フロントエンドスタイルガイド:
定義と要件、コンポーネントチェックリスト
フロントエンドスタイルガイドは、デザインやテストを効率化し、UIの一貫性を高める。今回は、スタイルガイドの要件8個と、一般的なコンポーネント25個を紹介しよう。
フロントエンドスタイルガイドとは何か
フロントエンドスタイルガイドがUXの現場でますます一般化してきている。Jeff GothelfとJosh Seidenが彼らの著書『Lean UX』で説明しているように、フロントエンドスタイルガイドはアジャイルやリーンな環境で生まれたものである。
定義: フロントエンドスタイルガイドとは、製品のユーザーインタフェースにある全要素のモジュールコレクションのことで、開発者が必要に応じて、そうした要素を実装できるように、コピー&ペーストできるコードスニペットも一緒にまとめたものである。ボタンやフォーム入力要素、ナビゲーションメニュー、モーダルオーバーレイ、アイコンのような一般的なUIコンポーネントがこれには含まれている。
フロントエンドスタイルガイドは、(通常はエンジニアリングチームと一緒に)UXチームによって作成される成果物であるが、チーム全体で一貫性のある軽快な製品デザインをモジュール形式で進めていくためのツールでもある。
フロントエンドスタイルガイドはデザインパターンライブラリとは別物だ。後者は長い間、UXの専門家に使用されてきたツールで、具体的な実装の詳細ではなく、デザインに対する大きな考え方を定義するためのものである。しかし、残念なことに、フロントエンドスタイルガイド自体の支持者の中にも、フロントエンドスタイルガイドをパターンライブラリと呼ぶ人がいて、UX業界に混乱を引き起こす要因となっている。

フロントエンドスタイルガイドのUX上のメリット
スタイルガイドの目的はモジュールライブラリにある製品インタフェースの要素をすべて収集することだ。それによってUXチームにもたらされるメリットは次の2点である:(1)アイデアのプロトタイピングや新しいデザインの実装の効率が上がる。(2)製品全体にわたって、ビジュアルデザインの一貫性を保つことが容易になる。デザイナーや開発者だって、皆と同じく怠け者だ(この「怠け者」は良い意味で使っている。労力と企業のリソースを無駄にしないという観点からである)。したがって、少ない労力で、適切なことができて、その上、一貫性のあるユーザーインタフェースも作れるなら、一貫性のあるデザインや実装を新たに開発するよりも、スタイルガイドを作ろうとするチームが多くなりもするだろう。
完成度の高いフロントエンドスタイルガイドがあれば、新しいアイデアのたびに忠実度の高いモックアップを作る時間をUXチームは節約できる。それどころか、設計仕様書というメインの成果物が、そのデザインのどこにどのコンポーネントを適用するかを明確に示すクイックスケッチにもなる。また、既存のモジュールについてのこうしたライブラリがあれば、短時間で忠実度の高いプロトタイピングが可能だ。その結果、UXチームはリアルでインタラクティブなプロトタイプをすぐに作成して、ユーザビリティテストで利用したり、利害関係者とシェアしたりできるようにもなる。
フロントエンドスタイルガイドは、編集スタイルガイドでもなければブランドスタイルガイドでもない
他の2つのスタイルガイドについては、すでによく知っている人もいるだろう:
- 編集スタイルガイドで規定されるのは、文体や文法、句読法などのコンテンツ編集規則である。多数のWebサイトやほとんどの出版物にはこうしたスタイルガイドがしっかりとあり、コンテンツ作成チームはそれに従わなければならない。
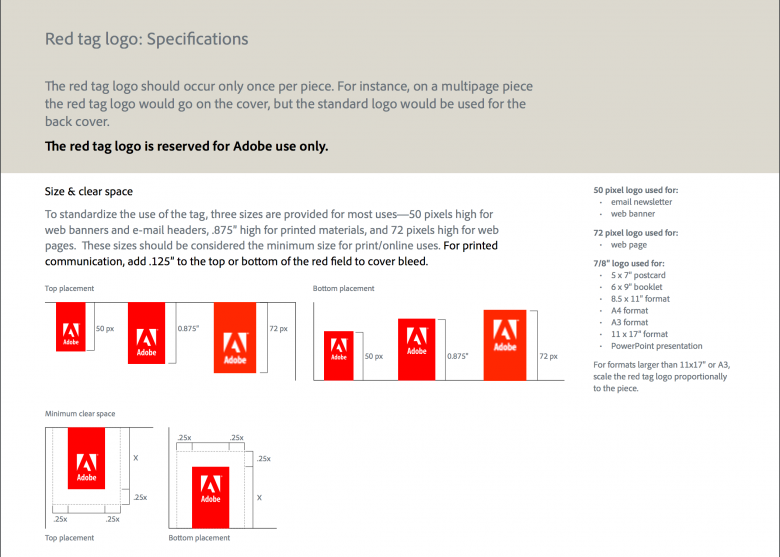
- ブランドスタイルガイドが通常規定するのは、ロゴ使用やカラーパレット、タイポグラフィの許容範囲といったブランド関連の規則である。
編集スタイルガイドとは異なり、フロントエンドスタイルガイドには通常、ライティング関連のガイドラインは入らない。しかしながら、フロントエンドスタイルガイドはブランドスタイルガイドとは重複することが多い。UIコンポーネントについての規則や記述以外にも、ブランド関連の要素やガイドラインがそこには含まれるからである。

フロントエンドスタイルガイドを他のスタイルガイドと区別する最も重要な特徴とは、フロントエンドスタイルガイドは静的であることがまれな、UI要素の記述とそれに対応するコードスニペットの動的コレクションであることだ。
フロントエンドスタイルガイドは、Webページなどのインタラクティブなデジタル資産の形を取り、PDFでないことがほとんどだ。フロントエンドスタイルガイドでは、通常、すべてのコンポーネントとのインタラクションが可能なため、それを実装しようとする開発チームは多い。スタイルガイド内のコンポーネントにいくら変更を加えようと、製品デザインも同様に自動的に更新されていくからである。このことは有効なスタイルガイドの要件というわけではない。しかし、その結果、このタイプのスタイルガイドは厳密に利用されることになる。
フロントエンドスタイルガイドには、レスポンシブデザインのパターンも入れよう
レスポンシブデザインの場合、インタフェースのコンポーネントを定義するだけではなく、それらのスタイルや利用法がいろいろな画面サイズでどう変わっていくかも、フロントエンドスタイルガイドで説明すべきである。以下の情報がそうした説明には有用である:
- さまざまコンポーネントをさまざまな画面サイズでどう利用すべきかを示すレイアウトグリッド
- 一般的な要素の画面サイズごとの余白
- 特定のコンポーネントをインタフェース内のどこに配置すべきかのガイドライン
(このガイドラインによって一貫性が保てる。たとえば、モバイルアプリでは、タイトルバーやナビゲーション要素はたいていの画面で一番上に表示されることになるので、スタイルガイドでそう定義してしまえば、1回限りの画面デザインをしないですむようになる)。

フロントエンドスタイルガイドの主要な要件8個のチェックリスト
スタイルガイド作成時には、以下の8つの重要なポイントを必ず入れよう:
- コンポーネントが探しやすいようなカテゴリーになっている目次。
- 一般的なUI要素を配置するためのレスポンシブなレイアウトやグリッドシステム。
- 製品のカラーパレット(適切なフォーマットで。たとえば、Web用ならHEX、iOSアプリ用ならUIColorなど)。
- タイポグラフィ(たとえば、「H1 Title」や「Body text」、「Photo caption text」など)。ここにはフォント名やフォント製造者、フォントサイズ、文字の太さ、行間/行の高さ、トラッキング/カーニング、そのテキストスタイルの適切な利用法が入る。
さらに、製品内の特定のUI要素ごとに以下の情報を入れよう:
- 適切な利用法の説明: 類似のものではなく、特にそのコンポーネントを利用することに意味があるのはどんな場合か。
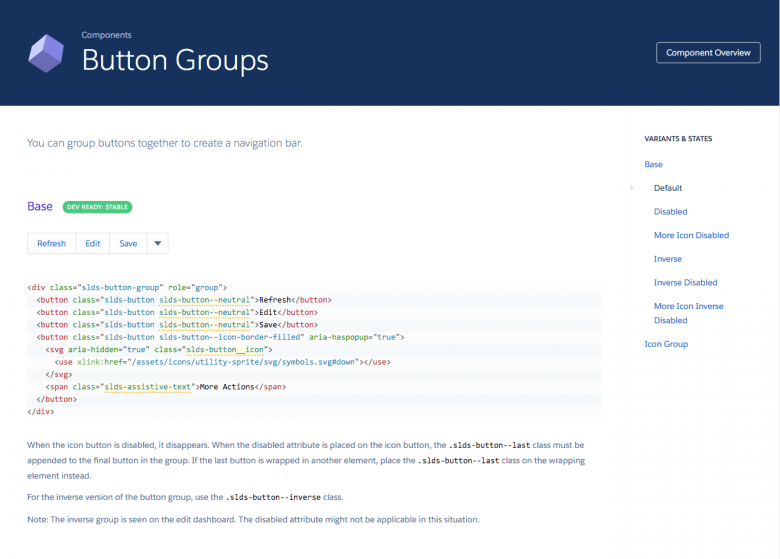
- コードスニペット。これはアコーディオン機能の中に隠れていることが多い。
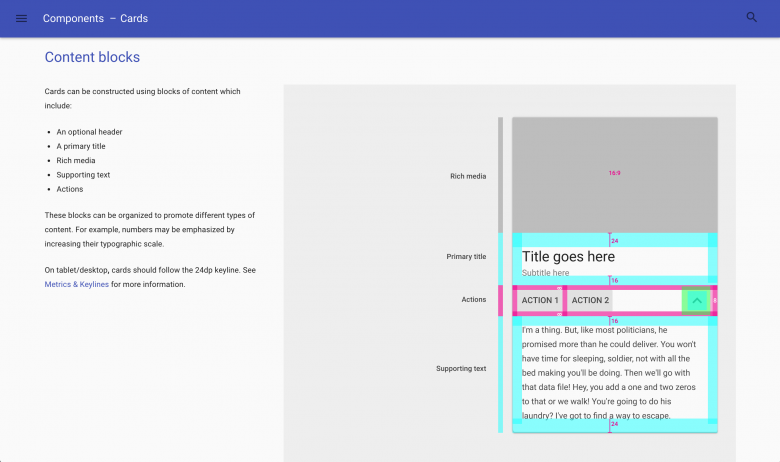
- 実装仕様。位置や余白の情報など。
- その要素でやるべきことと、やってはいけないこと。
フロントエンドスタイルガイドに入る一般的なコンポーネント25個
以下はスタイルガイドに入れられることの多いUI要素の初心者向けリストである。このリストはフロントエンドスタイルガイドで利用可能なUI要素をすべて網羅しているわけではない。しかし、一般的なコンポーネントの多数をカバーしている。
- ボタン
- ボタングループ
- パンくずリスト
- カード
- 表
- ダイアログ
- コンテンツやメディア、写真のグリッドリスト
- 垂直型リスト
- ナビゲーションメニュー(とサブナビゲーション)
- 日付や時間のピッカー
- 進捗やローディングのインジケーター
- チェックボックス
- ラジオボタン
- ドロップダウンメニュー
- スライダー
- トグルスイッチ
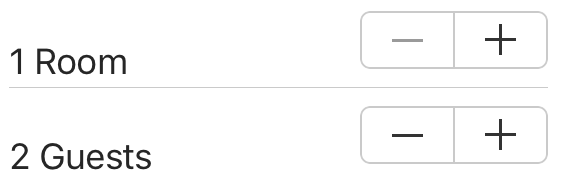
- 数値入力ステッパー/インクリメンター

- 入力欄(最大文字数インジケータのバリエーションと、その入力欄が必要な場合のインジケーターを含む)
- タブ
- ツールバー
- ツールチップ
- アラートモーダル
- アイコン
- アニメーション
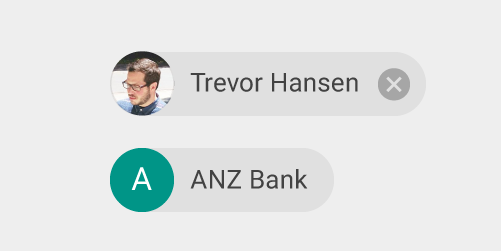
- (たとえば、Eメールのアドレスフィールドなどにある)トークン(チップ)

まずはこのリストを見て、あなた方の製品に今、あるコンポーネントだけを選び出すことから始めよう(このリストを満たすためだけに、自分たちの製品やデザインに新しい要素を追加してはならない)。そして、自分たち独自の要素もあるなら、それをスタイルガイドに入れよう。
結論
フロントエンドスタイルガイドはUXの最も有益な成果物の1つになってきている。これはアジャイル開発では特に重要なものである。アジャイルではデザインワークフローを効率的なものにし、ハイペースな開発を継続していくことが非常に重要だからだ。綿密にできているスタイルガイドは、デザインの一貫性を促進し、開発者に仕様を順守させる。良質なフロントエンドスタイルガイドにはレスポンシブデザインのパターンやグリッド、実装用のコードスニペット、各コンポーネント利用のための強力なガイドラインが入っているべきである。
コンポーネントの適切な粒度決定のためのベストプラクティスや、スタイルガイド作成(および使用)時の一般的な落とし穴、フロントエンドスタイルガイド作成用のワークフロー案について、さらに詳しくは、我々の1日トレーニングコース「UX成果物のセミナー」にて。
参考文献
Jeff Gothelf and Josh Seiden (2013): Lean UX: Applying Lean Principles to Improve User Experience, O’Reilly Media.
日本語版: ジェフ・ゴーセルフ、ジョシュ・セイデン(2014):Lean UX ―リーン思考によるユーザエクスペリエンス・デザイン、オライリージャパン
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。