Web上のマルチメディアガイドライン
ウェブ上でのマルチメディアの人気が高まってきている。アニメーションやビデオ、オーディオの利用を可能にする技術がいくつか登場し、テキストと画像からなる従来のメディアを補強できるようになったのだ。こういった新しいメディアのおかげでデザインの自由度は増すが、その分、デザイン能力も要求される。マルチメディアを節操なく使うと、ユーザを混乱させ、情報の理解が難しいユーザインターフェイスになってしまう。ありとあらゆるウェブページを、タイムズスクエア並みの華やかな動きあるページする必要はない。
今月のコラムについて注意:
このコラムはいつもより長めであり、ウェブページとして適切な長さを大きく逸脱したものになっている。こういうことになったのは、多くの人から、新しい動的ウェブメディアのデザイン方法についてアドバイスを求める声が寄せられたからである。このコラムにはJava化されたページへのリンクも含まれている。こういったページでは、そこで利用されているJavaのバージョンをサポートしていないブラウザでは何も表示されないことがある。
アニメーション
動きのある画像は、人間の周辺視野に大きな影響力を持っている。これは、するどい牙をもつ虎が忍び寄ってくる前に気付くことが何よりも重要だった時代から培われた生存本能というべきだ。今では虎から身を守る必要はなくなったが、周辺視野で動くものは、いまだに意識に大きな影響を及ぼす。例えば、角の部分に回転するロゴが置いてあると、ページ中央のテキストに集中するのはとても難しい。永遠に動き続けるアニメーションをウェブページに置いてはならない。ユーザが集中してテキストを読むのが大変難しくなるからだ。
アニメーションは次のような場合、有効である:
- 推移の連続性を示す。あるものに2つ以上の状態がある場合、その推移がアニメーションになっていれば、静止画よりも状態間の変化が理解しやすくなる。推移がアニメーション化されていれば、認知システムを使って対応関係を考えなくても、各パートの対応関係を追いかけられる。この格好の実例が、初のJavaプログラミングコンテストの受賞作だ。ピタゴラスの定理の証明を、四角形や三角形を動かして見せて証明している。図形が動き回って、2つのエリアの面積が等しいことを示しているのだ(残念なことに、このページは文字アニメーションの使い方が適切でない。これさえなければ申し分なかったのだが、テキストがずっと動き続けていて、メインのアニメーションとの関係もわかりにくいのだ)
- 推移の中での次元を示す。ある移動軸に沿って行ったり来たりする動きを示すために、対称的な推移のアニメーションを用いることもある。例えば、一連のオブジェクト間でのページ移動を示すために、右から左へとページを繰るアニメーションを利用することができる(左から読み始める言語の場合)。前のページに戻る時は、この反対のアニメーションを表示すればよい(左から右へめくる)。一連のページをユーザが直交的に移動する場合、これ以外のアニメーション効果を使ってこの推移を視覚化できる。例えば、ハイパーテキストリンクを追いかけて脚注へ移動するという動きは、「下へ」の動きとして表示できる。ハイパースペースのトンネルを潜り抜けて、異なったオブジェクト群が現われる時には「虹彩状に開く」アニメーションを使えばいいだろう。
いくつかのユーザインターフェイスに見られる実例をひとつ挙げよう。以前のオブジェクトから新しいオブジェクトが「成長」してきたり(例えば、アイコンをクリックすると詳細表示やプロパティリストが開くといった場合)、あるいは小さい表示形態に閉じたり、縮んだりする様子を表すのに、ズームを使うことがある。小さいオブジェクトからズームアウトして拡大するというのは移動の次元であり、拡大のために再びズームインするというのはこの線に沿って正反対に動くことである。 - 時間による変化を図解する。アニメーションは経時変化の表示だから、時間と共に変化する現象に一対一の対応をつけることができる。例えば、熱帯雨林の減少の図は、地図の上に、時間と共に変化するカバーエリアのアニメーションを重ねて表示できる。
- 複合的な表示。アニメーションは複数の情報オブジェクトを同じ場所に表示するのにも利用できる。典型的な例は、クライアントサイドイメージマップである。ユーザが色々なハイパーテキストアンカーの上にカーソルを移動すると、説明がポップアップするのだ。アクティブなエリアを示すために、これをちらちら動かしたり、その周りを「動く点線」で囲んだりすることもある。これまで同様、必要な時(例えば、画像の上にカーソルが重なった時)以外はオブジェクトを動かさないこと。
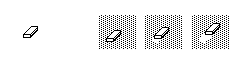
- グラフィック的な表示を豊かにする。ある種の情報は、静止画を使うより、動きを与えた方が視覚化しやすい場合がある。例えば、あるグラフィック系アプリケーションでピクセルを取り除くツールを視覚化するにはどうしたらいいだろうか。もっとも模範的なアイコンは、以下の図の左側に示した消しゴムだろう。だが、私がこれまでに行ったいくつかユーザテストでは、このアイコンを、三次元ボックスを描画するツールと間違える人が現われた。この代わりに、図の右側に示したような、アニメーション付きのアイコンを使うことができる。アイコンが動くと、消しゴムが背景をこすってピクセルが消えていく。これで、ツールの機能ははっきりわかるだろう。

多くの場合、アイコンのデザインでは、操作(ピクセルの消去)を図示するより、オブジェクトの絵(ボックス)を描く方が簡単だ。だが、アニメーションならどんな変更操作でも完全にサポートできる。CHI’91カンファレンスでBaecker、Small、Manderの3氏が報告した実験例によれば、アニメーションを付けることでアイコンの理解度は62%から100%に向上したという。もちろん、アイコンを動かしていいのは、ユーザがそれに特別の関心を示した場合(例えば、その上にマウスカーソルを重ねた時とか、視線追尾が可能ならばそれを1秒以上注目した場合)に限られる。特に現在のアプリケーションではツールバーの採用が増えているので、すべてのアイコンが常時動き続けていると非常に気が散るはずだ。
- 3次元構造を視覚化する。コンピュータ画面は2次元だから、3次元の構造をひとつの図だけで完全に理解するのは、どんなにうまいデザインになっていても不可能だ。アニメーションは、オブジェクトの3次元的な性質を強調し、その空間構造を簡単に視覚化させるために利用できる。アニメーションでは、そのオブジェクトを完全に一回転させる必要は必ずしもない。ゆっくりと表裏をひっくり返して見せるだけで十分なことが多い。オブジェクトの構造に注目させるためには、動きをゆっくりしたものにしておくべきだろう。ユーザが3次元オブジェクトをコントロールして、動かせるようにしておいてもいいだろう。だが、オブジェクトを理想的に理解できるように、あらかじめデザイナーがその動きを決めておいた方がうまくいく場合が多い。ユーザがオブジェクト上にカーソルを重ねるだけで、この既定のアニメーションが動き出すようにしておくわけだ。一方、ユーザ自身で動かす場合だと、ユーザはまずオブジェクトの操作方法を理解しなくてはならない(正直言って、これは、大部分のコンピュータに採用されているマウスのような2次元的コントロールでは本来的に難しい。3Dのコントロールデバイスが手に入るまでは、ユーザインターフェイスとして、大々的に3Dが普及することはないだろう)。
- 注目を集める。最後に、数少ないながら、こう言うケースもある。ユーザの視覚意識を占有するというアニメーションの能力が、インターフェイスにおける利点となる場合だ。数多くある中のひとつ要素にユーザの注目を集めたいとか、更新した情報に注目してもらいたいというのが目的なら、アニメーション付きの見出しが役に立つだろう。動きのあるテキストは、1回だけアニメーションする(例えば、右からスライドして入ってくるテキスト、1文字ずつ徐々に表示、だんだん拡大するなど)ようにしておくべきだ。継続して動くアニメーションは使わないこと。なぜなら、動きのあるテキストは、静止したテキストよりはるかに読みにくいからである。最初のアニメーションで、新しいテキストにユーザの注目を引き付けることはできるはずだ。後はもう邪魔立てせず、心安らかにテキストを読ませてやるべきだろう。
ビデオ
帯域幅の制約があるため、ウェブ上でのビデオの使用は、今のところ最小限となっている。いずれは、ビデオがもっと幅広く利用されるだろうが、ここ数年は、大部分のビデオが短いもので、表示エリアもごく狭いものになるだろう。こういった制約があるため、ビデオはテキストと画像を補足するものとして使わざるをえない。これが、ウェブサイトのメインコンテンツとなることは少ないだろう。
現在、ビデオが有用なのは以下のような場合だ。
- テレビ番組、映画、その他の非コンピュータメディアのプロモーション。これらは従来、広告用に予告編を利用してきた
- 話者のパーソナリティをユーザに印象付ける。残念ながらほとんどの企業の重役は、例えば、Star TrekのJaneway艦長に比べて、はるかにわずかなパーソナリティしか感じさせない。このため、そのビデオクリップが真にユーザ体験に資するところがある場合を除いて、話している顔を見せるというのは、必ずしも名案とは思えない。
- 動くものを見せる。例えば、バレエの一場面がそうだ。物理的な製品の製品デモ(例えば、コイン計数器)もビデオ向きと言えよう。一方、ソフトウェアのデモは、一連のフルサイズ画面写真を掲載した方がいい場合が多い。これなら、見込み客も機能の詳細をじっくり検討できる。
ウェブ上のビデオで一番大きな問題は、その制作品質があまりにも低いことにある。CD-ROM作品でのユーザ調査の結果、ユーザは放送クオリティの制作品質を求めていて、低品質のビデオにはかなりの不満を抱いていることがわかった。
ビデオ(および話し声のオーディオ)に関して特に注意しなくてはならないのは、どんなナレーションであっても、国外ユーザにとっては不利になるということだ。同時に、聴覚に障碍を抱えるユーザにとっても問題である。外国語でも書いてあるものなら読めると言う人はいる。自分のペースで読めるし、単語の意味がわからなければ辞書を引けばいいからだ。話し言葉は理解しにくい場合がある。特に話者がまとまりのない話し方だったり、訛りがあったり、後ろで邪魔な音が鳴っていたり、あるいは非常に早口だったりすると問題が起こりやすい。またオーディオの品質が低くても、話し言葉の理解は困難になりやすい。ナレーターの採録をする場合は、プロ級の品質を持ったオーディオ機器、または/あるいは小型マイクを使うようお薦めしたい。こういった問題の解決法として古典的なのは、小見出しを利用することだ。だが、下図に示したように、ウェブでの小見出しには特に注意が必要だ。

この図に示したのは、SunのStarfireビデオからとった小見出しのフレームである。小さい小見出し(左図)はオリジナルのビデオテープ(JPEG、197KB)ではきれいに見えているが、現在コンピュータ化したビデオで用いられている小さな画像サイズでは事実上、読み取り不可能である。小見出しを大きくして、コンピュータで見るためにアンチエイリアスをかけておけば(中図)、かなり読みやすさが向上する。だが、最良の結果は、文字ボックス形式にすることだ(右図)。この例では、レターボック内の小見出しは、高さ24ピクセルの黒いエリアを入れてムービーファイルを拡大し、そこを文字ボックスとして小見出しを入れている。その割にはファイルサイズは増えない。黒いエリアは、非常に圧縮がきくからだ。だが、小見出しをASCII(あるいはUnicode)で送信し、これをクライアントのマシン上で文字ボックスに表示する方がいいはずだ。これこそ、アプレットにうってつけの仕事だと思う。ポップアップメニュー(JPEG、206KB)の設定を使って、小見出しの言語をユーザが選べるようにもできるだろう。
オーディオ
オーディオの主なメリットは、画面表示とは別のチャンネルが得られるということだろう。話し言葉は、画面上の情報を損なうことなく、コメントやヘルプを提供するために利用できる。オーディオはまた、場所の感覚やムードを伝えるのにも使える。この完璧な例がゲームMystである。ムード設定のためのオーディオは、かなり静かな背景音にするべきである。ユーザが注目しているメインの情報との競合を避けるためである。
音の使い方としてもっともはっきりしているのは音楽である。音楽作品について知らせたいことがある時、楽譜を見せたり、言葉で表現しようとしたりするより、聞かせてしまう方が手っ取り早い。例えば、イタリア・ミラノのLaScala座の座席を売りたいと思うなら、オペラのさわりを聞けるようにしておくのが一番だ。そう、Verdi(AUファイル、1.4 MB)は、確かにいい曲を書いている。今度彼の地を訪問した際には、立ち寄ってオペラに耳を傾けたいものだ。実際、オーディオクリップは、同じオペラのビデオクリップ(QuickTime、3.6 MB)よりも優れている。あまりにもせかせかしていて、ユーザの印象には残らないだろう。それでいて、ダウンロードにはあまりにも時間がかかりすぎる。
話者のパーソナリティ (AU file, 1.4 MB) を伝えるのが目的なら、音声録音はビデオの代わりに用いることができる。ファイルは小さく、制作も手軽、しかもテレビで見るとサエない人でも音だけで聞くといいことが多いといった点がメリットだ。話し言葉は、フランスのワインのサイトがやっているように、単語の発音を教えるのにも役立つ。昔よくあったことだが、良質なワインを安価に入手できるシャトーなのに、発音が難しいことがある(お店やレストランでわざわざ尋ねる人もいないから)。ウェブ化された世界ではもうそんなことはない。
言葉以外の音響効果も、ユーザインターフェイスの次元を拡張するものとして利用できる。背景でのイベントについて、ユーザに知らせるために使えるのだ。例えば、新情報の到着は、床に落ちる新聞紙の音で示すことができるし、ファイルのダウンロード進行状況は、徐々にグラスを満たしていく水音で示すことができよう。この種の背景音は、非常に静かで、邪魔にならないものでなければならない。また、ユーザの設定次第ではオフにできるようにしておく必要がある。
良質な音響はユーザ体験をかなり向上させることがわかっている。プロ品質の音響制作のためなら、投資の価値はある。この古典的な例が、あるビデオゲームの調査である。低品質のサウンドも高品質のサウンドも、まったく同じグラフィックを使っているにも関わらず、ユーザは、音が良くなると、グラフィックまで良くなったと語った。ウェブユーザインターフェイスから簡単な例を出すと、ナビゲーション空間で別方向に進む場合、ボタンをクリックしたのに合わせて鈍いクリック音(チクチク)を出すというものがある。
反応時間
マルチメディア要素の多くは巨大で、大部分のユーザに許された恐ろしいほど低い帯域幅では、ダウンロードにも長い時間がかかる。ユーザの大部分が利用している帯域幅でダウンロードに15秒以上かかるようなファイルへのリンクには、その後のカッコ内にファイル形式やファイルサイズを表示しておくといいだろう。ユーザが利用している帯域幅がわからないなら、ぜひ調査しよう。この情報は、それ以外のページデザイン問題の多くにとっても重要な意味を持っているからだ。現状では、家庭ユーザのほとんどは、よくても28.8 Kb、つまり50KB以上のファイルにはサイズ警告が必要と言うことになる。ビジネスユーザならもっと高い帯域幅を持っていることが多いが、それでも200KBを超えるファイルにはマークが必要だ。
前の段落の15秒ガイドラインは、基礎的な反応時間評価から導き出されたものだ。これはすでに1968年から知られていた。ユーザの注意を逸らさないためには、システムは10秒以内に反応を返さなくてはならない。これ以上かかるときは事前に警告しておくべきだ。ウェブでは、今のユーザは遅いのに慣れっこになっているので、許容範囲の上限を15秒に上げても構わないだろう。だが、一般大衆にウェブをただの新奇性だけで片付けられないようにするには、許容範囲内の反応時間は必須だ。
クライアントサイドマルチメディア効果のデザインでは、他にも2つの反応時間の上限を考慮しなくてはならない。
- 画面上のオブジェクトを直接操作している感覚を持たせるには、反応時間を0.1秒にする必要がある。よって、ユーザに画面上のオブジェクトを操作させる(例えば、3D画像を回転させたり、イメージマップの上に移動したらポップアップを出すなど)なら、キーボードのキーを叩いたり、マウスを動かしたりした後、希望の効果が現われるまでの時間は0.1秒以下でなくてはならない。
- 自分の行動と画面上の変化の間にダイレクトな物理的結びつきが必要ないなら、反応時間は約1.0秒でも許容できる。これ以下の反応だと、データを自由に操作しているという感覚ではなく、コンピュータを待っているという感覚になってしまう。よって、例えば新しいページにジャンプしたり、スプレッドシートに再計算させたりといったことは、1秒以下でできなければならない。反応時間が1秒を超えると、ユーザは行動を変え、システムの使い方にも限界が生まれてくる(例えば、試してみるオプションの数や、行ってみるページの数を減らすかもしれない)。
1995年12月
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

