印刷デザインとWebデザインの違い
Society for News Design(SND)の年次総会に参加して、いくつかのホールを回ってきた。実にすばらしい体験だった。もっとも優れたデザインの新聞紙が世界中から集められていて、全ページ大に広げられた新聞で、壁という壁が埋め尽くされている。受賞作品を集めた書籍は、すばらしいデザインの源だ。だが、フルサイズの新聞そのものが飾ってあるというのは、まったく圧倒的だった。
新聞デザイナーは巨大なキャンバスで腕を振るえる。そのデザインは印象的でありながらも、複雑で、ウェブページよりもはるかに強いインパクトを与えることができる。2面見開きでも1秒と経たないうちに眼前に広げられるとあっては、この違いはなおさらのこととなる。バーン、ニュースはこちらです。
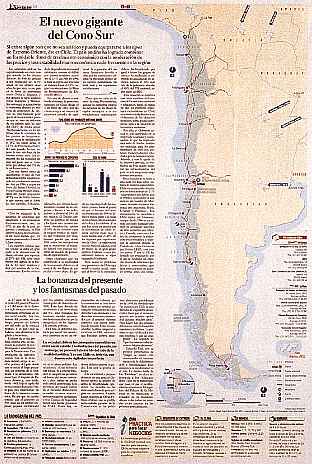
図に挙げたページは、印刷の可能性を示す優れた実例だ。大きい高解像度の地図が、チリに関するストーリーの舞台を用意しているのだが、同時にいくつかのデータ群については情報グラフィックとしての役割も果たしている。他にもページ上にはいくつものデータが小さなグラフィックとして視覚化されている。そして、もちろん、大量のテキストのための空間。高解像度の活字で文字組みされ、見出しやグラフィックとうまく組み合わされて、実にすばらしい全体レイアウトになっている。全体から詳細に至るまでの視線移動も、あっという間に行える。

上の画像では、丈夫な光沢紙に超高解像度で印刷された受賞作品集の真価はわからない。その本では、ページの本文を実際に読むことができるのだ。オンラインでは、モデムユーザに求められる10秒以内のダウンロード時間を達成するために、JPEG画質の調整にずいぶん苦労した。こういう面でも印刷は優れている!
Dimensionality
印刷デザインは2次元であり、そこではレイアウトに多大な注意が払われる。読者がページをめくれるのは当然としても、違う見開きの間に実質的な関連性を持たせるということはめったにない。典型的には、各見開きがひとつのデザイン単位となって固定サイズのキャンバスを形作っているのだ。中には新聞紙やポスターといった巨大なキャンバスもある。
対照的に、ウェブデザインは1次元であると同時に多次元でもある。
ウェブページとは、ユーザにとって、基本的にスクロールする体験なのであり、キャンバス的体験の対極に位置するものだ。2次元的レイアウトも少しなら可能だが、各要素の位置関係を固定して、計画どおりの体験を構成できるほどではない。すべての要素が表示されるのを待たずしてスクロールし始めるユーザもまれではない。読んでいる時のページのスクロールにしても、ユーザによってやり方はさまざまだ。
ウェブページ上に各要素を正確に配置するというのは、HTMLの本質に反する考え方だ。異なったウィンドウサイズに対応するページを作ろうと思ったら、うまくやっても近い感じにできるだけだ。ページ要素巻の2次元的関係は1次元的関係(ページの頭の方にあるか、後の方にあるか)ほど重要ではない。
ナビゲーション
ウェブデザインの多次元的な側面は、ウェブの真髄であるハイパーナビゲーションがもたらした結果である。動き回るというのがウェブの本質だ。ウェブサイトの「ルック&フィール」を分析する際に、ユーザ体験を完全に支配しているのはルック(感覚)である。結局、行動の方が記憶に残りやすく、感情に与えるインパクトはルック(視覚)より強い。
印刷物では、ナビゲーションは主としてページをめくることによって行われる。この上なくシンプルなインターフェイスだ。これは印刷メディアの重要な利点のひとつである。ページめくりはかなり限定されているので、それ自体はデザイン要素として意識されないこともあるくらいだ。反対にハイパーテキストナビゲーションは、ウェブデザインの主要なコンポーネントだ。そこでは以下のようなことを決めなければならない。
- リンクの見た目
- ユーザはどこへ行けるのか、各リンクはどこへ繋がっているのかをいかにして説明するか
- ユーザの現在位置をいかに視覚化するか
- 情報アーキテクチャ
反応時間・解像度・キャンバスサイズ
印刷は、スピード、活字、画像品質、それに一覧できる面積という点では、ウェブよりはるかに優れている。こういった違いは本質的ではない。そのうちに以下のようなものも実現するだろう。
- 新聞のページをめくるようなすばやさでウェブページがダウンロードできるくらい高速な帯域幅
- 画面でも紙と同じくらいの速度で読めるくっきりと活字を表示できる画面解像度
- 新聞紙大の巨大画面 – 実際に新聞サイズの画面が、大きくして意味があるという意味では限界かもしれない
今後10年くらいのうちはこの差は埋まらず、ウェブデザインの限界はここで決まってしまうだろう。画像は少なく、小さく、テキストは短めに(画面上で読むのはつらいから)、タイポグラフィーに凝るのも控えよう(ユーザがどんなフォントをインストールしているか、わからないのだから)。あまり野心的なレイアウトにもしないことだ。
10年以内に完璧なハードウェアが揃ったとしても、オンラインではユーザの忍耐力が減少し、移動欲求が高まるので、やはり文字量は抑えた方がいいだろう。小さな画面レイアウト用にウェブ情報をデザインしておくことも必要だ。オフィスでは巨大な画面が使えるようになったとしても、携帯デバイスの画面はあいかわらず小さいはずだ。
私は、新しい、ウィンドウベースでない画面管理手法が登場すると予想している。未来の巨大画面をもっと有効に活用できる興味ある手法だ。
マルチメディア・インタラクティブ性・重層化
インパクトの強い視覚化によって、印刷は読者を強く刺激することができる。だが、究極的にはオンラインメディアの方に分があるだろう。なぜなら、固定的でないデザイン要素によって、ユーザの参加が可能だからだ。ウェブなら動画を見せることができるし、ユーザはそれを制御することができる。これにより、ユーザは、対話的な部品を操作できるようになるわけだ。将来的にはアルファチャンネル合成を使って、複数の情報レイヤーを重ね合わせることもできるようになるだろう。
チリの対話的マップを作って、ユーザがクリックすると、その都市や地域のより詳しい情報が掲載されたページに飛ぶというくらいなら、ウェブの基本技術を使っても簡単に実現できる。より統合化された対話型ビジュアルを使って、オブジェクトをポイントすると、ポップアップやオーバーレイ、あるいは音声がかぶさるという形で、説明が出たり、文脈が展開されたりするようになれば、ユーザの参加はより深まるだろう。このような高度な対話型情報グラフィックを実現するには、非標準的な技術を利用するしかない。このため、今のところは一般向けのウェブページには薦められないが、特殊なサービスには利用できるだろうし、未来のウェブにおいて標準的な部品となれば結構なことだと思う。
差異に配慮しよう(いや、味わおう)
印刷デザインですばらしいものは、だいたいにおいて、ウェブデザインとしては最低だ。両メディアの間にはあまりにも多くの違いがあり、デザインのアプローチも変える必要がある。そうしないと、各メディアの強みを生かせず、弱みばかりが目だってしまう。
- 印刷デザインでは、目が情報をさばいていく。情報オブジェクトを選択的に閲覧し、空間的位置関係を利用して、ページ要素をより強調したり、お互いを説明するようにしている。
- ウェブデザインは、情報を手で操作(スクロール、あるいはクリック)することで機能している。情報相互の関係は、インタラクションやユーザの動きの一部として、一時的に立ち現れるものだ。
ハードウェアが向上すれば、見かけやレイアウト上の違いは徐々になくなっていくだろう。同時に、よりパワフルなソフトウェアが登場し、対話型情報オブジェクトへの理解が深まるにつれて、対話手法とユーザの制御手法の違いは、より大きくなるだろう。現在のウェブデザインでは、インタラクティブ性がまだ中途半端だ。マルチメディアの使い方も非常に拙い。ウェブでは、何らかの目的があって制作されたアニメーションにはめったにお目にかかれない。単にユーザをイライラさせているだけだ。
印刷デザインは高度に洗練されている。何らかのデザイン賞を受賞した作品を集めた本を眺めてみれば、すぐにわかることだ。ウェブデザインでは、あまりにもたくさんのサイトが間違った基準で競い合っている。それは、印刷の世界でしか意味のない基準であり、対話性の向上に資するところは何もない。
1999年1月24日
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。