求められるスピード
1994年以来、私が手がけてきたウェブユーザビリティ調査すべてに共通することがある。ユーザは、ページのダウンロードがもっと早くならないものかと心底から願っているのだ。始めのうちは、私も「もっといいデザインになるなら、彼らは喜んで待ってくれるだろう」的な考え方だった。その後、私は心を入れ替えた。私のように頭の固い人間でも、あれだけ何年もユーザの不満を聞かされ続ければそうならざるを得ない。
様々なハイパーテキストシステムを幅広く調査した結果、あるページから別のページに移動する際に、ユーザは1秒未満の反応時間を求めることがわかった。それ以下だと、情報空間を自由にナビゲートできなくなるのだ。従来の人間工学の調査からも、やはり反応時間は1秒以上の速さが求められることがわかっている。例えば、1970年代と1980年代にIBMが行った調査では、ファンクションキーを押して反応が返ってくるまでの時間が1秒未満になったとき、メインフレームユーザの生産性が向上することがわかっている。

残念ながら、近いうちにウェブ上で1秒以下の反応時間が実現する見込みはない。となると、ユーザは、この先もダウンロードの遅さに悩まされることになるだろう。したがって、当面の反応時間の目標としては、ユーザのページのダウンロードが遅くとも10秒以内に終わることを目指すべきだ。なぜなら、これが人間の集中力の限界で、それ以上は待ちきれないからである。
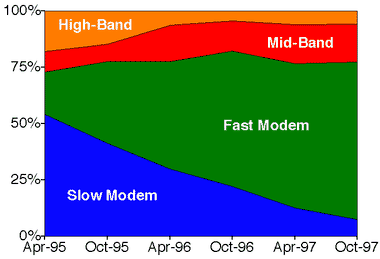
この図は、過去6回のGeorgia Techウェブユーザ調査の結果にもとづいて、ユーザのインターネット接続スピードの分布を示したものである。この図からはっきり読み取れることが2つある。ひとつは、ユーザが遅いモデム(14.4)から速いモデム(28.8または33.6)へ切り替えつつあるということ。だが一方、モデムで接続しているユーザの比率はほとんど変わっていない。なお悪いことに、広帯域幅(T-1以上)で接続しているユーザの比率は低下している。ウェブを有効に活用するためには、少なくともT-1の速度が必要であるにも関わらず、である。中帯域(ISDN、共有回線など)がいくらか増加しているが、実のところ、満足いくウェブ反応時間を実現するには中帯域では不十分なのだ。
ユーザが体験する反応時間は、サーバからブラウザの間に介在するもっとも弱い部分で決まってしまう。
- サーバのスループット(データ処理速度): これはそれほど問題にはならないだろう。ウェブサイト開発において、ハードウェアのコストが占める部分は一番小さいからだ。だが、人気サイトではトラフィックが驚くほど急成長する場合があり、マシンのアップグレードが追いつけないことも多い。
- インターネットに対するサーバの接続状況: 現在の接続速度ではすでに限界に達しているというのに、それでも接続料をケチったり、T-1からT-3へのアップグレードを先延ばしにしようとするサイトは数多い。
- インターネットそのもの: ネット自体は常にアップグレードが続いているとは言うものの、いまだにボトルネックはなくならない。特に大陸間の接続や、ピーク時の利用はそうである。
- インターネットに対するユーザの接続状況: すでに述べたとおり、大多数のユーザの接続速度は非常に低く、ここ数年はこの状態からの脱却は望めない。
- ブラウザの画面表示速度とユーザのコンピュータの速さ: これが大きな問題になることはほとんどない。だが、複雑なテーブルを使用すると、ローエンドマシンではレイアウトにかなり時間がかかる可能性がある。
ウェブページをサーバからユーザに届ける上で、これら数多くのステップそれぞれが遅れの原因になる。残念なことに、遅延は蓄積する。つまり、一連の連鎖のうちひとつを改善しただけでは、すばやい反応時間は実現しないのである。モデムからISDNにアップグレードしても、ウェブのパフォーマンスは普通2倍くらいにしか向上しない。ビットレートの数字どおり5倍にはならないのだ。
人間工学とコンピュータネットワークに関するこれら基本的な事実から考えられる結論はひとつしかない。ウェブページはスピードを第一にデザインすべきだ。実際、デザイン評価よりもスピードを優先するべきなのである。ページのサイズを抑えるには、グラフィックを最小限にし、マルチメディア効果は、本当にそれがユーザの理解に資する場合に限って利用することだ。
グラフィックを控えめにしたからといって、それでページが退屈になるとは限らない。色つきのテーブルセルや、多種類のフォントを創造的に(だがやり過ぎないように)利用すれば、かなりのことができるだろう。特にスタイルシートを使えば、ダウンロード時間にしわ寄せすることなく、ページのデザインを改善できるはずだ。スタイルシートを使うなら(1997年末までには、みんながそうすべきであると思うが)、ページ内に直接書き込むのではなく、外部ファイルにしてリンクしておくようお勧めする。リンク方式のスタイルシートならダウンロードは1回で済む(サイト全体で共通のスタイルを使っていればの話だが)。埋め込み方式のスタイルでは、各ページのサイズが増加してしまう。
反応時間でもっとも重要な問題は、画面いっぱいに有用な情報が詰め込まれている場合だ。ページ全体とそれに付随するイラストの読み込みにどれだけ時間がかかろうと、一部の情報にもとづいて次の行動を起こせるようになっていれば、それほど問題はない。初期読み込み時間を短縮するためのガイドラインとして、次のようなものが挙げられる。
- ページの最上部は、画像をまったくダウンロードしなくても意味がわかるようにしておく(すなわち、テキストを増やし、画像を減らすこと)
- 画像にはALT属性をつけ、表示が始まる前にどんな内容の画像かがユーザにわかるようにしておくこと
- ブラウザが、ページのトップを高速に描画できるようにしておくこと: レイアウトに必要な情報がすべて明確になっていない限り、これは不可能だ。よって、すべての画像、テーブルコラムにWIDTHとHEIGHT属性をつけておくこと
- 複雑なテーブルは、描画に時間がかかることが多い。よって、いくつかのテーブルに情報を分割して、テーブルが複雑になるのを避けること。特に最初のテーブルは、シンプルで高速に描画できるようにしておくべきだ。
実用チップス: ディレクトリへのリンクは、ウェブページに書き込むURLの最後にスラッシュを入れておくこと。人間相手にURLを書くときはスラッシュはなくても構わない。例えば、Alertboxコラム一覧へのリンクは、(印刷物の)雑誌記事にはhttp://www.useit.com/alertboxと書くべきだが、同じ記事のオンライン版に埋め込むハイパーテキストアンカーにはhttp://www.useit.com/alertbox/と記入するべきだ。オンラインリンクにスラッシュを入れるのは、リダイレクトを避けるためだ。リンク先がファイルではなくてディレクトリだということは、サーバからブラウザに伝えなくてはならない。必要に応じてHREFの最後にスラッシュをつけておけば、このちょっとした遅延が防げる。わずかとはいえこの違いは実感できるものだから、ぜひそうした方がいい。
最後のお薦めは、HTTP keep-aliveをサポートしたサーバを利用すること。毎「ヒット」ごとに新しいTCP/IP接続を確立するオーバーヘッドが省け、遅延を大幅に縮小できる。keep-aliveを使えば、ページ読み込みの反応時間は、体感で半分くらいに減少する。
2000年8月追加: インターネットはまだ遅い
他に何か目新しいことはないだろうか?
ICONOCASTというニュースレターの2000年8月17日号が伝えるところによれば、合衆国のインターネット加入者の分布は以下のようになっているそうだ。
- ダイアルアップ接続(すなわち、最大で56.6 kbps): 家庭ユーザの93%
- 高速接続(DSL、ケーブルモデム、など): 家庭ユーザの7%
2000年第2四半期のユーザ増加数は:
- ダイアルアップ: 新規加入者1450万人
- 高速接続: 新規加入者70万人
1997年3月1日
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。
