反感を買うエラーメッセージのパターン
早すぎるエラーメッセージや攻撃的なスタイルの入力欄、不必要に混乱させるシステムステータスメッセージは、無作法に感じられるし、タスクがシンプルであってもユーザーの認知負荷を高める。
人生においても、アプリケーションやWebサイトの利用時においても、エラーを発生させたい人など誰もいない。間違いを犯すというのは、人生においてはごく当たり前のことで、しばしば学習のきっかけにもなる。一方、そのことで損害を被ったり、面倒な作業が追加で発生することもあるし、やり方を正確に知らなかったということで、ユーザーを慌てさせたり、恥ずかしい思いをさせたりすることもある。
そのため、ヤコブ・ニールセンの10のユーザビリティヒューリスティックスが、そのうちの1つだけでなく、2つでエラーを扱っているのは理にかなっている:
- 5番目のヒューリスティックが、エラーの予防である。このガイドラインでは、エラーが発生しやすい状況をなくすか、ユーザーが重大な結果を伴うアクションを行う前に、確認オプションを提示して、問題の発生を防ぐべきである、としている。
- 9番目のヒューリスティックが、ユーザーのエラーの認識・診断・回復のサポートである。エラーメッセージは、わかりやすい言葉で表現され、問題と解決策を伝えていて、ユーザーが気づきやすいような視覚処理が施されているべきである。
デジタルエクスペリエンスをデザインする際に、エラーを予防し、エラーからの回復を優先するというのは、称賛に値する価値のある戦略だ。しかし、これらのヒューリスティックを順守しようとする善意のデザインが行きすぎると、役に立つどころか、イライラさせたり、気を散らしたりする攻撃的すぎるデザインパターンにユーザーがさらされることになってしまう。
エラーを予防し、エラーから回復するための攻撃的すぎるデザインパターンは、以下の2つのガイドラインに従うことで回避することができる:
- エラーメッセージを早く出しすぎない:エラーメッセージは、エラーが発生してから表示しよう。
- エラーのビジュアルスタイルは、エラー専用にする:エラーのような視覚処理(赤いテキスト、注意や警告のマークなど)は、ユーザーのワークフローを中断させるような重要なシステムステータスメッセージのみに使うようにしよう。
この記事では、こうした危険を回避するための例とガイドラインを紹介する。
1. エラーメッセージを早く出しすぎない
エラーメッセージが早すぎるというのは、タイミングが早すぎる、すなわち、ワークフローの中で、ユーザーが本当にエラーを発生させたどうかの適正かつ妥当なポイントに到達する前に、システムによってエラーメッセージが提示されることである。
多くのWebサイトやアプリケーションで一般的に行われているタスクである、フォームへの入力について考えてみよう。理想的には、そして、技術的制約が許す限り、エラーが発生したときにリアルタイムでユーザーへ通知するのが最善だ。しかし、フォームのバリデーション(検証)のトリガーの多くは、ユーザーに入力欄への入力を完了するチャンスを与えず、あまりにも瞬間的にエラーメッセージを表示する。
こうした事例の1つが、ユーザーが所定の正しい書式で入力欄に値を入力しおえる前に、システムがエラーメッセージを表示するというものだ。ユーザーが入力を開始するとすぐに、その入力が所定の書式から外れていなくても、エラーメッセージが表示されるのである。(つまり、電話番号欄に「2」と入力された場合、エラーメッセージは出るべきではない。しかし、電話番号欄にアルファベットが入力されたらすぐ、エラーメッセージが表示されるのが適切である)。
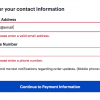
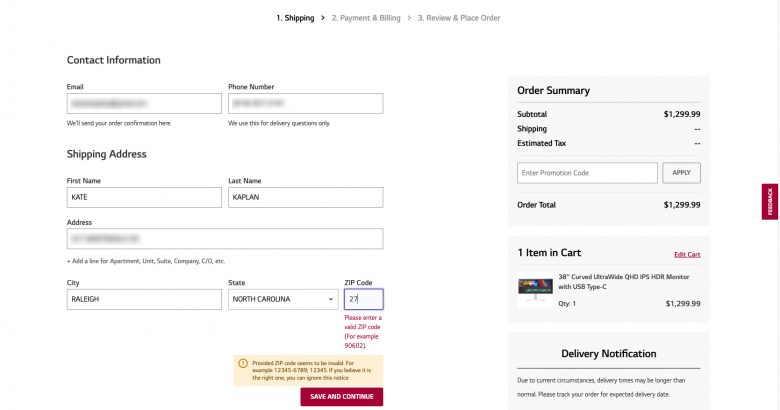
たとえば、LGの決済プロセスでは、ユーザーが郵便番号欄に数字を入力しはじめるとすぐに、早すぎるエラーメッセージが表示され、文字数が所定の書式を満たすまでそのエラーメッセージは表示され続ける。エラーメッセージを(関連する入力欄の横に)インライン表示するのは有益だが、このエラーメッセージは正当なものではない。なぜならば、まだ間違いが生じていないからだ。(さらに、このノイズ以外にも、冗長な2つ目のメッセージも起動され、フォームの下部に表示される)。

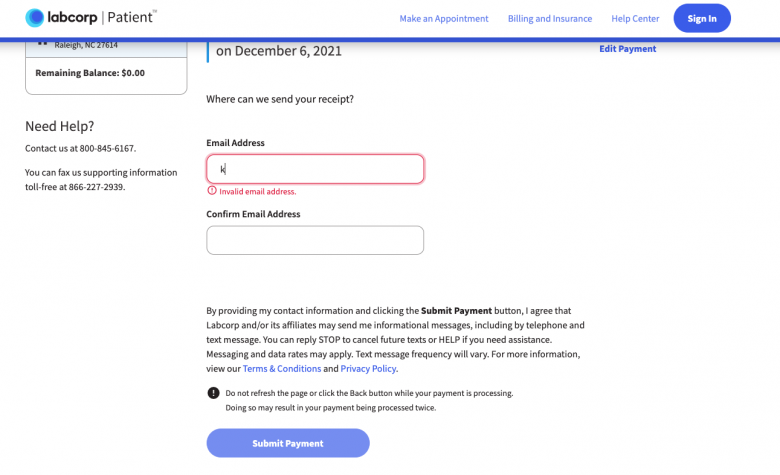
Labcorp(医療費請求会社)も、決済ポータルに同様のデザインパターンを採用している。ここでは電子メールアドレス欄に文字が入力されるとすぐに、「無効な電子メールアドレス(Invalid email address)」というエラーメッセージがユーザーを襲う。

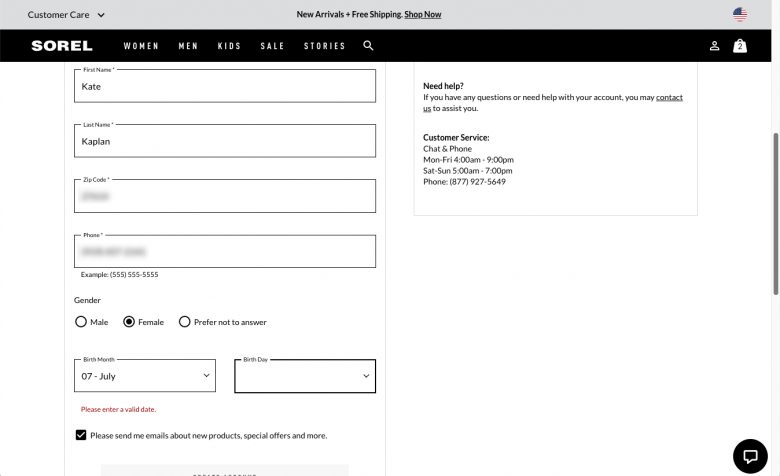
また、Sorelも、決済プロセス中に生年月日情報を入力しようとすると、「有効な日付を入力してください(Please enter a valid date)」というインラインメッセージを表示する。

一般的な経験則として、ユーザーがその入力欄に入力しおえ、次の入力欄に移動するまでは、エラーを表示しないようにしよう。入力している最中にエラーメッセージが表示されると、不当な叱責のように感じて、ユーザーがイライラすることがあるからだ。
早すぎるインラインバリデーションでさらに苛立たしいのは、ユーザーが入力を開始する「前から」出ているタイプのエラーメッセージだ。この種のエラーメッセージは、ユーザーが入力欄をクリックするとすぐに表示されるか、もっとひどい場合は、インタラクションが行われる前のフォームのデフォルトの状態から表示されている。その場合、ユーザーは、入力欄に入力を開始する機会さえ与えられずに警告を受けるということになる。
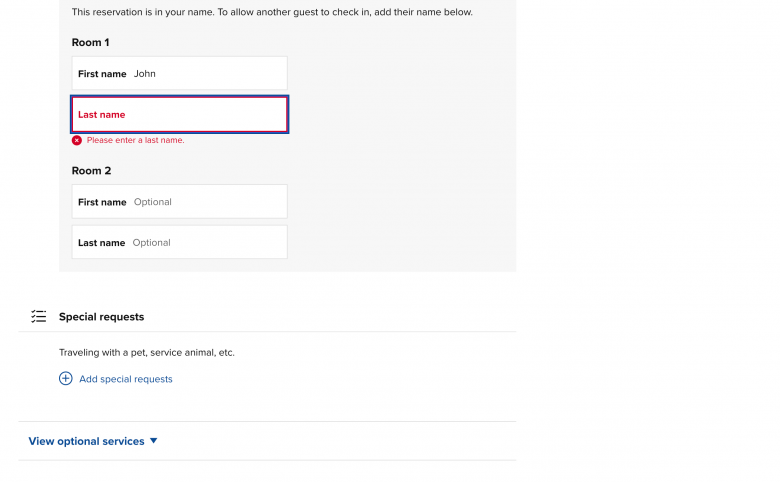
ヒルトン系列のコンラッドニューヨークホテルの予約プロセスでは、「姓」欄をクリックすると、入力欄が赤枠で囲まれ、入力欄の下に「姓を入力してください(Please enter a last name)」というインラインエラーメッセージが表示される。このエラーインジケータは、ユーザーがその入力欄をスキップしてフォームを送信しようとした場合には有効だが、単に入力欄をクリックするだけで表示されるべきではないだろう。(さらに悪いことには、ユーザーが入力欄を操作する前から、すべての入力欄には、「任意(Optional)」という語が入っていて、「姓」欄にすら、このインラインエラーメッセージが表示されている)

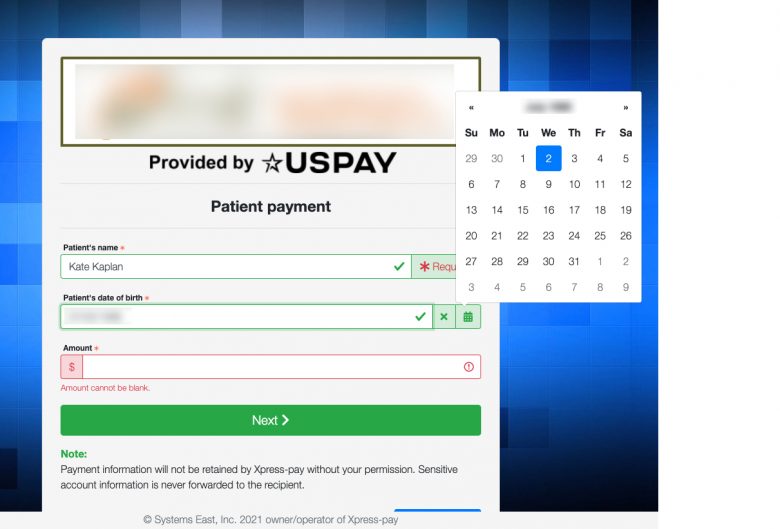
さらに攻撃的なやり方として、以下のXpress-pay患者支払いポータルでは、ユーザーが入力欄を操作しないうちから、「金額欄は空白にできません(Amount cannot be blank)」というエラーメッセージを表示している。その上、エラーメッセージ以外にも、「金額」欄の入力が必須であることを示す3つの冗長なインジケータ(入力欄ラベル横のアスタリスク、入力欄右端の感嘆符のアイコン、入力欄自体を囲む太い赤枠)まで出ている。

もちろん、どんな入力フォームでも、どの入力欄への入力が必須であるかを具体的に伝えることを我々は勧めている。しかし、一般には、アスタリスクが1つあれば十分だ。インジケータを重複させたり、追加したりして、必須入力欄であることを声高に主張するようなやり方は、ここでの目的に合わないし、けんか腰な感じがするからだ。インラインのエラーメッセージ「金額欄は空白にできません」は、ユーザーが必須入力欄に入力しないまま、このフォームを送信しようとした後に表示するのであれば有用だろう。しかし、早すぎる表示は、よくてもやりすぎ、最悪の場合、迷惑である。
2. エラーのビジュアルスタイルはエラー専用にする
また、攻撃的なデザインパターンには、エラーが実際には発生していない状況で、エラーのような視覚処理を使うというのもある。
そうした例の1つが重大ではないシステムステータスメッセージに警告やエラーにふさわしい視覚処理を施すというものだ。
重大なエラーメッセージや警告は、押しつけがましいものにする「べき」である。エラーが表示されるとき、ユーザーの注意は目の前のタスクに向いていて、エラーについては考えていない可能性が高いので、エラーメッセージは作業の邪魔になるくらい、ユーザーの注意を引きつけるものである必要があるからだ。したがって、エラーに対して押しつけがましいビジュアルスタイル(赤いテキストや視覚処理、注意マーク、警告サインなど)を採用することは理にかなっている。
一方、重大ではない情報を伝える日常的なシステムステータスメッセージは、邪魔になるべきではない。発見しやすい必要はあるが、煩わしいものであってはならないのである。
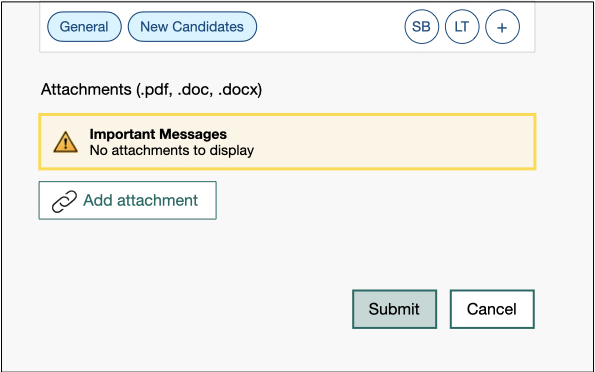
以下の人事管理アプリケーションでは、「表示する添付ファイルがありません(There are no attachment to display)」というメッセージが警告のようなデザインになっている。黄色を使った視覚処理と注意マークのために、この情報は実際よりも重要であるように見える。メッセージに遭遇したユーザーは混乱して、「添付ファイルがある『べき』なのだろうか」とふと考えてしまうことだろう。(ここでは、添付ファイルのアップロードは任意であるため、この疑問への答えは、そのままで問題ない、ということになる)。

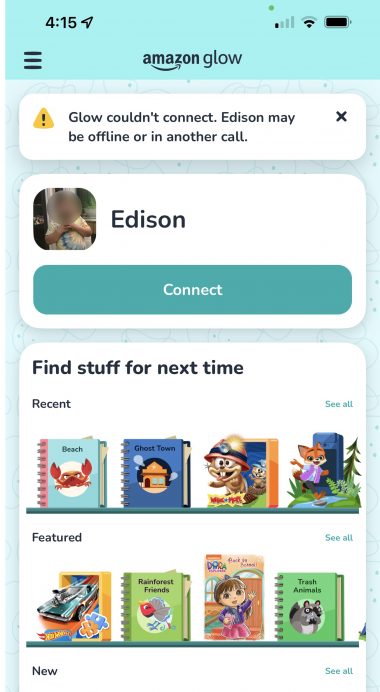
黄色の彩色と注意を促すアイコン(三角形の中の感嘆符など)は、故障や重大な変化が発生したか発生する可能性がある場合、しかし、取り返しのつかない損害は発生していないか発生しない場合、という状況での警告のためだけに使うのが最善だ。たとえば、Amazon Glowアプリケーション(訳注:子ども向けビデオ通話)は、黄色の警告アイコンを適切に利用して、相手の呼び出しに失敗したことをユーザーに通知する。

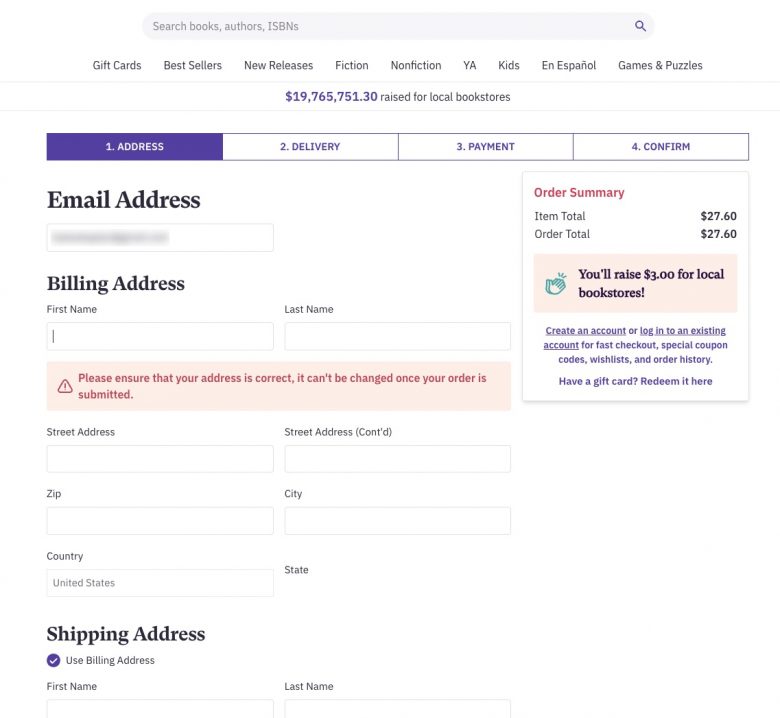
他にも、決済プロセス中に、「請求先住所」の下にある入力欄をどれかクリックすると、「住所が正しいことを確認してください。注文を送信した後は変更できません(Please ensure that your address is correct, it can’t be changed once your order is submitted.)」というメッセージを表示するオンライン書店Thrift Booksのような例もある。このメッセージの内容自体は有用だが、赤色の視覚処理と注意マークのせいで、エラーメッセージのように見えてしまう。そのため、ユーザーは、一旦手を止めて、メッセージを検討し、エラーが発生していないことを再確認しなくてはならなくなる。修正するものが何もない場合でも、だ。さらに、このメッセージからは、なぜ住所を変更できないのだろうか、という疑問も浮かぶ。(これは、エラー回復に関するヒューリスティックに反している)。

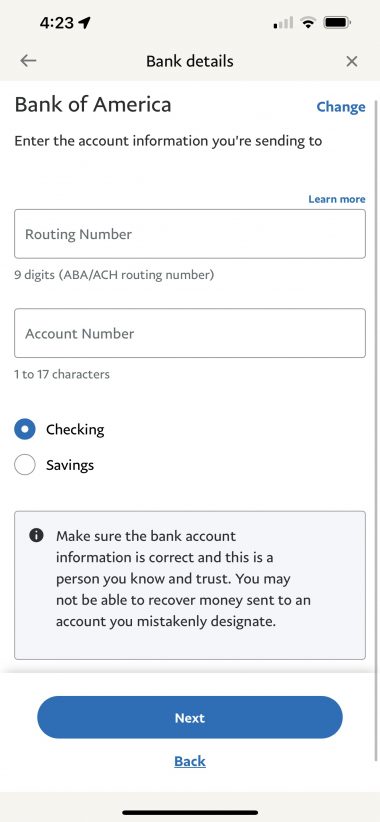
このような、エラーに関係しない有用な情報の表示には、エラーのような視覚処理は使わないほうがよい。たとえば、PayPalのモバイルアプリケーションのデザインでは、この種の情報に赤いフォントや背景色は使わず、警告アイコンの代わりに情報アイコンを利用している。

結論
エラーの予防とエラーからの回復のためのこうした攻撃的なやり方は、ワークフロー中にユーザーを監視して、「そのやり方は間違っている!」と大声で叫ぶようなものだ。そうしたやり方ではけんか腰のように受け取られ、やりきれない不満の原因になることもありうる。
ここでの結論は、ユーザーを戒めるのではなく、支援しよう、ということだ。
以下のガイドラインに従って、非難されている、あるいは、恥ずかしいとユーザーに感じさせることなく、エラーの予防とエラーからの回復を効果的に支援しよう。
- 適切な書式(郵便番号、電子メールアドレスなど)に関連するエラーメッセージは、ユーザーが入力欄から移動するまで待ってから表示しよう。
- 制約は事前に表示しておけばよい。ユーザーが入力を始めたり、入力内容を送信しようとするまで待つ必要はない。
- アスタリスクを使って必須入力欄に印を付けるか、必須入力欄に「必須」という注釈を添えよう。ユーザーにインジケータを複数(たとえば、アスタリスクだけでなくさらに入力欄を赤枠で囲んだ上にさらにインラインバリデーションメッセージ、というように)押しつけないようにしよう。そうした追加的な要素は、ユーザーが必須入力欄に入力せずにフォームやページを送信しようとした場合にその後表示すればよい。
- エラーのような視覚処理(赤いテキスト、注意や警告のマークなど)は、ユーザーのワークフローを混乱させるような重大なシステムステータスメッセージだけに使おう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。