入力フォームのプレースホルダーを使ってはいけない
入力フォームのプレースホルダーテキストは、入力欄にどんな情報を入れたのかをユーザーが思い出すことや、エラーのチェック・修正を難しくしてしまう。また、視覚や認知機能に障害のあるユーザーにはさらなる負担となる。
コンテクストに沿った説明やヒントは、入力フォームのそれぞれに何が入るかを明確にするのに役立つ。その結果、入力が促進され、コンバージョンレートは向上する。ヒントの提供方法はいろいろとある。実装として一般的なのは、入力フォーム内に説明を入れるやり方だ。しかし、残念ながら、入力フォーム内のプレースホルダーはユーザビリティに役立つよりも損なうことのほうが多いことがユーザビリティテストでは繰り返し示されている。
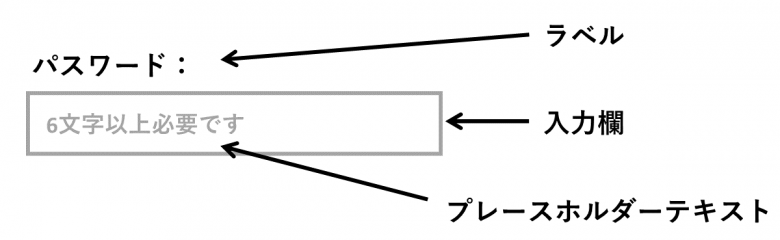
ラベルとプレースホルダー
ラベルはその入力フォーム内にどんな情報を入力するのかをユーザーに伝えるものだが、通常は入力フォームの外に置かれる。プレースホルダーテキストは入力フォーム内に置かれて、ヒントや説明、あるいは特定の入力欄に必要な情報の例を追加するものである。こうしたヒントはユーザーが入力欄に入力をすると、消えるのが一般的である。

ラベル代わりのプレースホルダー
ページをすっきりさせたり、フォームを短くしようと、入力フォームの中には、入力欄のラベルを入力欄内のプレースホルダーテキストで置き換えているものもある。これは良かれと思ってされているわけだが、調査からは、そうすることでいろいろと悪影響が出ることが明らかになっている。

以下は、プレースホルダーを入力欄ラベルの置き換えに用いてはならない、7つの主な理由である。
1. 消えるプレースホルダーテキストはユーザーの短期記憶に負荷をかける
もしユーザーがヒントを忘れるとどうなるだろう。こういうことは長い入力フォームの記入中にはよくあることだ。そうなると、彼は書いたものを削除したり、場合によっては、その入力欄から離れたところをクリックして、プレースホルダーテキストをもう一度出さなければならない。理想の世界では、ユーザーというのはフォームに入力中は完全にそれに集中しているものかもしれない。しかし、現実には、ユーザーは複数のタスクを同時に行う。彼らはさまざまなタブを開いていることもあれば、eメールや電話に気を取られている場合もある。複雑なタスクの場合には、作業を中断して、書類や注文番号を取ってこなければならないこともあるだろう。我々のモバイルユーザビリティについての調査では、モバイルユーザーはデバイスの利用中、気が散ったり、中断させられることが多いこともわかっている。したがって、ユーザーが中断したところからまた始めやすくすることが重要である。
検索ボックスやログインフォームのような入力欄が1つか2つしかないシンプルで使用頻度の多いフォームは、複雑だったり、めったにしか使わないフォームほどには記憶負荷が問題にならない。フォームがシンプルでよく知っているものなら、何を入力しなければならないかをユーザーが推測できるからだ。とはいえ、シンプルなログインフォームでもラベルがなければ、入力するのはユーザー名でもeメールアドレスでもよいのか、それともユーザー名だけなのかをユーザーが思い出せないこともある。
2. ラベルがないと、フォームの送信前にユーザーが自分の入力内容をチェックできない
ラベルがないと、フォームにざっと目を通して、自分の回答が正しいかを顧客が確認できなくなる。また、ブラウザが入力フォームを自動補完するものだと、入力される情報が不正確になる可能性もある。ラベルが消えたり、特殊な指示が見えなくなってしまうと、顧客はいちいち各入力欄のテキストを削除して、プレースホルダーテキストを表示させ、入力内容が説明に一致しているかを確認しなければならない。現実には、そうしたエラーの可能性に気づきさえせず、ダブルチェックをしようとしないユーザーが多いだろうが。
3. エラーメッセージが出たときに、問題の解決方法がわからない
フォームを入力し終えても、入力フォームの外にラベルや説明が出てないと、ユーザーは各入力欄に戻って、説明を表示させて、エラーを修正しなければならない。
4. 入力フォーム内にカーソルが入るとプレースホルダーテキストが消えるのは、キーボードで移動するユーザーをイライラさせる
Tabキーを使うユーザーの入力欄から入力欄への移動は迅速だ。彼らは次の入力欄へのタブ移動前に立ち止まって、その入力欄について調べたりはしない。
5. 入力済みの入力欄が目につきにくい
アイトラッキング調査によると、ユーザーの目は空の入力欄にいく。つまり、最低でも、ユーザーが空ではない入力欄を見つけようとすると余分に時間がかかることになる。すなわち、それは面倒くさいことといえる。そして、最悪の場合、彼らは完全にその入力欄を見逃す。こうなると、ビジネスを台無しにする大惨事となる。
6. ユーザーがプレースホルダーを自動入力されたデータだと勘違いする恐れがある
入力欄に既にテキストが入っていると、ユーザーはそこに入力できるとあまり考えなくなる。中にはプレースホルダーテキストをデフォルト値と思って、その入力欄を完全に飛ばす人もいる。
7. プレースホルダーテキストを手動で削除しなければならない場合がある
ユーザーが入力フォーカスを入力欄内に移動させても、プレースホルダーが消えない場合がある。プレースホルダーが入力欄内に編集可能なテキストとして残っていると、ユーザーは手動でそれを選択し、削除するしかない。そうすると、ユーザーに不必要な負荷がかかるので、フォーム入力に対するインタラクションコストが増加することになる。
カーソルがテキストボックス内に置かれると、プレースホルダーの表示が薄くなる場合もある。残念ながら、こうしたインタラクションの方法は珍しいので、ユーザーはなじみがない。その結果、そこにあるテキストを手動で削除しなければならないと、その時点でまだ考える人もいる。彼らは何度か失敗し、たくさんのクリックをしてから、薄くなったテキストに重ねて入力し始めればいいことに気づくことが多い。
ラベルとプレースホルダーテキスト
プレースホルダーテキストとフォームラベルの併用は正しい方向への第一歩である。入力フォームの外にあるラベルは、必要不可欠な情報を常に目に入るようにしてくれる一方、入力フォーム内のプレースホルダーテキストは補足的な情報に利用可能だ。しかしながら、ラベルを利用し、重要なヒントや説明を入力フォーム内に置くようにすれば問題の程度は軽くなるものの、前述した7つの課題を引き起こす可能性は残る。フォームの正確な入力に不可欠な説明を一部の入力欄に追加するくらいなら、そうしたテキストは入力欄の外に置き、いつでも見られるようにするのが一番である。

プレースホルダーとアクセシビリティ
検討すべき最後の課題が、プレースホルダーテキストは一般にはアクセシビリティを阻害する、ということだ。確かに、アクセシビリティソフトウェアや最近のブラウザは良くなってきてはいるが、まだ先は長い。アクセシビリティに関する最大の問題は以下の3点である:
- デフォルトの薄い灰色のプレースホルダーテキストはほとんどの背景に対してコントラストが弱い。視覚障害のあるユーザーは色のコントラストが弱いとテキストが読みづらくなる。すべてのブラウザのプレースホルダーテキストがCSSを利用して設定できるわけではないので、これは対応するのが難しい課題である。
- 認知や運動機能に障害のあるユーザーにかかる負担がさらに重くなる。これまで見てきたように、プレースホルダーはすべてのユーザーにとって問題となりかねない。消えるプレースホルダーは記憶負荷を増加させるし、表示が薄くはなるがずっと出ているプレースホルダーは、クリック可能に見えて実はできないときに混乱を引き起こす。また、自動で消えないプレースホルダーは、削除するのにキーボードやマウスによる余分なインタラクションを必要とするからだ。こうしたことは認知や運動機能障害のあるユーザーにとってはより大きな問題となる。
- すべてのスクリーンリーダー(画面読み上げソフト)がプレースホルダーテキストに対応しているわけではない。盲目あるいは視覚障害のあるユーザーは、所有するソフトウェアがプレースホルダーのコンテンツを読み上げてくれなければ、そうしたヒントにまったく気づけない可能性もある。
結論
フォームの入力中にユーザーをつまずかせたり、フォームがどう機能するかを理解するのに貴重な時間を無駄にさせるというリスクを取ってはならない。一番いいのは、いつでも見ることのできる明快なラベルを空の入力フォームの外に置くことである。

また、ヒントや説明はずっとそこに出ているべきで、入力欄の外に置くのがよい。フォームは様々なコンバージョンの目標の中でも重要な要素だ。したがって、ユーザーが早く正確に入力できるようにしておくことに価値がある。
さらに学ぶ
調査レポート(英文)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。
