トグルスイッチのガイドライン
トグルスイッチとは、デジタルのオンオフ型スイッチのことである。トグルスイッチでは、ユーザーは相互排他的な2つの選択肢の中からどちらかを選ぶことになり、必ず初期値がある。トグルは結果を即座に提供することで、ユーザーが随時、プリファレンスを自由にコントロールできるようにしなければならない。
毎朝、私は目が覚めると、電気ケトルに水を注ぎ、スイッチを入れる。そして、お湯が沸いたら、ケトルのスイッチをオフにして、カップにお湯を注ぐ。私のケトルのスイッチもトグルの一例だ。よく注意してみると、自分の身の回りのいたるところにトグルスイッチがあることに気づくだろう。なぜならば、世の中には、オンになっているか、(「ほんの少しオン」などではなく)オフになっているか、という2つのシンプルな状態しか存在しないものがいろいろとあるからだ。照明のスイッチから、モバイルホットスポット(テザリング)の有効化、お気に入りのモバイルアプリのプリファレンス(環境設定)ページまで、我々は日々トグルとインタラクトしているのである。
定義:トグルスイッチとは、デジタルのオンオフ型スイッチのことである。
トグルスイッチは、システムの機能やプリファレンスの状態の変更に最適だ。また、相反する2つの状態のどちらかをユーザーに選んでもらうには、トグルを2つのラジオボタンや単独のチェックボックスに置き換えることもできる。
だが、ラジオボタンやチェックボックス、トグルのうちのどのユーザーインタフェース要素を使うべきかの判断が難しい場合もあるだろう。自分たちのユースケースにどの手段が合うかを知りたいのなら、選択肢の数と種類、そして、明確な初期値があるかということを考えるとよい。以下の表は、これらのよく使われるUI要素についての質問と回答をまとめたものである。
| ラジオボタン | チェックボックス | 単独のチェックボックス | トグルスイッチ | |
|---|---|---|---|---|
| 設置可能な選択肢の数 | 複数 | 複数 | 1 | 1 |
| ユーザーが選択可能な数 | 1 | 0~全部 | 2(オンまたはオフ) | 2(オンまたはオフ) |
| デフォルトオプションの有無 | あり | なし | あり | あり |
| 選択肢同士の関係 | 相互排他的 | 互いに独立 | 相互排他的 | 相互排他的 |
| 選んだ選択肢が有効になるタイミング | ユーザーが送信ボタンをクリックした後 | ユーザーが送信ボタンをクリックした後 | ユーザーが送信ボタンをクリックした後 | 即座に |
デザイナーがそれぞれのシナリオにふさわしいUI要素を利用すれば、そのUI要素がどう機能し、それをどうコントロールすればよいかをユーザーも予測しやすい。ユーザーをイライラさせず、また、彼らに確実に理解してもらうには、このトグルスイッチのガイドラインに従うとよい。
即座に結果を示そう
トグルスイッチは即座に有効になるべきであり、新しい状態に遷移するためにユーザーに「保存」や「送信」のクリックを要求してはならない。いつものことだが、我々がシステムを現実世界に合わせる努力をするべきだからだ。電気ケトルの例を思い出してみよう。状態を変化させるのに、私がポットのスイッチを切って、さらに、コードまで抜く必要はない。そうしたことから、ユーザーはデジタルのトグルにも、(たとえば、照明のスイッチなどの)現実世界でそれに対応するものと同じく、結果が即座にもたらされることを期待している。結果が即もたらされるというのはトグルスイッチの特徴の1つであり、そのおかげで、ユーザーは随時、自由にプリファレンスの更新をコントロールできるのである。
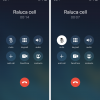
結果をすぐに示せなかったり、すぐに示す結果が不適当な可能性があるなら、代わりに別の手段(ラジオボタンや単独のチェックボックス。上の図を参照)を利用すべきである。他の種類の入力欄もある長い入力フォームにトグルを入れることを検討していて、トグル以外のコントロールの変更を有効にするのにユーザーが「送信」ボタンをクリックする必要がある場合は、入力フォームにトグルを入れるのはやめたほうがよい。こうしたシナリオはユーザーを混乱させる。というのも、トグルの選択の結果が即、有効になるかどうかがユーザーにはわからないからだ。混乱が起こることだけは何としてでも避けなければならない。即座に結果がもたらされるコントロールは、コマンドボタンのクリックが必要なコントロールとは一緒に使わないようにしよう。
してはいけないこと:

すべきこと:

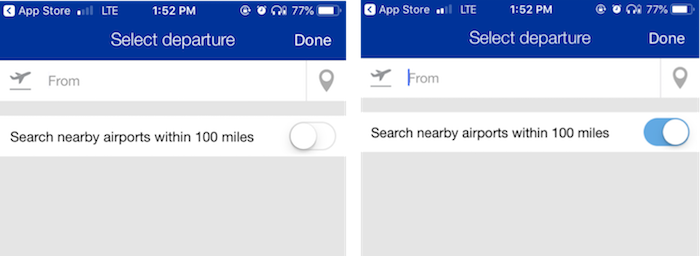
どっちつかずではない簡潔なラベルを提供しよう
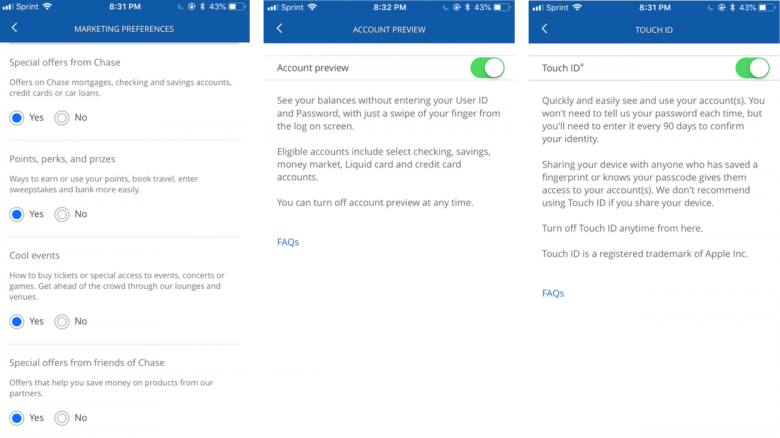
トグルスイッチのラベルは常に短く直接的なものにしよう。ここでは、「メニューとボタンのラベルはキーワードから始めて、他のラベルと区別できるものにしよう」というインタラクションデザインに関するTogの原則の1つについて考えてみたい。たとえば、通知のプリファレンスをユーザーが更新できる設定ページをデザイン中なら、「メール通知」や「テキスト形式の通知」といった表示にして、「メール通知を希望しますか」とは書かないようにしよう。ユーザーは彼らの考える必要最低限の量しか読まないからだ。したがって、ラベルはキーワードを先に出し、余分な語句は削除したほうがよい。そして、質問文は避けて、流し読みしやすい書き方にしよう。
トグルのラベルは、スイッチがオンになったときにそのコントロールで何が起こるかの説明であるべきだ。つまり、どっちつかずだったり、あいまいだったりしてはならない。判断に迷う場合は、ラベルを声に出して言ってみて、その後ろに「オン/オフ」を付け足してみよう。その言い回しが意味をなさないようなら、ラベルは書き直したほうがよい。
してはいけないこと:

すべきこと:

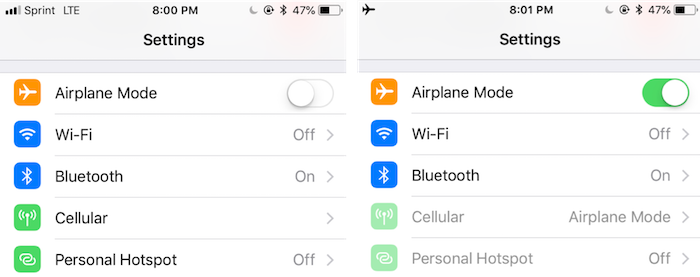
ビジュアルデザインの標準に従おう
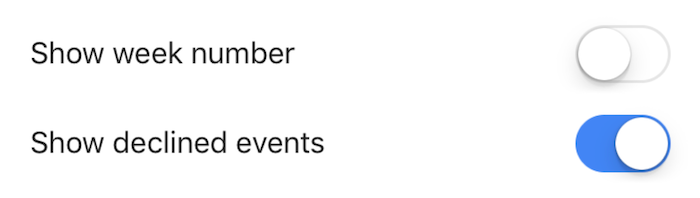
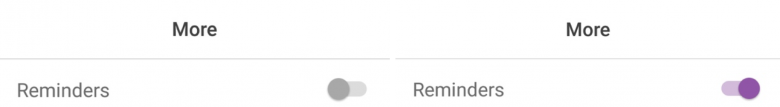
トグルスイッチは、確実にスライダーに見えるデザインにし、(動きや色という)視覚的なキューを活用して、ユーザーが混乱しないようにしよう。そのためにはまず、ユーザーがトグルの状態を変更したら、そのスイッチは、現実世界のスイッチと同じように、位置が移動しなければならない。
色はトグルの重要な視覚的シグニファイアだが、それに関してはコントラストと文化の違いという2つの点に留意したい。デザイナーが低コントラストの色を使ってしまうと、ユーザーはトグルが「オン」なのか「オフ」なのかを判断しづらい。したがって、必ず高コントラストの色を使うようにして、状態の変化がわかるようにしよう。そして、社会や文化がオーディエンスにもたらす影響についてもしっかり検討しておくべきだ。たとえば、「オン」の位置に赤い色を使うと、赤から一時停止の標識や信号を連想するようなユーザーにとっては直感に反したものになる。
また、状態記述子(トグルの横に出ている「オン」と「オフ」という語)によって、わかりやすくシステムの状態を可視化することも可能である。

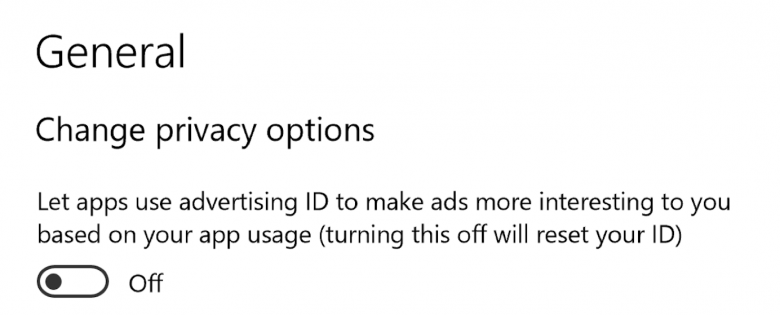
状態記述子を追加するときには、現実世界の慣習に合わせるために「オン/オフ」という語は変えないようにし、トグルの左に「オフ」、右に「オン」をそれぞれ置いて、ユーザーが混乱しないようにしよう。トグルの側に1つだけしか記述子が表示されていないと、その記述子はトグルのラベルと取られる可能性がある。
色と状態記述子のバランスの取り方がわからない場合は、評価やテストを実施し、どの組み合わせが自分たちのユーザーにとって最適であるかを判断するといいだろう。
すべきこと:

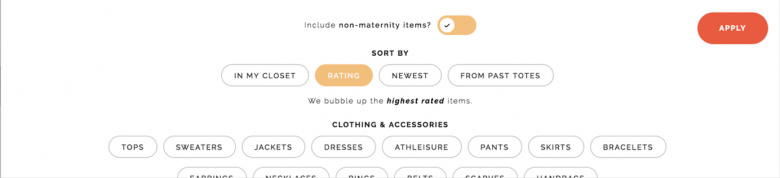
一貫性のある実装をしよう
プラットフォームの規約を順守し、アプリケーション全体で必ず一貫するようトグルスイッチを実装しよう。実装の仕方が一貫していないと、ユーザーのタスクを実行するスピードは遅くならざるをえないし、コンポーネントとのインタラクション方法を考えるための時間もかかってしまう。ラジオボタンが2つある質問文や命令文はトグルスイッチと同じような機能をするのだろうかなどとユーザーに考えさせてはならない。
してはいけないこと:

結論
トグルによって、ユーザーはプリファレンスや設定などの情報の更新が楽にできるようになる。トグルを使う場合は、直接的なラベルを表示し、標準的なビジュアルデザインを採用して、結果を即座に提供しよう。トグルスイッチは、相反する2つの状態からユーザーにどちらかを選んでもらう必要があるときにのみ使うべきであることを覚えておいてほしい。サイトやアプリでのトグルの使用を再検討するときには、利用の状況を見極め、必ず一貫した実装をするようにしよう。このシンプルなユーザーインタフェースコンポーネントがユーザーエクスペリエンスに大きな影響を及ぼす可能性があることを忘れてはならない。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。