モバイルはもっと良いものにできる:
このメディアのためのデザインをしよう
モバイルのデザインは、デスクトップのエクスペリエンスを小さな画面に合わせて縮めるだけでは不十分だ。革新的で、統合され、強化されたエクスペリエンスを作り出す必要がある。
新しいメディアのエクスペリエンスをうまく作成できるようになるには時間がかかるものだ。テレビが発明された頃、初期のテレビ番組は、ラジオのドラマをこの新しいデバイスにそのままもってきたものが中心であり、トーク番組やゲーム番組、ホームコメディ、リアリティ番組がテレビに居場所を見つけるまでにはしばらく時間が必要だった。また、初期のWebサイトは、パンフレット状のもので、それに他のブローシュアウェアサイト(:ブローシュア、つまり、紙のパンフレットの内容をそのまま転載しているようなサイト)へのリンクが付いたデザインだった。商取引や会議、動画、コミュニティ作成のコンテンツがWebサイトに居場所を確保するまでにはしばらく時間がかかった。
同様に、現在のモバイルのエクスペリエンスも、デスクトップのエクスペリエンスの縮小版だったり、ともすれば削減版であるものが多い。しかし、覚えておかなければならないのは、(電話であろうとタブレットであろうと)モバイルに必要なエクスペリエンスは、デスクトップやノートブックのそれとは違う種類のものであるということだ。我々はこの強力なモバイルデバイスを常に持ち歩いており、さまざまな場所や状況という、多様なコンテキストで利用するからである。
我々はこうしたデバイスとは、タッチやジェスチャー、音声という、デスクトップとは異なる方法でインタラクトする。小さい画面や、ごく小さいキーボードのせいで、モバイルデバイスはデスクトップよりも制約があるように思える。しかし、それ以外の点では、このデバイスは、カメラやマイク、加速度計、コンパス、生体認証センサー(たとえば、指紋や顔の認識など)といったツールのおかげで、よりさまざまなことを可能にしてくれるものなのである。
では、自分たちのモバイルのデザインについて考えてみよう。デスクトップのデザインの縮小版になっていないだろうか。また、どこにイノベーションのチャンスがあるだろうか。そして、モバイルデバイスを利用することで、ユーザーエクスペリエンスを実際にさらに強化できないだろうか。
情報:モバイルユーザーにとって重要なものは何か
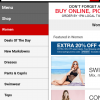
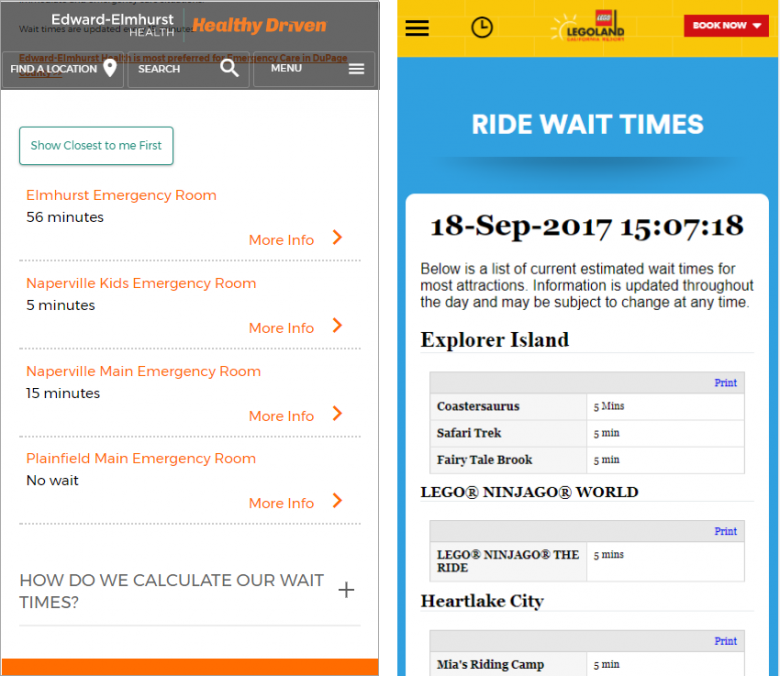
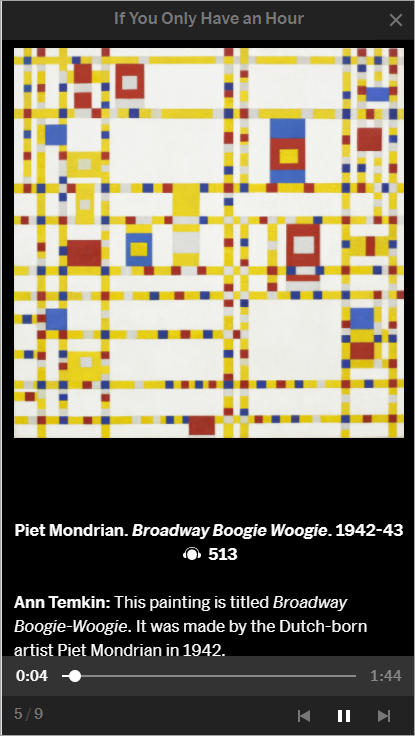
モバイルのエクスペリエンスを強化するには、デスクトップよりもモバイルでより役立つ情報を提供したり、目立たせる、といったことをするだけでよい。店内マップや博物館での絵の位置、営業時間などがこうした情報にあたるだろう。コンテンツの中には、モバイルでは重要度が高くて、意味のあるものもある。以下のようなそうした情報は見つけやすく、すぐ利用できるようになっていなければならない:
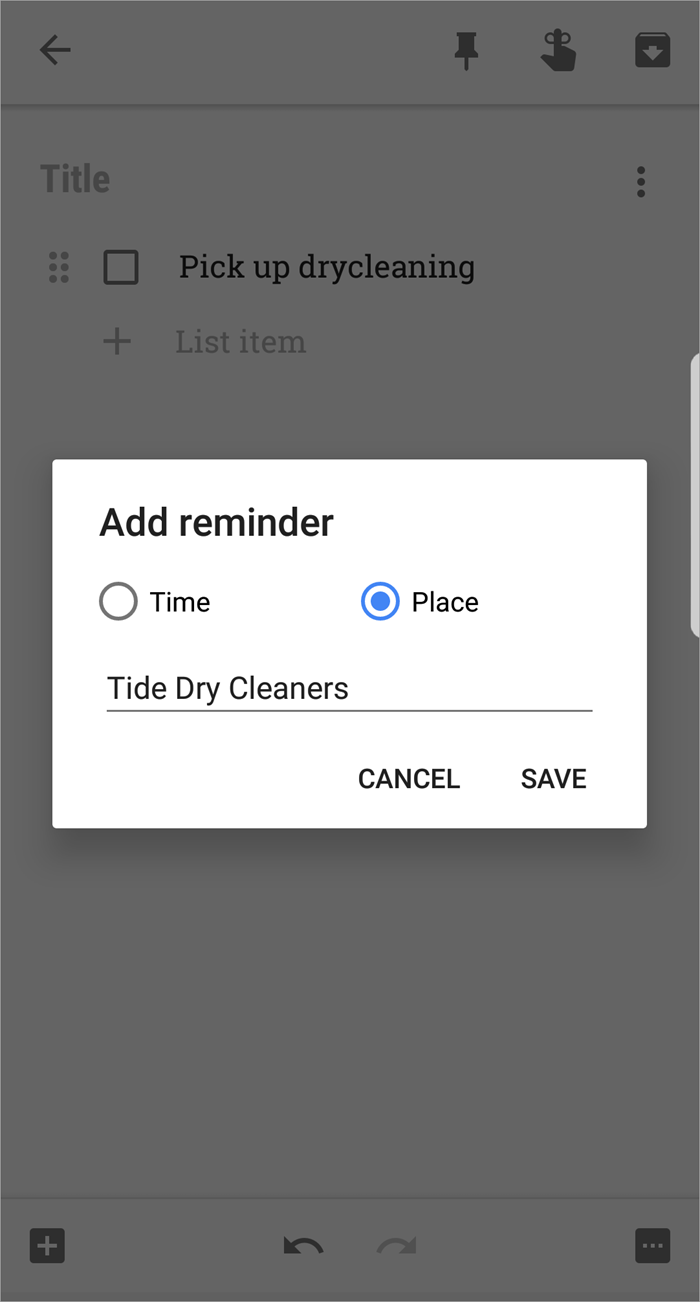
- 位置関連の情報
- 時間ベースの、あるいは、時間管理が必要な情報(たとえば、イベントや期限など)
- 緊急情報
- 電話番号


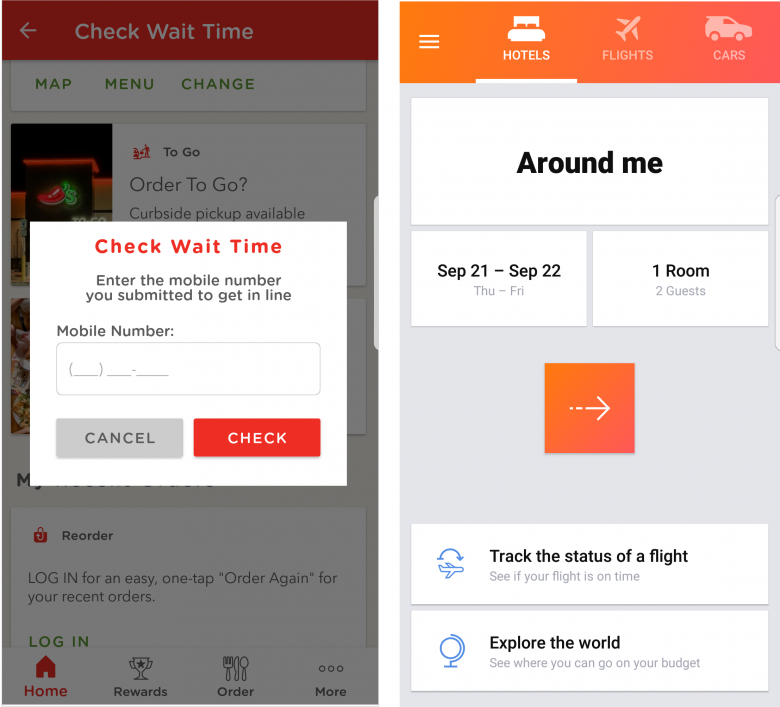
統合:モバイルデバイスでできることとは何か
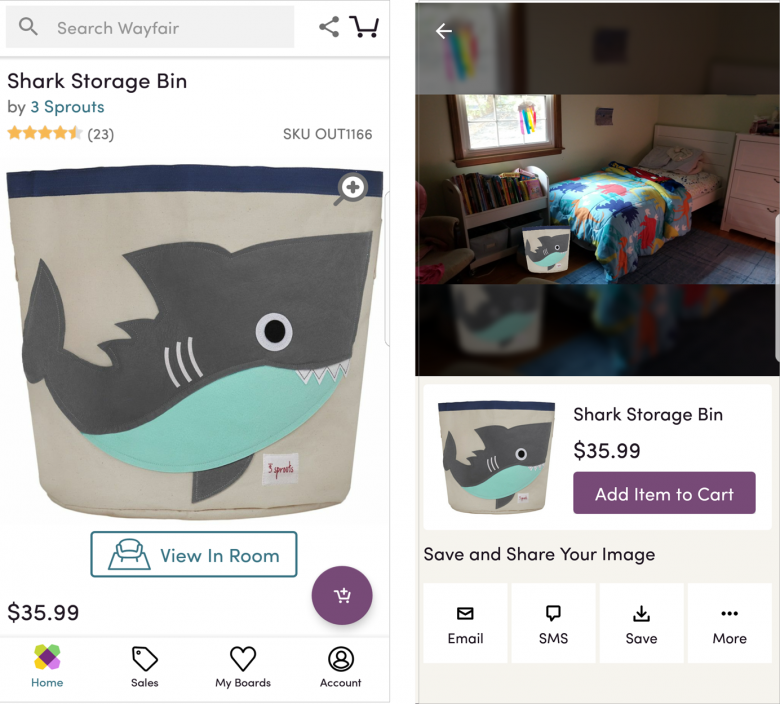
モバイルデバイスによってユーザーが楽になることについてじっくり検討してみてほしい。たとえば、写真の撮影、指一本でのログイン、タップによる支払いなどがそれにあたる。では、どうすればこのデバイスで利用できる特性や機能を活用したエクスペリエンスを構築できるだろうか。そうした内蔵されている性能によって、エクスペリエンスをもっと適切なものにしたり、意味のあるものにできないだろうか。また、ユーザーのさまざまなコンテキストで利用されるということで、可能なエクスペリエンスが変わってこないだろうか。
ネット販売業者が商品リストに写真を追加するのに、自分のスマートフォンのカメラをモバイルアプリで使えたらどんなに楽になるかを考えてみるとよい。あるいは、長ったらしい数字を入力するのではなく、処方薬のボトルのバーコードをスキャンできたら、どれだけ再処方にかかる時間がスピーディになり、エラーも減ることか。また、GPSや加速度計によって、スキーやサイクリング、ランニング、ウォーキングの内容は楽に記録できるようになるだろう。


イノベーション:新しい視点での思考
モバイルにしかできないエクスペリエンスのデザインのチャンスがないかを考えてみよう。デスクトップやノートブックでは不可能だったことや難しかったことを実現できないだろうか。以前からの問題には新しいソリューションを考え、従来のフローには新しいアプローチで取り組むとよい。こうしたイノベーションは、小さな変更だが、結果的に大きな影響をもたらすものもあれば、まったく新しいアイデアの場合もある。コンテキストや移植性、インタラクションスタイル、統合するツールから考えてみて、どんな新しいエクスペリエンスが可能だろうか。



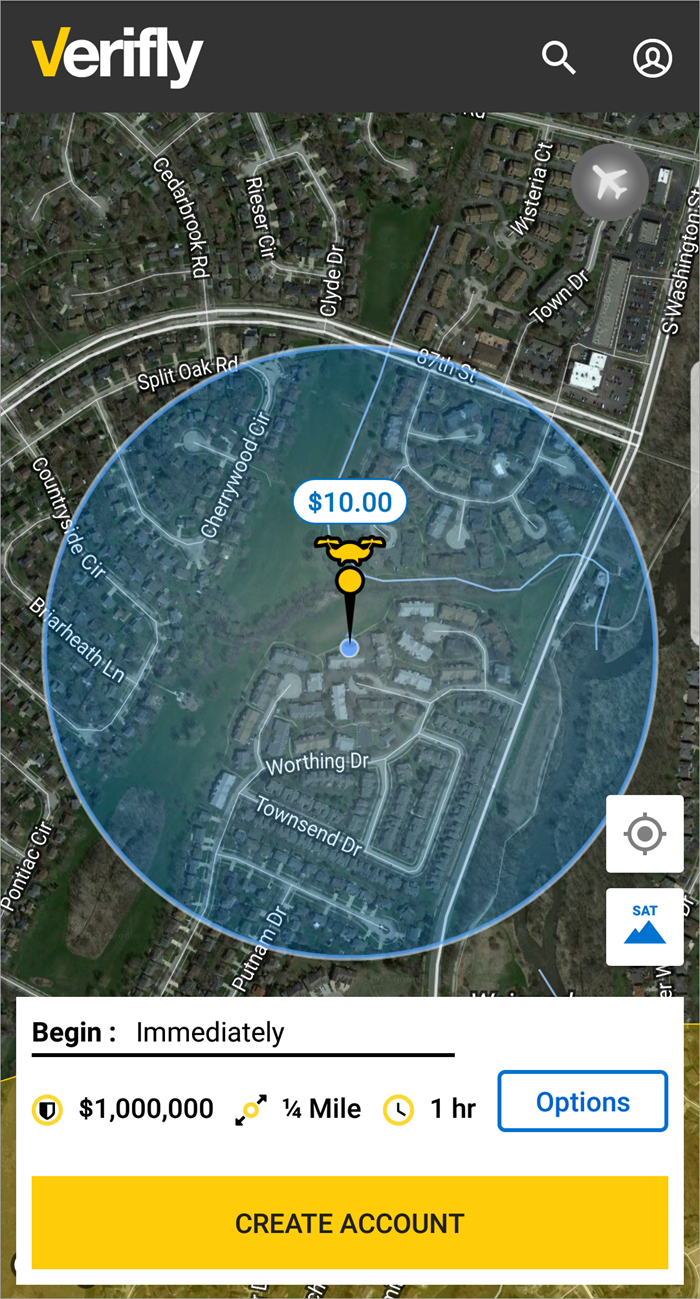
イノベーションというのは、表面的なUIのためだけではなく(これも重要だが)、深く考え抜いたデザインのためのものでもある。保険業を例にとって考えてみよう。伝統的な保険契約というのは1年間の補償を提供してくれるものだが、そのためには複雑な記入用紙に何枚も記入する必要がある。しかし、モバイルアプリのおかげで、たとえば、ドローンオペレーターが自分のスマートフォンのボタンをタッチするだけで、保険会社はドローンのフライトごとに保険を提供できるようになった。位置や航空交通量、天候といった、リアルタイムの位置依存データによって、保険料率を決定することができるからだ。つまり、悪天候の中の飛行は、空が穏やかなときよりも保険料が高くなる。

チャンスはたくさんある
ユーザーエクスペリエンスの改善には、あっと驚くような変化が必要なわけではない。
モバイルのエクスペリエンスは、デスクトップデザインの縮小にとどまらずに、モバイルデバイスならではの特徴や使用状況を考慮すべきだからだ。モバイルのエクスペリエンスに最適化することを真に重視したモバイルデザインの実例はたくさんある。しかし、モバイルユーザーやモバイルのエクスペリエンスは他のデバイスとは何が違うのか、ということに重点的に取り組まなければならない事例はさらに多くあるといえるだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。