デスクトップでの左サイド垂直ナビゲーション:
スケーラブル、レスポンシブ、流し読みしやすい
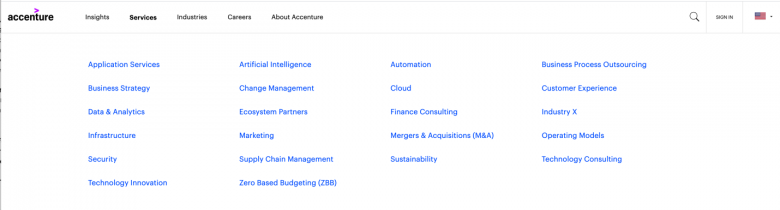
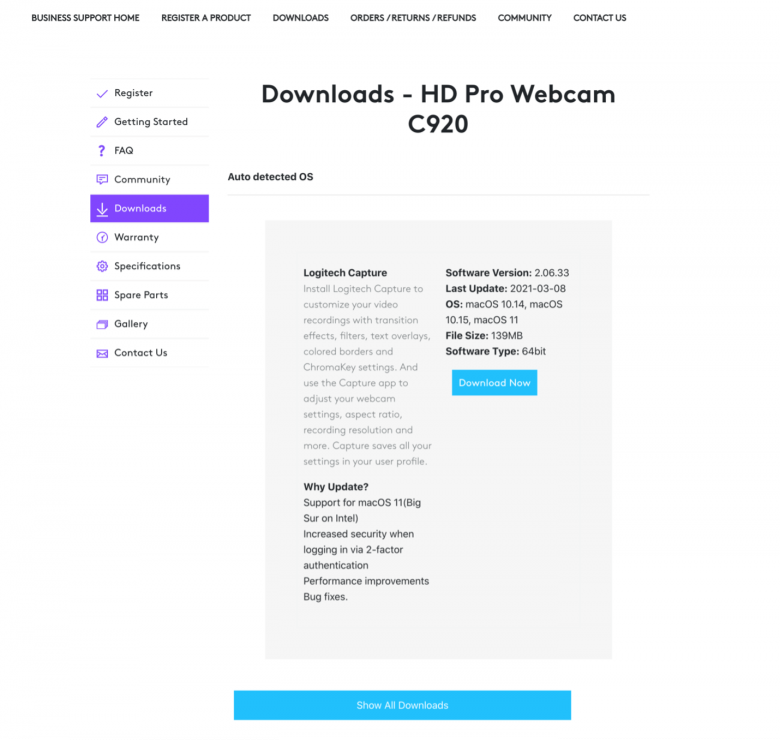
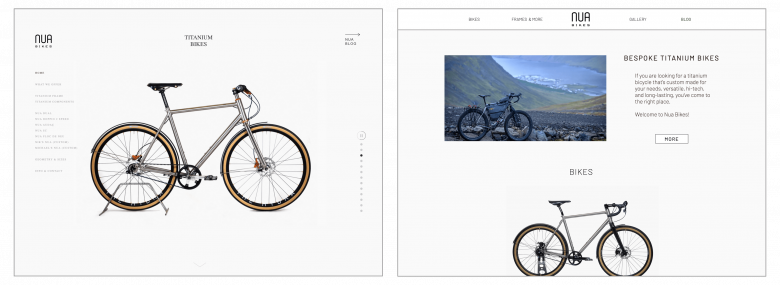
垂直ナビゲーションは幅広いIAや拡大中のIAに適しているが、水平ナビゲーションよりもスペースを取る。このナビゲーションは、左揃えにして、キーワードを先に出し、すぐ目に入るようにしておこう。
UXカンファレンスの情報アーキテクチャに関するコースで幅広の階層構造について話すたびに、以下の2つの質問が出てくる:
- グローバルナビゲーションの最上位カテゴリーが7~9個以上あってもよいか。(ネタバレ注意:それは問題ない。ただし、そのための適切な計画を立てる必要がある)
- 最上位カテゴリーの数を多くすると、水平ナビゲーションバーに収まらない。こうしたカテゴリーはどこに入れるべきか。
多くのチームは、幅広のナビゲーション階層をデスクトップサイトの水平ナビゲーションバーに押し込もうとする。カテゴリーのリストを限られた水平方向のスペースに収めるために、過度に小さなフォントサイズにしたり、項目同士の距離を詰めたり、不自然に短いカテゴリーラベルを考え出したりするのだ。最悪なのは、IAを変更して、メインカテゴリーの数をそのとき使えるスペースに収まるだけにすることである。広範な情報空間を入れるカテゴリーを少数に限定すると、最上位の項目が一般的なものになりすぎて、ユーザーが必要なものを見つけにくくなる。加えて、ユーザーは、関連するカテゴリーを見つけるために、より多くの作業(クリックしてさまざまな下位カテゴリーの流し読みをする)をしなければならない。

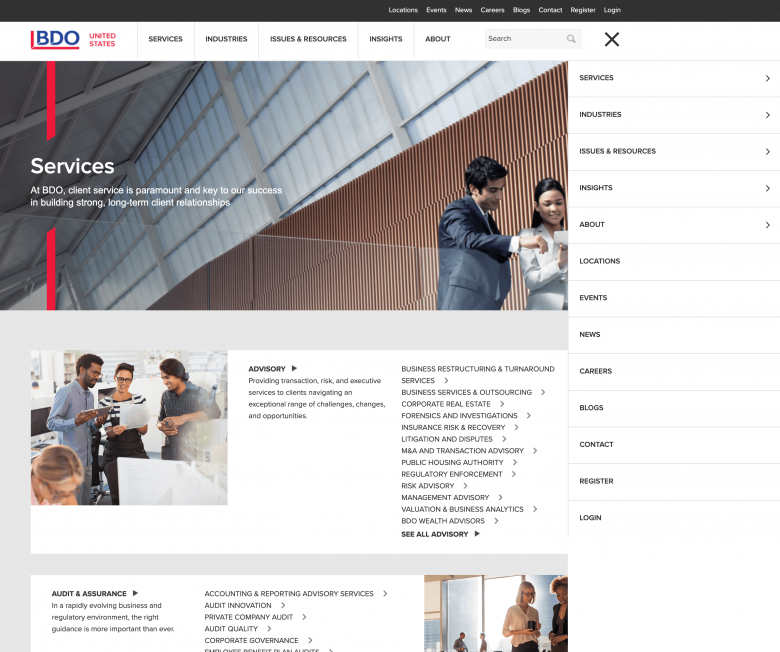
しかし、デスクトップで、必要なだけの数の最上位項目に対応できるメインナビゲーションUIもある。それが左サイド垂直ナビゲーションだ。

垂直ナビゲーションの利点
垂直ナビゲーションUIの利点のほとんどは、このUIが多数の最上位カテゴリーを収めることができることからきている。
1. カテゴリーが具体的で、見つけやすさが向上し、インタラクションコストが減る
垂直ナビゲーションを利用すると、カテゴリーの数を制限しなくてはならないというビジュアルデザインの制約がなくなる。その結果、デザインチームは情報空間が無理なく収まるIAを作成して、情報の匂いの強い具体的なカテゴリーをユーザーに表示できるようになり、ユーザーが第2階層まで掘り下げる必要がない。
2. 垂直ナビゲーションは拡大の余地がある
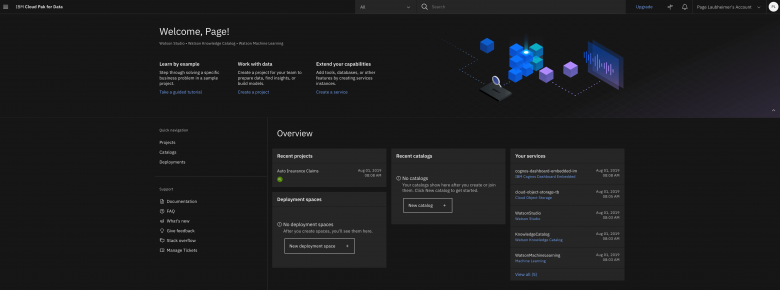
垂直ナビゲーションは、B2B、企業、政府、高等教育、医療のような分野で、提供する製品やサービス、コンテンツを継続的に進化させていく大規模な組織など、将来的にナビゲーションが拡大する可能性があるサイトに最適だ。垂直ナビゲーションにカテゴリーを追加しても、ナビゲーションのUIのデザインを大きく変更する必要はないからだ。つまり、垂直ナビゲーションなら、主に決めなければならないことは、新しい項目をカテゴリーの既存の構成にどのように融合させるか、だけである。
3. 垂直ナビゲーションは水平ナビゲーションよりも効率的な流し読みを可能にする
アイトラッキング調査から、ユーザーの注目はWebサイトの左に集中することがわかっている。具体的には、ユーザーは閲覧時間のうちの8割は、画面の左半分を見ている。画面の左側の空間は貴重な不動産であり、そこにナビゲーションを配置すれば、ユーザーの目に留まりやすくなり、彼らに流し読みしてもらえる可能性も上がるということだ。
また、心理言語学の研究によると、目視によるリストの検索は、垂直リストのほうが水平リストよりも効率的であることがわかっている。単純にいって、垂直リストのほうが1回の注視から得られる情報量が多いので、目的の項目を少ない注視回数で見つけることができるからだ。(目というのは、注視したまさにその場所だけでなく、周りの比較的狭い範囲の情報も認識できるということを覚えておこう。そのため、1つの文の中のすべての単語を読み取るようなときでも、文中の数個の単語だけを注視すればよいのである)


なお、水平ナビゲーションはF字型の読み取りパターンをサポートする、というのはよくある誤解である。また、F字型のパターンは、ユーザーが構造化されていないテキストを読むときに発生するので、ナビゲーションやヘッダーなどのページのクロームにはまったく当てはまらない。
4. ユーザーは垂直ナビゲーションに慣れている
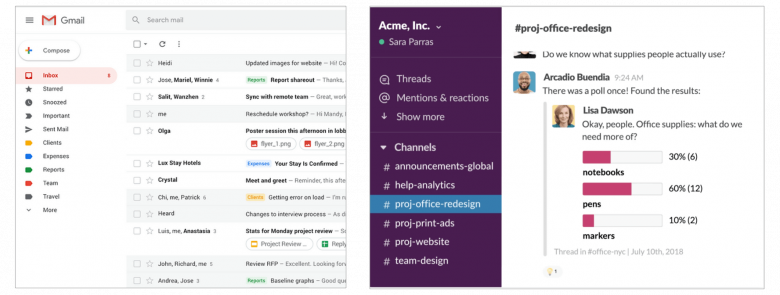
今のWebサイトでは、あまり一般的ではないが、デスクトップアプリケーションでは(ネイティブアプリとWebアプリの両方で)、垂直ナビゲーションに頻繁に遭遇する。

また、多くのWebサイトでは、垂直なローカルナビゲーションを採用している(つまり、サイト階層内の同じカテゴリーに属する、現在のページの「兄弟」ページを表示している)。

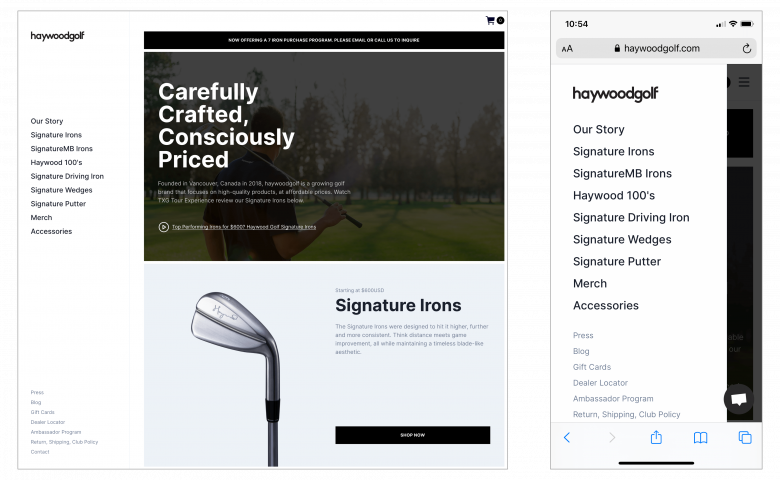
5. 垂直ナビゲーションはモバイルにも無理なく変換できる
水平メニューバーをモバイルフレンドリーなデザインに変換するには、調整がある程度必要だ。というのも、水平メニューバーは、通常、(ハンバーガーメニューの下に表示されることが多い)垂直ナビゲーションに変換されることになるからだ。それに対して、デスクトップにもモバイルにも垂直ナビゲーションを採用すれば、チームはそのビジュアルデザインを比較的最小限の修正だけで適用できる。ボーダーや文字、間隔、カテゴリーの順序、第2階層のカテゴリーのUIをデバイス間で共有可能だからだ。

だからといって、垂直型(ハンバーガーなど)のメニューの下にデスクトップナビゲーションを隠そうとしてはならない。目に見える、というのがモバイルでもデスクトップでもナビゲーションの絶対的な基準だからだ。モバイルのWebサイトの中には、画面スペースが限られていることから、 ハンバーガーメニューの下にナビゲーションのほとんどまたはすべてを隠さざるを得なくなっているところもあるが、すぐに目につくナビゲーションを採用することには、発見されやすいという大きな利点がある。ナビゲーションが非表示になっていると、ユーザーはナビゲーションを確認すること自体を忘れてしまう。その上、デスクトップでは、ハンバーガーメニューがページの残りの部分に対して占める面積が小さいので、無視される可能性がモバイルよりもさらに高くなる。
垂直ナビゲーションは、よりスペースを必要とする
水平ナビゲーションと比較しての垂直ナビゲーションを利用する際の主な欠点は、より多くのスペースを必要とするので、結果的に、コンテンツに利用できる空間が減少することだ。そのため、垂直ナビゲーションは、水平方向のナビゲーションよりも、通常、ページのコンテンツ対クローム比が低くなる。

小さなウィンドウサイズ(小型ディスプレイやタブレットで目にするサイズ)では、このトレードオフに対応するのは困難な場合がある。レスポンシブデザインを採用している場合は、さまざまなブレークポイント(つまり、ウィンドウサイズ)に対してどのナビゲーションUIが適切で、どのディスプレイサイズで垂直ナビゲーションを採用するとコンテンツ対クローム比が妥当なものになるかを判断する必要があるだろう。ただし、ウィンドウサイズが大きくなってくると、垂直ナビゲーションがコンテンツ対クローム比に及ぼす影響はもはやほぼないということは覚えておこう(多くの場合、ディスプレイが非常に大きいと、ビューポート領域の左右を空白で埋めることになるからだ)。

非常に長い垂直メニューでは、項目の一部がファーストビューよりも下に配置されてしまうこともある。多くの調査から、ファーストビューより下の情報よりもファーストビュー内の情報に、ユーザーは注意を払うことがわかっている。ユーザーはファーストビュー内に表示されている内容が彼らのその時点の目的には役に立たなそうだと思うと、まったくスクロールしないことすらある。(ユーザーは役に立たないと判断したWebページからはすぐ離れてしまうことを忘れてはならない)。その一方で、垂直ナビゲーションは、デザインパターンとしては十分に確立されているので、メニューの全部が見えないと、ほとんどのユーザーはスクロールしなければならないと考える。ただ、それは、ファーストビュー内に表示されている情報から、このサイトは有益であると彼らが確信できることが前提である。
ユーザブルな垂直ナビゲーションのガイドライン
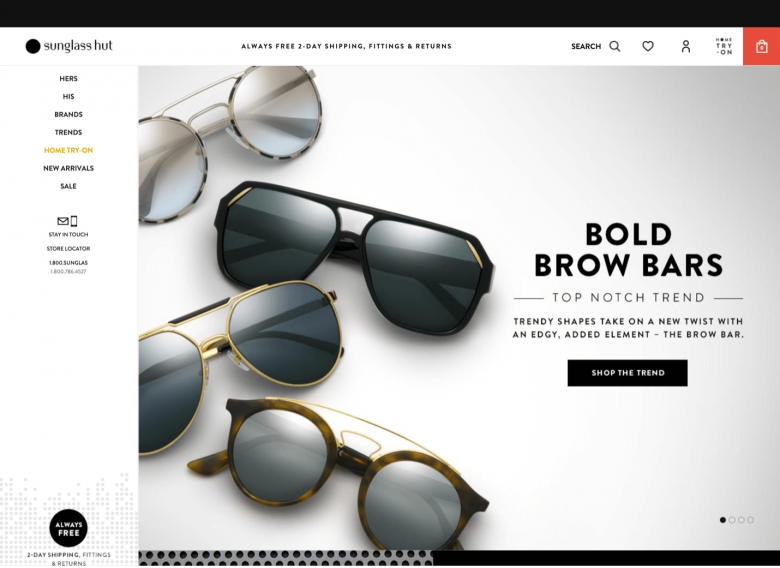
1. 垂直ナビゲーションは左側に配置し、目立つデザインにしよう
すでに述べたように、ユーザーの注視は画面の左側に集中する。このことは、調査でよく観察される右カラム無視(ユーザーが、ページの右カラムには広告が入っていそうだからと、その部分を見ないようにすること)と相まって、ページの右側にあるナビゲーションは注目されにくいということを意味する。(左右に関するガイドラインではいつもそうなのだが、このアドバイスは左から右に読む言語に適用される。右から左に読まれる言語には、逆のアドバイスが適用される)。
さらに、ナビゲーションが視覚的に目立つことも確認しよう。テキストや背景の色を変えたり、ボーダーを入れたりすることで、ナビゲーションを他のページ要素よりも目立たせることができるだろう。

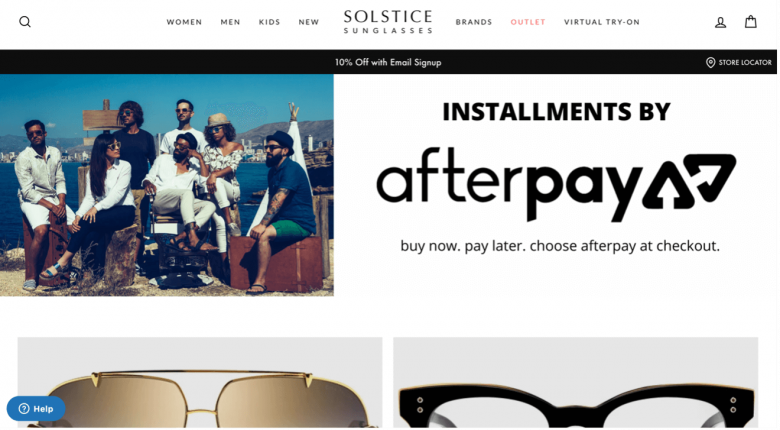
2. 同じ内容の垂直メニューと水平メニューを置かないようにしよう
最近の奇妙なトレンドに、同じカテゴリーが入っている水平メニューバーとハンバーガーメニューという2つのUIをグローバルナビゲーションとして重複して使うというのがある。これはデザインチームがどちらのUIを採用すべきかよくわからないので両方を入れてみたかのように感じられる。こうした重複(たとえば、ほとんどのUI要素の重複など)は不要であり、混乱を招く可能性がある。

3. ナビゲーションをアイコンの後ろに隠さないようにしよう
垂直ナビゲーションは水平ナビゲーションよりもスペースを取るため、デザイナーはその該当エリアを最小限にしようとすることが多い。これは目的としては確かに理解できるが、目的を達成するための手段によってはさらに問題を引き起こす。最近、カテゴリーのテキストラベルの代わりにアイコンを使用する動きが出てきている。テキストラベルもすべてのナビゲーション項目に用意されてはいるのだが、ユーザーがナビゲーションバーをクリックしたり、タップしたり、マウスオーバーしないとそれが表示されないのである。
我々は長年にわたり、アイコンにラベルを付けることを推奨してきた。テキストはあいまいさを減らすだけでなく、ターゲットサイズを大きくする。しかし、ユーザーがナビゲーションカテゴリーのアイコンの意味をすぐに理解できると思い込んでいるサイトをいまだに見かける。ナビゲーションでは、「一見は百聞にしかず」だ、と私は言い続けているのだが。
ナビゲーションのテキストラベルを非表示にすると、(ハンバーガーメニューではよくあることだが)ユーザーがナビゲーション自体を単に無視する可能性が高くなる。テキストラベルのないナビゲーションと「きちんと」インタラクトするには、テキストラベルを確認するためにマウスオーバーやクリックという追加のインタラクションコストか、アイコンが何を意味するかを解読しようとする追加の認知負荷のどちらかを負担しなくてはならないからだ。
ナビゲーションを一連のアイコンに最小化するという方法(デフォルトでテキストラベルを「表示」し、非表示はオプションにする)は、ユーザーが毎日使っていて、カテゴリーが何を表しているかを十分に学習できるようなアプリケーションでは現実的な妥協点になるかもしれない。しかし、個々のユーザーがたまにしか利用しないようなWebサイトにはこの方法を推奨しない。
4. 長いメニューでは、重要度の低い項目を下のほうに配置しよう
(前述の)ファーストビューに起因するユーザビリティの問題により、非常に長い垂直メニューは、スクロールしないと見えない項目ができるというリスクがある。残念ながら、モニターの大きさはユーザーによって異なるため、一人一人のユーザーのファーストビューの範囲がメニューのどこまでにあたるかを我々が知ることは不可能だ。したがって、メニューが長い場合は、項目に優先順位を付けて、スクロールしないと見えない可能性のある項目には重要度の低い項目が入るようにしよう。
要約
垂直ナビゲーションは、デスクトップでは合理的な選択肢で、特に、幅広いコンテンツを含むサイトや急速に拡大しているサイト、単にユーザーに具体的なカテゴリーを表示したいサイトに適している。また、垂直ナビゲーションは、モバイルにも容易に対応できる。ただし、垂直ナビゲーションが有益でありつづけるためには、ハンバーガーメニューの下に隠したりせず、(アイコンだけにしないで)キーワードを先に出したカテゴリーラベルを左揃えにするとよい。そして、このメニューの利点がコンテンツ領域から奪うスペースに見合うだけの価値があるかどうかをよく考えよう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。
