにメガメニューを利用したサイトの調査結果は良好なものだった。いまやこうしたメニューは我々がテストしたサイトの範囲をはるかに超え、広く使われるようになっている。
実際のところ、メガメニューは最近では非常に人気があるため、「ウェブデザインに新しく出てきたパターン」でのセミナーで扱うのをやめることにした。なぜならば、それはもはや「新しく出てきたもの」ではなく、既に一定の成功を収めているものだからである。(メガメニューについての詳細分析は現在では「ウェブページのデザイン」でのセミナーに移動している)。
うまく働いているある機能に、研究の焦点があたったことをきっかけとして、その機能が広く知られるようになることは良いことである。それと同じように、ユーザビリティ上の問題について私がコラムを発表することで、サイト管理者が良くないデザイン要素を素早く削除してくれたらなぁとは思うが:-(。
しかしながら、メガドロップダウンの実装を慌てたあまりに、中には誤った方向に進んでしまったサイトもある。問題のあるデザインの最新の事例をいくつか見てみよう。
メガ機能は意味のある選択肢のために使おう
メガメニューには少なくとも2つの非常に大きなメリットがある。それを利用することによって:
- パネルやサブエリアにある選択肢を構造化することができる。
- 選択肢をイラストで示すことができる。
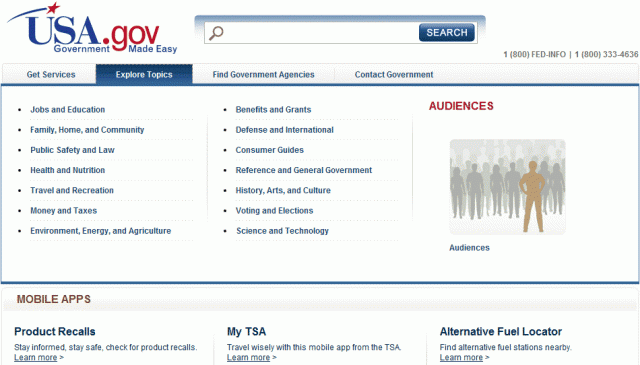
ところが、アメリカ政府のメインのポータルサイトであるwww.USA.gov内にあるこのメニューでは、そのどちらもうまくいっていない:
このメニューにあるカテゴリーは2つなのだろうか、それとも3つなのだろうか。縦にひかれたセパレーターによって3つのエリアに分割されているのは明らかだが、箇条書きされたアイテムが1つのリストをずらっと構成しているのは、最初の2つのエリアのように見える。ここでサイトは重要な機会を逃している。つまり、この長い選択肢のリストは、デザイナーによって、各々の小見出しをつけた下位カテゴリーに容易に構造化できたはずなのである。
3番目のエリアは、「Audiences」という小見出しがつくことで、それ自身が独立したカテゴリーになっているように見える。しかし、実際のaudiencesのリストの代わりにそこにあるのは、コミュニケーション価値を持たない説得力に欠けるイメージであり、下には小見出しと同じ名前を持つメニューアイテムが1つだけ出ている。
メガメニューコンセプトのなんという濫用だろう。
ユーザーインタフェースデザインの常として、単に可能だからといって、やるべきというわけではない。メガ機能を使うことでイラストによるメリットが受けられるようにはなる。しかし、それは実際の選択肢が図式化された結果、流し読みがしやすくなる場合に限られる。ご存じのとおり、ユーザーはウェブページ上では内容のない写真は無視をする。メニューの編集は分別を持って行うべきで、ページ全体に比べても、余分なものはさらに容赦なく削られるべきなのである。メニューはユーザーが選択可能なものに絞るべきであり、彼らの希望する目的地へ可能な限り素早く導くことに集中する必要がある。
上の例では、くだらないものでなく選択肢を見せるために、デザイナーはその空間を利用すべきである。そして、二次元のレイアウトによって、こうした選択肢を説明し、構造化すべきである。そうすることによって、ユーザーは長いリストを全部読む必要性から解放されるからである。
流し読みのためにアルファベット順に並べよう:横ではなく縦に
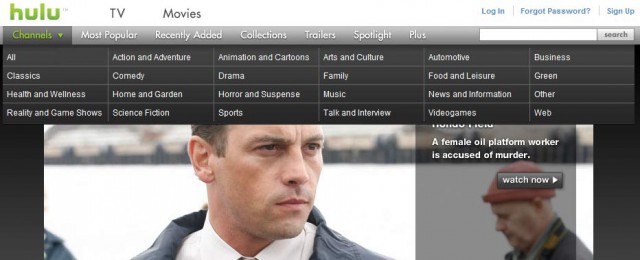
以下にあるのは、プロによって作られたテレビ番組が購読できるHulu.comのメガドロップダウンである。では、そのメニューアイテムの配置には、それを管理する特定の規則が何か適用されているだろうか。
ちらっと見ただけでは、このメニューを整理している原則(あるとすればだが)を見つけるのは難しいが、それこそが、ウェブユーザーが見て取るであろうもののすべてではある。ある場所に、あるものがなぜ置かれているか、を突き止めるため、デザインについて調べる時間は普通はない。そして、哀しいことだが、構造がすぐに見て取れないと、でたらめなのだろうと思われてしまう。今までにさんざん出来の酷いIAを皆、見てきているからである。
(ユーザビリティに劣るサイトによって、インターネット上でのビジネスに挑戦しようする皆のための井戸は毎度、毒され、情報は歪められている)。
Hulu.comの事例を本当に注意深く見れば、メニューのアイテムがアルファベット順に並べられていることに気づくだろう。映像系のエンターテイメントのジャンルという世界を表示する方法として、ABC順はあまり良くないのではないか、という点はとりあえずは置いておこう。選択肢というのは何らかの方法で並べられる必要があるが、私がここで言いたいのは、単にそのサイトでのABC順シーケンスの表示方法についてなのである。
スクリーンショットでは、選択肢のシーケンスは横方向に進んでいっているが、これは間違っている。というのも人は縦方向に流し読みをするものだからである。
言い換えると、ユーザーは初めてこのメニューを見たとき、以下のように読んでいくと予想できる: All、Classics、Health、Reality、Action、Comedy、Home、Science。あるいは、メガメニューの真ん中から見始めた場合には、Drama、Horror、Sports、Arts、Family、Music、というようにおそらく見ていくだろう。
メニューをどこから見始めるにしても、彼らの目がそのエリアをさまよいながら横に列を追っていくのではなく、縦に列を追っている限りは、アイテムがアルファベット順に並べられているということには気づかないと思われる。
今、もし、あなたが表を書いているなら、タブは横方向に並べるのが自然である。なぜならば、それが、水平ラインに沿う、というあなたの書いているとおりのやり方だからである。それはまた、人々が説明文を読むときの方向でもある。しかし、メニューは説明文ではない。それは流し読みされるものであって、読まれるものではないのだ。そして、流し読みするとき、リストというのは垂直方向に下に向かって見ていかれる傾向にある。(だからこそ、ナビゲーションメニューを左寄せにすることによっても流し読みはしやすくなる)。
メガドロップダウンはデザインキャンバス
大きな目で見れば、ここで言っているユーザビリティ上の問題というのはそれほど深刻なものではない。それによってサイトの利用率が数パーセントは減少するだろうが、ビジネス指標を台無しにされる人はいないだろう。しかしそれでも、間違ったものと同じくらいの容易さで正しいデザインが実装できるのに、なぜ、わざわざ、ユーザーエクスペリエンスを低下させる必要があるだろう。
昨年述べたように、メガドロップダウンによって、ウェブサイトのナビゲーションのユーザビリティは向上可能である。しかし、今回の新しい事例が示すように、メガ機能それ自体がユーザビリティ上の問題を抱えてしまうこともあり得る。
そう、その可能性は否定できない。
ユーザーインタフェースデザインのどんなテクニックにも欠点はある。したがって、最良の効果を得るには、正しく利用しなければならない。隅々まで磨き上げられている旧来のデザインスタイルというのは、細かいところのデザインで劣る、仮説的にはより優れているスタイルに常に勝ってしまう。だからこそ、複雑な問題をすべて発見できるよう、我々はユーザー調査を実行し続けているのである。