ウィザード:その定義とデザインアドバイス
ウィザードは、情報入力で用いられる一般的なアプリケーションデザインパターンの1つである。これは、実行頻度の低いプロセスでうまく機能する。
データを入力する際にWebやアプリケーションで非常によく使われるデザインパターンに、入力フォームとウィザードの2つがある。電子フォームとは、紙の入力フォームをそのまま引き継いだもので、各ページにはユーザーが埋めなければならない空の入力欄がある。一方、ウィザードとは、ユーザーに一連の入力フォームを順序に説明する最小のアプリケーションである。
定義:ウィザードとは、規定された順序にしたがって、ユーザーが情報を入力できるようになっている段階的なプロセスのことで、ウィザードにおける後続のステップは、それ以前のステップで入力された情報に依存する。
一般に、ウィザードには複数のページがあり、(そうしなければならないわけではないが)モーダルウィンドウに表示されることが多い。また、通常、ウィザードの1ページは、多段階プロセスの中の1つのステップに対応している。
ユーザーが情報を入力すると、そのユーザーに適した経路をシステムが算出し、そのルートにユーザーを送り出す。つまり、ウィザードの背後にある論理は、一部、分岐している。しかし、知覚されるユーザーエクスペリエンスはリニアなフローと同じものになる。すなわち、1つずつ順番に画面が出てくるので、ユーザーは、「次へ」をクリックしさえすればよい(あるいは「戻る」や「キャンセルする」をクリックすればよい。とはいえ、ユーザーは主に前進しつづけることになる)。
ユーザーインタフェースのよくあるジレンマに、ユーザーにコントロールさせるか、それとも、コンピュータ側でコントロールするのか、というのがある。一般に、ユーザーは自分でコントロールしているときのほうが快適に感じる。しかし、ユーザーに自由がありすぎると、問題に巻き込まれてしまい、時間を無駄にしてしまうことも多い。ウィザードとは、コンピュータにダイアログのフローをコントロールさせるものだ。だが、ユーザーがそこでの選択に関心がなかったり、決断ができるほどの知識がない場合には、ウィザードにしてもユーザーの自由を制限することにならない可能性はある。

動的フォームかウィザードか
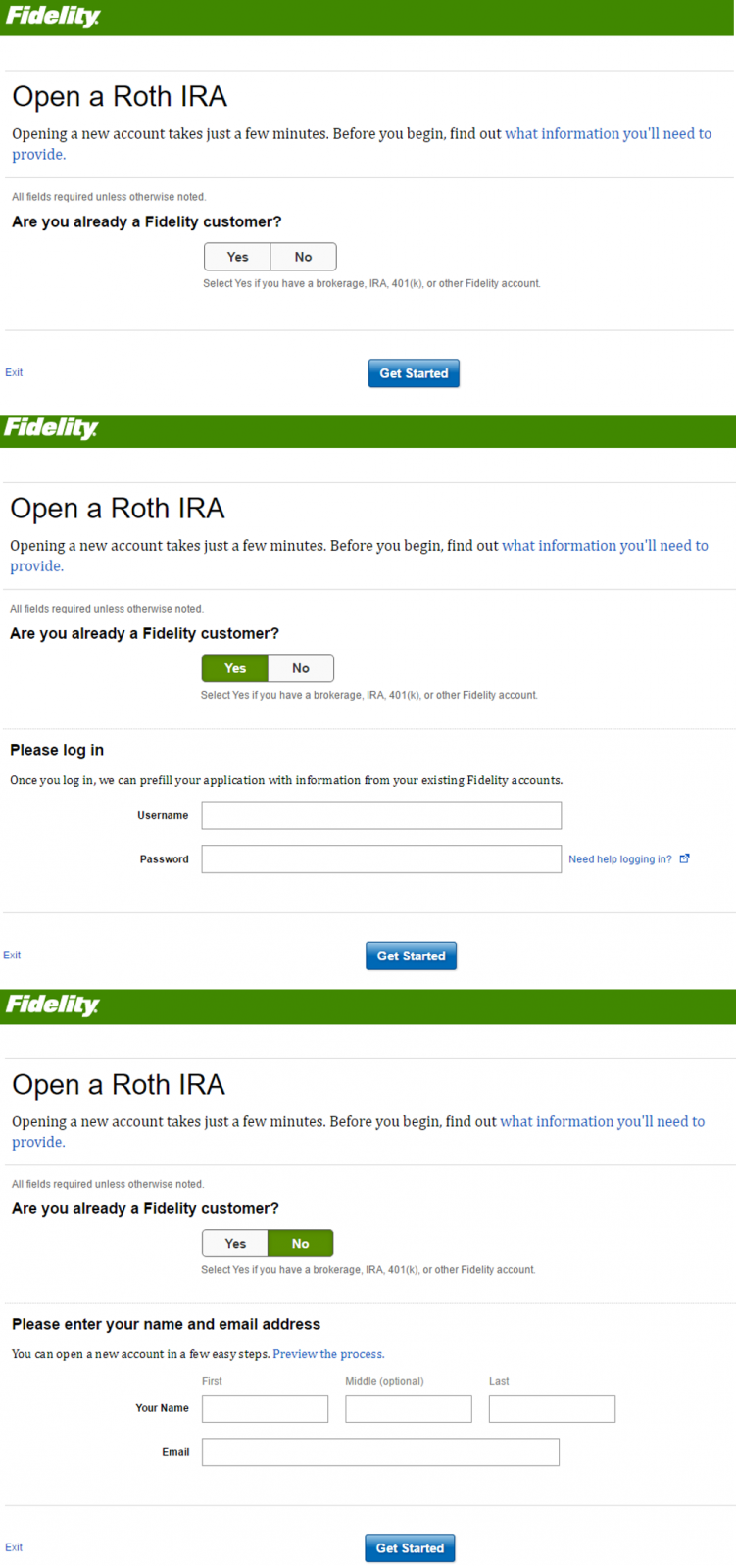
AJAX技術の普及にともない、入力フォームとウィザードの差異ははっきりしなくなってきている。たとえば、下に挙げているFidelityのページでは、ユーザーにFidelityの既存顧客であるかどうかを聞き、その後、その答えによって、その同じページに、ログイン欄、または、名前とEメール情報の入力欄を表示する。それでは、これは入力フォームだろうか、ウィザードだろうか。我々の定義によれば、これはウィザードである。

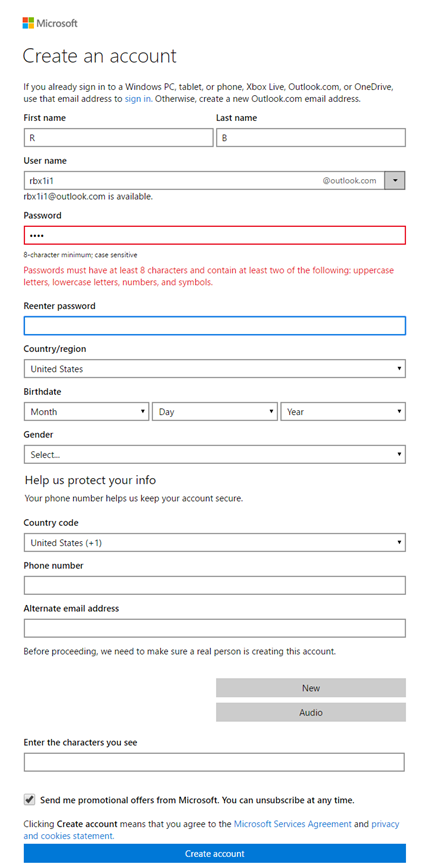
下に挙げているMicrosoftのページでも、ユーザーが情報を入力すると、画面に表示される情報が変化する。しかし、この事例では、入力欄自体はそのまま同じだが、エラーメッセージや説明がユーザーの進行に合わせてインラインで表示される。技術的には、このページは入力フォームであり、ウィザードではない。ユーザーの取る行動によって、プロセスのステップが変わるわけではないからだ。だが、ユーザーが入力欄を間違えると、この入力フォームは動的なフィードバックをしっかりと返してくる。

ウィザードはページに表示する情報を減らす
ウィザードは、複雑なプロセスを複数のステップに分割するものなので、ページがシンプルになることが多く、置かれている入力欄もわずかで、全体的な情報量も少ない。しかし、ページがシンプルなことには重要な利点がある:
- ユーザーがプロセスに圧倒されることが少なくなる。長い入力フォームには挫けてしまうことが多く、入力にかかる時間をユーザーが多く見積もってしまう可能性もある。
- プロセスを完了させるための認知的努力が少なくて済む。入力フォーム内の情報の多くは、結果的には関係ない可能性がある。それにもかかわらず、ユーザーは入力フォームの流し読みに注意力を注いで、不要な情報を最終的には取り除かなければならない。ウィザードにすれば、ユーザーのそれまでの入力にもとづいた入力欄が表示されるので、出てくる入力欄が単なる雑音ではない実際に重要なものになる可能性が高い。
- ユーザーのミステークが少なくなる。複雑すぎる入力フォームは、ユーザーが一部のパートを無視し、入力フォームの送信エラーの原因になる可能性がある。あるいは、ユーザーが自分に関係のある情報を見逃してしまうこともあるだろう。
- 各ステップで画面上の空間をより多く使えるようになる。複雑なプロセスをシンプルなステップに分割して、ステップごとのページにすれば、単純にいって、ステップの各コントロールの空間が増えることになる。ターゲットも大きくでき、隙間も増え、情報が1つの画面に収まるようになって(したがって、スクロールが不要になる)、入力欄の横に説明を表示できるようにもなる。
各ユーザーにとっての最短経路
プロセス内の経路は、ある人にとっては時間のかからないシンプルなものかもしれないが、別の人にとっては複雑で面倒なものになる可能性はある。しかし、もしプロセスがユーザーの入力に応じて分岐するのであれば、その分岐をユーザーは意識する必要がなく、ユーザーは自分が利用できない経路のことで思い悩まなくて済む。したがって、適切に設計されたウィザードでは、ユーザーの目に入るものは自分の状況に関連のあるステップと情報のみということになる。
たとえば、クレジットカードを持っていないユーザーは、決済フォームでクレジットカード入力欄を見る必要はないので、その代わりに、自分に関連のあるPayPal入力欄だけに集中できることになる。
ウィザードのデメリット
ウィザードは非常に有益だが、あらゆる状況にふさわしいというわけではない。ウィザードが抱える問題を以下にいくつか示したい:
たとえば、ウィザードの入力欄に1個ずつデータを入力するプロセスと、列が複数あるスプレッドシートにデータを打ち込むプロセスを比較してみるとよい。スプレッドシートの列をTabキーだけで移動していくのに比べると、ウィザードでは、マウスとキーボードを何度も切り替えたり、変化する画面に特に注意を払わなければならないので、すぐにうんざりするはずである。


- ウィザードは、他の入力パターンよりも高いインタラクションコスト(より多くのクリック)を必要とする。特にウィザードを何度も呼び出す必要がある場合には、各ステップでクリックを繰り返さなければならないことが、プロセスを小さなセクションに分割したことのメリットを圧倒してしまうこともある。
- ウィザードでは、ユーザーが別のステップから情報を転送したり、ステップ間で情報を比較するのが容易ではない。ユーザーが一度に1ステップしか見られない場合に、ステップ間で情報を移動させたり、以前のステップで入力されたり表示された情報を参照するのは難しいことだからだ。(そして、ユーザーが一度に複数のステップを見ることによって、コンテキストがさらに得られ、各ステップで要求されている情報を理解しやすくなることもある)。
- ウィザードは、スムーズに中断できない。ユーザーがプロセスを途中でやめてしまうと、作業が失われるだけでなく、そこまでのステップでのクリックをもう一度全部おこなわなければならないこともあるからだ。そのウィザードで、状態を保存して、後日、そのプロセスを再開できるようになっていたとしても、ユーザーが自分がしていたことを思い出して、そのプロセスのコンテキストやメンタルモデルを回復させるというのは容易なことではない。
(そうはいっても、入力フォームもスムーズには中断できないものだ。ユーザーが途中でやめれば、入力された情報は失われることがほとんどであり、そうした情報が保存される場合でも、ユーザーはコンテキストを回復する必要もあるからだ) - ウィザードは、プロセスの完了に必要な、アプリの他の部分へのアクセスを遮断することがある。ウィザードはモーダルウィンドウに表示されると、現在のプロセスに関連した背景の情報を塞いでしまうことがある。また、ほとんどの場合、ユーザーはサイトの他の部分とはインタラクトできなくなる。
- ウィザードは、ユーザーのコントロールと創造性を制限する。アマチュアカメラマンが写真のカラーバランスを向上できるようにウィザードを提供することは適切だと思う。しかし、プロのグラフィックデザイナーが画質を良くするのにウィザードを使わなければならないとしたら窮屈すぎるだろう。
ユーザブルなウィザードをデザインするためのアドバイス
1. 初心者向け、または、(たとえば、セットアップや設定などの)利用頻度の低いプロセスに対してウィザードを使おう
ウィザードはプロセスを単純化し、ユーザーを導くことによって、その領域についてあまりよく知らないユーザーを手助けすることができる。しかしながら、先ほど見たように、ウィザードは何度も繰り返して使う必要があったり、ユーザーのその領域の知識が豊富で、そのプロセスに対する彼らのメンタルモデルがアプリデザイナーの実装したメンタルモデルと異なる場合には、即、うっとうしいものとなり、コントロールしすぎになってしまう。
基本的には、ユーザーがその領域の専門知識をあまり持っていないか、そのプロセスを経験する機会があまりないために、そのプロセスに慣れていないと思われる状況に対してウィザードは使おう。そのプロセスを何度も実行することになるユーザーもいることが予想される場合には、速くデータ入力できる代替手段の提供も検討しよう。
2. プロセスに含まれているステップのリストや図を表示し、現在のステップをハイライト表示することによって、プロセスの明確なメンタルモデルを伝えよう
ウィザードを使うプロセスでは、一度に1つのステップしか表示されないので、ユーザーがコンテキストを見失ったり、混乱したり、あとどれくらい続くのかがわからなくなってしまう恐れがある。正しい期待を設定し、プロセスの様子や、含まれているステップの数をユーザーに説明するほうがいいだろう。
特にプロセスが複雑な場合には、ステップごとに明確なラベルを付けるだけでなく、現時点のステップも明確に示すことで、ユーザー自身が主体的でいられるようになる。

3. ステップは明確な順序で実行しよう。前のステップが完了するまで、ユーザーを次のステップに進ませてはならない
ユーザーがプロセスの最後のステップから始めたとしても、論理的には違いはないかもしれない。しかし、順序が明確なら、意思決定が(そして、終了したステップを示すはっきりした表示がないために、訪問済みのステップをユーザーが覚えておかなければならない場合、時には記憶負荷も)最小限で済むので、インタラクションがシンプルになる。
(もし、順序が任意であるステップをユーザーが完了すると大きな利益が得られるというなら、その機能はウィザードとして提供されるには向いていないということである)

4. 前後のステップに移動するためのボタンを置こう。そして、ステップには説明的なラベルをつけよう
ボタンの名前についての一般的なガイドラインは、ウィザードのボタンにも当てはまる。つまり、「次へ」や「前へ」のような汎用的なラベルは情報の匂いが弱く、ステップの説明になっていない。ラベルは、ユーザーが次に実際におこなわなければならないことがわかるようになっているほうがいいだろう。
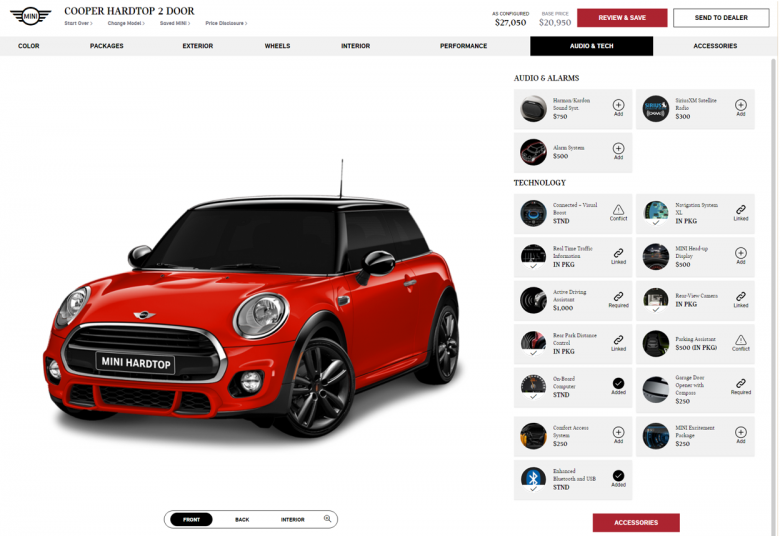
上のMiniの例では、次のステップのためのボタンには、該当するステップの名前が明確に記されている。しかしながら、前のステップに戻るための見てわかるボタンはない(ページトップにあるタブを選択することで、前のステップに戻ることはできる)。
5. ユーザーが途中でウィザードから抜け出すことができ、そして、そのときの状態を保存できるようにしておこう。また、そのプロセスを後日、再開できるようにもしておこう
中断というのは起こるものなので、ユーザーが作業を保存し、その後、中断した場所からそのプロセスを続けられるようになっているべきである。そうなっていても、コンテキストを回復して、自分のゴールを思い出すという認知コストは発生するが、少なくとも同じ情報を再入力する必要はなくなる。
上に挙げたVeeamもMintも、ユーザーは自分の作業を保存することができない。Mintのウィザードはシンプルで短いので、状態を保存するのはインタフェースを不必要に複雑にするだけだ、といえるかもしれないが。とはいえ、Veeamの例では、プロセスはかなり複雑で、そこではアプリが中心的な役割を果たしているので、新しいジョブの設定の終了処理を後になってもできることは重要だろう。
Miniのウィザードには、「Review & Save」ボタンがあるので、ユーザーはいつでも作業をやめて、その作業をファイルに保存し、後から読み出すことが可能である。しかし、残念ながら、そのボタンはページトップにあって、ユーザーがその時点で注目している地点からは離れているので、無視されやすい。
6. ウィザードの各ステップは自己完結しているべきで、アプリのどこか他の場所(または、過去のステップ)にある情報を必要とするべきではない
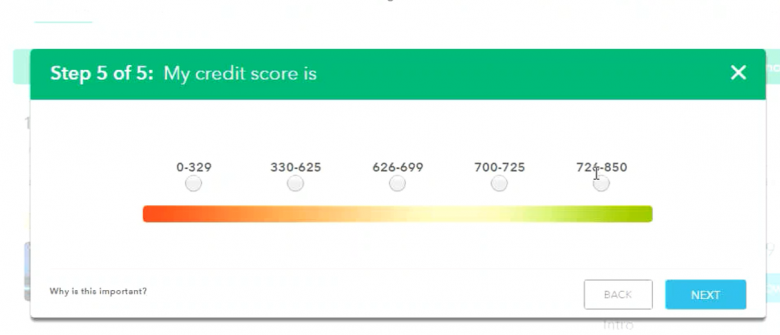
ユーザーがウィザードを利用する際に必要な情報には、すべて容易にアクセスできるようにしておこう。上で挙げたMintの例は、他のところからクレジットスコアを入手する必要があり、このガイドラインに違反している。

7. ヘルプや説明はウィザードの隣のウィンドウに表示すべきで、ウィザードを覆ってはならない
ウィザード内の用語や入力欄の説明はウィザードの隣に出ているべきであり、ウィザードにある入力欄を覆うべきではない。隣に出ていれば、ユーザーが説明ウィンドウ内の情報をウィザードのコンテキストとして利用できるからである。

8. ユーザーの過去の選択を、ウィザードを次に利用するときのデフォルトとして再利用することを考えよう
タスクが多数ある場合、ウィザードの初回の使用から次の使用まで、システムが選択と入力値を記憶してくれれば、ユーザーの役に立つ。ユーザーがまったく初めてウィザードを用いるときのデフォルト値については、デザイナーは適切なものを選択しているはずであるが、標準的な値を、毎回、デフォルトにすべき場合もある。
結論
ウィザードは強力なデザインパターンであり、あまり使われない、あるいは、初心者が利用する、複雑なプロセスをシンプルにするために利用できる。一度に見せる情報を少なくすることで、各ステップに関連したコンテンツに、ユーザーがより集中できるようになるので、ウィザードはエラーの可能性を減少させる。ユーザーの入力にもとづいた分岐がある場合は、ウィザードはそのユーザーの状況に即したステップのみを表示する。プロセスのステップが明らかで、各プロセスが独立した自己完結的なものになっている、よく考えられたデザインにすることで、ウィザードのデメリットの一部は緩和することが可能である。
ウィザードについて、さらに詳しくは、我々のトレーニングコース「Webとデスクトップのためのアプリケーションデザイン」にて。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。