ページ内ナビゲーション改善のためのアイデア
※WebTVのユーザビリティに関するコラムへの補足記事

WebTVは、ページ内ナビゲーション補助の必要性を真剣に実感させられた初めてのウェブインターフェイスである。
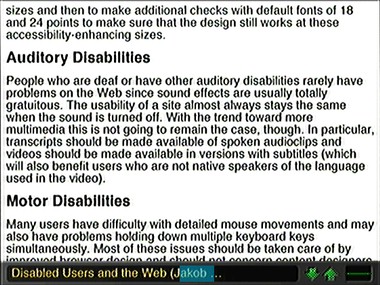
最初の図は、ページ内で迷子になるユーザをなくすための一案である。半透明の青いオーバーレイを使って、タイトルフィールドに、従来のGUIにおけるスクロールバーと同じ「親指」の役割を持たせている。青いバーの長さは、現在見えているページが全体のどれくらいの部分にあたるかを示している。この例では、現在のページが非常に長いものであることがわかる。また、タイトルバーの中の青いバーの位置によって、現在見ているページの位置が示されている。この例では、ページの真ん中よりすこし後ろということがわかる。
このような目的には縦型のバーを用いた方がいいのだろうが、この例のために、WebTVのユーザインターフェイスをまるごと再デザインしたくはなかった。

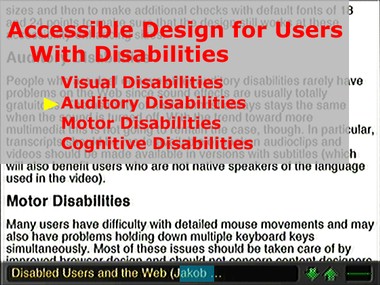
さらに、一度に見える範囲が非常に狭いということは、ページの構造を理解する助けが必要になるということである。幸い、適切に組み立てられたHTMLページなら、入れ子状になった見出し(H1、H2、H3など)という形で、もともと構造化されている。下の図に示したのは、私が作成した最初の目次オーバーレイのスケッチである。これは、ページ内の現在位置をユーザに理解してもらうためのものだ。黄色い三角印は、画面内の最初の見出し(あるいは、見出しがまったく見えない場合は画面のすぐ上の見出し)を示している。この三角印を動かしてアクションボタンを押すと、別の見出しに移動できる(実際には、一貫性を保つために、選択は範囲カーソルで表示した方がよいだろう。だが、このデザインでは見た目が気に入らなかった)。
このデザインでは、目次オーバーレイを表示するには、ユーザが特別のコマンドを起動するようになっている。常時表示しておくと、かなり混乱するように思われるからだ。だが、様々な透明化効果を試してみるのもおもしろいだろう。うまいデザインが見つかるかもしれない。


