モバイルサイトのサブナビゲーション
モバイルサイトのサブナビゲーションの主な実装方法としては、アコーディオンやシーケンシャルメニュー、セクションメニュー、カテゴリーランディングページが挙げられる。このうちのどれがそのサイトに最適なのかは、IAにある下位カテゴリーの数やサイトでのユーザーの移動パターンによって決定される。
情報アーキテクチャがかなり複雑で、カテゴリーの階層が多数あるWebサイトは多い。下位のカテゴリーは、デスクトップなら、ドロップダウンメニューやメガメニューの中にあることが多いが、こうしたサブカテゴリーをモバイルデバイスで表示するのは必ずしも容易ではない。

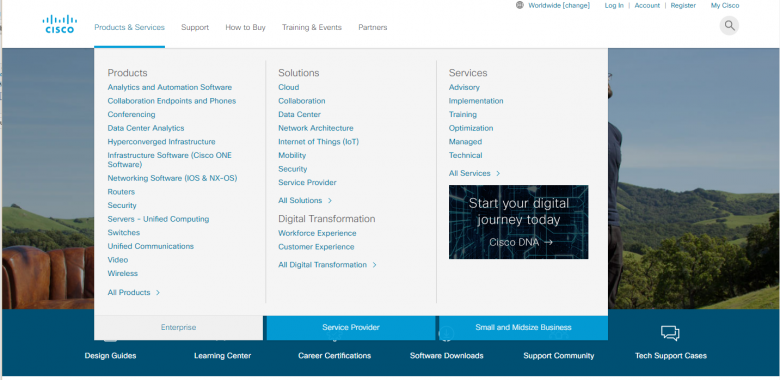
では、こうした展開可能なメニューをモバイルに移行するにはどうしたらいいだろうか。小さい画面サイズに多数のサブカテゴリーを収めるのは楽ではない。Ciscoのデスクトップサイトでは、メガメニュー内に30以上のサブカテゴリーをある程度余裕をもって表示できており、ユーザーはスクロールを強いられることもない。しかし、これらのカテゴリーはモバイルの一画面にはなかなか収まらないだろう。その上、ここでのビジュアル構造の一部はメガメニューの二次元性によって可能になったものなので、モバイルでそれを実現するのは容易ではない。すべてのサブカテゴリーを同時に表示できるわけではないからだ。
サブナビゲーション:デザイン目標
定義:サブナビゲーションとは、ユーザーがサイトの情報アーキテクチャ(IA)の下位カテゴリーにアクセスすることを助けるナビゲーションUIのことである。
サブナビゲーションをデザインする際には、以下のデザイン目標を目指そう:
- 最小限のインタラクションコスト:ユーザーはなるべく労力をかけずにナビゲーション内の興味のある要素にアクセスできるべきである。要するに、タップの数やスクロールを減らし、できれば、ページは読み込まずにすむようにしよう。
- 典型的な経路のサポート:1回のセッション内で、ユーザーがあるセクションのページから、サイト内のまったく別のエリアにあるページにジャンプすることが多いなら、サブナビゲーションによってその移動が楽にできるべきだ。反対に、(たとえば、新聞サイトのスポーツ欄のように)大半の訪問者がサイト内の1つのセクションに「落ち着く」ことになるなら、サブナビゲーションもこの移動パターンを重点的にサポートするべきである。
- 発見しやすさ: ユーザーはサブナビゲーションのUIをすぐに見つけられるべきであり、それとメインナビゲーションを混同することがあってはならない。
モバイルサイトのサブナビゲーションの種類
モバイルサイトのサブナビゲーションのデザインによく使われる方法は4つある:
- メインナビゲーションメニュー(たとえば、ハンバーガーメニューなど)内のアコーディオン(別名「サブメニュー」)
- シーケンシャルメニュー
- セクションメニュー
- カテゴリーランディングページ
メインメニュー内のアコーディオン
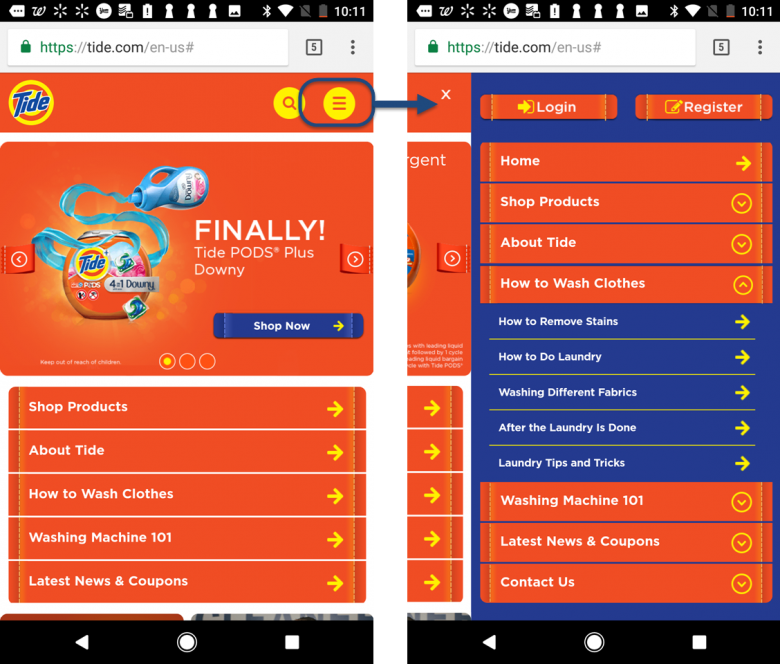
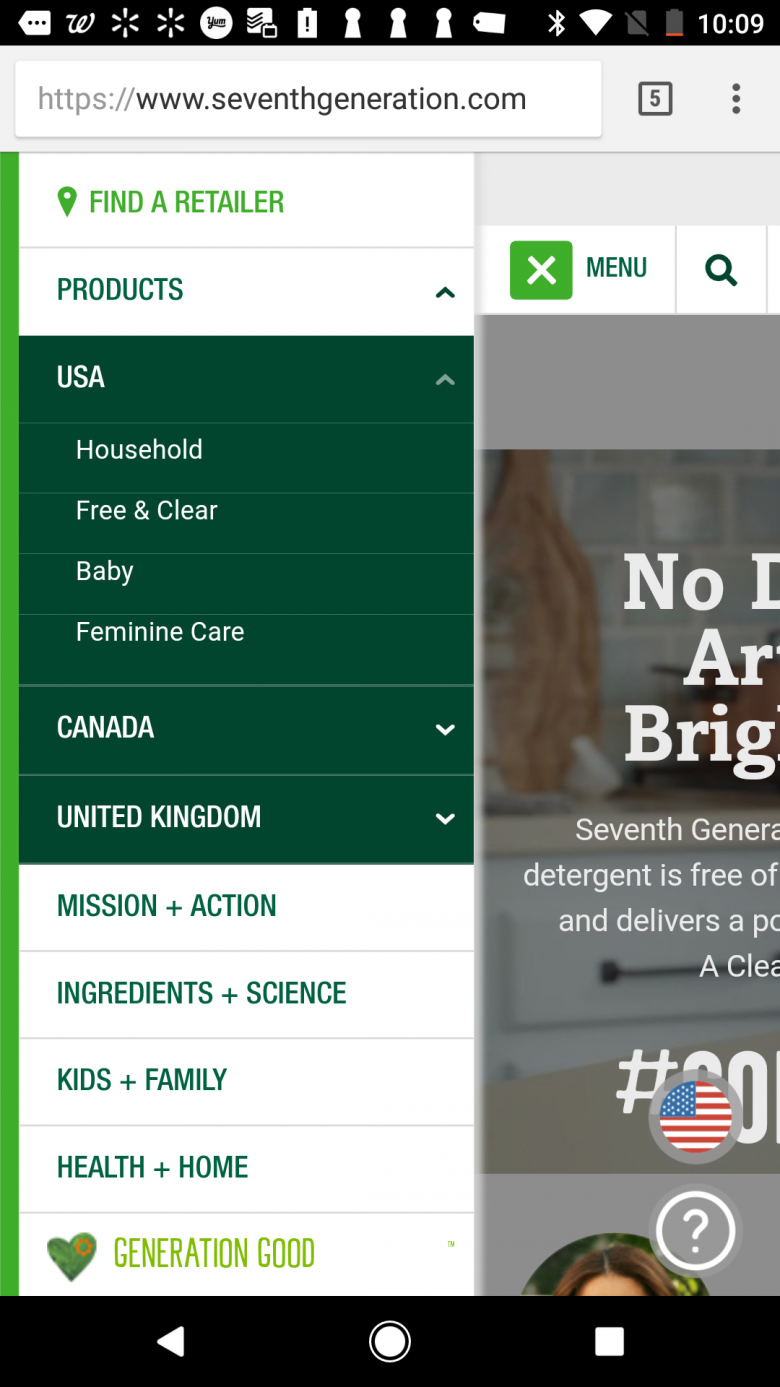
メインナビゲーションがプルダウンメニュー内に隠れている場合にサブナビゲーションを実装するシンプルな方法が、メインカテゴリーに対してアコーディオンを利用するというもので、そこではアコーディオンをそれぞれ展開することで、該当するサブカテゴリーを表示する。このデザインでは、より大きなメニューの中に「サブメニュー」が入っているという感じになる。

サブメニューがうまく機能するのは、サブカテゴリーがほんの一握りの数(一般には5個以下)である場合だ。その数だと、ナビゲーションメニューが長くなりすぎることは絶対にない。メインカテゴリー内にサブカテゴリーがたくさんあると、サブメニューのせいでメインナビゲーションメニューが長くなりすぎ、メニュー内にある情報を探すというタスクが面倒なものになる。

このタイプのサブナビゲーションは、サイトの全ページにナビゲーションメニューが表示される場合に、前項で設定したデザインゴールを最もよく達成できる:
- インタラクションコストが低くなるからである。(ページにメニューが表示されていれば)ユーザーはサイト内なら、そのIAのどこにいてもサブカテゴリーにアクセスでき、ページがさらに読み込まれるのを待つ必要がないのがその理由だ。
- 典型的な経路だけではなく、サイト中のすべての経路をサポートすることになるからだ。つまり、このデザインは中心的なサイトナビゲーションがない場合に適しており、サイトの情報階層の別の分岐へのユーザーのジャンプも容易だ。
- メインナビゲーションに組み込まれているので、2つのナビゲーションUIのどちらを選択するかに関して、ユーザーが混乱する危険がほとんどない。とはいえ、メインメニューでは、(インデントを利用したり、たとえば、両者の色を変えるなどして)メインカテゴリーと下位カテゴリーの見た目をしっかりと変えることが重要だ。

シーケンシャルメニュー
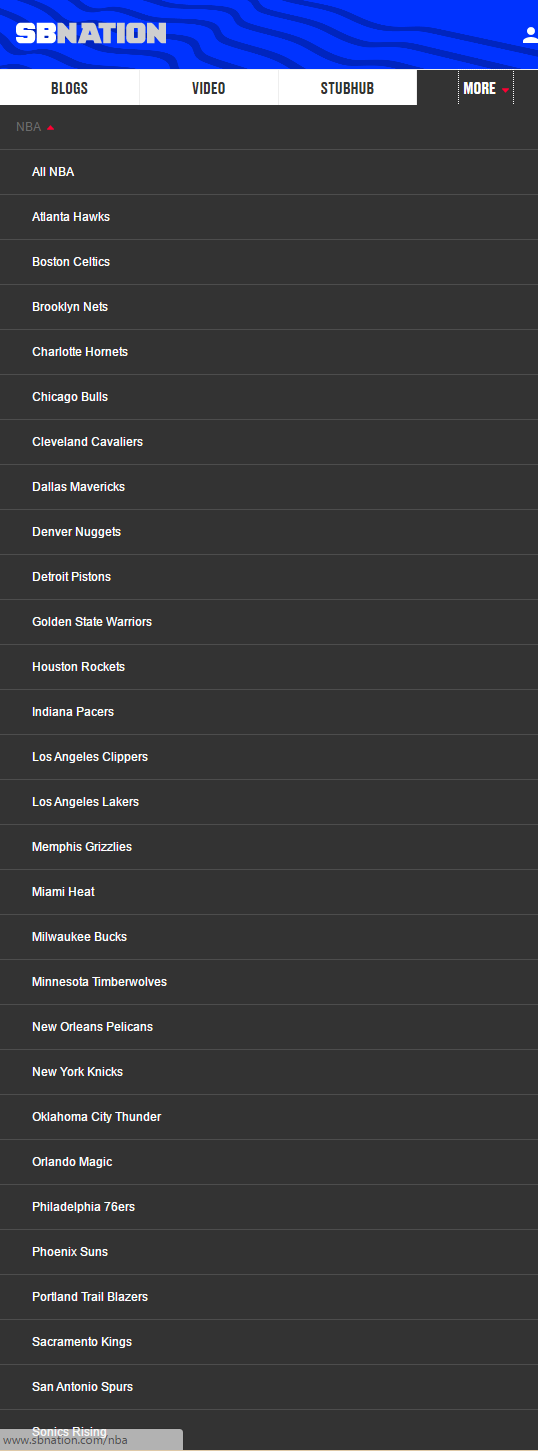
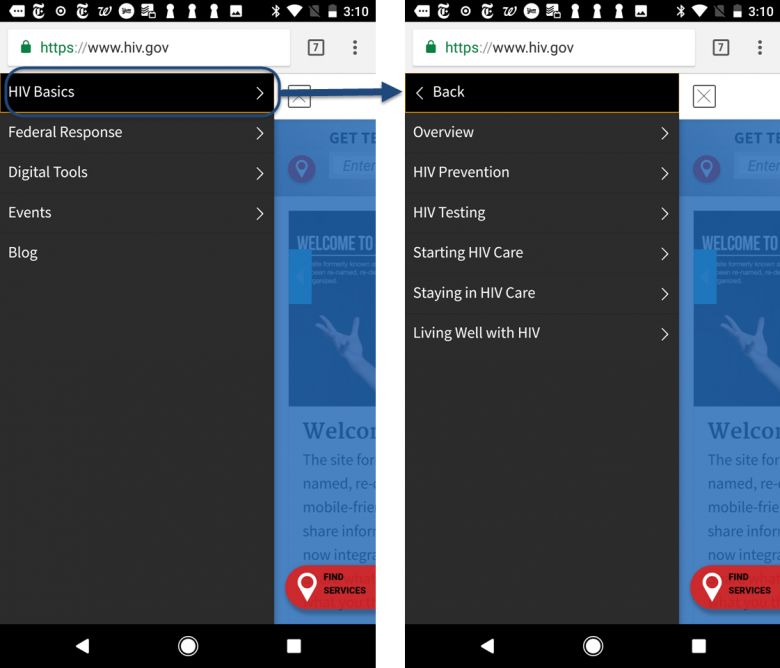
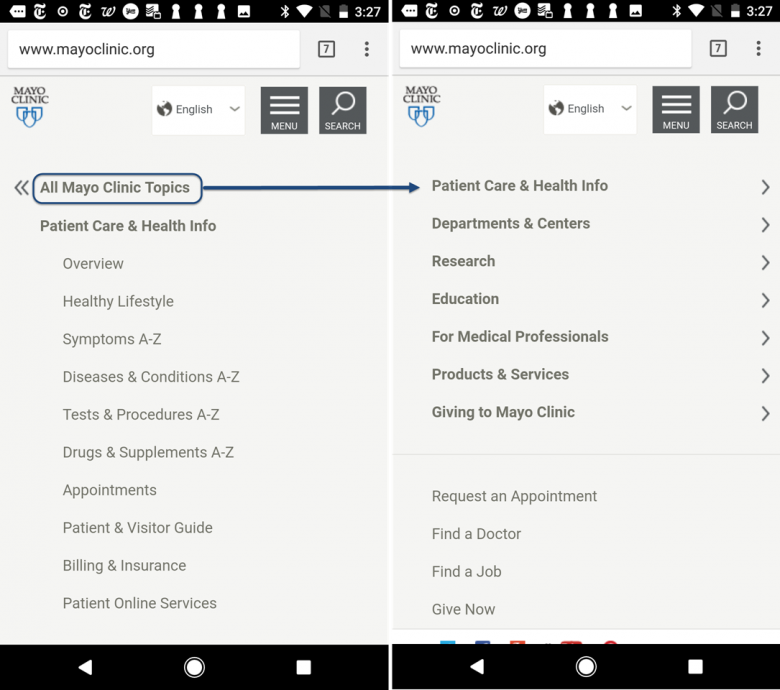
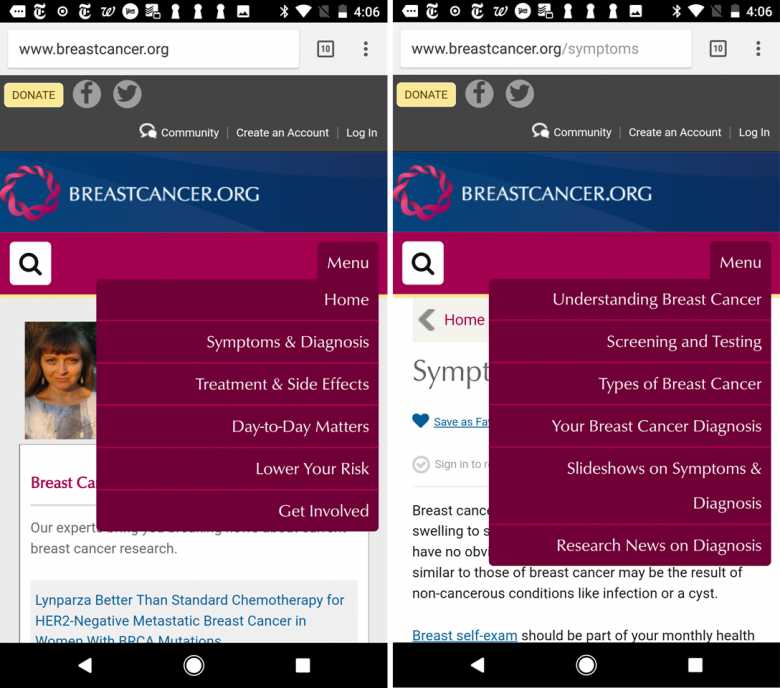
シーケンシャルメニューとは、最後に選択したカテゴリーのサブカテゴリーのみを表示するメニューのことである。シーケンシャルメニューでは、最初はメインカテゴリーが表示されているが、ユーザーがそこから1つのカテゴリーを選ぶと、メインカテゴリーの一覧が選択されたカテゴリーのサブカテゴリーに入れ替わる。シーケンシャルメニューは、ここ数年、モバイルサイトでは非常に人気になっている。小さな画面でも多数のカテゴリーとサブカテゴリーを表示しなければならないという問題に対する手軽なソリューションと見なされているからである。

シーケンシャルメニューの効果についてのヒューマンコンピュータインタラクション調査の結果は割れている。少なくとも、あまり複雑ではなく、同じ階層のエリア間の移動が必要ないタスクでは、ユーザーは問題なくこのメニューを使えていると思われる調査もある。しかしながら、このメニューは、(空間認識能力テストの測定結果による)空間認識能力が低いユーザーにとっては、それが高いユーザーほどは効率的ではないようだ。さらに、残念ながら、モバイルデバイスでは、割り込みが入りやすくなるので、自分がどこにいるかわからなくなり、その能力が低いユーザーのような行動を我々が取ってしまうことも多くなるだろう。
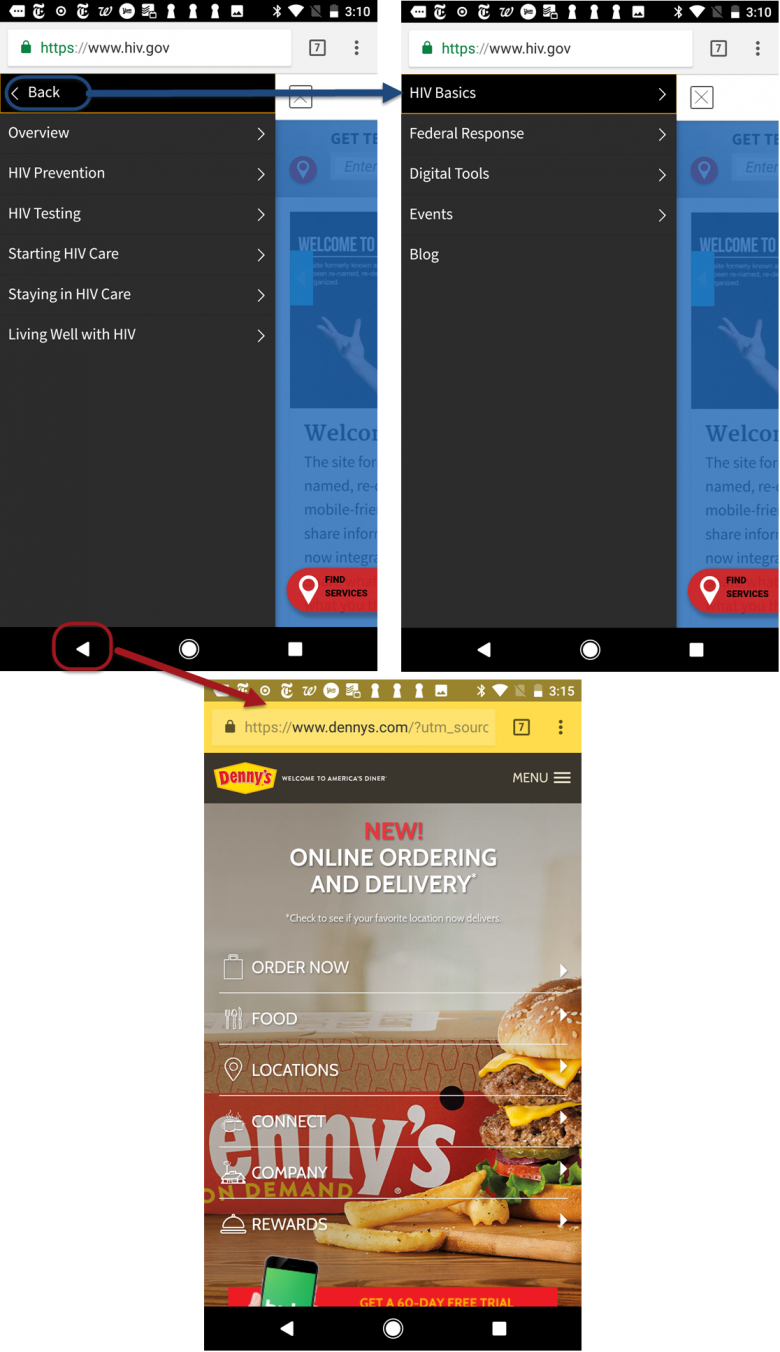
シーケンシャルメニューは、特にAndroid携帯(あるいはブラウザ)では、ユーザーの偶発的なミステークの原因になる。というのも、Android携帯の物理的な戻るボタンやブラウザの戻るボタンをつい使ってしまい、うっかりメニューを閉じてしまったり、別のページに移動してしまって、メニューの上の階層に戻れなくなる人は多いからだ。

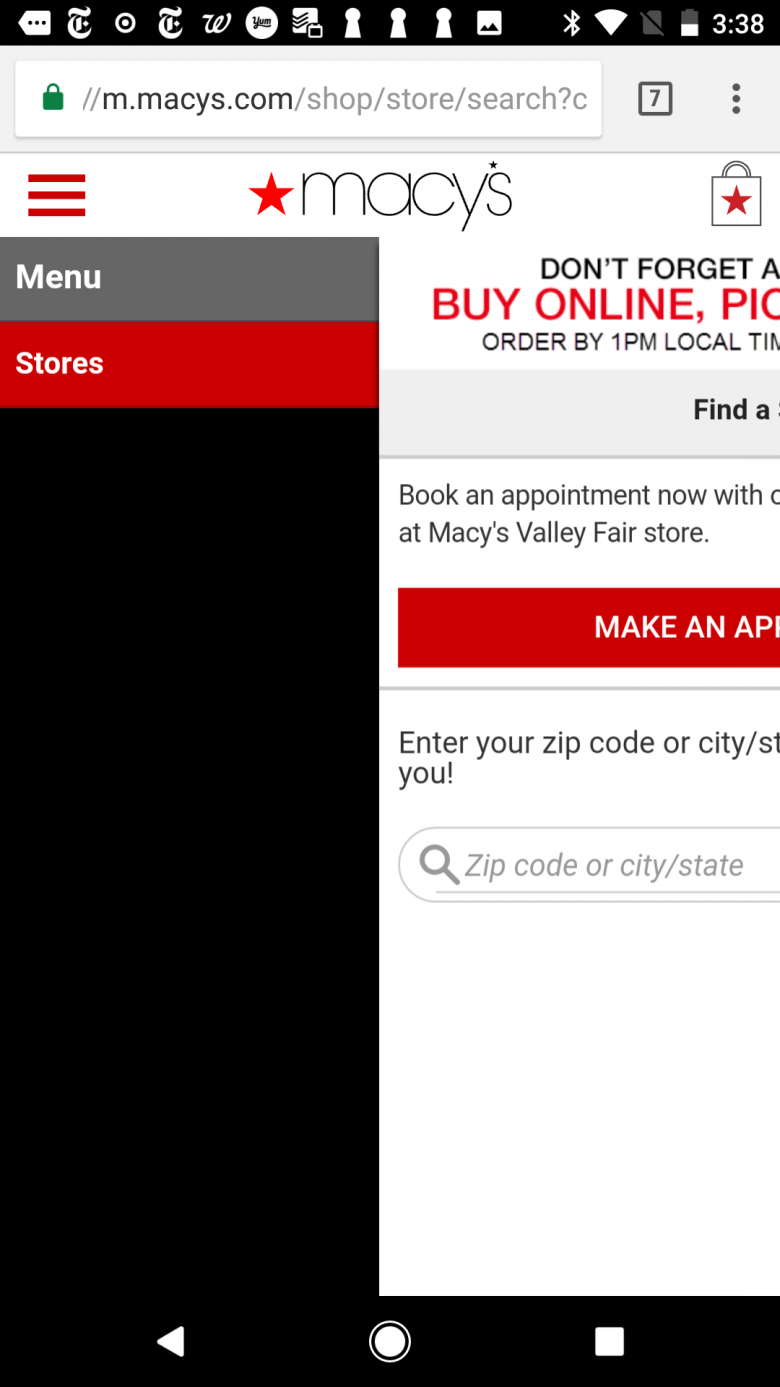
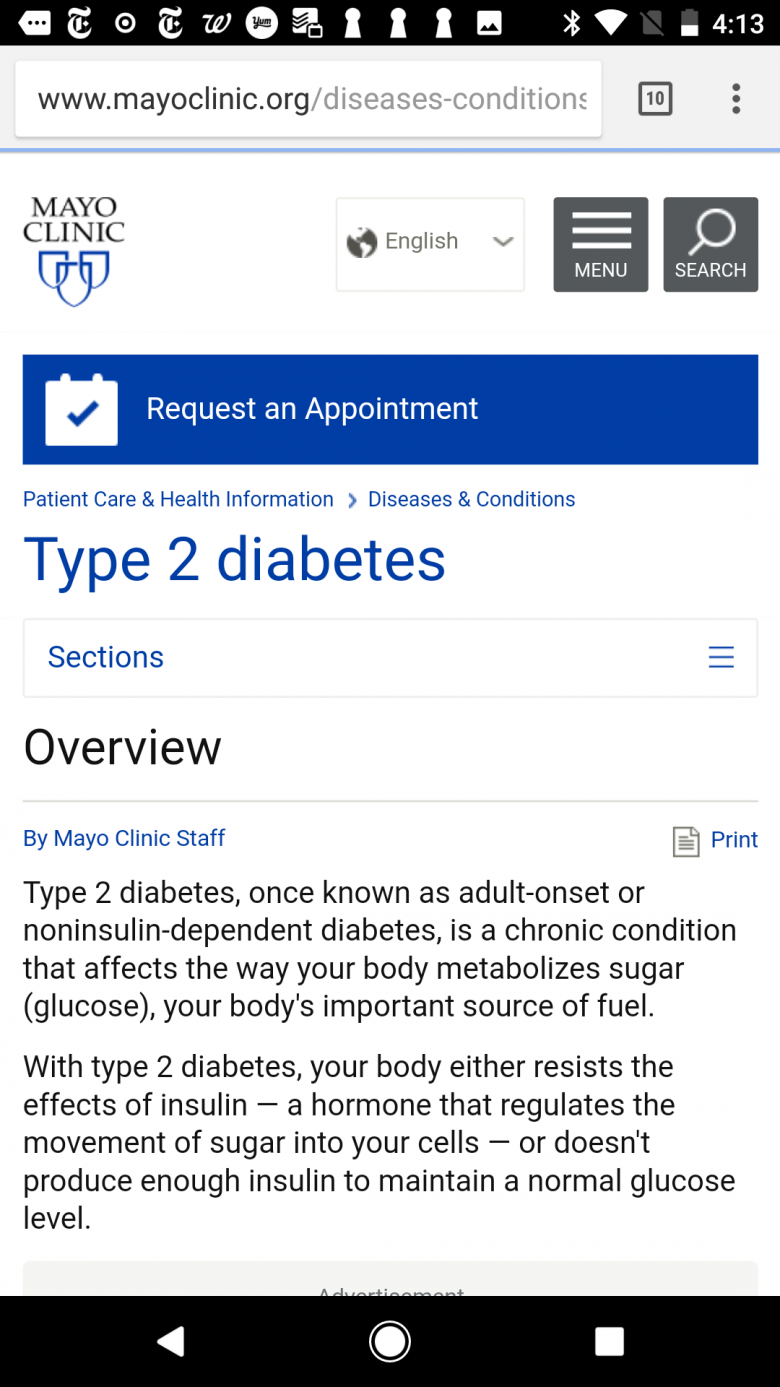
(ついでにいえば、下側に出ているスクリーンショットのような要素の多い画像の上にメニューを直接表示することはお勧めできない)。
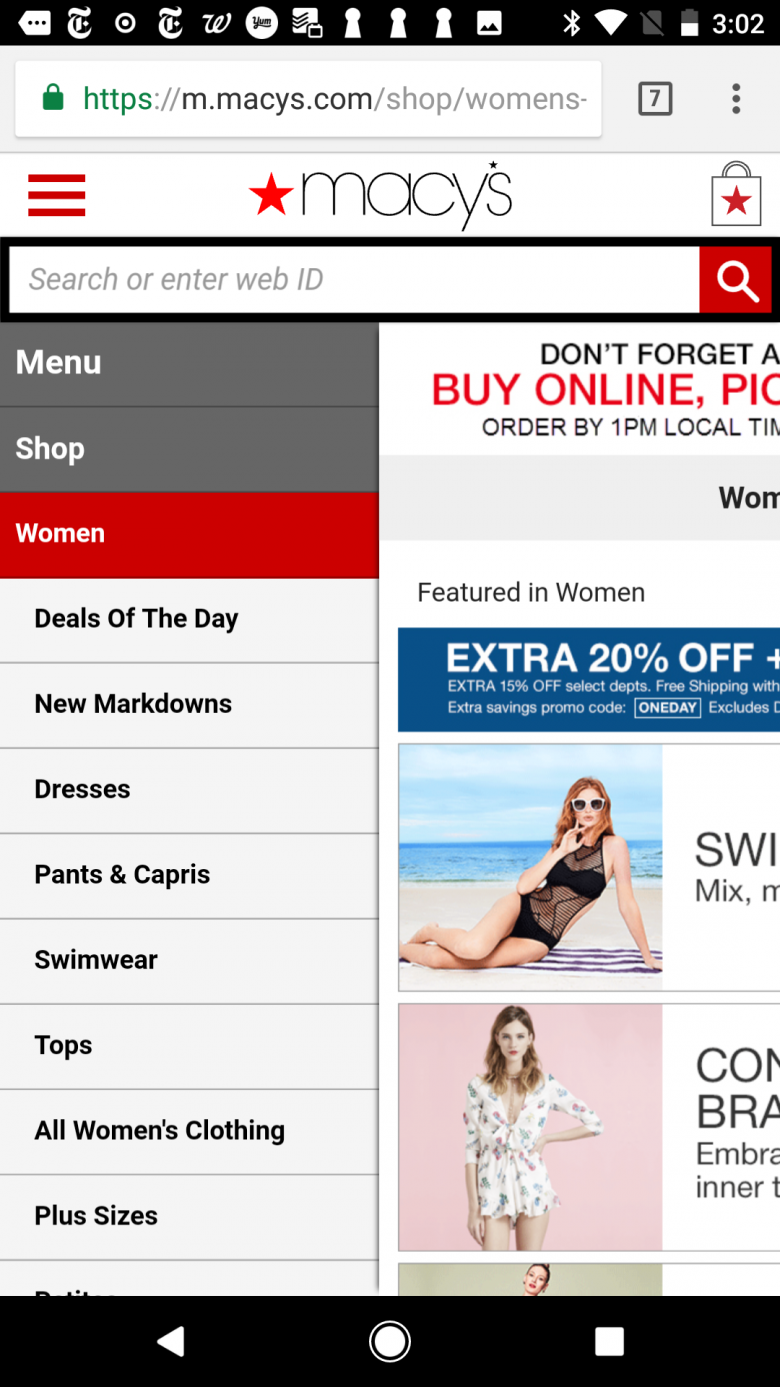
サイトの中には、上位の情報階層への移動に、「Back」以外のラベルを意図的に利用しているところもある。たとえば、Macy’sのサイトでは、パンくずリストの経路をメニューに表示することで、ユーザーがIAの上の階層に行けるようにしている。

シーケンシャルメニューの状態に変化がないと、迷ってしまったと思ったり、その階層の別のエリアにいるとは気づかないユーザーもいる。たとえば、Macy’sのWebサイトでは、IA内での現ページ位置に応じてメニューが変化していく。そのため、「Find a store」ページに到着したユーザーは、メニューを開いても興味を引くコンテンツがあまりないので、そのサイトはバグだらけである、とか、そのメニューにはコンテンツがない、と思ってしまう可能性がある。


メニューがあまりにも深くなると、ユーザーは連続して選択をすることになるので、そのナビゲーションはマトリョーシカ人形型、すなわち、コンテンツにたどり着くまでにカテゴリーやサブカテゴリーを何度も選ばなければならないという面倒なデザインパターンになってしまう。このデザインパターンを嫌っているモバイルユーザーは多い。というのも、何度も決断を迫られるのに、有益な情報をその間、何も見られないからだ。
シーケンシャルメニューのインタラクションコストは、(少なくとも、ナビゲーションの階層に下位のレベルが1~2個しかない場合には)控えめなものだ。また、ユーザーもメニューの利用方法がわかれば、IAのツリー構造をかなり楽に行き来できるようにもなる。しかし、このメニューはユーザーの方向感覚を失わせかねない。つまり、ユーザーは自分がサイトのどこにいて、どのIA階層のどのカテゴリーにいるのかが理解できなくなることがあるのだ。その上、シーケンシャルメニューの「戻る」リンクはブラウザの戻るボタンと紛らわしい。そのため、一般に、我々はシーケンシャルメニューをサブナビゲーションにすることはお勧めしない。
セクションメニュー
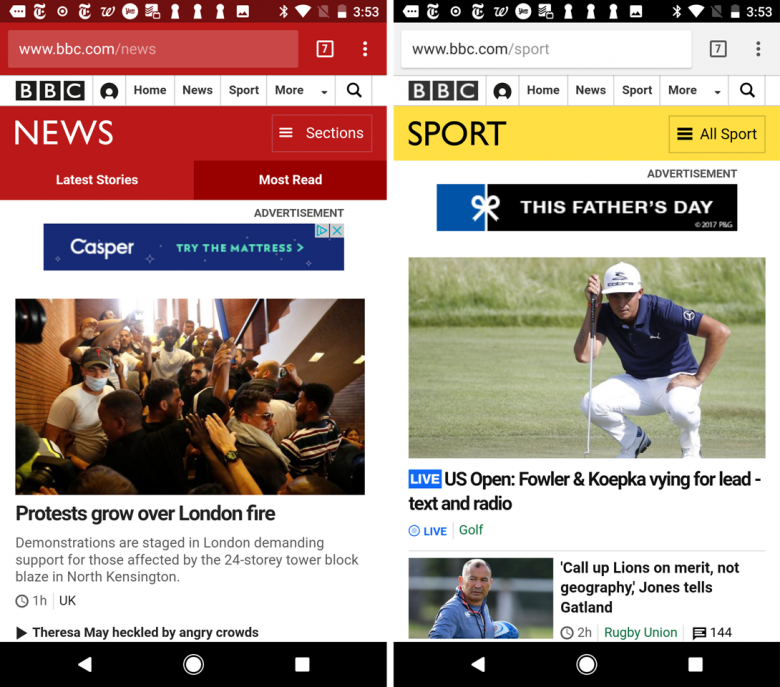
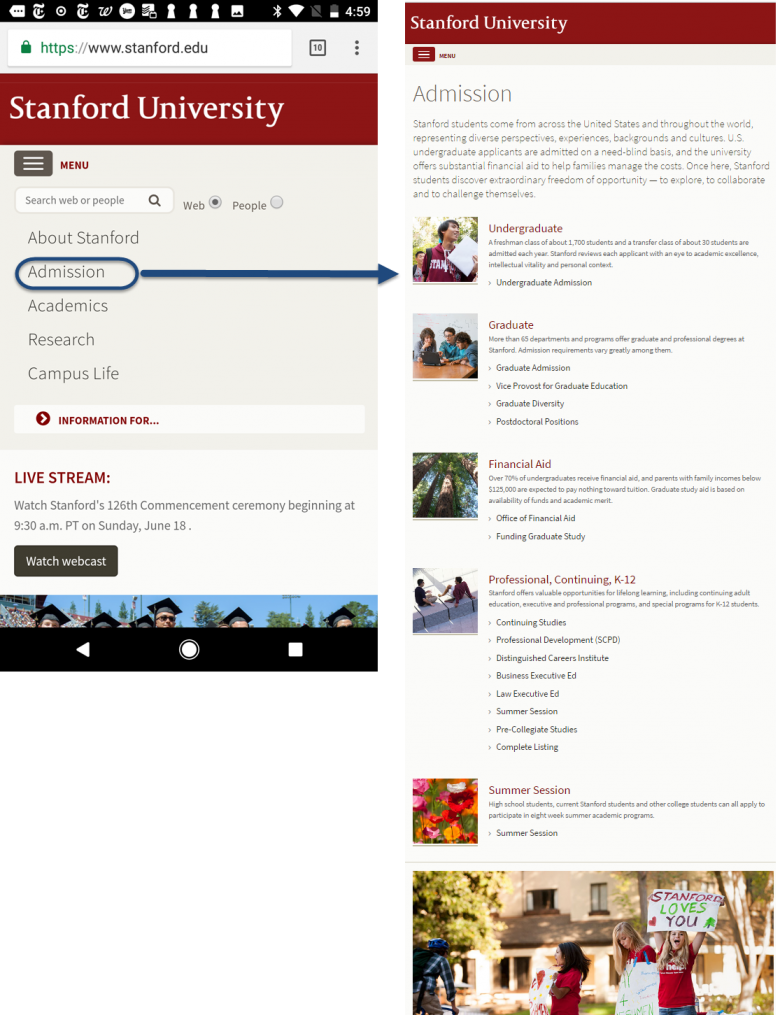
セクションメニューとは、セクションのトップページに表示される(メインナビゲーションメニューとは異なる)個別のメニューのことである。例を挙げると、BBCのWebサイトでは、メインセクション(たとえば、News、Sportなど)ごとに、専用のセクションメニューがついたトップページがある。つまり、各セクションが実質的には個別のナビゲーションをもつミニサイトのようになっているのである。

セクションメニューはかなりの数のサブカテゴリーを収められるし、通常、当該セクションのどのページからもアクセスが可能である。とはいえ、セクションメニューによって、セクション内の移動は容易になるが、このデザインパターンは、あるセクションのサブカテゴリーから別のセクションのサブカテゴリーへのジャンプ(たとえば、Sportセクションの「Golf」からNewsセクションの「Science」へのジャンプなど)はサポートしていない。したがって、このメニューが適しているのは、ほとんどのユーザーがセッション中、サイト内の1つのセクションで過ごす場合である。ユーザーが1回の訪問中に複数のセクション間を移動することが多い場合にはあまり適切ではない。そうしたユーザーの場合には、セクションメニューにアクセスするためにそのセクションのトップページに移動するというインタラクションコストが高くなりすぎる可能性があるからである
時折、セクションメニューはメインメニューと間違えられることがある。そして、そういう場合、ユーザーはセクション内の移動にもセクションメニューを使おうとはしなくなる。「そのメニューは開いてみたけど、関係ないとわかった。だから、わざわざもう一度開かなくてもいい」と思ってしまうからである。そのため、以下のことを確実にしておくのが重要だ:
- メインメニューとセクションメニューは見た目を変えて、ユーザーが両者を混同しないようにする。
- メインナビゲーションに利用したUI要素をセクションメニューに再利用しない。
上のBBCの例は、この2つの基準をしっかり満たしている。


カテゴリーランディングページ
他のタイプのメニューではうまくいかない場合、また、サブカテゴリーが多すぎて、セクションメニューにもうまく収まらない場合の最適なソリューションが、ランディングページを作成して、それをそのセクション内のすべてのページのナビゲーションハブにすることだ。このランディングページなら、通常、第二階層のすべてのサブカテゴリー(そして、第三、第四階層のサブカテゴリーの一部)を列挙できるからである。

カテゴリーランディングページは、セクションメニューよりも柔軟性にはさらに欠ける。セクションメニューなら、ユーザーは同一セクション内のページ間のジャンプが可能だが、カテゴリーランディングページでは、ユーザーはIAのツリー構造の別の分岐へ移動しようとするたびに、いちいちこうしたランディングページを通り抜けなければならないからである。そのため、カテゴリーランディングページは、ユーザーが1回のセッションで、特定のIA階層の1つのエリアしか訪問しないことが多い場合には問題ないといえる。しかし、それ以外の場合には、サブカテゴリーを変えるためのインタラクションコストが高すぎる。サブカテゴリーを変えるたびに、該当するカテゴリーランディングページを訪問することが(そして、ページを読み込むことも)必要になるからである。
結論
画面上のスペースが限られていることから、モバイルサイトのサブナビゲーションのデザインは容易ではないことが多い。そこで、自分たちに最適なサブナビゲーションパターンを見つけ出す助けになるシンプルな意思決定アルゴリズムを以下に示す:
- メインカテゴリーのすべてで、サブカテゴリーが5個以下なら、グローバルナビゲーション内でサブメニュー(アコーディオン)を使うのが適切である。
- 少なくともメインカテゴリーのいくつかで、サブカテゴリーが6~15個あるなら、セクションメニューを検討してみよう。
- メインカテゴリーごとにサブカテゴリーが16個以上あるなら、カテゴリーランディングページを検討するとよい。
ナビゲーションとサブナビゲーションのさまざまな画面サイズへのスケーリングについて、さらに詳しくは、我々のトレーニングクラス、「モバイルユーザビリティ」と「レスポンシブデザインのUX」にて。
参考文献
Harry Hochheiser, Ben Shneiderman.Performance Benefits of Simultaneous Over Sequential Menus as Task Complexity Increases. International Journal of Human-Computer Interaction, 2009.
Mari Carmen Puerta Melguizo, Uti Vidya, and Herre van Oostendorp. Seeking information online: the influence of menu type, navigation path complexity and spatial ability on information gathering tasks. Behaviour & Information Technology, 2012
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。