eコマースUXガイドライン:
トップページ、カテゴリーページ、商品一覧ページ
商品の識別に役立つ明快な商品情報をトップページから商品一覧ページまでのすべての階層で提供し、ユーザーの経路を無駄のない合理的なものにしよう。
オンラインで商品を買おうとすると、ユーザーはECサイトがどんなものを販売しているかを理解して、自分が興味をもっている商品を見つけ出す必要がある。欲しいものが正確にわかっているユーザーなら、サイトで商品検索をするかもしれない。しかし、どんな商品があって、自分のニーズに最も合う商品はどれかということを発見するために、ブラウズという方法を取るユーザーのほうが多いだろう。トップページやカテゴリーページ、一覧ページがユーザブルであることは、そうしたブラウズというエクスペリエンスにとって非常に重要であるといえよう。
トップページは、サイト自体とそこで販売されている商品やサービスの範囲を最初に紹介するページだ。カテゴリーページや商品一覧ページは、ECサイト内の中間的な階層のページにあたり、それぞれ商品グループやそうしたグループ内の商品を紹介するところだ。さまざまな商品カテゴリーや個々の商品の間の違いが伝わり、その結果、ユーザーが自分のニーズに最も合う商品を見つけやすいように、商品に至る経路はよく考えてデザインしなければならない。
外部の検索エンジンからサイトに到着したユーザーが検索したのが、特定の商品ではなく、商品の「種類」だった場合、彼らがたどり着くのは、カテゴリーページか商品一覧ページであることが多いだろう。こうした中間ページのSEOパフォーマンスはすばらしいものになるが、これこそがサイトのユーザーエクスペリエンスにも注意を払う必要があるもう1つの理由だ。もちろんサイト内のナビゲーションも重要ではあるが。
最近実施した49のECサイトを対象にした調査の一環として、トップページやカテゴリーページ、商品一覧ページのさまざまな側面を分析して、そうしたページを使いやすいものにするためのガイドラインを導き出した。この記事では、その分析から得られた我々の推奨事項の概要を示す。
友好的で有益な情報の入ったトップページ
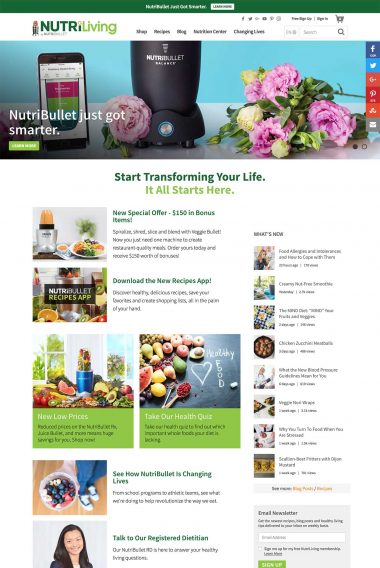
買い物客の誰もがトップページ経由でサイトに来るわけではない。しかし、そうする買い物客のために、トップページというのは、サイトの紹介をして、ここでは何が販売されていて、競合サイトとどう違うのかということを効果的に説明する必要がある。トップページはここがどういうサイトなのかを伝えなければならない。さらにeコマースの場合は、自分たちが提供している主力商品をそこで明らかにし、ユーザーが買い物を始められるようにするべきである。
このアドバイスは単純に思えるかもしれない。しかし、調査参加者の中には、ごちゃごちゃしすぎて、そのサイトで提供している代表的な商品を示すことができていないトップページに苦労している人もいた。Webサイトにとってのトップページというのは、物理的な店舗の正面にあるショーウィンドウのようなものだ。つまり、そのショーウィンドウの中に商品が詰めこまれれば詰め込まれるほど、総合的な知覚価値は低下する(ごちゃごちゃしているものほど質の悪いものだと見なされることが多いからだ)。また、潜在的な顧客全員の心をつかみたいと思うのなら、店内で何を売っているかをウィンドウの中の商品によってうまくあらわすべきだろう。

明快な商品編成
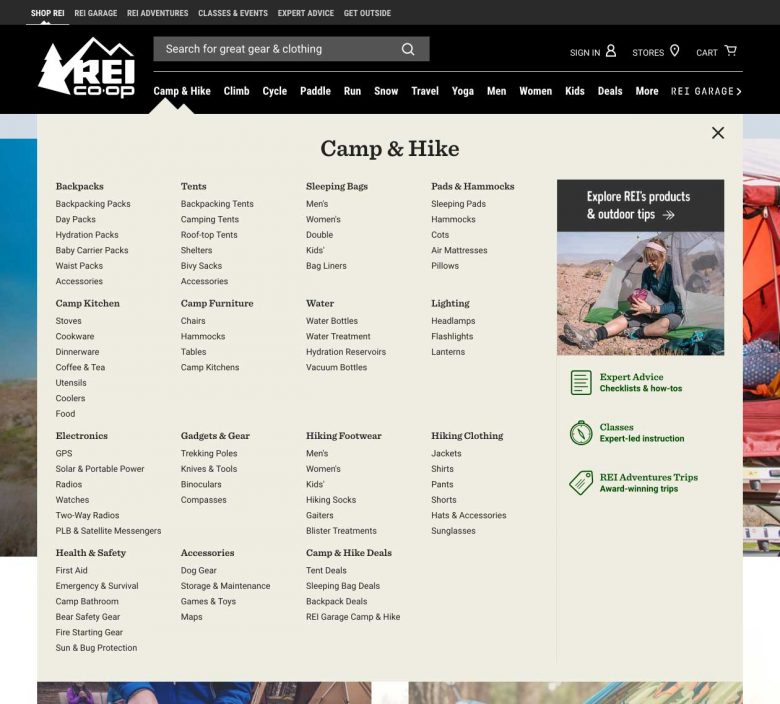
ナビゲーションの選択肢や商品カテゴリーは明快である必要があり、他の選択肢との関連からだけでなく、それ単体でユーザーに意味のわかるラベルがついていなければならない。ユーザーはどこをクリックするかを判断するために、すばやく各カテゴリーがどういうもので、他のカテゴリーとどう違うのかということを理解しなければならないからだ。スペースが許せば、単に「買い物をする」という見落としやすい1つのリンクに何もかもを一緒くたに入れてしまうのではなく、メインナビゲーションバーを利用して、どんな商品カテゴリーがあるのかをユーザーに示すほうがいいだろう。
ユーザーが商品をブラウズする経路を複数サポートしようとするなら、ポリヒエラルキーにすれば商品やサブカテゴリーを2つ以上の親カテゴリーの中に置けるようになり、見つけやすさが向上する。ユーザーはあると思っていた場所に自分の欲しいものがないと、そのサイトは自分の必要なものを提供していないと思い込んでしまうからだ。

商品一覧を表示した状態で、サブカテゴリーを宣伝しよう
今回の調査から、個々の商品を提示する前の中間的なページとして従来的なカテゴリーページを提供しているサイトが、過去に比べて減っていることがわかった。ユーザーがクリックしなければならないページの数を減らすために、多くのサイトでは、現在、それをカテゴリーランディングページに置き換えたり、カテゴリーランディングページ自体を増やしたりして、そこに商品一覧を載せ、さらにユーザーが商品を検索フィルターやファセットで絞り込めるようにしている。
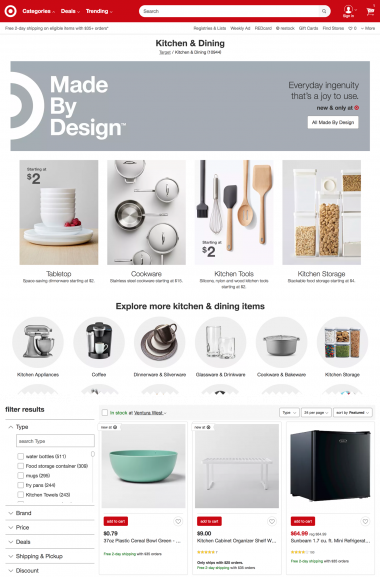
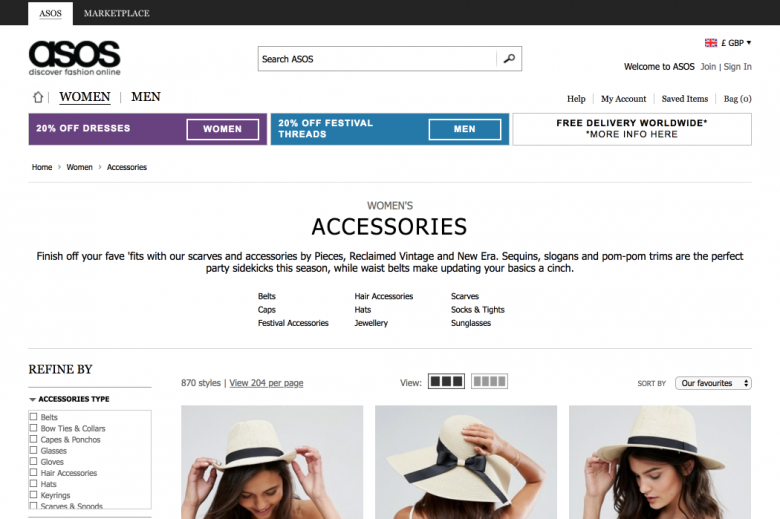
カテゴリーページと商品一覧ページの統合が最もうまくいっていたのは、他の検索フィルターと切り離して利用可能なサブカテゴリーを目立たせたもので、ほとんどの場合は商品一覧の上に置いている。こうすることで、サブカテゴリーの発見しやすさが向上し、ユーザーがより多くの数の商品グループに移動しやすくなるので、その一覧のアイテム数が減らせて、選択肢が多くなりすぎることを避けられるからだ。サイトにある商品の幅によって、カテゴリーページと商品一覧ページの統合の仕方は決定されることが多いが、(Targetのように)従来的なカテゴリーランディングページ的なやり方を取って、そのページの下のほうに商品一覧を追加したサイトもあれば、(Asosのように)商品一覧ページ的な見せ方をしつつ、サブカテゴリーのナビゲーションをページトップに置いて目立たせたサイトもあった。


商品の識別に役立つ商品情報
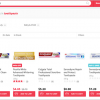
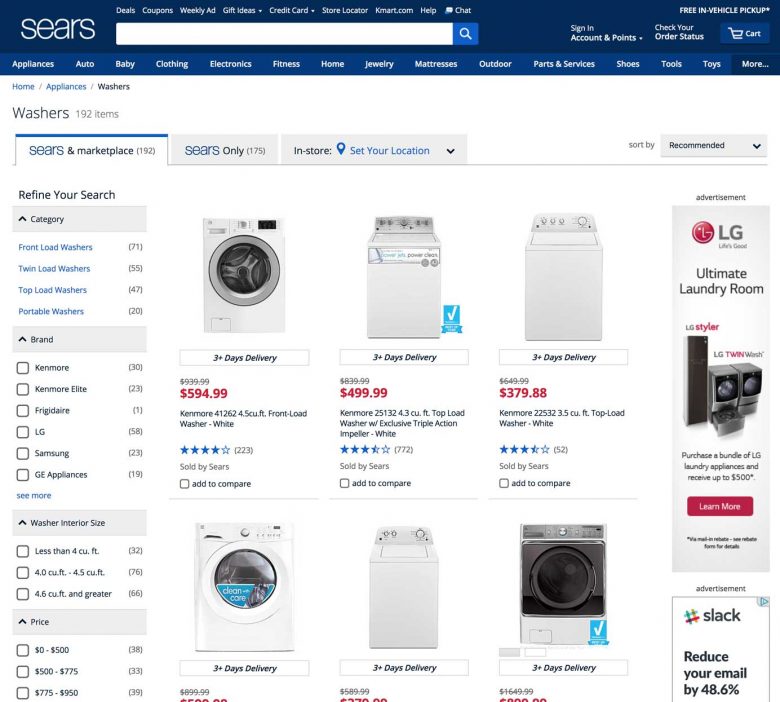
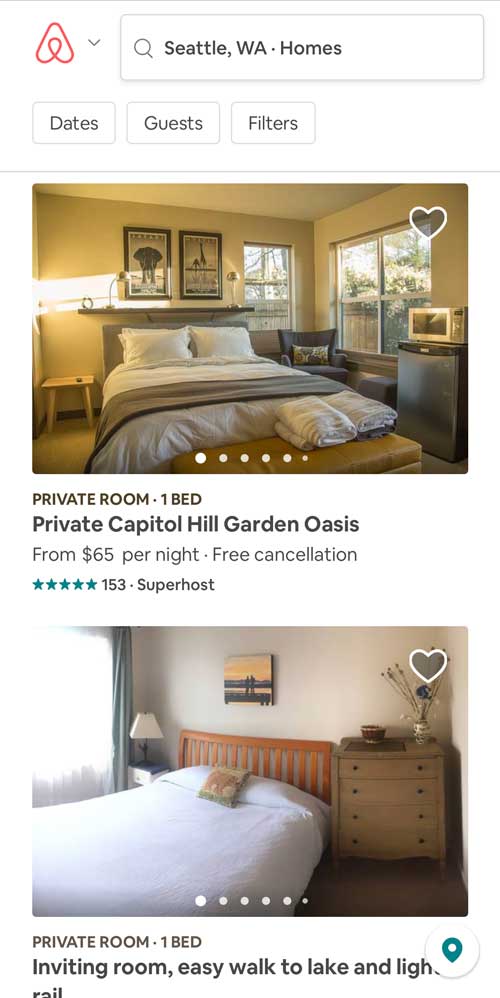
最新の調査で確認されたもう1つのトレンドに、商品一覧ページの商品情報量の増加がある。このトレンドのおかげで、情報がうまくまとめられていて、きちんと整理されている限り、ユーザーは商品の詳細ページをそれぞれ訪問しなくても、商品について情報に基づいた判断が下せるようになった。特にモバイルのブラウザでは、インターネットの接続条件が良くないところで複数のタブを開いて商品比較をすると、デスクトップに比べて時間がかかるので、1回1回のクリックが重要になる。そのため、その商品がクリックする価値があるかどうかがよくわかるように、商品一覧では情報を区別できるのに十分なだけの情報が提供されることをユーザーは期待しているのである。
商品一覧内の各商品を区別するのに役立つ情報として、少なくとも以下のものを入れるべきである:
- 重要で意味のある商品の特徴を含む、簡潔な商品名
- 知っている商品をそれと識別でき、商品同士の違いがわかるのに十分な大きさの写真
- 他に購入可能な色やスタイル、オプションの表示
- 価格(この最新の調査はB2CのECサイトが対象だったが、過去の調査から、価格の表示がないことはB2Bサイトでは非常に大きなユーザビリティ上の問題になることがわかっている)
サイトの中には、こうした基本的な要件をはるかに超えるさまざまな情報を提供しているところもある。ユーザーはこうした追加的な情報を高く評価していた。そのおかげで新しいページを読み込まなくても、その商品についての理解を深めることができるからだ。
ユーザーに役立つ追加的な商品情報としては以下のようなものがあるだろう:
- 顧客による点数評価
- 人気商品、新発売、セール中であることなどを示すアイコンまたはそれに類似した表示
- 在庫情報(在庫があるか、あるいは近所の物理的な店舗に在庫があるか。また、必要なら入手可能なサイズなど)
- 新しいページを読み込まなくても商品の簡単な説明などを閲覧できるクイックビューツールへのリンク
- マウスオーバーやカルーセルのクリックによって閲覧可能な、別の商品画像


結論
ECサイトをブラウズするユーザーは、最小限の時間や手間で、自分が入手可能な商品を明確に理解したいと思っている。商品一覧を明快で説明的なものにするだけでなく、トップページとカテゴリーページの両方で、販売している商品の範囲をうまく表示できれば、ECサイトのユーザビリティの向上に非常に役立つはずだ。カテゴリーページや商品一覧に関する新しいトレンドの中には、モバイルやレスポンシブデザインの影響を受けた好ましいものもあったが、それは、クリックする数を最小限にして、過去に比べてショッピングプロセスのより早い段階で、ユーザーが情報に基づいた選択をできるようにするというものである。
フルレポート
根拠のある69個のUXガイドラインの入った、トップページやカテゴリーページ、一覧ページ、商品比較についての222ページからなる最新版のレポートが販売中である。(これは新版の『Ecommerce User Experience』シリーズのレポートの1つである)。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。