1994年以降のWebユーザビリティの変遷

私は1994年からウェブユーザビリティ調査を行ってきた。振り返ってみてもっとも印象的な結論は、1994年当時のウェブユーザビリティに関する調査結果のほとんどが、今なお変わっていないということだ。驚かれるかもしれないが、ユーザビリティとは基本的な人間の能力とユーザニーズについての問題であり、これらはテクノロジーほど速くは変化しないのだ。
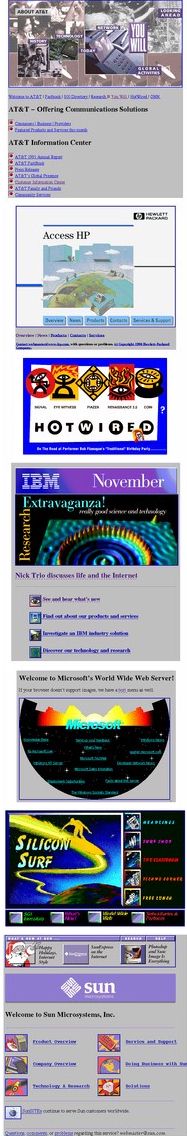
1994年に支配的だったウェブの外見は、右に示したように、グレーのテキストと大きなグラフィックだ(1994年のサイト比較調査からの画面)。これは確実に変わった。今ではレイアウトの能力も上がったし、多くのデザイナーは、グラフィックの使用を減らして、ダウンロード時間を最小限に押さえることを学んでいる(それでも、十分とはいえないが)。外見は変化したものの、1994年の調査結果のほとんどは今なお有効である。
- ウェブではユーザは読まない: 流し読みするのだ
- 適度なパーソナリティ(「著者の声」)を与えることでサイトの魅力は向上する: ユーザは無色透明な非人間的企業サイトは好まない
- ウェブユーザには忍耐力がない: 彼らは今すぐ答えが欲しいので、「カッコイイ」機能や企業理念、自己宣伝のスタンドプレーなどに時間を取られたくない。
- ページを印刷するユーザも珍しくない: 彼らは、今度必要になる時まで、サイトにページが残っているとは思っていない(彼らはいまだにサイトの安定性を信じていない: かなり寂しい結果だ)。
- ダウンロード時間はますます決定的になっており、サイトはスピード重視のデザインにする必要がある。これまでもユーザは常に速いページを求めてきたが、初期の数年は、物珍しさも手伝って、少々のダウンロードの遅さには目をつぶっていた。この忍耐力は、ここ数年で著しく低下してきている。
- 検索はいつもユーザのお気に入りであった。今や、大規模なサイトでは必須と言えるだろう。コンテンツの量がますます増加しているからである。
1994年以降に導入されたテクノロジーから生まれた新しい発見もある:
- アニメーションはほとんど例外なく邪魔であり、必要なことはめったにない。
- アプレットは、ブラウザとは別個にそれ専用のウィンドウを開いた方がいい場合もある
- フレームはむかつく
- 派手な背景パターンはユーザが読む妨げになる;色付きテキストは気をつけて用いよう。リンクでないテキストに青は使わないように(青は、未訪問リンクの標準リンク色のためにとっておこう)。
以下に述べるように、初期の調査結果に修正が必要となったものも数件ある。
スクロールは容認される
初期の調査では、ナビゲーションページをスクロールして、初期表示では隠れているリンクを見ようとしたウェブユーザは、たった10%しかいなかった。大多数のユーザは、スクロールしないで見えているリンクから選んでいたのだ。振り返ってみると、間違いなくこれは人々がウェブでの選択をダイアログボックスと同じように考えていたせいだと思う。ダイアログボックスをデザインする時は、常に全部の選択肢が一覧できるようにする(ただし、タブ付きのダイアログを除く。これには重大なユーザビリティ問題があることがわかっている。また、タブは隠れたオプションの分量と性質を示すものでもある)。
さらに最近の調査では、大部分のユーザが、長いホームページや長いナビゲーション画面でスクロールするようになったことがわかっている。この行動の変化は、ユーザがウェブページでスクロールする経験を積んだせいだと思われる。
それでも、めったにスクロールしないというユーザもわずかながらいる。スクロールするユーザであっても、始めに見えている選択肢から目的に近そうなものを選んでしまいがちだ。こういったユーザは、もっといい選択肢があっても、視界から外れていると言うだけで一度も見ることなく終わってしまうだろう。このため、やはり私としては、サイトに来る平均的ユーザが利用しているモニタで、主な選択肢がスクロールしないでも見えるようにしておくようお勧めする。また、すべての選択肢を一覧して比較できるようにしておけば、スクロールして画面から消えていったものを覚えておく必要はないので、ナビゲーションページ中で最良の選択ができる確率が高まるだろう。
1994年以来の変化としては、ナビゲーションページにとって、スクロールがもはやユーザビリティ上の大問題ではなくなったことだ。それでもやはりスクロールはユーザビリティを下げる。だが、どんなデザインにもトレードオフはあるものだ。そして、スクロールに対する反対意見は、かつてほど強いものではなくなった。よって、スクロールありのデザインにして飛躍的に改善されるページであれば、必要なだけ長くしても構わない。ただし、平均的モニタで3画面以上というのは、ごくまれな例外とすべきだ。
イメージマップの問題は減少
1994年には、イメージマップはユーザビリティ問題の絶え間ない元凶だった。クリックできるエリアを見逃してしまい、そのページで何ができるのかわからず、不満を訴えるユーザがいたのである。最近の調査では、イメージマップが起こす問題はごくわずかになっている。理由はいくつかある。
- ユーザが、他の標準的GUI部品とは異なった絵の上でもクリックするのに馴れた
- グラフィックデザイナーが「クリック可能」なものを視覚化するのがうまくなった
- 今では巨大なイメージマップひとつだけというページがまれになった。かわりにボタンやクリックできるエリアは、複数のグラフィックを組み合わせることで、もっとはっきり区切られるようになった
- クライアントサイドイメージマップのおかげで、画像上でのユーザのマウスポインタの動きに合わせて、ある程度のフィードバックを返せるようになった。とはいえ、もっといいフィードバックは必要だ。
総合性が求められる
ユーザは、どんな場合でもダウンタイムやクラッシュには我慢ができない。まさに初めてのウェブテストでユーザが言ったように「サイトがうまく動いていなくても、1秒なら猶予を与えよう。それでもだめなら、二度と戻ってくるつもりはない」。ユーザはまた、「工事中」のサインを見て、自分たちの時間を軽んじているものと受け取る。
サイトが役に立つことを求めてはいたが、サイトの機能に限界があっても、ユーザはあえて受け入れていた。初期の数年間、ウェブはどちらかというと実験的な環境であって、たとえ企業サービスのサンプルに限定されたものであっても、ユーザはそのことを理解していた。今ではユーザは、サイトに総合的なサービスを期待している。単にサイトが常時利用できるというにとどまらず、あるカテゴリーの中でユーザが要求するあらゆる情報とサービスを網羅している必要があるのだ。例えば、1994年なら、出版社は、全ブックリストへのアクセスが無理でも、最新刊を数冊ホームページに掲載していれば、それで事足りていた。今では、全製品をオンラインに載せていない企業には、ユーザから苦情が出るだろう。
ウェブはもはや実験ではない。主流なのだ。ウェブ上でのビジネス能力に頼っていくしかないのである。これができなければ、かなり頭の痛いことになるだろう。限界のあるサイトは、その企業の競争力欠如のサインとして受け取られる。
1997年12月1日
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。
