“モバイルファースト”は“モバイル専用”ではない
デスクトップのナビゲーションをモバイルのデザインパターンにすると、ナビゲーションがユーザブルでなくなるし、この重要なUI要素の利用が減ってしまう。UIをそのままの形で異なるプラットフォームに移植すると、UXが損なわれるからである。
最近の調査からわかったのは、メニューの下にナビゲーションを隠すと、ナビゲーションの利用が著しく減るし、デスクトップでも、モバイルでも、全体のユーザーエクスペリエンスが悪化するということである。
展開可能なメニューの下にナビゲーションを隠すのは、小型のモバイルデバイスにとっては不可欠なことかもしれない。しかし、これはデスクトップから生まれたやり方ではない。このやり方は、そうではなく、モバイルに由来したトレンドだ。そして、同一のコンテンツや機能を異なる画面サイズで表示可能にするが、レイアウトを変えて利用可能な画面スペースに合わせるという技術である、レスポンシブデザインによって進展した。レスポンシブなサイトの多くは、モバイルファーストのアプローチを取り、複数の種類のデバイス向けにデザインをしている。すなわち、まずはモバイルにデザインを最適化してから、それをデスクトップに移植しているということになる。そして、このやり方の前提になっているのは、どのデバイスでも、シンプルであるのは良いことであり、小さな画面で機能するようにシンプルに簡素化したデザインは、大きな画面でも良質なユーザーエクスペリエンスを提供できるだろう、という思い込みである。
この記事では、モバイルファーストなデザインをデスクトップに移植したら、どんな結果をもたらすかを、ナビゲーションに重点を置き、検討する。
調査について
今回、NN/gはリモートユーザビリティテストを専門とする会社、WhatUsersDoと協力し、非表示、表示、表示と非表示のコンビネーション、という異なった3種類のナビゲーションのテストをおこなった。調査手法についての記事で説明したように、我々の調査には179人のユーザーが参加した。彼らには以下の6個のWebサイトのデスクトップバージョンとスマートフォンバージョンでタスクを実行してもらった:
- 7digital(音楽EC)
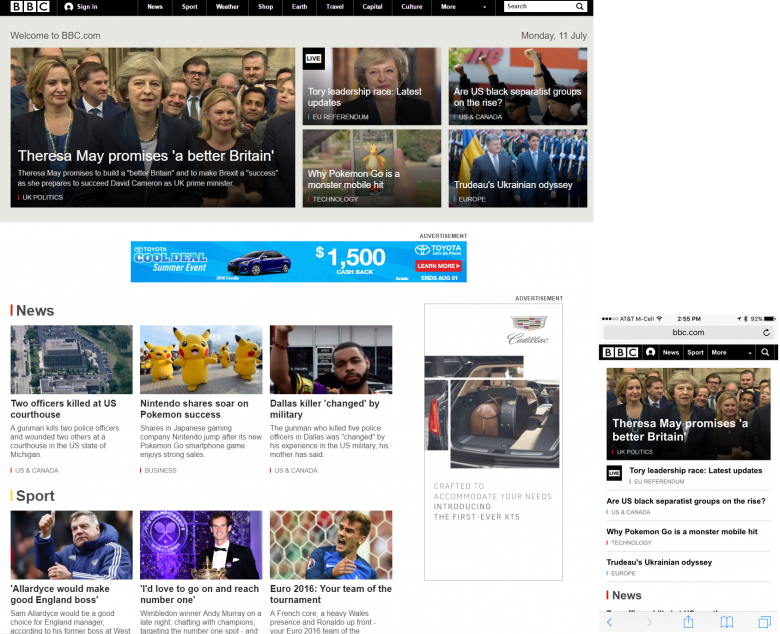
- BBC(ニュース)
- Bloomberg Business(ビジネスニュース)
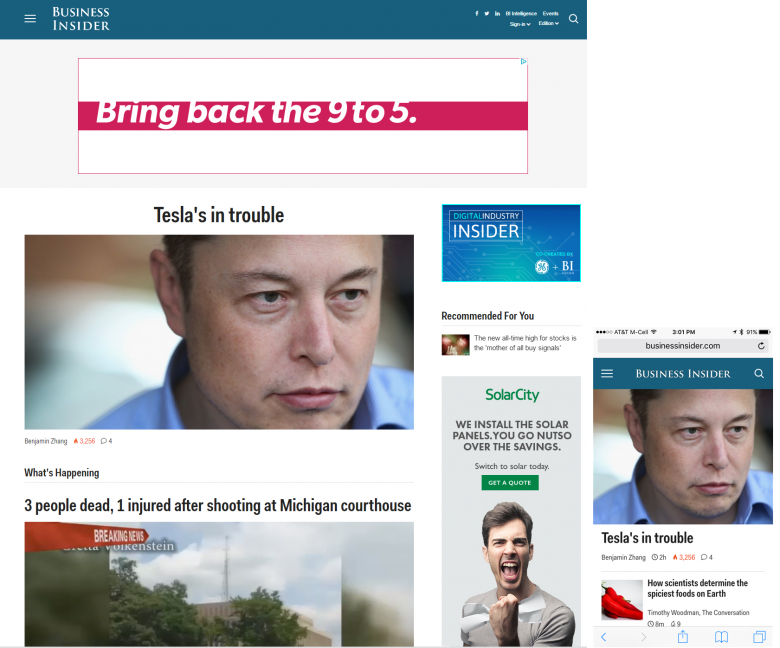
- Business Insider UK(ビジネスニュース)
- Supermarket HQ(EC)
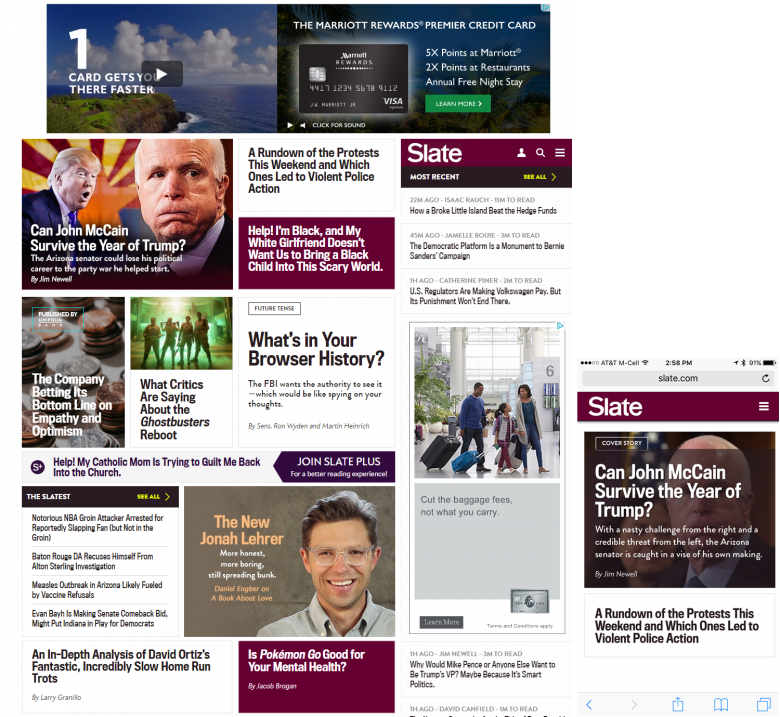
- Slate(ニュース)
各サイトに対して、具体的なコンテンツ探しを含む以下の2種類のタスクをそれぞれ用意した:
- ナビゲーションの利用が任意のタスク:サイトのナビゲーションや検索を利用しなくも、トップページでアイテムを選択するだけで達成が可能なタスク。
- ナビゲーションの利用が必須のタスク:ナビゲーション(や、検索…この意味ではナビゲーション抜きで達成可能ともいえるが)を利用することでのみ達成が可能なタスク。
今回の調査で利用したサイトは、Business Insider UK以外はどれもレスポンシブなタイプである。そして、レスポンシブであるかどうかにかかわらず、すべてのサイトで採用されているデザインパターンを調べたことによって(たとえば、非表示のナビゲーションが利用されているか、各ページの最下部に毎回ナビゲーションが表示されるか、検索ボックスのかわりに検索アイコンを利用しているか、など)、すべてではないにしろ、ほとんどのサイトがモバイルファーストの原則を適用したデザインになっていると我々は考えている。
別の記事で論じたように、我々が収集した指標は複数ある。しかし、今回はその中の1つ、ナビゲーションの利用、を取り上げる。この指標の取得は、参加者がタスク中にナビゲーションオプションをクリックしたかどうかによっておこなった。
ナビゲーションの利用:モバイルではデスクトップよりも利用されるのか
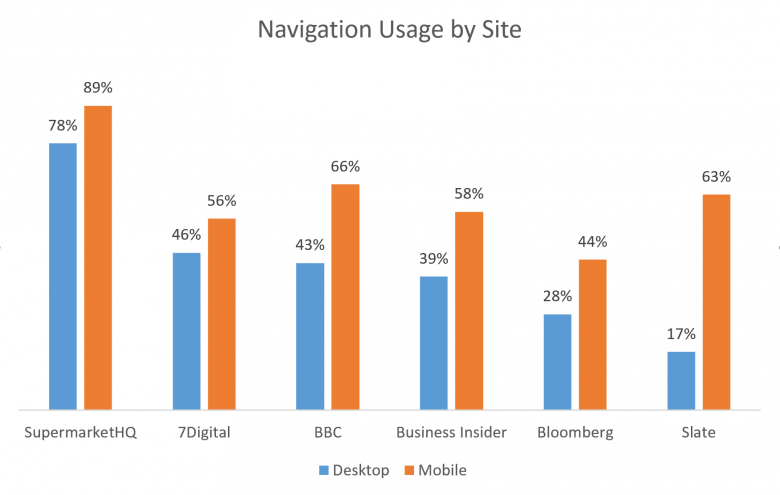
モバイルとデスクトップでのナビゲーション利用の差を調べ、非常に驚いたのは、我々が調査したサイトでは、デスクトップよりもモバイルでナビゲーションがより利用されているということである(対応のあるt検定(p <0.05)でこの差は有意だった)。それだけではなく、各サイトでのナビゲーションの利用を比べても、6サイト中5サイトで、ナビゲーションの利用率はモバイルのほうがデスクトップよりも著しく高かった(自由度n-1の2つの母集団についての検定でこの差は有意だった)。例外だったのは、7Digitalである。このサイトでも、モバイルのほうがナビゲーションはよく利用されていたが、有意差は認められなかった。したがって、このサイトの場合は、単に偶然でそうなったという可能性もある。

この結果が予想外だったのは、以下の理由からである:
- モバイルでナビゲーションにアクセスしやすくするというのは、非常に難しい課題である。モバイルのページは長いため、ユーザーが1画面分のスクロールをしたとたんに、ページトップにあるナビゲーションが見えなくなってしまうことが多い。したがって、ナビゲーションにアクセスしたければ、スクロールバックする必要がある(この問題を緩和するために利用されるのが、スティッキーなナビゲーションや“ページトップに戻る”ボタンである。しかし、こうした工夫もユーザーには無視されることが多い)。
- モバイルではナビゲーションを発見しやすくするのも難しいことで知られている。メインナビゲーションのオプションが4~5個しかない幸運なサイトは、そうしたオプションを画面トップに表示する余裕があるが、大半のサイトは少なくともいくつかのオプションを展開可能なメニューの下に隠す必要があるからである。こうしたメニューの下に隠れているアイテムの種類はいろいろであるため、必然的にそこにつくラベルは情報の匂いの弱い「Menu」(:メニュー)や「Browse」(:参照する)のような曖昧なものとなる。その結果、ユーザーはなにか困ったような場合に、問題の解決法として、このメニューを利用するかどうか、を自分で考えなければならない。というのも、そうしたラベルは彼らが探しているコンテンツとの類似性がなく、プライミング効果を与えられないからだ(訳注:プライミング効果とは、先行の刺激が後続の別の刺激の処理に、無意識的に影響をあたえること)。その結果、このようなメニューは無視されることが多いし、同一セッション内で一度利用されたあとでさえ、忘れられてしまうこともある。
では、なぜナビゲーションが使いにくいこのモバイルというプラットフォームで、デスクトップよりもずっと多くナビゲーションが利用されているのか。今回、サンプルにしたモバイルサイトのナビゲーションが例外的に良いものだったのだろうか。だが、今回のサイトを1個1個見れば、ほかの数えきれないほどあるモバイルサイトに実装されているナビゲーションの多く、たとえば、酷評されているハンバーガーメニューとも、場合によっては、ナビゲーションリンクが表示されているようなその親戚の多くとも、たいした違いはないことがわかると思う。
したがって答えは、いいえ、だ。今回の調査結果をきちんと説明すると、今回、利用したサイトがモバイルナビゲーションの秘密を解き明かしているというわけでもないし、モバイルでナビゲーションがたくさん利用されているということでもないのだ(事実、モバイル全体でのナビゲーションの利用率は63%しかなく、そこそこである)。そうではなく、むしろ、デスクトップでのナビゲーションの利用が少なかったのである。この2つの説明は論理的には同じ内容だが、視点を変えることで、責任の所在を明らかにしている。つまり、犯人はデスクトップのユーザーインタフェースだ。というのも、プラットフォーム側の要求にこたえられるレベルに達していないからである。
では、なぜデスクトップのデザインのほうにより問題があるのか。その理由は、別の種類のプラットフォーム、つまり、モバイルから移植されていたからである。言い換えると、今回のサイトがどれもモバイルファーストで構築されていたと考えられることによる。すなわち、モバイルに最適化されているので、結果として、デスクトップユーザーのエクスペリエンスを著しく損なっていたのである。
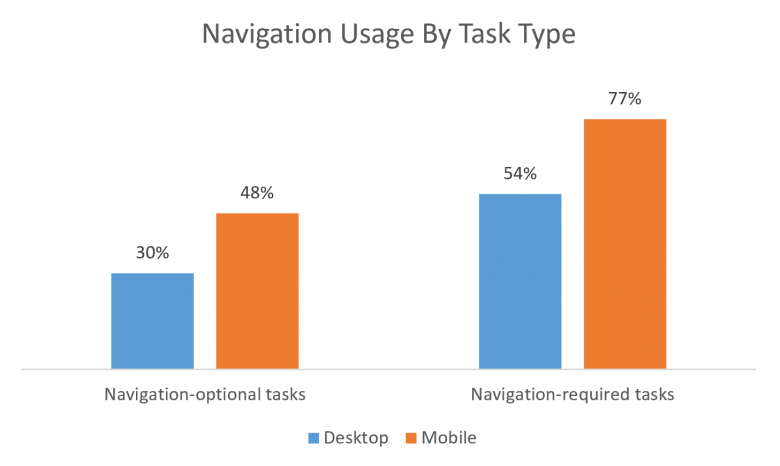
モバイルでナビゲーションがより利用される理由については、ほかにもありそうな説明が考えられると思う。たとえば、モバイルの画面はとても小さく、一度にほんの少しのコンテンツしか表示できないため、デスクトップの画面で表示されているのと同じ量のコンテンツを見ようと思うと、ユーザーはたくさんスクロールする必要がある(モバイルユーザーのコミュニケーションチャネルは容量的に小さいという事実から、これは当然だし、モバイルでは内容を理解するのがより難しいことの理由もこれである)。そんなわけで、モバイルユーザーはスクロールに疲れて、ページで情報を探し回るかわりに、ナビゲーションを使うことにしたのではないだろうか。それはあるかもしれない。しかしながら、我々の調査にはナビゲーション依存型と非依存型という2種類のタスクがあったことを思い出してほしい。もし、モバイルでのスクロールに疲れただけなら、トップページのリンクをクリックすることで達成可能なナビゲーション非依存型のタスクでは、もっとナビゲーションが利用されてもいいのではないか。一方、タスクの達成にナビゲーションの利用が必須のナビゲーション依存型のタスクでは、モバイルとデスクトップで、ナビゲーションの利用に差はないはずである。
しかし、データから明らかになったことは違う。つまり、ナビゲーション依存型と非依存型のどちらのタイプのタスクでも、モバイルとデスクトップには統計的な有意差があったのである。言い換えると、デスクトップのほうでナビゲーションをあまり利用しなかった理由は、ナビゲーションが必要なかったからでは“ない”。というのも、ナビゲーションがないとタスクが達成できない状況でも、モバイルの77%に対し、デスクトップでは54%しか、ナビゲーションを利用しなかったからである。

モバイルから借用したデザインパターン
重要度の高いモバイルのデザインパターンのうち、今回調査したサイトのデスクトップバージョンにも利用されていたものはどれだろうか。
非表示のナビゲーション。おそらく、最大の犯人は(ハンバーガーメニューのような)この展開可能なナビゲーションメニューではないだろうか。また、間違いなく、今回の調査で最も重要だったモバイル由来のデザインパターンでもある。デスクトップでは機能しないのに、いまだにこのナビゲーションの利用にこだわっているサイトを我々はたくさんの定性調査で見てきているからである。
画面最下部に毎回表示されるナビゲーション。今回のサイトのうちの1つは(7Digital)、ページトップに展開可能なナビゲーションメニューがあり、そのナビゲーションオプションを画面最下部にも毎回、表示していた。こうしたやり方はモバイルでよくおこなわれており、それによって、ユーザーがページトップまでスクロールバックしなくても、下に出ているナビゲーションにアクセスできるというものである。
ページトップのスティッキーナビゲーション。デスクトップサイトの中には(たとえば、BloombergやBusiness Insider UK)、ナビゲーションをスティッキーなタイプにしているところもあった。つまり、ユーザーがスクロールダウンしようが、スクロールアップを始めようが、このナビゲーションはページトップにずっととどまっていた。
右上隅にあるナビゲーション。デスクトップサイトの1つは(Slate)、ナビゲーションをデスクトップではきわめて標準から外れた位置である、右上隅に置いていた。ハンバーガーメニュー用のこの配置はモバイルではかなりよく見られるものである(モバイルではアプリの左上隅は「戻る」ボタンのためのスペースであることが多いからである)。
検索ボックス代わりの検索アイコン。デスクトップでも検索ボックスを削除してしまい、かわりに検索アイコンを利用することを好むサイトは多かった。しかし、我々は基本的には、デスクトップでこのやり方を取ることは推奨しない。大きな画面でごく小さなアイコンを探さなければならないことについての不満をユーザーから数え切れないほど聞いてきているからである。



こうしたデザインパターンはデスクトップで一般的でもなければ、特にユーザブルなわけでも、便利なわけでもない。けれども、モバイルではきちんと機能する場合が多かったり、不可欠だったりする。上述したサイトは、こうしたデザインパターンが自分たちの小さな画面で有益なのを見て、デスクトップにも適用すべきだと考えたのだろう。無用なものとともに大切なものも捨ててしまったとは思いもよらなかっただろうが。つまり、その結果、デスクトップのユーザーエクスペリエンスは損なわれ、不必要な問題が生じたのである。
それぞれのデバイスに最適化しよう
多数のデバイスが相互接続されているこの世界では、すべてのデバイスに向けて、デザインをすることが非常に重要だ。もちろん、1つ1つのデバイスのために別々のデザインをするというのが無駄に思えるというのはわかる。しかし、デバイスが変われば、インタラクションの能力も違うし、画面サイズも異なってくる。つまり、こうしたデバイスのそれぞれが一度に表示できる情報の量は大きく異なるので、2種類のデバイスに対して、同じデザインをしてしまうと、コンテンツ対クローム比に大きな差がついてしまうことになるのだ。モバイルの小さな画面では、ハンバーガーアイコンは十分目立つことだろう。しかし、その同じアイコンを大きな27インチ画面に持っていくと、すぐにどこにあるのかわからなくなる。
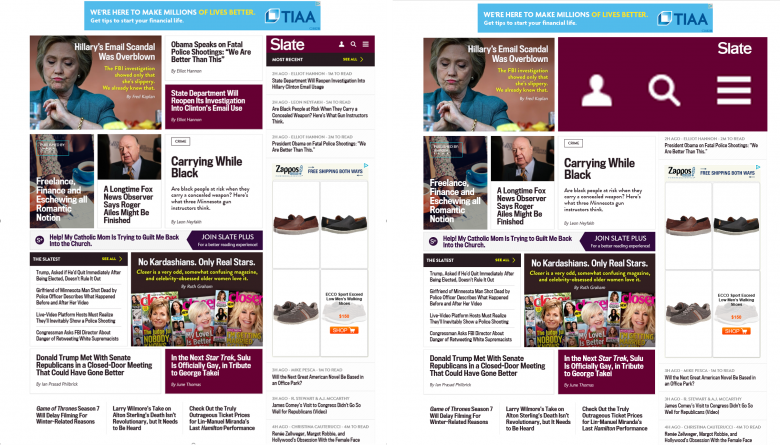
もちろん、ハンバーガーアイコンを大きくすることも可能だろう。たとえば、下の画像は、Slateのトップページを使い、ハンバーガーアイコンをiPhone 6Sでのそれと同じ割合で、デスクトップの画面に合わせたサイズにしてみたらどうなるのか、という例である。しかし、こういうデザインにすることは推奨しない。その理由は以下のとおりである:
- ロゴを右のほうに置くと左に置いたロゴよりも効果が薄い(しかし、ここでは比較のために、右に置いたままにしている)。
- アイコンはこれだけ巨大にしても、バナー無視のせいで、見落とされることがある。
- これほど大きなスペースをナビゲーションにしっかリと割り当てられるのなら、リンクを表示したほうがいい。

ユーザーインタフェースのスケーリング時に、こうしたデバイスごとの差異を無視することは不可能だ。したがって、どんな画面サイズでも機能するデザインを作り出すには、個々のデバイスの強みを生かさなければならない。
ユーザーインタフェースの移植によって、ユーザーエクスペリエンスはひどいものになる
ユーザーインタフェースデザインの歴史には、あるプラットフォームから別のプラットフォームになんとかして手っ取り早くUIを移植しようとした事例が、多々存在する。しかし、それがうまくいったことは一度もない:
- 1980年代:DOSプログラムを取り出して、Windowsに移植し、ユーザーエクスペリエンスが悲惨になる。結果として出来上がったソフトウェアがGUIの直接操作を適切に組み込めないからである。
- 1990年代:Windowsプログラムを取り出して、Macintoshに移植した結果、ユーザーエクスペリエンスが標準以下になる。そのアプリケーションには、Macのネイティブプログラムのように感じないからである。そのアプリケーションのルックアンドフィールはとにかくひどいものだったので、この移植は当時のApple magazineのレビューで当然ながら、酷評された。
- 2000年代:パンフレットなどの印刷した販促用品のコンテンツを取り出して、Webサイトに仕立てた結果、インタラクティブな機能や貧弱なナビゲーションをほとんど利用しなくても、ユーザーエクスペリエンスがのろくなる。そして、印刷物のコンテンツを役に立たないPDFにして、オンラインに移植すると、事態がさらにひどくなる。
- 2000年代後半:デスクトップ用に最適化されたWebサイトを取り出して、モバイルユーザーに提供した結果、まるでユーザブルでないユーザーエクスペリエンスになる。複雑すぎるメニューや、小さな画面に合わないコンテンツの中で、ユーザーが迷子になるからである。
- 2010年代:紙の雑誌用にデザインされたコンテンツを取り出して、iPadに移植した結果、目を覆いたくなるようなユーザーエクスペリエンスになる。ハイパーリンクのない世界にユーザーが立ち往生し、印刷物のメタファーに打ち負かされるからである。
- 2010年代後半:モバイルでの利用に最適化されたWebサイトを取り出して、デスクトップユーザーに提供し、この記事で見てきたように、ユーザーエクスペリエンスが悪化する。
- 2020年? モバイルアプリを取り出して、スマートウォッチに押し込めば、この場合もひどいことになるだろう。歴史が繰り返さないことを期待したいものだが。しかし、確実にひどいことになってしまうだろう。
1回デザインしてしまうと、それを2回使いたいという誘惑に駆られるのだろうが、その結果、もう片方のプラットフォームのユーザーエクスペリエンスは標準以下になってしまうし、もしかすると、両方がそうなってしまうこともあるだろう。デバイスが異なっても同等の機能とコンテンツを提供するというのはすばらしい目標だが、だからといって、すべてのUI要素やデザインがずっとまったく同じでなければならないというわけではない。最適なユーザーエクスペリエンスのためのデザイン要件を達成するのに使える能力は、UIのプラットフォームによって異なる。複数のプラットフォームで、ユーザーの役に立ちたいなら、複数プラットフォーム向けのデザイン戦略が必要となるだろう。
その他の、非表示ナビゲーションに関する調査の記事
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。