モバイルユーザーに向けて書くときは、二次的なコンテンツは先送りしよう
モバイル機器では、最初の画面に載せられるのは最も重要な情報だけなので、コンテンツの提示に対してかなり集中して取り組む必要がある。
最近、多くのユーザー調査を実施して、人々がモバイル機器で情報を読む様子を観察している。調査の対象はモバイル用のウェブサイトとアプリ、Eメールニュースレターだった。フォーマットを問わず、不可欠な要素が1つある。それは焦点である。
もちろん、考えるべき点は他にもたくさんある (調査結果の詳細の発表は今週土曜日(訳注:8月1日時点)にNew Yorkで予定されている)。しかし、これこそがモバイルコンテンツのための最重要なユーザビリティガイドラインである:
- モバイルユーザーに向けて書くときは、彼らの注意を重要なコンテンツに向けさせなければならない。
過去の調査から明らかになっているのは、モバイルの画面で読むとき、情報を理解するのは108%難しくなるということである。コンテンツを理解する力はのぞき穴越しに見ていると損なわれる。なぜならば、見て取れるコンテクストがほとんどないからである。見えるものが少なければ少ないほど、覚えなければならないことは増える。そして、人間の短期記憶が不十分であるのは周知のことなのである。
我々のモバイルユーザビリティの調査から、ユーザーはモバイル機器使用時にはたいていは急いでいるということがわかっている。対照的なモバイルのユースケースは何かを待っている間、単に時間をつぶしたいというものである。しかしながら、ほとんどのタスクは少なくとも多少は目的志向であり、モバイル機器を使用中の人にはそうしたタスクを達成する最低限の時間しかないことが多い。例えば、自分の携帯電話でEメールをチェックするときには、自宅やオフィスで読むときよりも1本のニュースレターを読むのにかける時間は短くなりがちである。
14年前からわかっているのは、ウェブに向けて書くときには簡潔にするのが一番だということである。モバイルではこの点がまさに強調され、限界まで拡大される。モバイルにとっては、短いというのでは長すぎる。非常に短いことが有利になるのである。
超簡潔にしつつも、必要とされている情報を提供するにはどうしたらいいだろうか。それは二次的情報を、次の画面に先送りすることでできる。ユーザーが目にする最初の画面は、あなたがたにとって最も重要な点を伝えるのに必要な最低限の情報だけに、断固として絞り込むべきである。言い換えると、そのコンテンツのためのミニIAを構築するといいだろう。
事例 1: モバイルクーポン
割引クーポンは時間や場所による影響が大きいので、モバイル用サービスとしてはパーフェクトなものである。フラッシュセール(訳注:割引などの特典のついた商品やサービスのクーポンを期間限定でネット上で販売するもの)には切迫感が伴う。なぜならば、皆、売り切れる前にそのクーポンについて知りたいからである。同様に、外出中に(そしてデスクトップコンピューターから離れているときに)出くわした店や商品のクーポンにも人々は関心があるだろう。
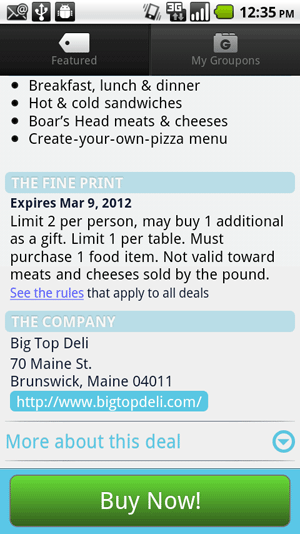
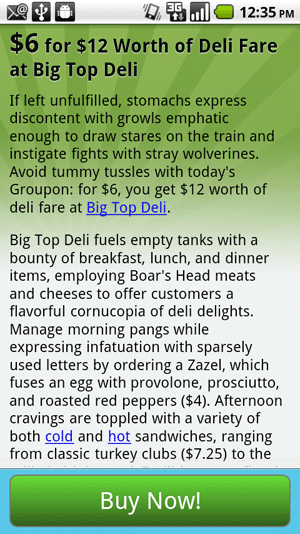
ここにあるのは、Android携帯でGrouponのクーポンがどのように見えるかの例である:
|
|
|
最初の画面が急いでいるモバイルユーザー向けであることは明らかである。一方、詳細表示は内容に本当に興味のある人向けの次のステップとして適切だ。しかし、最初の画面として、このテキストのかたまりが表示されていたならば、ひどく興ざめだったことだろう。
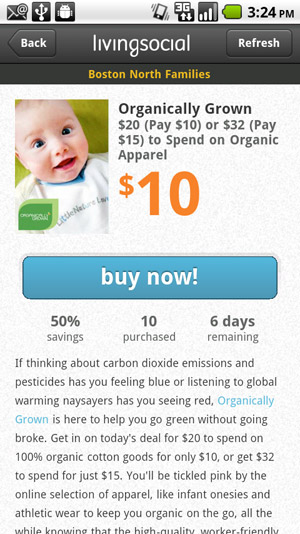
Grouponは我々のモバイルユーザビリティの調査で良い成績を収めたが、競合サービスであるLivingSocialの結果は良くなかった:

LivingSocialはモバイルユーザビリティのガイドラインにいくつか違反している。かわいらしい赤ちゃんというのはいつ見ても良いものである。しかし、モバイル用のユーザーインタフェースでは、ストック写真というのは非常に重要な情報を小さな画面から押しやってしまうものでしかない。こうしたレイアウトや書き方では、買おうとしているものを探し出すのは難しい。また、モバイルのユーザーについてわかっていることを1つ挙げると、たいていの場合、彼らは忙しすぎて、情報を探す時間がないのである。
(LivingSocialに公正を期して言うと、Buy Now(:今すぐ、購入する)ボタンはモバイル画面の押しやすさのガイドラインをよく守っている。つまり、大きく、はっきりしているし、ユーザーが誤ってタップする可能性のあるものが近くに何もない)。
ここにあるのは、2人の調査協力者がモバイル機器でのこの2つのクーポン提供表示方法について述べたことである:
- LivingSocialの提示方法: 「携帯電話用に作られたのではなく、ウェブサイト用の表示のような感じがします。もし自分のコンピューターで見るというのなら悪くないでしょう」。同じユーザーのGrouponのアプリに対するコメント: 「一番良いのは簡単なバージョンだということです。詳細を見ることもできるようになっていますが、それほど情報量が多いわけではありません。携帯電話なのだから、画面をぎゅうぎゅう詰めにしてしまうのは良い考えではないと思います」。
- もう1人のユーザーのGrouponに対するコメント: 「非常にわかりやすい箇条書きのフォーマットがいいと思います」。そして、LivingSocialについては: 「それに何が含まれているかを見るのに最後まで全部読まなければなりません」。
(ユーザビリティテストによって、Grouponのモバイルユーザーエクスペリエンスが良好であると認められたことで、$300億ドルという、その提示された株式評価額を正当だと思うかって? そうは思わない。なぜならば、他のサイトも769ドルのコースを取ったり、1週間かけて、自分自身の顧客を対象にした簡易調査を実施することで、同じようなやり方を学ぶことが可能だと思うからである。また、ソーシャルネットワーキングサイトの株式は明らかにバブルの状態にある。私が1999年に書いたコラム、最初のインターネットバブルと利用データの非現実的評価、について読んでみてほしい)。
事例2: Wikipediaでの段階的開示
Wikipediaは豊富なハイパーテキストリンクと 網羅的なコンテンツという2つの長所を常に追求して、あらゆるものについて何かしらのことを伝えてきた。Wikipediaは、また、あるトピックの真に重要な側面についてはほとんど知見を持たないため、記事内の情報に優先順位をつけることができない寄稿者によるまずいライティングの事例でもあり続けている。
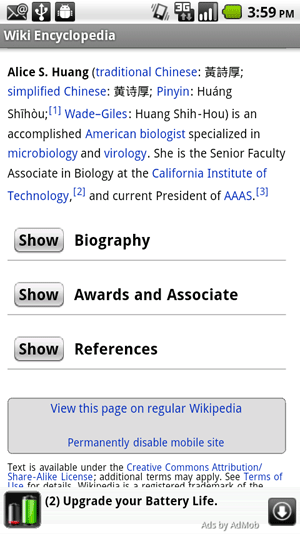
10年にも及ぶこの伝統を考えると、我々の最近の調査で、情報の優先順位づけに対するWikipediaの評価が良かったのは驚きだった。ここにあるのは、ユーザーが記事を初めて携帯電話で見るときに、それがどのように見えるかについての例である:

このデザインは、二次的な情報を先送りしながら、ユーザーの注意を記事の要点にうまく集中させるものである。もちろん、これは段階的開示の一事例なわけだが、このアイデアはヒューマンコンピュータインタラクションにおいては古くからあるものである。しかし、既に確立されているこのデザインの原則が、モバイルに向けて書くときには浮上してくるのである。
二次的な情報はリニアにスクロールするページに投げ込まずに、その概要を示すと特に効果的である。例えば、そうすることで、受賞歴(awards)についての項があるということがユーザーにはすぐにわかるからである。そして、もし、彼らが受賞歴に関心があるなら、長い経歴(biography)欄をのろのろと通り抜けることなく、この項を展開することが可能である。
ここにあるのは、テストユーザーの何人かがモバイル用のWikipediaについて述べたことである:
- 「それは概要を示してくれる類のものです。一番上に目次があるので、すべてではなく見出しがわかります。つまり、その記事にどんな見出しがあるかわかるので、見たければそこに進むことができます」。
- 「何もかもが見えるよりもそういう(=コンテンツを隠している)ほうがいいですね。経歴を開くことはするかもしれませんが、すべての参考文献を見るわけではないからです。こういうのは助かります」。
もちろん、真に強迫神経症的なWikipedia方式では、まったくモバイル向けでない内容も、この記事には含まれてしまう。ユーザーの関心がDr. Huangの科学的業績を理解することにあるとすると、彼女の名前がぴん音とウェード式ではどのように表記されるかを説明するというのは二次的情報ですらない。それはせいぜいが三次的なものであり、モバイルバージョンからは排除されるべきだっただろう。
情報を先送りにする=最初の情報がより読まれるように
情報のほとんどを2段階目の画面に先送りにするというのは難しい判断である。その内容が間違いなくたいへん重要だとあなた方が考えていても、そこを一度も見ようとしないユーザーはたくさんいるからである。
しかし、覚えておいてほしい。最初の画面に情報を詰め込みすぎると、誰も読まなくなる。最初の画面に焦点を絞って、特に興味を持ったユーザーはその先を調べられるようにするのがよい。そうすれば、より多くの顧客を満足させられるし、トラフィックも増え、モバイルコンテンツから得られるビジネス価値も増加するだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。