インタラクションコスト
インタラクションコストとは、ユーザーが目標を達成するため、サイトとインタラクトするのに必要な、精神的・肉体的な努力の総計である。
理想的には、ユーザーがサイトに行ったら、探している答えがすぐ目の前にあるといい。それはつまりインタラクションコストがゼロになるということで、ユーザビリティという領域の究極の目標はそこにあるからである。
しかし、残念ながら、インタラクションコストがゼロになることはまれだ。ほとんどのサイトやアプリはユーザーがやりたそうなことを多数提供しているからである。したがって、大体の場合、ユーザーはあちこちを見回して、場合によってはスクロールをし、見込みのありそうなリンクを探して、クリックをし、そのページが読み込まれるのを待つ。そして、それが終わったらまたこのプロセスを繰り返す、というはめになる。新しいウィンドウが、今、出ているウィンドウの上にポップアップされることもあるが、そうなると、新しいウィンドウに目を向けたり、ときには前のウィンドウを見返して、両方のウィンドウの情報を考え合わせる必要も出てくる。また、特定のページにあった情報を記憶して、それを違うページで利用しなければならないような場合もあるだろう。こうした行動にはすべて認知的努力が必要とされるため、これらはインタラクションコストとなっていく。
ユーザブルなサイトはユーザーのさまざまな目標を達成するのに必要なインタラクションコストを最小限にする。つまり、そこでは以下のようなコストが最小限に抑えられている:
- 読むこと
- スクロールすること
- 関連情報を見つけるために見て回ること
- 提示された情報を理解すること
- (間違えずに)クリックしたり、タッチすること
- 入力すること
- ページの読み込みと待ち時間
- 注目する対象の切り替え
- 記憶への負荷、すなわちタスク達成のために覚えておかなければならない情報の量
ユーザーのこうした行動がインタラクションコスト全体に及ぼす影響はさまざまである。相対的重要度がユーザーによって違う可能性があるからだ。たとえば、失読症(訳注:読み書きに困難を抱える障害)のユーザーには読むことのほうがあちこちクリックするよりたいへんかもしれない。しかし、運動障害のあるユーザーはクリックのほうが難しいと思うだろう。またデバイスによる違いもある。高速ネットワークに接続したデスクトップなら1ページの読み込みにかかる時間はごくわずかだろう。しかし、携帯のネット接続が遅いエリアなら、モバイル機器での1ページの読み込みは永遠に感じるほど長くかかるかもしれない。
多数のユーザビリティガイドラインが取り組んでいるのは、インタラクションコストのさまざまな構成要素を最小限に抑えるという課題である。たとえば、Web向けのライティングのルールでは読むことのコストを低減するため、箇条書きにしたり、短く的を射た文や段落にしたりすることを推奨している。
インタラクションコストの例
シンプルな例を1つ挙げたいと思う。「ceremony」という語の語源を知りたいと仮定しよう。DictionaryのiPhone用アプリをこのタスクには利用し、iPhone上でアプリを見つけることにともなうコストは無視して、分析はDictionaryアプリを立ち上げた直後から開始するものとする。
アプリ起動後、最初に現れるのはスプラッシュ画面である:

この時点でインタラクションコストに含まれるのは、フラッシュ画面が消え、このアプリの最初の操作可能な画面のためのスペースができるのを数秒待つことである:

このページでのインタラクションコストは、検索ボックスの場所を探す、という行動から生じる。ありがたいことに検索ボックスが置かれているのは非常に目立つ、ページ最上部なので、ユーザーにも楽にそれは見つかると思っていいだろう。場所がわかったところで、ユーザーはその検索ボックスにタッチし、入力フォーカスを検索欄に持っていく必要がある。検索ボックスはかなり大きく、ターゲットとしてタッチしやすいので、ここでもインタラクションコストは最小限に抑えられるだろう。
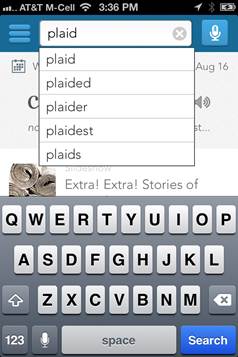
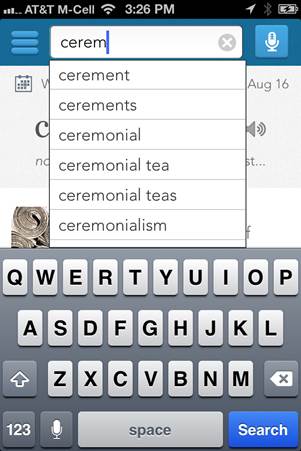
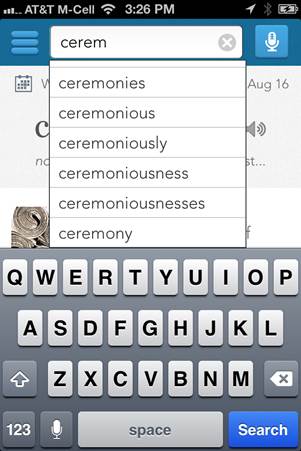
次にユーザーがしなければならないのは検索キーワードの編集である。入力フォーカスが検索欄にいくと、自動サジェスト機能が表示されるようになっている:

ユーザーはこの自動サジェストの単語を見て、どれも関係ないと思ったら、出ているキーワードを削除する必要がある。この作業は(iOSのやり方に慣れていれば)右にある灰色のxボタンを押すことで可能だし、タッチスクリーン上の削除キーを押して1文字ずつ消していくことによっても可能である。
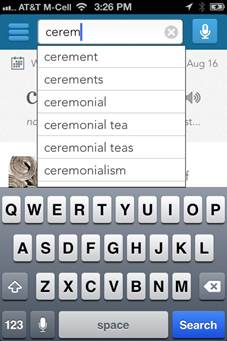
「plaid」が消えたら、ユーザーは目的の単語「ceremony」の入力を始めることになる。入力するにつれて、異なったサジェストが下には出てくるだろう。ユーザーはそうしたサジェストを見て、入力を続けるか、入力をやめてサジェストから選ぶかを決めることができる。彼らは目的の単語がサジェストボックス内に現れてくるまでは入力を続けてから、それを選択しようとする可能性が高いだろう。


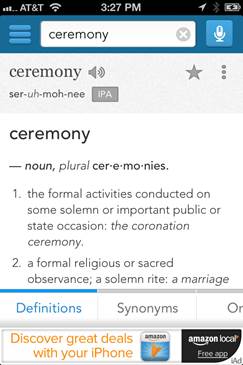
「ceremony」という単語の選択(あるいは入力)が終わったら、ユーザーはSearch(:検索)を押し、結果ページにたどり着かねばならない。彼らは新しいページが現れるまで、ほんの少し待つ必要がある:

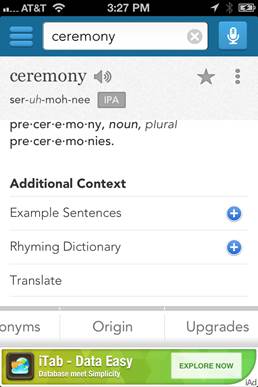
このページでは、ページの下の方に語源の一覧がないか、スクロールダウンするユーザーもいるだろう。ページ下にあるタブに気づいて、横方向にスクロールすればもっとオプションが出てくるのではないかと思うユーザーもいるかもしれない。まさに横方向にスクロールすると、「Origin(:由来)」という単語が表示される。ここで、ユーザーは「origin」に単語の語源についての情報が記載されているだろうと推測しなければならない。(この推測はたいていのユーザーにとっては容易なものなので、この認知行為によるコストは低い。しかしながら、もし「etymology(:語源)」という単語が代わりに使われていたら、ユーザーの中にはそれの解釈や意味するところの理解にもっと苦労する人もいただろう。したがって、「origin」という単語を選んだのは良い判断である。結果的にインタラクションコストを低減しているからである)。

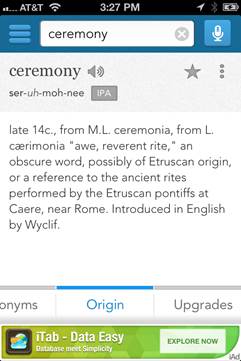
最後にユーザーはそこをタップして、語源のページに行き、解説を読む必要がある:

では、「ceremony」の語源を見つけるためのインタラクションコストを成す、さまざまな構成要素をまとめてみよう:
- スプラッシュページを待つ
- 検索する
- 検索ボックスを見つけてタップし、入力フォーカスをそこに動かす
- 検索ボックス内に表示されるキーワードと自動サジェストを見る
- そのキーワードは関係ないと判断する
- 検索ボックス内のキーワードを削除する
- 入力する、あるいは自動サジェストから選択する
- 文字をいくつか入力する
- 自動サジェストのリストを流し読みして、目的の単語がその中にあるかどうかを見る
- もしなければ、もう数文字入力して、前のステップを繰り返す
- もしあれば、目的の単語をタップして選択する
- 「Search」をタップする
- 検索結果ページを待つ
- 語源に関係のある情報が検索結果ページのどこにありそうかを探す
- ページをスクロールダウンして、コンテンツを流し読みし、語源についての情報を探す
- タブを見つけて、そこを見る
- 右のほうにさらにタブが隠れていることに気づく
- 語源は隠れているタブのうちの1つにあるかもしれないと推測する
- スワイプすることで右の方にあるコンテンツが出てくることを思い出す
- 右にスワイプする
- 「Origin」という語を見て、それを語源を見つけるという目標に結びつける
- 「Origin」をタップする
- 「ceremony」の語源について読む
ご覧のようにプロセス自体はかなりシンプルだし、たいへんなものでもないが、そこには多数のステップとそれを構成するサブステップが必要になっている。そして、結果的にその1つ1つがインタラクションコストになっているのである。ステップの中にはインタラクションコストがごくわずかなものもある。たとえば、右にスワイプすればさらにコンテンツが出てくることを思い出すことのインタラクションコストは非常に低い。水平方向のスクロールというものにモバイルデバイスやWebで皆、既に何度も遭遇しているからである。他のステップもインタラクションコストを最小限にするように最適化することは可能だ。たとえば、検索ボックスの中に小さな灰色のxボタンを置くことによって、検索ボックスの中に表示されるキーワードを削除するときのコストは大幅に低減される。同様にボタンを大きくすることでターゲットはタップしやすくなる。また、タブの配置やビジュアルデザインもタブがすぐに見つけられるかどうかに影響しうる(それから、もちろん、コンテンツを構造化するのに、別の方法ではなく、タブを選択すること自体も、検索結果ページのどこに関連情報があるのかを見つけるためのインタラクションコストに影響がある)。
期待効用
注目して欲しいのは、前のセクションに出てきたステップのうちのいくつかには複数の選択肢があることである。たとえば、今、出ている文字列を削除するには、灰色のxボタンを押してもいいし、Deleteキーを複数回利用してもよい。また、自動サジェストのリストからサジェストを1つ選ぶこともできるし、文字列を最後まで入力することも可能だ。
どちらの行動を選ぶかをユーザーはどのように決断するのか。その答えは、期待効用という概念にある:
期待効用 = 期待されるメリット - 期待されるインタラクションコスト
ユーザーは1つの行動から期待効用を最大にしようとするものである。言い換えると、彼らは1つ1つの行動のメリットとコストを天秤にかけ、メリット対コストのバランスが最も優れている行動を選ぶ。
同じ目標を達成するのにメリットが同程度の手段がいくつかあるとき、一般にユーザーはインタラクションコストが最も小さくなくなりそうな行動を選ぶことが多い。たとえば、多くの人は自動サジェストのリストをスクロールダウンして、「ceremony」という単語を見つけたりはしない。それよりは、むしろ、ceremonyという単語が出てくるまで1(あるいは2、3)文字ずつ入力することを選ぶだろう。というのも、1文字、あるいは2、3文字さらに入力するよりも、小さなリストをスクロールダウンしたり、リストを流し読みして最適な単語を探したりするほうがコストが高いからである:


こうした考え方はサイトというレベルにも当てはまる。あるサイトで目標を達成するのがかなり難しそうに見えると、たいていのユーザーはインタラクションコストが低そうな別のサイトに即、移動する。ただし、最初のサイトとインタラクトすることのメリットが本当に高いときは別だ。例を挙げると、そのユーザーがAppleのコンピュータを本当に買いたいなら、Appleのサイトから離れることはないだろう。他で買える可能性が低いからだ。この場合、ユーザーには非常に強い動機があるので、インタラクションコストが高くても我慢しようとすることもある。しかしながら、そのユーザーが買いたいものがバーベキューグリルなら、それを買うのがHome Depotのサイトでも、Lowesのサイトでもそれ以外のサイトでも彼らは気にしないだろう。したがって、インタラクションコストが高いサイトからは移動してしまうことになる。
通常、マーケティングやブランディングの仕事は、特定のサイトやブランドに関与しようと思うユーザーの動機や、それに期待するメリットを増加させることにある。一方、ユーザビリティが扱うのは、インタラクションコストを低減させることだ。しかし、結局のところ、どちらの方法もサイトやソフトウェアの利用に期待効用を増加させるという課題を扱うものである。
インタラクションコストを気にすべき理由
インタラクションコストとはユーザビリティの直接的尺度である。実際、こうした考え方が出てきた時期は、ヒューマンコンピュータインタラクションの創生期、ソフトウェアシステムのユーザビリティ評価の時にまでさかのぼれる。ユーザビリティのヒューリスティック(未訳)とはすべて、ユーザーのインタラクションコストを低減するものなのである。
デザインについてのインタラクションコストを簡単に評価することで、長期にわたって多額の資金を節約することが可能である。そのインタフェースがユーザーにとってどのように使いにくいかの適切な尺度が得られるからだ。また、それはデザイン案の比較ツールとしての役割も果たす。インタラクションコストを最小限にする案のほうが通常、成功の可能性が高いからである。
さらに学ぶ
関連記事
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


