「右カラム無視」への対策
Webユーザーは、情報過負荷へ適応するため、重要でなさそう、あるいは広告のように見えるエリアから注意をそらすように自分たちを訓練してきた。しかし、サイドバーは適切にデザインすれば、コンテンツを発見しやすくし、ユーザビリティをうまく向上させることができる。
残念なことだが、Webサイトクリエイターが右カラム(Webページの右レールとも呼ばれる)を広告の掲載によく使うので、ユーザーはこのエリアをチェックしないように自分たちを訓練してこざるをえなかった。これは右カラムはやめるべきということだろうか。いや、そんなことはない。
ページの右側で消費されるピクセルは利用可能な量のうちの20%程度だが、ピクセルとはコンピューターにおける最も高価なリソースである。右サイドはさまざまな重要かつ実用的な目的に利用可能である。また、そこに二次的なコンテンツを載せ、サイト内の別のエリアへの移動をユーザーに勧めたり、提案したりすることもできる。サイト上の何もかもが同じレベルで目立つ必要はないのである。サイドバーは知識豊富なカスタマーサービス担当と思えばよい。つまり、彼女は主役にはならなくてよい。しかし、そこにはいて、顧客が必要なときにはいつでも手助けをする。この空間をうまくデザインすることによって、ユーザビリティやコンテンツの気づかれやすさに非常に大きな影響を与えることが可能なのである。
右カラムタイプのデザインはトピックの1つとして、Webページのデザインに関するトレーニングコースでさらに詳しく説明する。しかし、ここでは差し当たり、ページのこのエリアからより大きなROIを得るための4つのヒントを紹介したい。
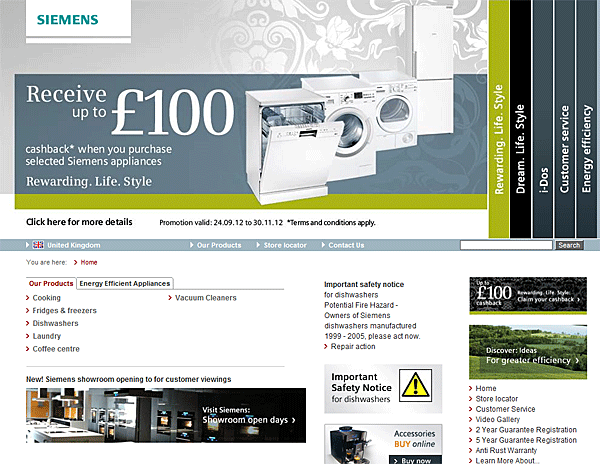
1. コンテンツがバナー広告に見えないようにデザインしよう。すっきりとしたデザインのサイドバーが信頼を集める。
ユーザーは徹底して目的志向である。彼らが探すのは自分たちが関心のある情報で、他人が押しつけようとするものはすべて無視をする。実際にユーザーは広告に対する能動的な自己防衛システムを発達させてきた。なぜならWebでは彼らは彼らの注意を引こうという攻撃を絶えず浴びせられ、自分たち自身の目標から注意をそらされるからである。ユーザーは五感へのこうした攻撃をかわそうと、目を鍛えて、最も不快な「騒々しい」バナーですら巧妙に避けている。
バナー無視は、意図的にバナーを見ないという行為から、無関係な情報や広告である可能性が高いものすべてを避けるというところにまで拡大している。ユーザーはページの余白にあるカラフルなボックスは無視をする。そういうグラフィック表現は広告に利用されることが多いからである。実際、あからさまに大きかったり、カラフルなものには無視されるというリスクがある。ユーザビリティ調査でよく見るのは、必要なアイテムをユーザーが見落とすということだ。あっさりしたデザインのサイトにこうしたアイテムがあっても、だ。調査の後に質問をすると、繰り返し次のような答えを聞かされる。「それは目には入っていましたが、広告かと思ったので、無視してしまいました」。
あまり凝ってない、シンプルなビジュアルデザインを右カラムには使おう。また、右カラムの内容はサイトのコンテンツに合わせよう。リンクのコンテンツが有益に見えるほうが無関係な広告に見えるよりもユーザーからは信頼され、クリックされる可能性は高い。


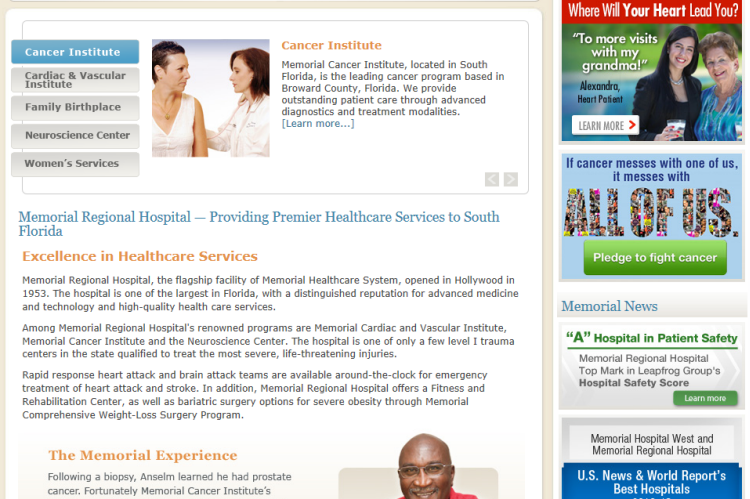
2. コンテンツはバナー広告から離し、「連座」にならないようにしよう。
人というのは視覚パターンに頼って、ページのさまざまな情報の関係を判断しようとする。また、人間の認知的リソースは限られているので、近道をする。これが人の心の仕組みである。ゲシュタルトのデザインの法則によると、ユーザーは一緒に置かれている要素は関連があると認識する。サイトに広告を載せるのはかまわないし、ユーザーもそうした広告には慣れている。しかし、可能な限り、サイト内部のプロモーションと外部のプロモーションは別にグループ化し、見た目も異なるものにして、混同されないようにしよう。
もしユーザーにコンテンツであるということに気づいてほしいなら、彼らの視野の範囲内に置こう。そして、広告のように見える要素の合間には置かないようにしよう。そこに置くと広告と誤解される可能性がある。ユーザーの時間とメンタルリソースには限りがあるので、彼らはそれを費やし、あなた方のインタフェースのあらゆる側面を判断したりはしない。広告とコンテンツの区別は明確にしよう。

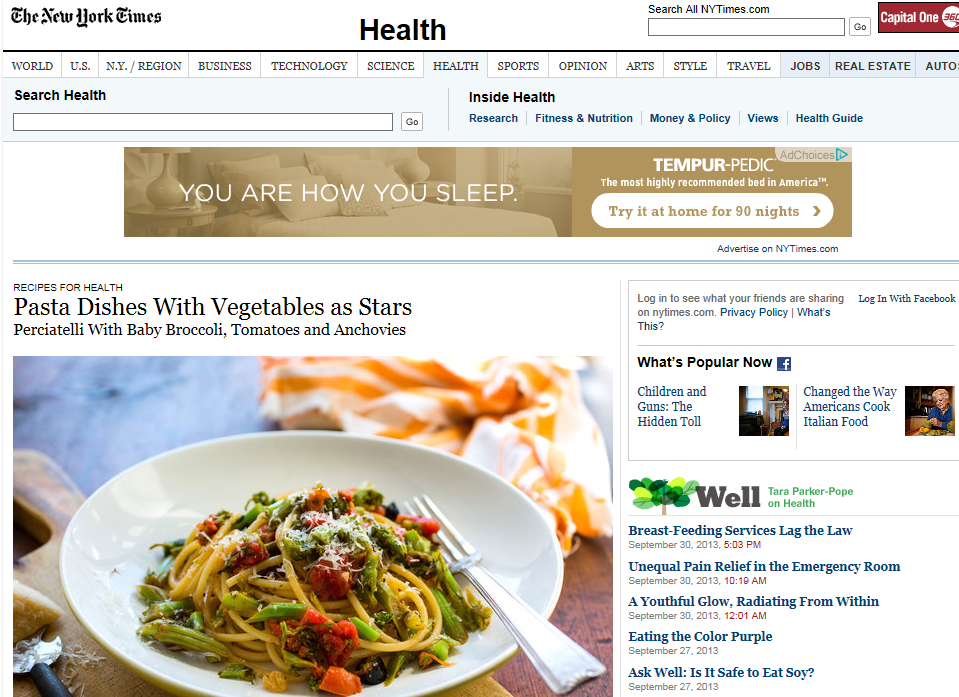
3. サムネイル画像は、有益な情報が即、伝わる場合に限り、載せよう。
サイトオーナーの多くは、視覚的に関心を引き、注目されるためにサムネイルを載せようとする。このこと自体は問題ない。しかしながら、サイトに画像を載せるなら、必ず適切なものを選ぼう。そうでないと、それは視覚的なノイズとなり、酷い場合には、ユーザーに間違った印象を与えてしまう。
自分たちが提供するものをユーザーに伝えるための時間は数ミリ秒に過ぎない。したがって、ビジュアル要素は1つ1つ大事にしよう。画像は視覚的に興味深く、コミュニケーションツールとして役立つものであるべきだ。うまくいけば、サムネイルでコンテキストを提供して、ストーリーを伝えることもできる。ユーザーがいいと思う画像とは有益な情報を含んだもので、内容のない汎用的な画像は嫌がられる。
画像はそれぞれ、識別するという認知的努力を要求する。特に画像が小さいときはそうだ。したがって、小さな画像は慎重に選ぼう。画像を選ぶときは、コンテンツを補足し、小さいサイズでも識別しやすいものを選択しよう。アイトラッキング調査では、シンプルな画像、つまり、背景がシンプルで、オブジェクトが特定できるものは、ごちゃごちゃした画像よりも注目を集めることがわかっている。

4. 関連のある有益なコンテンツを載せよう。
サイドカラムががらくたを入れる引き出しにならないようにしよう。コンテンツをユーザーニーズに合わせるための戦略を立てよう。ユーザーのタスクを予測し、それに合ったおすすめをしよう。複数の異なるページで同じ組み合わせのリンクや記事を表示してはならない。おすすめの有用性が下がり、ユーザーから回避されるようになってしまうからだ。ユーザー目線でいくと、自分に関係ない同じリストが何度も目に入るというのは、自分の話を聞いてくれない担当者に話しかけるようなものである。
自分に関係のあるおすすめは自然だし、強制される感じもない。いつトピックを幅広く提示すべきか、絞って提示すべきかを考えよう。例えば、上層のページ(例を挙げると、ホームページやセクションページ)では、ユーザーは思わぬ発見をかなり喜ぶものだ。しかしながら、記事のレベルではユーザーはトピックに集中しており、トピックへの関連性の高い内容を求めている。


結論
多くのWebサイトクリエイターの考えに反し、サイドカラムはグラフィックが少なければ少ないほど、ユーザーからは注目される。デザインをさりげないものにして、内容はコンテンツに関連のあるものにしよう。そうすれば、右カラムはあなた方のサイトに価値をもたらしてくれるはずである。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。