状態切り替えコントロール:悪名高い「ミュート」ボタンの事例
2つの異なるシステム状態を切り替えるオンオフ型のコントロールは、現在の状態と、ユーザーがそのコントロールを押した場合にシステムが移行する状態の両方を、ユーザーに明確に伝える必要がある。
先日、クライアントとのWebExミーティングで、私はマイクをオンにすることができないと思ってパニックになった。私は6時間のプレゼンテーションをすることになっていた。だが、自分のミュートすら解除できないとしたらどうすればいいのか。私は斜線の入ったマイクのアイコンをクリックし続けた。しかし、何をやってもマイクの斜線はそのままだったのである。
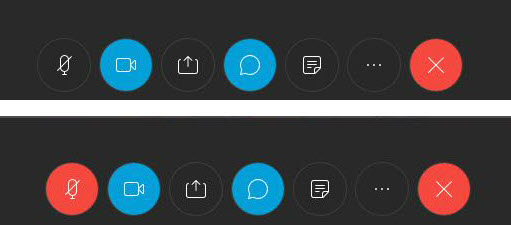
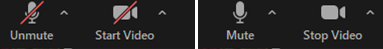
以下がそのときのスクリーンショットである:

(上)「ミュート解除」の状態。
(下)「ミュート」の状態。
私はパニックになっていたので、アイコンの色が変わっていることにまったく気づかなかったのだ! そして、ようやくどちらの状態のときもマイクに斜線は入っているが、アイコンが赤くなっているのがこのボタンがアクティブ状態でミュートになっているというシグナルであることを発見したのである。
私はユーザーがこの手の問題の餌食になるのを何度も見てきた。この「ミュート」ボタンは2つのシステム状態(「ミュート」と「ミュート解除」)を切り替えるために使われる。しかし、問題なのは、現在の状態が何であるか、切り替えるとどうなるのかをユーザーがすぐに判断できないことだ。(また、アイコンのデザインのベストプラクティスと異なり、WebExの実装では、この「ミュート」ボタンにはテキストラベルが付いていないのだ)
2つの情報、2つのコントロール
ユーザーが想定された2つの状態の間を移動できる状況では(わかりやすくするために、この2つの状態を「オン」と「オフ」と呼ぶことにする)、ユーザーに関係する情報は以下のように2つある。そして、それらの情報同士はかなり近い関係にあるが、同じではない:
- 現在のシステムの状態(「オン」または「オフ」になっている。マイクの例でいうと、「ミュート」または「ミュート解除」になっている)。
- ユーザーがボタンを押すとどうなるのか。つまり、次の状態がどうなるかということだが、これは現在の状態次第で「オフ」にも「オン」にもなりうる(マイクの例でいうと、「ミュート解除」にも「ミュート」にもなりうる)。
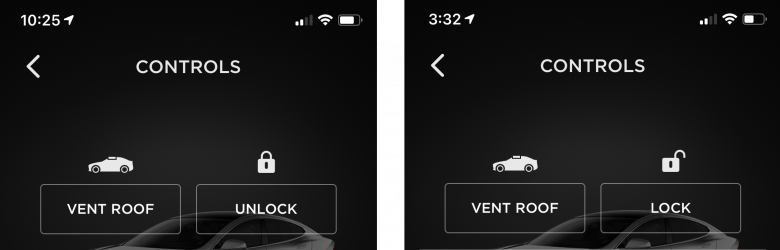
こうした情報を見てすぐわかるように実装するには、状態インジケータと状態変更ボタンという2つのUI要素を置くことだ。たとえば、Teslaのアプリの「コントロール」(Controls)画面はこの方法を採用している。すなわち、車がロックされていることを示す状態インジケータと「ロック解除」ボタンという2つの要素がある。ここでは、状態インジケータをタップしても何も起こらないが、ボタンコントロールをタップすると車のロックが解除される。

2つの情報、1つのコントロール
しかしながら、2状態システムを使っている場合、現在の状態と次にどうなるのかは補完的である。言い換えると、2つの情報(状態と次にどうなるか)を1つのコントロール、すなわち、状態切り替えボタンを介して伝達できると考えられる。なぜならば、このシステムでは、ユーザーは片方が何であるかがわかっていれば、(少なくとも理論的には)もう一方についても推測できるはずだからだ(もし次の状態が「オフ」になることがわかっていれば、現在の状態が「オン」であると推測できる。あるいは、現在の状態が「オン」であることがわかっていれば、次の状態が「オフ」であると推測できる)。
ただし、どんな推測にも時間と認知的な努力が必要だ。また、ユーザーには、多くの場合、すばやく対応しなければならないという時間的制約があることも忘れてはならない。もし、私が自分のミュートを解除しようとすれば、皆が私を待っているか、私を無視して会話を進めようとするだろう。つまり、私には、一息ついて、このインタフェースについて考えたり、あれこれ推測したりするような時間はないのである。
とはいえ、他のシグナルに基づいて状態をすぐに判断できる場合もある。たとえば、動画プレーヤーには、コントロールが1つあるだけで(「再生」ボタン)、それは将来の状態を示している。しかし、動画が再生されているかどうかを把握するにはこのコントロールだけで十分だ。このコントロールでユーザーは動画の再生をしたり、画面上でアイコンが変わるのを確認したりできるからだ。

コントロールを1つだけ使って、状態と次にどうなるのかを示すことにした場合、このコントロールにはどんなラベルを付けたらよいだろうか。
その状況で検討できる選択肢は2つある:
1. ボタンラベルによって、そのボタンが押された場合にシステムが移行する状態を伝える。
つまり、ラベルで次にどうなるのかをユーザーに伝えるということだ。
これがボタンデザインの標準的な推奨事項である。具体的には、サイト登録ボタンのラベルは「登録する」、eコマースの決済フォームの送信ボタンは「購入する」または「注文する」になる。
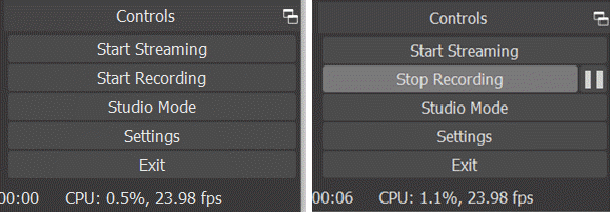
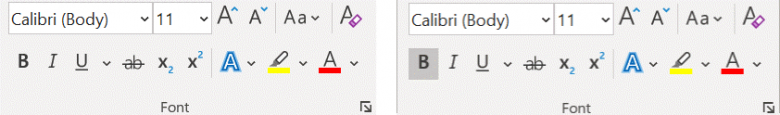
ボタンを使用して2つの状態を切り替える場合にこの推奨事項に従うには、上記のTeslaの例や以下のOBSの例のようにラベルも変更する必要がある。

(おそらくアイコンが十分に明確であるため)テキストラベルがない場合は、システムの移行状態に応じて、アイコンが変化する必要がある。この典型的な例が、上記のYouTubeの例にある「再生」アイコンと「一時停止」アイコンの連携で、こうした連携はほとんどの動画プレーヤーで見られる。
2. 影を使って、ボタンのアクティブな状態を伝える。
かつて、実生活では、オン/オフタイプのボタンがそういうふうになっていた。つまり、ボタンを押してもラベルが変わることはないが、ボタンが「下がっていた」のだ。UIデザインでは、デザイナーはこのメタファーを表すのに、通常、影を追加することで、ボタンが押されて現在アクティブになっている、ということを示す。

このデザインを理解できるかどうかは、影がアクティブな状態のシグニファイアであると認識できるかにかかっているのは間違いない。しかし、このデザインは、ユーザーが2つの状態のボタンの色を覚えていて、どちらの色がアクティブを表しているかということをわかっているかどうかに依存すべき「ではない」。つまり、このデザインが機能するには、アクティブな状態のときはボタンが押されている、ということが必ず見てとれなければならない。とはいえ、フラットデザインの世界では、これはときに達成するのが困難な離れ業であるといえよう。
WebExの例に戻ろう。振り返ると、WebExでは、1つのコントロールで現在の状態と次にどうなるのかが示されていて、影によってアクティブな状態を伝えるという2番目のデザインソリューションが実装されていた。しかし、残念ながら、アクティブな状態のシグニファイアに赤い色を使ったのは、以下の理由からデザイン上の選択としては不適切だった:
- 赤はこのインタフェースでは恣意的に利用されている。たとえば、「X」(ミーティングを終了)ボタンも赤なので、赤だからといってアクティブであるという意味にはならない。(もし赤がアクティブな状態を表すとしたら、赤い色の「X」はどういう意味になるのかということである。すでにそのミーティングを退席してしまっている、という意味になるとでもいうのか)。
- 「ビデオ」や「チャット」などの他のボタンのアクティブ状態を示すには別の色(青)が使われている。(すなわち、ビデオアイコンが青色になっていれば、それはビデオがオンになっているというシグナルである)。
アクティブな状態を示す明確なインジケータがない場合、ユーザーはボタンラベルで何が起こっているのかを判断するしかない。そして、そのときにアイコンのラベルが変わらなければ混乱を招くということだ。
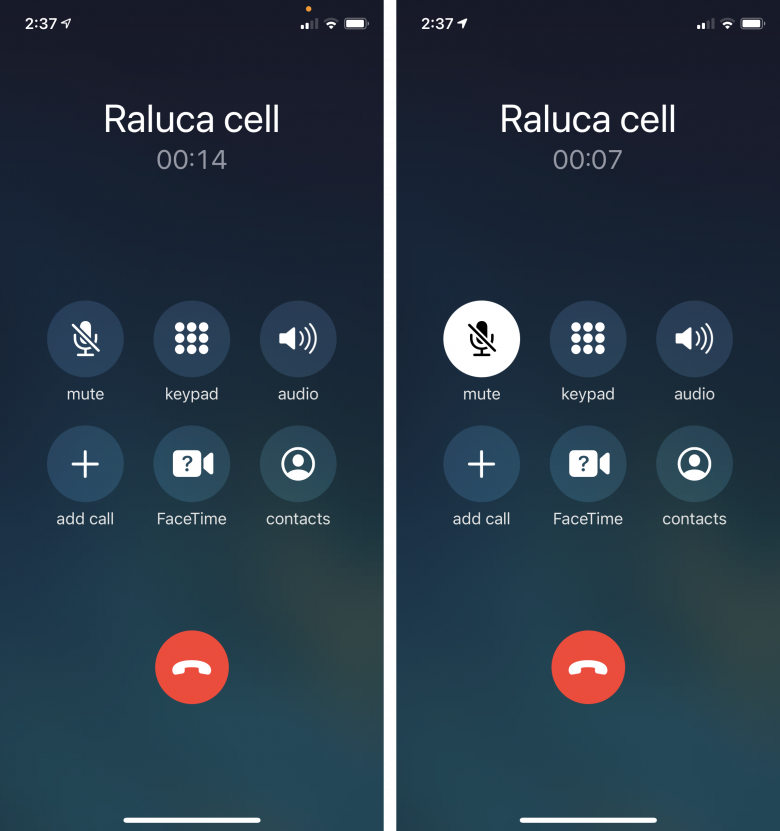
ちなみに、iPhoneの電話アプリもWebExと同じ実装になっている。唯一の違いは、WebExよりは一貫性があり、アクティブな状態を示すのに白い塗りつぶしが用いられていることだ。しかし、このように少し工夫したところで、それがこのボタンのアクティブな状態であると推測するのは容易ではない。

アドバイス
では、状態インジケータを兼ねる状態切り替えボタンについての総合的なアドバイスとはどういうものか。最も安全なソリューションは、Teslaの例のように、現在の状態の表示用に1つ、状態を切り替えるアクションの表示用にもう1つということで、2つのUI要素を使うことだ。
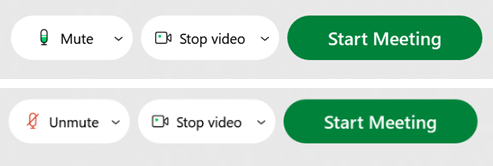
必要に応じて、Zoomがやっているように、2つの要素を1つのコントロールにまとめてもよい。Zoomの「ミュート」のコントロールは以下の2つのコンポーネントから構成されている:
- ユーザーがそのコントロールをタップした場合にどうなるのかを示すテキストラベル
- 現在のシステムの状態を示すアイコン
どちらかをクリックすると状態が変更される。

WebExの新しいバージョンもこれと同じデザインに移行した。

オンオフ型コントロールを使用する場合には、以下の2つの点をユーザーがすぐに理解できるようにしなければならないということを忘れないようにしよう:
- 現在の状態
- そのコントロールを押すとどうなるのか
システムがたどることになる2つの状態について以下のような評価をするとよい。
- 相反する2つの状態が何であるかが明白か。
- 「いいえ」の場合、現在の状態用に1つ、他の状態に移動するアクションを示すためにもう1つという、2つのUI要素のあるデザインにするほうが良いということだ。
- (おそらく、かなり慣例になっていて、デザインとして標準化されていることから)「はい」の場合、そのコマンドが何をするのかを単に示すだけの1つのデザイン要素を考えてもよい。
- ユーザーが現在の状態を判断するのに役立つ外的な手がかり(ノイズ、環境内の視覚的な変化など)があるか。
- 「いいえ」の場合、(現在の状態を明確に伝える)状態インジケータと、状態を切り替えるボタンという、2つのコントロールがあるデザインを採用しよう。
- 「はい」の場合、要素が1つだけのデザイン、つまり、状態切り替えボタンを考えてもよい。
- (今回の「ミュート」ボタンの事例のように)ユーザーがすぐに状態を判断して、その変更をする必要があるか。
- 「はい」の場合、状態を示すアイコンと状態を変更するためのボタンを単に配置すればよい。
- 「いいえ」の場合、状態切り替えボタンを考えてもよい。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。