ナビゲーションメニューのIAに関する質問・トップ3
ナビゲーションのカテゴリーの数、並べる順番、タッチスクリーンに対するマウスオーバーメニューの利用というのが、Webサイトやアプリケーションでの情報の構造化に関してよく聞かれる質問だ。
情報アーキテクチャ(IA)に関する課題の中には、特定の状況でしか起こらないものもある。たとえば、ある種のオーディエンスやコンテンツタイプで、他ではあまり見ないような課題が生じることはある。しかし、情報アーキテクチャのトレーニングコースで毎回、繰り返し、我々はある数個の質問をされる。さまざまなバックグラウンドを持つたくさんのデザイナーたちがそうした課題に苦労しているのだ。
ほとんどのデザイン上の課題と同様、こうした質問に白か黒か、善し悪しがはっきり判断できる絶対的な答えがあることはまれである。しかし、あなた方の状況に合わせてこうした疑問への答えを得るために特に考えておくべき事柄というのは存在する。
以下がトレーニングコースの参加者からよく聞かれるIA関連の質問に関する最も重要なユーザビリティ上の課題である。
カテゴリーは何個にすべきか
原則としては、あなた方のサイトやアプリケーションで提供されている情報の範囲をきちんと表示するのに十分なだけのカテゴリー数が必要である。とはいえ、「十分な」 とは何個か。これはWebサイトのコンテンツや目的によって大きく異なってくる。
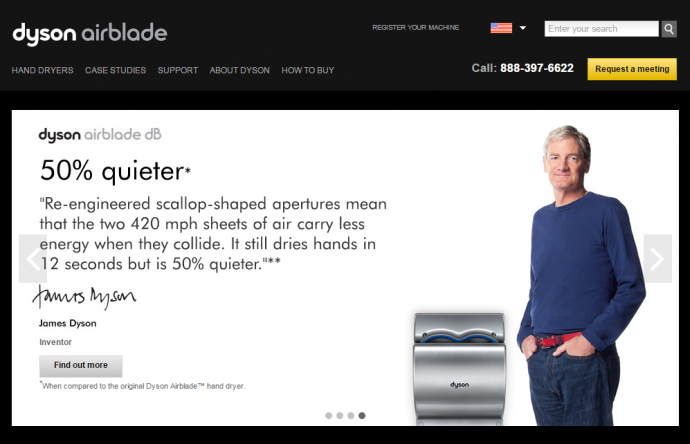
コンテンツの範囲が狭い、シンプルなサイトなら、通常は2、3個のカテゴリーで表示可能だろう。こうした必要最低限度の表示をすることで、ユーザーはサイトで何が得られるかを理解して、正しいセクションを選べるようになる。では、Dysonを例に考えてみよう。ここは驚くほど短時間で乾かせるハンドドライヤー(このドライヤーは市場に出回っている他のたいていの「タッチレス」な蛇口やソープディスペンサーとは異なり、実に安定して作動する)を製造している企業である。DysonのAirbladeのWebサイトは数個のバリエーションを持つ彼らの主力製品のためだけのものである。5個というカテゴリー数はユーザーにサイトの概要をわかりやすく示し、さまざまなタイプのコンテンツにすぐにアクセスできるようにするのに最適である。

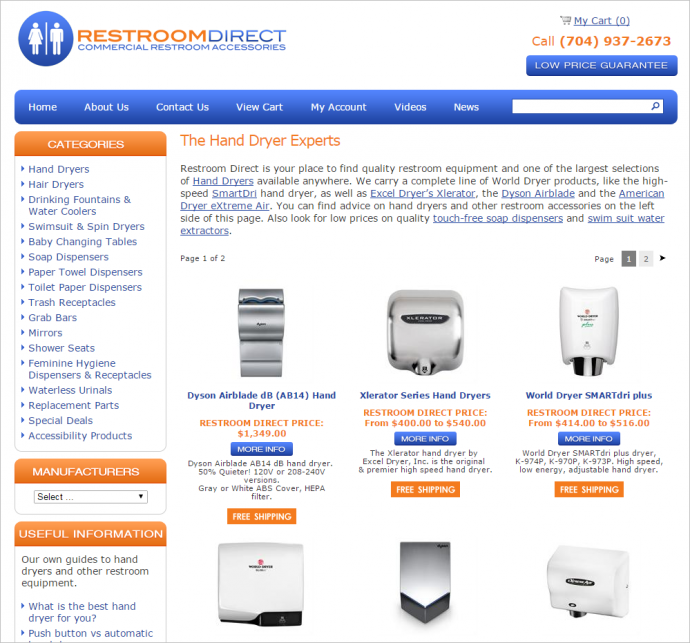
この対極にあるのが、同じくハンドドライヤー(及びそれ以外にも15種類もの公衆トイレ用の器具)を販売しているWebサイトのRestroomDirectである。このサイトではメインカテゴリーを5個だけにすることで、訪問者が商品全体の品揃えを把握するのがかなり難しくなっている。が、その代わり、このサイトでは最上部にある水平型ナビゲーションでは7個のリンクを、垂直型ナビゲーションでは17個の商品カテゴリーを提供している(それらを展開すると、さらに多くのサブカテゴリーが表示される)。

幸いにも、あなた方のコンテンツのタイプがこれらの極端な例のどちらかに当てはまることが明らかなら、必要となるカテゴリー数をよくわかった上でデザインプロセスをスタートすることができるだろう。しかし、明確な構造化の原則がないコンテンツの場合(たとえば、製品ごとのタイプがはっきり異なっているような場合)、ユーザーがどのようにページ移動したいと思うのかをよりよく理解するにはカードソーティングに頼る必要があるかもしれない。
いずれにしても、どうすればユーザーが情報をもっとも見つけやすく、アクセスしやすくなるかによってカテゴリーの数は決められるべきであり、「カテゴリーは4個だけにすべき」といった事前の決定事項によって決めるべきではない、というのが原則だ。
カテゴリーはアルファベット順に並べるべきか
他にもよく聞かれる質問が、「カテゴリーはどういう順番で並べるべきか」というものである。リンクはアルファベット順に並べるべきなのか、それとも何か他の構造化の原則を使うほうがいいのだろうかとデザイナーはよく考えるのである。
あらゆる状況に当てはまる唯一の正解というものはないが、ここで考慮すべき重要な要素は以下の3点である:
- もっと意味のある構造化の原則が他にはないか
- 訪問者は正確なカテゴリー名をあらかじめ知っているのか
- カテゴリー数は何個あるのか
意味のある構造化の原則
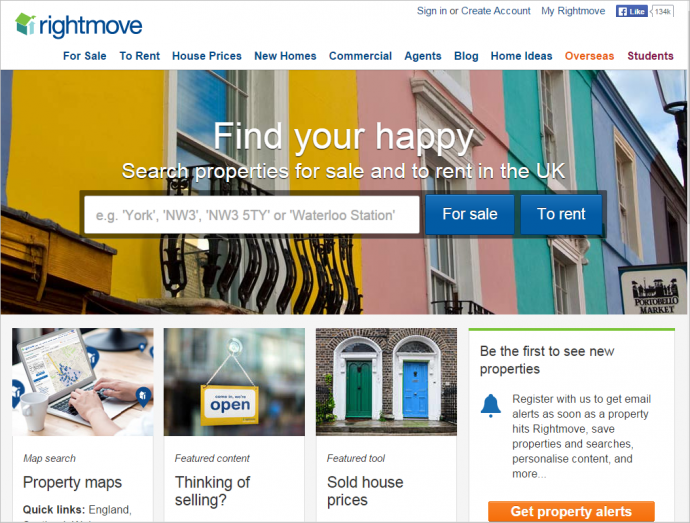
アルファベット順より優れたコンテンツの構造化方法が他にもあることは多い。したがって、リンクをアルファベット順にすることをデフォルトにする前に、たとえば、最も多くのユーザーが一番探しそうな情報にすぐにアクセスしやすい利用頻度順などの構造化の原則をいろいろと探してみよう。たとえば、不動産物件掲載サイトのRightmove.co.ukでは、For Sale(:分譲物件)とTo Rent(:賃貸物件)をグローバルナビゲーションの最初の2アイテムにしている。
アクセス数が最も多いアイテムを優先することで、大半のユーザーがメニューを全部読まずにすむようになるので、重要なリンクが真ん中あたりで埋もれたり、最後の最後に追いやられることがなくなるからである。

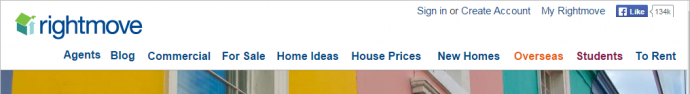
たとえば、もしアルファベット順であれば、Rightmoveのメニューは以下のようになるだろう:

メニューで最も利用される選択肢を最初に置くことには効率的になるというメリットがある。しかし、それ以外にもこのメニュー順にはサイトにとってのビジネス上のメリットもあると思われる。つまり、「分譲」と「賃貸」を隣同士に置くというデザインによって、このサイトでは家を入手する方法が両方とも提供されているということがユーザーには最も伝わりやすくなるからである。
標準的なラベル
しかしながら、アルファベット順が理に叶うような場合もいくつかはある。1つめは、たとえば、製品名やブランド名のように、カテゴリー名になりうるラベルが1つだけしかない場合である。こういったときには、ユーザーはその特定の語句を探そうとして流し読みをする可能性が高いため、たとえリスト内のアイテムが数個しかなくても、アルファベット順にするのは有益である。(そうは言っても、新規顧客の多くはあなた方の商標、つまりあなた方が自分たちで作り出したブランド名は知らないであろうことは覚えておこう)。
長いリストのアルファベット順配列による最適化
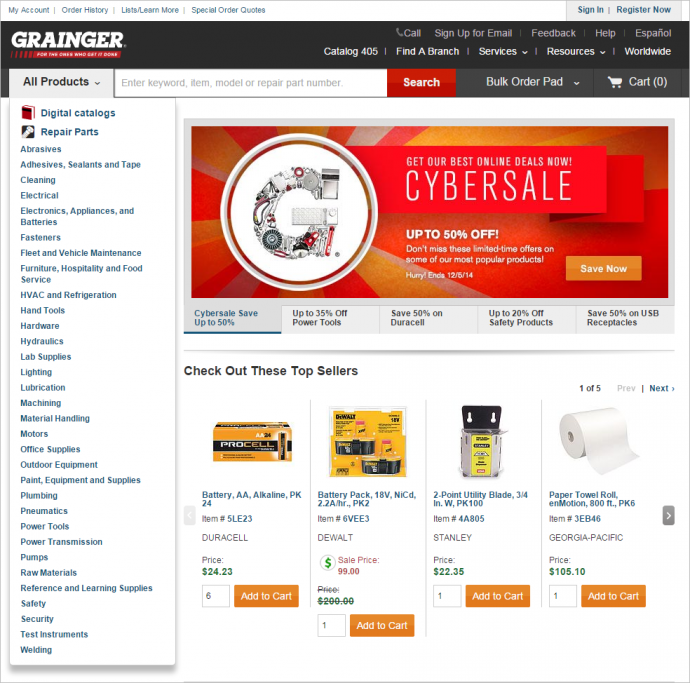
アルファベット順の配列は長いカテゴリーリストを表示しなければならないが、どのカテゴリーも同じくらい重要である場合にも検討する価値がある。長いリストを読むのには時間がかかるが、アイテムがアルファベット順になっていれば、リストの大半を無視しても差し支えないユーザーが少なくとも一定数はいるからである。幸運にも探しているカテゴリーの名前を正確に思い出すことができればそれは可能だからだ。たとえば、Grainger.comのサイトには製品カテゴリーが32個あり、リストがかなり長くなっている。しかしながら、リンクがアルファベット順になっているので、配管用品に興味があり、カテゴリー名を「Plumbing(:配管)」と正しく推測できる人なら、リストの下半分を飛ばしても問題はなく、リストの上半分にわざわざ目を通す必要はない。(上述したように、これが当てはまるのはメニューのアイテムのラベルが標準的なものである場合に限られることには注意しよう。自分が探しているラベル名を正確に知らないユーザーの場合はやはりメニュー全体を読む必要があるので、そうした場合にはアルファベット順の配列にしてもこのプロセスが著しくスピードアップすることはないからである)。

リストが短ければ読むのにそれほど時間はかからないので、アルファベット順の配列にしても大して時間は節約できない。ここで、アイテムが何個なら「長い」リストになるのか、という疑問が当然、生じるだろう。一般的に言って、リストのアイテム数が20個以上なら、アルファベット順の配列を検討するとよい。しかし、リストのカテゴリー数が10個未満ならそれをアルファベット順にしてもあまりメリットはないだろう(そうしたカテゴリー名がユーザーが具体的に探し求めている独特の用語でない限りは)。
アルファベット順配列と他の構造化スキームとの組み合わせ
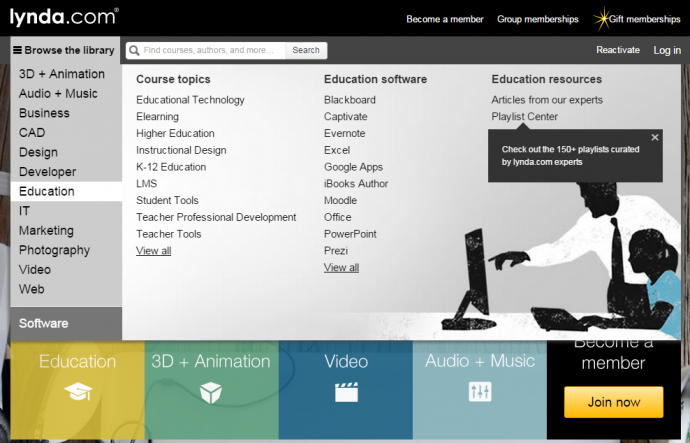
もしあなた方のコンテンツが以上の状況のうちの複数に当てはまるなら、創造力を発揮する必要がある。たとえば、カテゴリーリストが長く、非常に重要なカテゴリーが数個あるなら、2部構成のメニュー、つまり、最も人気のあるアイテムからなる短いリストと、アルファベット順の長いリストへのリンクからなるメニューが必要になる。また、リストに入れるカテゴリーはたくさんあるのだが、その1つ1つに誰でもわかるようなラベルがない場合にも多層の構造が必要になることはある。Lynda.com(訳注:10万本超の動画を有する有料の教育動画配信サイト)が利用しているのは、重要度とアルファベット順の配列、階層構造の組み合わせである。彼らのサイトで提供している授業のテーマは非常に多岐にわたるが、そうしたテーマには標準化されたラベルはないため、リストは2層構造にされている。トップレベルに置かれているカテゴリーは広義のものなので、このトップレベルのメニューは短く、迅速な流し読みが可能である。Lynda.comではEducation software(:教育ソフトウェア)コースのリストで重要度とアルファベット順を組み合わせることもしている。つまり、最も人気のある10コースをリストにし、View All(:すべて表示)リンクを添えて、アルファベットの全項目リストに行けるようにもしている。

ここまで見てきたように、ユーザーがどのようにメニューを理解し、利用するかに対して影響を及ぼす要素はさまざまであり、カテゴリーのリンクをどのように表示“すべき”かに関して、例外なく当てはまるルールというのはほとんどない。したがって、あなた方の置かれた状況で何が機能するかを発見する最善の方法とは、ターゲットオーディエンスによってあなた方のメニューをテストすることといえる。
タッチ式デバイスがマウスオーバーを受け付けないことを理由にマウスオーバー起動のメニューはなくすべきか
最後の質問になるが、タッチ式のデバイスからのトラフィックが増加するにつれて、多くのUXデザイナーがWebサイトにマウスオーバーメニューをまだ置くべきかどうかを考えるようになっている。
マウスオーバー起動のメニューがタッチスクリーンでサイトにアクセスしてくるユーザーにうまく機能しないのは明白だ。メニューがマウスオーバーではなく、タップで起動するように構成されていても、タッチスクリーンがメニュー全体を表示するには小さすぎることも多い。この結果、ページ上の別のものをタップして、誤ってメニューを無効にしないようにと、メニューのスクロールはぎこちなく、エラーを起こしやすいものになってしまう。
しかし、一部のオーディエンスがある1つの機能を利用できないからといって、皆がそれを利用できないようにすべきだというわけではない。従来からあるノートブックやデスクトップでは、マウスオーバー起動のメニューは広範な選択肢にほぼ即座にアクセスできるために重要な役割を果たしているからである。ここで重要なのはグレースフルデグラデーションにすることなのである。つまり、マウスオーバーによるインタラクションが不可能なユーザーもあなた方のコンテンツに確実にアクセスできるようにしておこう。
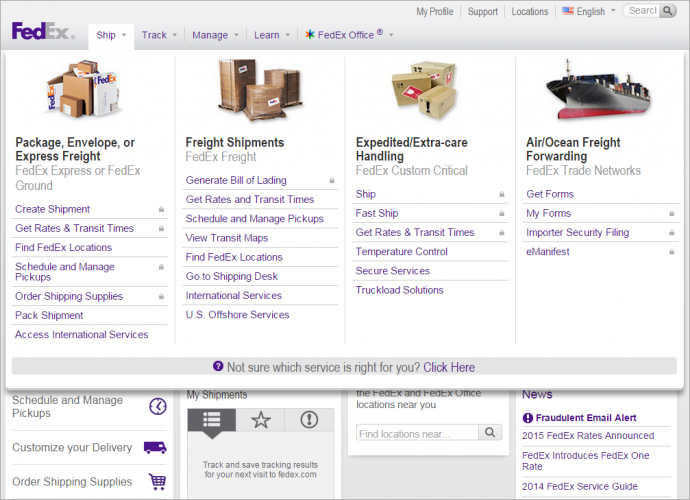
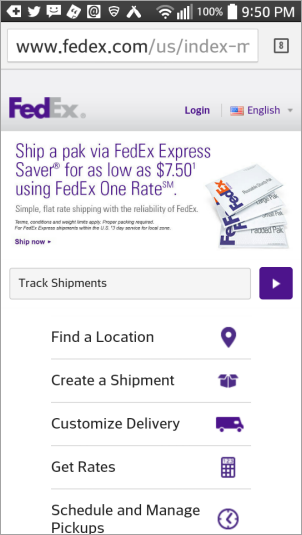
これをうまく実行している例は身近なところにある。Fedexのフルサイトではマウスオーバー起動のメニューを利用し、すべての配送方法に即、アクセスできるようにしている。しかし、このメニューは小型のタッチスクリーンでは使いにくい可能性がある。そこで、そのメニューは小型のタッチスクリーンではよりシンプルなタップ起動のメニューに切り替わる。


結論
ユーザーエクスペリエンスについての質問はそれぞれの状況次第で答えが変わってくる。情報アーキテクチャの原則はデザインを始めるときの良い出発点だが、最善の結果は、理論的な知識と、あなた方のデザインがターゲットオーディエンスにうまく機能するかを証明するUXについての直接的な調査を組み合わせることによって達成されるといえるだろう。
UXのガイドラインとベストプラクティス、そして自分たち独自の調査を実施する方法については、「ナビゲーションデザイン」についての1日トレーニングコース等のユーザビリティウィークでの徹底的なトレーニングコースでさらにくわしく学ぶことが可能である。
さらに学ぶ
調査レポート(英文)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



