おすすめコンテンツのUXガイドライン
おすすめコンテンツを、目立つように表示し、サジェストを明確なカテゴリーに分類し、ユーザーがフィードバックできる方法を提供することで、ユーザーの関与を促そう。
レコメンデーションエンジンは、今ではさまざまなWebサイトやアプリで一般化しているが、選択肢をパーソナライズするためにある種の人工知能(AI)を利用していることが多い。ユーザーに対して関連度の高いアイテムを案内するのに、レコメンデーションに依存することが増えるにつれ、インタラクションを続けてもらえるように、おすすめコンテンツの一覧をわかりやすく表示することがエンゲージメントやユーザーロイヤルティを推し進める重要な要素になってきている。
先日、我々はユーザー調査を実施し、パーソナライズされたコンテンツとしてのレコメンデーションに関わるユーザーの期待について詳しく調べた。
情報過多にならずに済むパーソナライズされたサジェストを調査参加者は高く評価していた。具体的には、こうしたサジェストは不特定多数のための一般的なコンテンツよりも優先される場合に最も有効だった。また、レコメンデーションのソース(情報源)がわかることも重要だった。サジェストにインタラクトすることが可能で、肯定的または否定的なフィードバックを返せることも同様である。とはいえ、わざわざそんなことをするユーザーはそれほど多くはなかったが。
個人に合わせたレコメンデーションを優先しよう
そのユーザーのためだけに選ばれたことが明らかなコンテンツは、不特定多数のためのアイテムよりも常に好まれるものだ。Webでは、特定の個人向けにパーソナライズされた情報は有益な機能と見なされていて、ユーザーがECやエンターテイメント系のサイトの膨大な全アイテムをふるいにかけて、興味をもてる希少な選択肢を探し出す助けになっていた。
しかし、こうしたパーソナライズされたレコメンデーションを見つけにくいサイトもあった。レコメンデーションがページのかなり下のほうに置かれていて、一般的な販促コンテンツのセクションよりも下になっていたからだ。こうした配置のせいでレコメンデーションの発見が難しくなり、そのサイトのレコメンデーションは基本的には意味のないものになってしまっていた。
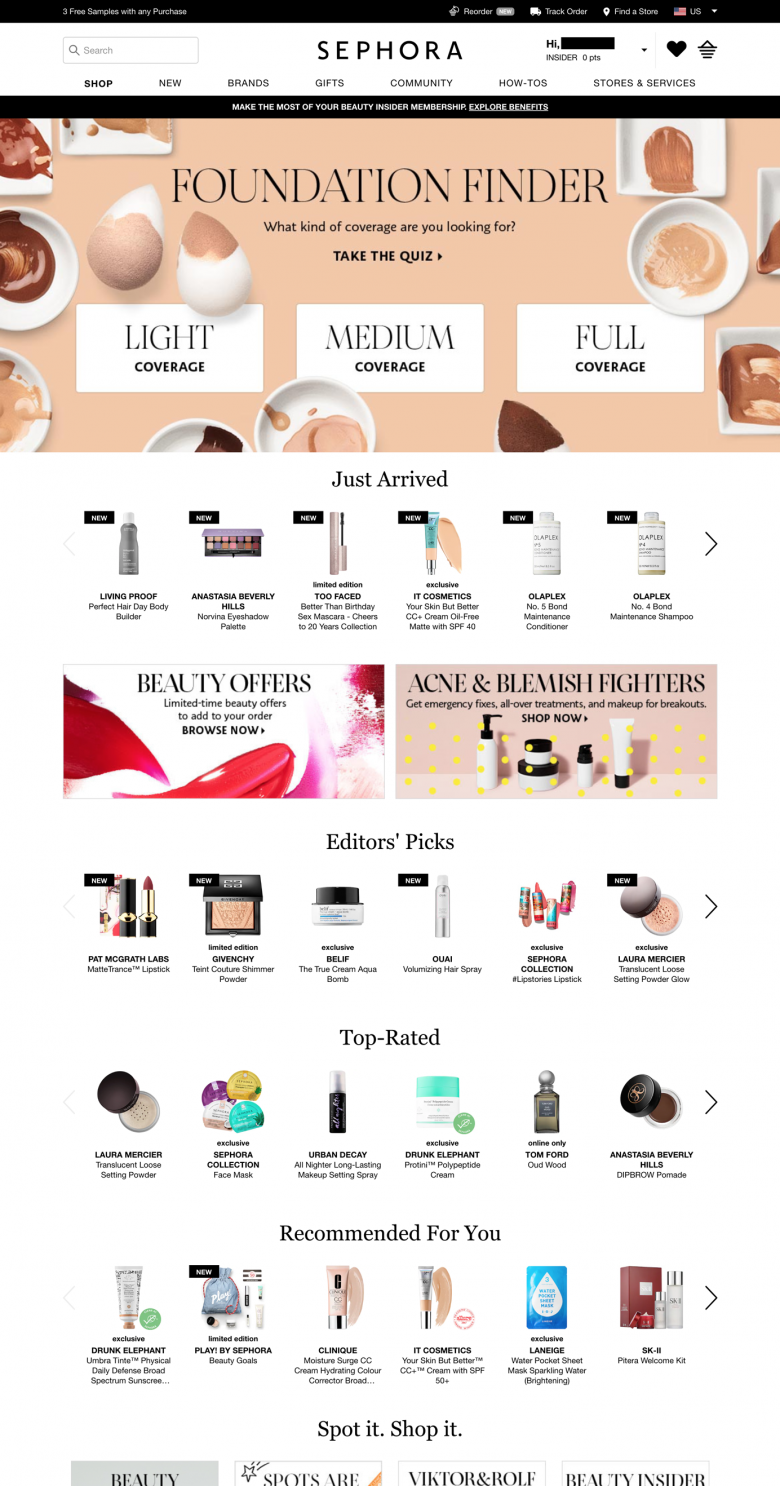
これ(「あなたへのおすすめ」(Recommended For You)というコンテンツ)はこの一覧のもっと上のほうにあるべきでしょう。…なぜ一覧の上のほうにこれを置かないのでしょうか。これが私の買うもので、そこに私はお金を使うのに。
たぶん、ページの一番上のほう、「新着商品」(Just Arrived)のすぐ下とかにあったほうがよかったとは思いますね。というのも、トップページはずっと下のほうまでスクロールしないことが多いので。普通は上のほうにあるものをいくつか見たら、買おうとしているものがあるセクションに行ってしまいます。このページにはたくさんのことが載っていて、「あなたへのおすすめ」(Recommended For You)は下から2番目になってしまっています。だから、たぶん見逃したのでしょう。実際のところ、今、初めてそれがあることに気がつきました。

パーソナライズされたコンテンツは一般的なコンテンツよりも高く評価されていて、Sephoraのヘビーユーザーの1人はサイトの全エリアが彼女の好みに合わせた内容になっていることを希望していた。
このサイトで私がクリックするエリアはどこも、私がとても気に入るだろうと彼らが考えるものが見られるようになっていたらいいのにと思います。…特に、新着商品のところはそうです。そこにはいつもたくさんの商品が出ているからです。だから、私がとても気に入りそうなものが少なくとも上のほうに出ていると素敵だと思います。たとえ、他の商品もすべて表示するとしても、です。
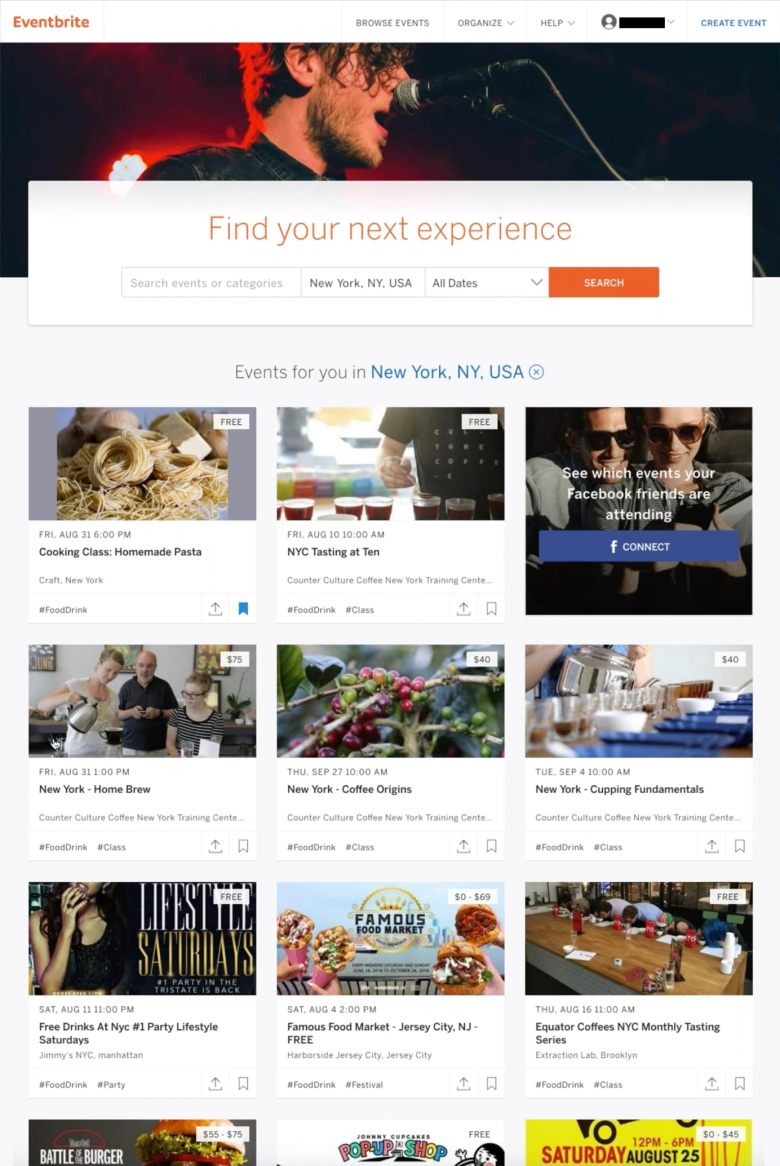
こうした個人に合わせたレコメンデーションエリアがサイトのトップページの上のほうに表示されればされるほど、ユーザーがそのエリアに気づいて、利用する可能性は高くなる。たとえば、Amazonはパーソナライズされていることが明らかなコンテンツを何個もトップページの一番上のほうに置いているが、それだけでなく、スクロールが必要なその長いページ全体にわたって、そうしたコンテンツを入れている。その結果、ユーザーからも、Amazonのサイトはユーザーそれぞれに高度に合わせたものになっている、と言われることが多かった。一方、イベント一覧サイトのEventbriteは同レベルの評価を得ることができなかった。とはいえ、個人に合わせたレコメンデーションが目立つようにトップページのメインバナーや検索エリアのすぐ下に表示されているので、ユーザーはおすすめのイベント一覧をすぐ見つけることができていた。

データソースを明記しよう
そのユーザー個人に合わせたレコメンデーションを作成するのにどんなデータを利用したのかを、可能な限り常に明記しよう。その情報によって、Webの利用状況のどの部分が追跡され、サジェストの検討の対象になっているかをユーザーが理解できるからだけではない。レコメンデーションの信ぴょう性も高まり、コンテンツがそのユーザー向けにパーソナライズされていることが明確になるからだ。
また、(たとえば、このアイテムはユーザーの行動履歴に基づいているものであると書くなどの)レコメンデーションの説明も、レコメンデーションのそのセクションにどんな種類のコンテンツが入っているかをユーザーが知り、そのサジェストを見たいと思うか、それとも、別のものを探したいと思うかを判断する助けになる。
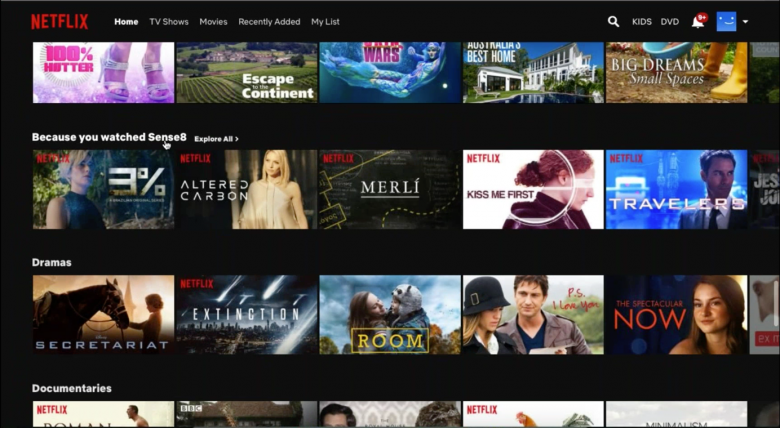
Netflixには、『このXXという映画をご覧になったあなたにはこの映画がおすすめです』といった表示のいろいろなカテゴリーがあります。そこには自分が視聴した映画の名前が入っていて、過去に見たその映画を基準に、そのユーザーが見たいのではないかとNetflixが考える10~15本の映画のリストが表示されます。…(これはいいですね。というのも、そこから考えることができるからです)。ああ、あの映画はリラックスした感じで、笑えてよかったし、気楽に見られた。そして、ちょうど今、そういうのを見たい気分だから、このリストにある映画をチェックしてみよう、とか。ああ、あの映画はすごく緊迫感があって、ドラマチックな出来事や謎がいろいろとあった。ちょうど今の気分はそういう感じだ、というふうにです。

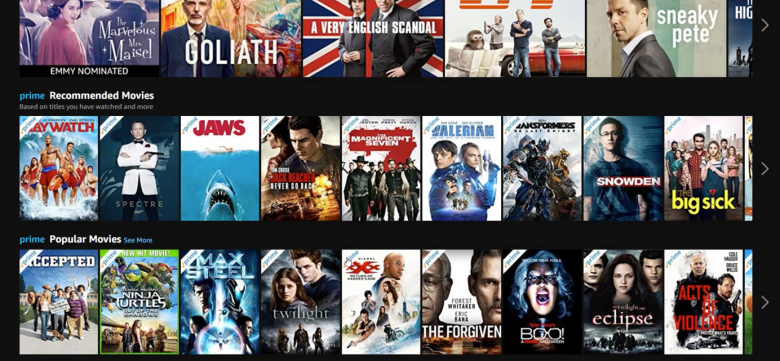
少なくとも、たとえば、「過去の履歴から」とか「あなたの購入したアイテムの関連商品」など、レコメンデーションの作成で参照した一般的なデータソースについてはサイトで言及すべきだ。こうしたソースはわかりやすく簡潔に記載するようにし、「など」のようなあいまいな表現は入れないようにしよう。たとえば、Amazon Videoの「おすすめ映画」(Recommended Movies)セクションには、「視聴履歴などに基づく」(Based on titles you have watched and more)という記載があるが、この「など」(and more)にあたるソースは何だろうとユーザーは疑念を抱いていた。


レコメンデーションをカテゴリーに分類しよう
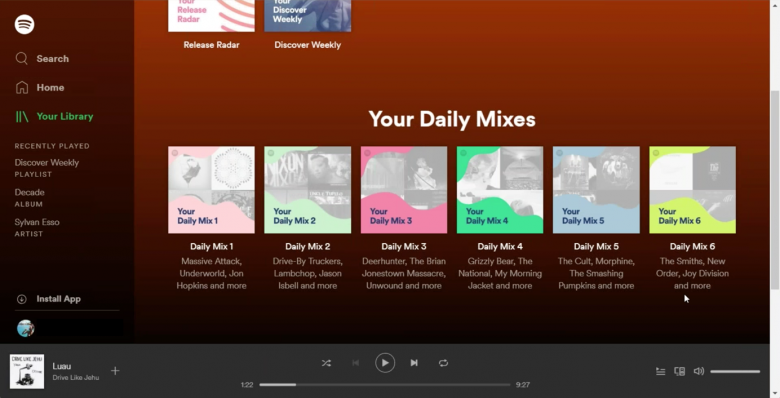
レコメンデーションの具体的なソースの表示には、そうすることでパーソナライズされたコンテンツを小さなかたまりに分割せざるを得なくなり、すべてのレコメンデーションを一緒くたに1つのカテゴリーに入れないで済むことが多いという利点もある。ブラウズするレコメンデーションが細かく分類されているのはユーザーに好評だった。扱っているアイテムがEC商品であれ、エンターテイメントコンテンツであれ、多様で広範なラインナップをもつサイトの場合は特にそうだ。大きな商品一覧ページにサイトの全コンテンツを載せたりはしないのと同様、すべてのレコメンデーションを1つのグループに押し込むのはやめよう。
これ(Spotifyの「Your Daily Mixes」(注:日本版はMy Daily Mix。日本語版はyouがmyになる。以下同じ))はとても便利な場合があります。というのも、このリストはジャンルごとに分かれていますので。…そのリスト(mix)はある音楽ジャンルの曲だけになっています。そして、これ(mix)の曲はどれも夫がいつも聞いているものだけです。そのため、彼の好きなジャンルだけがうまく選び出されているというわけです。

レコメンデーションのこうしたグループ分けが細かければ細かいほど、関連アイテムをユーザーに案内するには有効である。(そのユーザーの関心が多様だったりして)パーソナライズされたサジェストの内容があまりにもばらばらだと、そのリストの意味をユーザーが理解するのが難しくなり、ブラウズにせよ、そのサジェストの積極的な編集にせよ、彼らはそこにあまりインタラクトしなくなってしまうだろう。
たとえば、一部のEventbriteユーザーからは、Eventbriteの自分のレコメンデーションはプロのイベントと個人的なイベントが入り混じっている、という指摘もあった。そのレコメンデーションの一覧は彼らの過去の行動に基づいているとはいえ(彼らは両方のタイプのイベントのチケットを購入したことがある)、暇なときに参加するイベントを探している場合には、そうした一覧は適切ではないだろう。
同様に、あるAmazonユーザーは、Kindle本のレコメンデーションの一覧があまりにも膨大なため、ブラウズするのも管理するのもたいへんだと不満を漏らしていた。それは、彼女が今までに購入した本の種類が多岐にわたっていたためである。おすすめのアイテムをジャンルごとに分類すれば、この課題はほとんど解決されて、インタラクションを継続してもらえることだろう。
Amazonが勧めてくる本を管理しようと以前はかなりがんばっていました。そしてその後も、いろいろな種類の本を買っては、サムアップやサムダウン、さらには5つ星の評価づけをして、Amazonに(自分の好みを)伝えるということをやってはいます。でも、どうもうまくいかないですね。というのも、ある小説がとても良かったので5つ星を付けたとしたら、技術書の場合はどうすればいいのでしょうか。その技術書は私の求める目的には合っていました。でも、楽しみのために読みたい、というのとは違いますから。
ユーザーがサジェストを微調整できるようにしよう
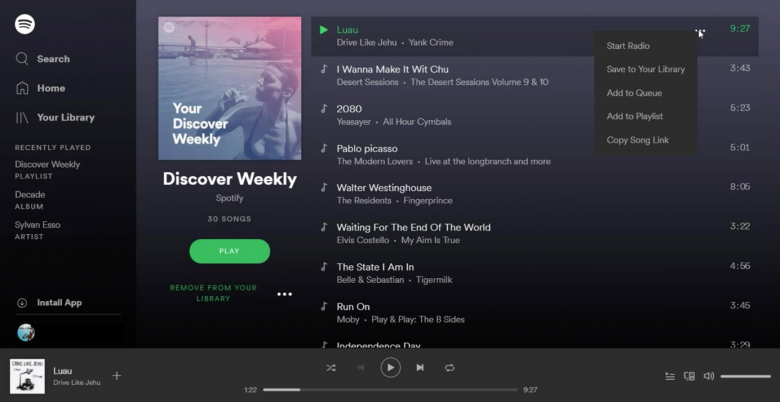
ユーザーの誰もがレコメンデーションにインタラクトして、それを改善したいと思っているわけではない。しかし、そういう気持ちがあるユーザーのために、レコメンデーションにフィードバックしたり、レコメンデーションを作成するのに利用したデータを編集したりできる方法を提供しよう。その人がサイトをよく利用するロイヤルユーザーである場合、あるいは、パーソナライゼーションがそのサイトが提供するサービスの主要な要素である場合に、ユーザーがおすすめのコンテンツとインタラクトする可能性は最も高くなる。たとえば、あるSpotifyユーザーはパーソナライズされた「Discover Weekly」プレイリストでおすすめの曲をチェックしていたが、好きではない曲がかかったので、Spotifyにフィードバックする方法を探した。今後似たような曲が出てこないようにするためだ。しかし、残念ながら、Webアプリのこのセクションではレーティング機能が利用不可能だった。他のエリアにはその機能があったのだが。
うわっ、いやだ、この曲、大嫌いなのに! どうにもならないなんて! 好きではない曲が出てきてもどうすることもできないのですね。アプリではサムアップやサムダウンできることもあるのに、コンピュータではそれができるかどうかがわからないです。でも、これはアプリでやることなのでしょう…否定的なフィードバックをしたり、肯定的なフィードバックをしたりすることで、自分のDiscover Weeklyリストを良いものにできるというのは必須の機能のように思うのですが。

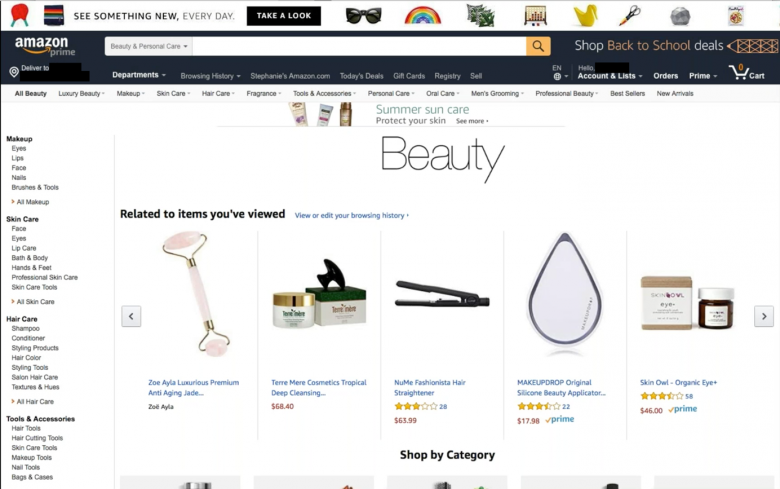
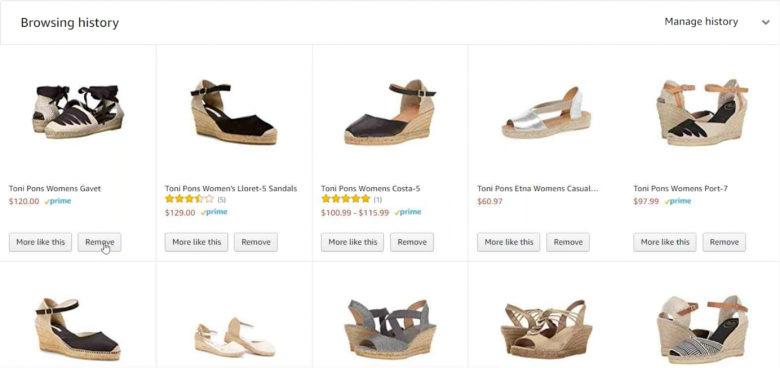
閲覧履歴や過去の購入などの過去のアクティビティを編集できる機能があれば、ユーザーは、友人にプレゼントを買うといった、1回きりの特殊な行動を考慮に入れないようにシステムに指示をすることができる。Amazonでは、「閲覧履歴を表示して編集する」(View or edit past browsing history)というリンクがおすすめ商品の一覧の横に表示されている(上記のAmazonのスクリーンショットを参照)。

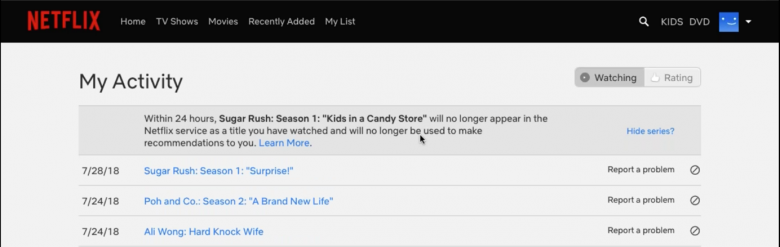
同様に、Netflixでもユーザーはアカウント情報に行って、「視聴履歴」(Viewing History)ページに移動すれば、過去のアクティビティを見ることができる。このページでユーザーは(たとえば、このユーザーのプロフィールを使って誰か他の人がそうした作品を見たなどの理由で)自分の好みとは異なると感じたアイテムを削除することができる。(しかし、参加者はこのオプションは利用しないだろうと言っていた。Netflixのレコメンデーションはうまくカテゴリー化されているので、不適切なサジェストを楽に無視できるからというのもあるだろう(注:興味のないカテゴリー自体を無視すればいいので))。アイテムを過去のアクティビティからクリックして削除すると、そのアイテムは今後、作品をすすめる際の参考にすることはない、と明記されたメッセージが出る。この率直で説明的なメッセージの表示をユーザーは高く評価していた。

レコメンデーションはすばやく頻繁に更新しよう
ユーザーは実際にサイトにインタラクトして、(たとえば、レーティングを投稿したり、お気に入り一覧にアイテムを追加したり、プロフィールを更新したりすることなどによって)レコメンデーションを微調整しようとするときには、自分の取ったそうした行動がレコメンデーションにすぐに反映されることを期待していた。サジェストに否定的なフィードバックをするときは特にそうだ。
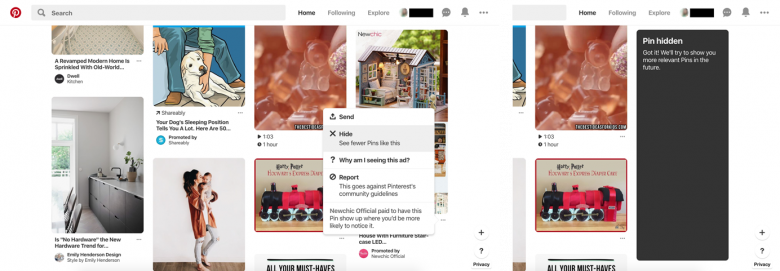
たとえば、パーソナライズされたターゲット広告に対して、関連がないにチェックを付けるときには、その広告が即、削除されることをユーザーは望んでいた。Pinterestはユーザーが広告(「プロモートピン」(Promoted Pins)と呼ばれている)をポップアップメニューから非表示にできるようにしている。広告を非表示にするクリックをすると、そのスペースは広告が非表示になったというプレースホルダーメッセージに即、置き換わる。この処理はページ全体を更新したり、コンテンツをリフローしたりすることを強制するものではないが、フィードバックが登録されたことを効果的に示すことができる。

もちろん、アイテムに不要であるとか関連がないといった印を付けるのは広告だけの話ではない。ある調査参加者は、Huluでパーソナライズされたおすすめの番組をブラウズしていて、リアリティ番組の中に自分の関心とは合致しないものがあることに気がついた。彼はHuluがそうした番組を自分に勧めてきた理由がわからなかった。おすすめ番組のリストをもっと良いものにするにはどうしますかと我々から質問されて、彼は非常に否定的なレーティングを付けることで番組を削除しようとした。そこまで否定的なフィードバックをすれば、サイトはレコメンデーションを更新して、その番組をリストから削除するだけではなく、リアリティ番組自体のレコメンデーションが減ると思ったからだ。しかし、ページを更新しても、表示されたのは同じおすすめリストだった。そこで、システムにも「考える」時間が多少ないと、レコメンデーションを更新できないのだろうと彼は推測したのだった。
では、フィードバックをしようと思います。つまり、その番組には個人的に星を1つしか付けないことにします。(ページを更新。しかし、レコメンデーションの内容は変わらなかった)。データの処理をもう一度おこなうのに多少時間がかかるということでしょうか。でも、次にHuluにサインインしたときにはその番組は消えていることでしょう。そして、代わりにもっとおもしろい番組がそこには出ているはずです。
サイトでユーザー個人のレコメンデーションがすばやく更新されると、ユーザーは感銘を受け、引き続きそのサイトを視聴する気になっていた。
他の種類のイベントを保存するだけで、「おすすめのイベント」(Events For You)が変わります…こんなにすぐに変更されるとは知りませんでした…すごいですね、ソフトウェアがユーザーから学習しているということですね。
結論
パーソナライズされたコンテンツは、適切に作成されれば、ユーザーのエンゲージメントと満足度を向上させる力をもっている。良質なレコメンデーションは、ユーザーが関心のあるアイテムをすばやく特定する手助けをして、ブランドロイヤルティを育む。ユーザーは希望しているものがすぐ見つかるサイトやサービスに戻ってくるものだからだ。
パーソナライズされたコンテンツを、サイトを挙げてのプロモーションのような、不特定多数のためのコンテンツよりも優先するようにして、ユーザーがそうしたコンテンツをすぐ発見できるようにしよう。また、必要に応じて、パーソナライズされたコンテンツをわかりやすいカテゴリーに分類し、そして、レコメンデーションの作成に利用したデータソースにも言及するとよい。サジェストされたアイテムにインタラクトする方法を提供すれば、ユーザーが今後のレコメンデーションを改善できるようになり、パーソナライズされたコンテンツへのエンゲージメントもさらに促進されるだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。