PCサイトでの水平スクロールと擬似スワイプの利用にはご用心
PC向けのデザインでスワイプジェスチャーを模倣し、水平方向のスクロールを組み込むサイトが増えているが、コンテンツ内を横に動くことにユーザーはいまだ乗り気ではない。
何年も前から、水平方向のスクロールがデスクトップコンピュータユーザーにとって苦痛であることはわかっていた。しかし、モバイルデバイスが広く使われるようになり、そこではタッチジェスチャーがコンテンツのスワイプに利用されてはいても、デスクトップサイトのユーザーは水平スクロールをいまだ好んでは利用しない。この記事では、タッチスクリーンの影響を受けた水平スクロール固有の課題をいくつか扱い、それに対する代案を提供して、ユーザーがコンテンツを横方向に移動しやすくなる方法を提案する。本来のスワイプはタッチスクリーンがなければできないのはわかっているが、この記事ではデスクトップでのタッチスクリーン的なスワイプジェスチャーのたとえに、スワイプという単語をカッコに入れた「スワイプ」を使っていくものとする。
水平スクロールの魅力
デスクトップサイトのコンテンツの長いページ内の移動の主流は垂直方向のスクロールである。従来のマウスとスクロールホイールでは上下スクロールがしやすくなっていることがこのやり方を後押ししている。
通常のやり方を意図的に変更して、キャンバスをページの左から右に動かしているWebサイトは、以下のどれかの理由からそうしていることが多い:
- デバイス間での一貫性のため。モバイルデバイスに関する我々の調査によると、水平スワイプはよく行われており、ユーザーはスマホやタブレットのタッチスクリーンで気楽にスワイプジェスチャーを行なっている。レスポンシブなサイトやモバイル優先のサイトでは、デスクトップを含むすべてのデバイスで水平方向の「スワイプ」が採用されているが、それは全デバイス間でデザインを1つだけにすると制作コストが下がること、そして一貫性のあるエクスペリエンスを提供できると考えられていることが理由である。しかしながら、水平スクロールはデスクトップではあまり一般的ではないので、大型画面でコンテンツが「スワイプ」によって見つけられることをユーザーが思いつかないことは多い。モバイルとデスクトップデバイスに対するユーザーのインタラクションの方法は違うので、 1つをすべてに当てはめるアプローチは逆効果になる恐れもある。重要なのは、ユーザーが一貫性というものを考えるときには、今、手にしているデバイス上でWebサイト間を飛び回る際のユーザーエクスペリエンスを当てはめている可能性が最も高いことである。特定のサイトにしばらく前に別のデバイスでアクセスしたとき、そこでどんなインタラクションテクニックが使われていたかを彼らが正確に覚えていることはほとんどない。
- 必要不可欠ではないコンテンツを閲覧させるため。コンテンツはどれもが重要なわけではない。たとえば、フォトギャラリー内の画像のような二次的な情報の場合は、水平スクロールにすると、ユーザーはコンテンツの小さなサンプルを見て、それをすぐに「スワイプ」するか、詳しく見るためにクリックをするかを選べるようになる。また、コンテンツの中には顧客がフィルムストリップ全部をスクロールしなくても問題ないものもある。水平スクロールの裏に最重要のコンテンツを置かないことだけは気をつけよう。誰もがそれを発見できるとは限らないからである。
- 垂直方向の画面スペースを節約するため。すべてのコンテンツを非常に長いページで一度に表示するより、水平レイアウトにしたほうがユーザーは情報を小さな固まりごとに理解できる。このレイアウトは柔軟で拡張性もある。コンテンツの追加が垂直方向でも水平方向でも可能だからである。

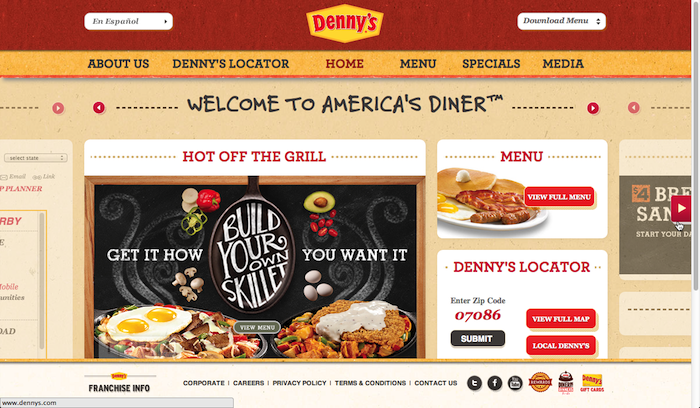
- 個性的なデザインを紹介するため。多数のサイト、中でもアーティストやデジタル系エージェンシーのサイトは、自サイトで水平スクロールを利用することで、目立ったり、自分たちのデザイン能力を垣間見せたいと考えている。一方、主流のWebサイトが他との違いを出すという目的で他と違うことをするというのは、デザインの根拠としてはお粗末である。
デスクトップでの水平スクロールのリスク
水平スクロールを容認可能な状況もあるが、それでもその利用は慎重に行われるべきである。知っておいてほしいのは、デスクトップでの水平スクロールというのは、一貫してユーザーからの反応が否定的な、数少ないインタラクションのうちの1つということだ。(ついでながら、このことを軽視する人があまりに多いので、水平スクロールを例に、そういう分野に詳しくないユーザーのユーザーエクスペリエンスがどうなるかを説明したい。そうしたユーザーに対して、Webサイトを水平方向にスクロールすることを考えてみてほしいと依頼すると、彼らはたいてい「うーん」とうめいてから、そういうことを考えるのは苦手だと言う。そこで、私はそういう類のものの調べ方やうまく使う方法の見つけ方を説明する。すると彼らはたいてい次のように反応する。「ありがとうございます。あなたみたいな人がもっと何人もいればいいのに」。)。
注意しなければならないのは、デスクトップでの「スワイプ」が引き起こす否定的な反応のレベルは従来の水平スクロールバーほどではないが、なお同様のリスクを間違いなくもたらすということである。水平スクロールと「スワイプ」がなぜデスクトップでは問題なのかという主な理由3点を見ていこう。
1.従来的な水平スクロールバーは継続的な注意とドラッグを続ける肉体的努力をかなり必要とするので、ユーザーには苦痛だから。
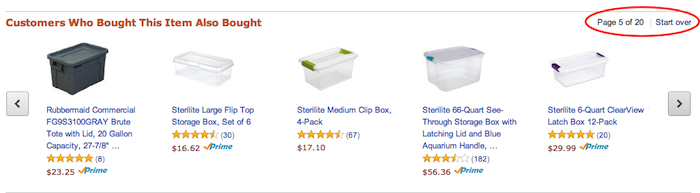
たいていの人はスクロールにはスクロールバーを利用し、スクロールアローは使わない。しかしながら、(スクロールバーのような)細いトンネル内の移動というのは簡単ではない。ポインティングデバイスの誘導に注意を要するからだ。(これは誘導に関する法則の一例で、トンネル内でユーザーがポインティングデバイスを誘導するのにかかる時間は、トンネルの長さと幅に左右されるというものである。つまり、トンネルが長く、狭くなるほど、ユーザーが一方の端からもう一方の端までポインターを動かすのにかかる時間は増す。誘導に関する法則はFittsの法則に基づいているが、これについては「ヒューマンコンピュータインタラクションに関するトレーニングコース」で議論する)。その結果、デスクトップでスクロールバーを利用すると、インタラクションコストは高く、ユーザーのペースは遅くなる。最近のユーザーテストで、ある参加者が商品リストの横スクロールにいらだち、こう不満を言っていた。「これを全部スクロールするには、永遠に感じるほどの時間がかかるでしょう」。
2.そこにはコンテンツがないと思って、水平スクロールや「スワイプ」によってアクセス可能なコンテンツをユーザーが無視する可能性があるから。
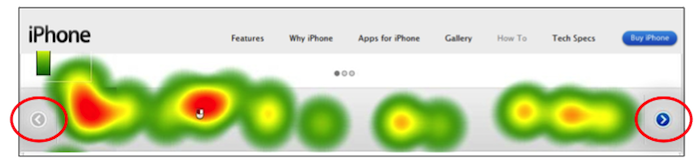
我々の調査によると、矢印のような強力な手がかりでも注目されないままであることは多い。ユーザーは垂直方向にスクロールをすればさらにコンテンツが出てくると思っているが、横スクロールではそう思ってないからだ。水平スクロールはWebページに関する彼らの既存のメンタルモデルに反しているのである。

3.水平スクロールの手がかりはいくら明らかであっても、情報の匂いとしては劣っているから。
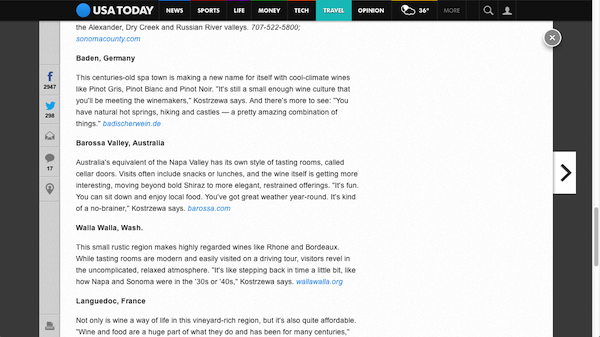
水平スクロールの手がかりにはしっかり気づいていても、内容が予測不可能なコンテンツを読み込む危険はおかしたくないと考える可能性もある。コンテンツを水平スクロールで見えなくしてしまうのにはデメリットがある。視覚的には非常に目立つ手がかりも強力な情報の匂いは放てない。つまり、そこでは、矢印をクリックしたり、水平スクロールをしても、どんな情報が得られることになるかがほとんど推測できないからである。ページ全体を「スワイプ」して新たなコンテンツを出すという実装では、失望の危険性はさらに上がる。長いページを読み込む間、待たなければならなかったのに、新しいページでわかったのはそれが自分のニーズとは無関係ということだけだった、ということになりかねないからである。

デスクトップに水平スクロールや「スワイプ」を実装するための提言
デスクトップサイトでスワイプジェスチャーの模倣や水平スクロールの利用を考えているなら、以下の提言にしたがい、ユーザーがあなたのコンテンツに気づいて、アクセスしやすくなるようにしてほしい。
1.「スワイプ」をサイトのメインナビゲーションにしない
コンテンツの「スワイプ」をユーザーに強要しないようにしよう。そうするつもりのユーザーもいるだろうが、そうでない人も多い。別のナビゲーション方法も考慮し、ユーザーにもそうしたナビゲーションオプションをメニューで提供しよう。メニューによって、ユーザーはサイト上に何があるかがわかり、自分の必要な情報を見つけやすくなる。ユーザーはそれに基づいて、サイトのより奧まで行ったり、カテゴリー間を移動できる。グローバルナビゲーションがないと、ユーザーがあちこち移動して、より多くのコンテンツを見つけるのはさらに難しくなる。

2.コンテンツがあとどれくらい残っているかをユーザーに考えさせない
スクロールバーやページネーションを利用して、あとどのくらいコンテンツがあるかを示そう。ユーザーがサイトの内のどこにいるかを示すのがベストだ。そうすれば彼らは自分の位置をよく理解することができる。残りがどれくらいあるかを伝えよう。そうすればあとどのくらい先に進めばいいか判断できる。また、ループの場合にユーザーが知りたいのはいつスタートに戻りつけるかである。

3.明確で視覚的な水平スクロールの手がかりを作る
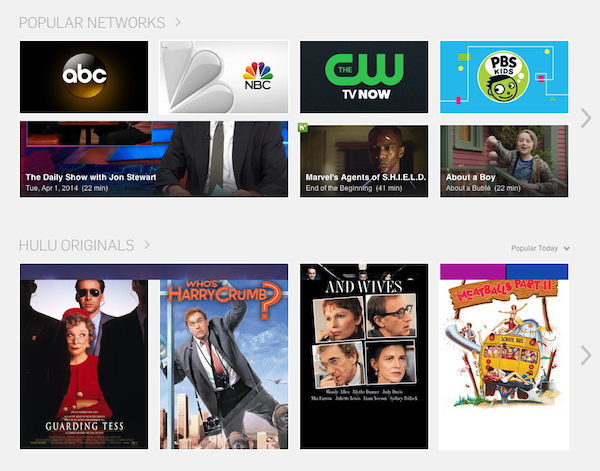
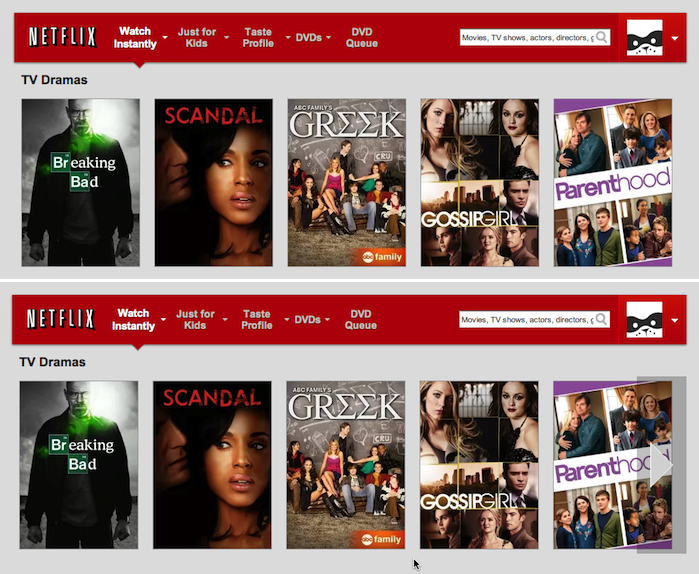
クリックやキーボードでユーザーがコンテンツ内を先に進めるようにしよう。(下のNetflixの例にあるように)マウスオーバー状態でしか矢印が出ないと、もっとたくさんのコンテンツがあることをまったく発見してもらえない可能性もある。個別ページとカルーセルの両方で、クリックすることで新しいコンテンツに進める、見てわかるターゲットエリアをデザインしよう。

結論
デスクトップでの水平方向のスクロールや「スワイプ」は、タッチスクリーンのタブレットやモバイルデバイスでのそれとは異なったエクスペリエンスである。これは、モバイルデバイスやタブレット、デスクトップの使われ方が異なっていることを理解するのがなぜ重要か、そして、使い方の違いに合わせてデザインを最適化するほうがなぜよいのか、を示すもう1つの例である。目立つため、あるいは複数プラットフォームの問題を解決するためだけに通常のやり方を変更するのは避けよう。その代わりに、水平スクロールがあなたのユーザーに本当にふさわしいかどうかを判断すれば、自分たちのデザインによって、彼らのエクスペリエンスを悪化させるかわりに確実に向上させられるのは間違いないだろう。
水平スクロールやカルーセル、フィルムストリップのデザイン、そしてそれらをユーザブルにする方法について、詳しくは我々のトレーニングコース、「Webページデザインコース」を参照。
さらに学ぶ
調査レポート(英文)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。