オーディエンスベースのナビゲーション:避けるべき5つの理由
役割ベースのIA(情報アーキテクチャ)は、認知的努力を増加させ、ユーザーの不安を増大させる。しかし、明瞭な言葉遣いと相互排他的なカテゴリーによって、ユーザーエクスペリエンスへの悪影響を抑えられる。
「オーディエンスベースのナビゲーションについてどう思いますか」。この質問はユーザビリティウィークカンファレンスで教えていると聞かれるもので、カンファレンスのたびに少なくとも一度は出ることが多い。筋の通った質問であり、皆がなぜそうした疑問を持つかは私も理解できる。このナビゲーションの意図はユーザーが自分に関連のある重要な情報だけに集中できるようにすることにある。が、一方、彼らが必要とする内容に該当しないコンテンツは非表示になる。そして、残念ながら、端的に言えば、オーディエンスタイプに基づくサイトナビゲーションの構築は問題を生じさせることが多い。
短く定義すると、オーディエンスベースのナビゲーションとは、ターゲットオーディエンスのセグメントごとに異なる機能がサイトによって提示される、というもので、訪問者は自分のグループ名をクリックすることで、自分のセグメント向けの機能を見ることができるようになる。全部のターゲットセグメントのラベルはグローバルナビゲーションで提供されていることが多いが、トップページの目立つところに表示されている場合もある。ユーザーが、それぞれ自分がどのセグメントに属しているかわかっていて、そのセグメントを対象にした機能しか彼らには必要ないだろう、というのがこのナビゲーションの論理だ。こうした仮定にもとづき、他のセグメント向けの機能に接しないことで、ユーザーの時間の節約になるだろうというわけである。
オーディエンスベースのナビゲーションの5つの問題
オーディエンスのタイプ別に情報を構成することで、ユーザーもコンテンツ制作者もやりやすくなるように思える。企業がこの手法を選びがちなのは、自分たちのターゲットオーディエンスや自社サイトのユーザーについての情報をすでに持っているというのもあるだろう。各ユーザーグループのニーズを予測し、ユーザーを各グループ用の経路に送り出すことで、彼らが効率よく移動できるようにしたいとデザイナーも考えている。また、デザイナーは文章や画像の傾向を各オーディエンスに最適なものにすることによる利点も知っている。
こうした明らかな利点があるにもかかわらず、役割ベースのナビゲーションにはユーザビリティ上の課題が非常に多い。以下が調査で最もよく目にする5つの課題である。
- ユーザーがどのグループを選べばよいかわからない。ユーザーは自分を複数のオーディエンスグループに類別してしまうこともあれば、どれにも当てはめられないこともある。また、オーディエンスカテゴリーがその企業の社内用語を元にしていて、ユーザーがラベルの意味を理解できない場合もある。現実には、ユーザーは1つのカテゴリーだけにきちんと該当するとは限らないし、彼らがすぐに自分のカテゴリーを自己判別できるわけでもない。

Key Bankのナビゲーションはオーディエンスベースだが、「Private」と「Business」、「Corporate」の違いが不明だ。個人で小規模のビジネスをしている事業主がサービスを調べるのはどこだろうか(これは企業の場合にも当てはまる)。 - カテゴリー内の情報がそのグループ「に関する」ものなのか、そのグループ「向けの」ものなのかをユーザーが疑問に思う。ある大学のWebサイトのメインナビゲーションに「教員」というラベルのリンクがあると想像してみよう。そこにある情報はその大学で教えている教授陣「に関する」ものだろうか。それとも教職員「向けの」特別な情報か。そのラベルからだけではあなたにはわからないだろうが、ユーザーにもわからない。(ちなみに、ユーザビリティテスト中、参加者がオーディエンスカテゴリーをクリックする前に、そこに何を「期待している」かを聞くことで、たくさんのことが学べる)。
- ユーザーに自己判別を強いることでステップが追加され、ユーザーの意識がタスクから離れる。Webユーザーはタスク指向である。つまり、彼らがそのとき考えているのは自分がどういうタイプかということではない。オーディエンスベースのナビゲーションでは、ユーザーはサイトが自分をどのタイプと見なしていて、そのタイプのユーザーが欲しがるのはどんなタイプのコンテンツかと自問する必要がある。こうした疑問によってユーザーの認知的努力は増加する。だが、彼らはまだナビゲーションを通過することすらできていない。
- 自分が見ている情報は不完全なもの、あるいは不正確なものではないかとユーザーが不安になる。ユーザーはあるグループでうまくいかないと感じると、他のグループは彼らには得られない情報を手に入れているのでないかと思うようになる。特に、eコマースやB2Bでは、他のオーディエンスグループならもっと良いオプションが得られたり、価格が安くなるのではないかとユーザーは知りたがるものだ。
- オーディエンスベースのナビゲーションを持つWebサイトではコンテンツが重複してしまうことが多く、結果的にユーザー(とコンテンツ管理者)の作業負荷が大きく増加する。たいていの場合、トピックというのは2つ以上のオーディエンスグループに関連があるものだ。その結果、オーディエンスごとのページということで、デザイナーは結局2つのページを作ることになるか(テクニックとしてはコンテンツの複製になる)、別々のセクションからも来れるように1つのページに複数のリンクを張ることになる。これは、ほとんどの場合、そのサイトではエリアごとに異なる情報があるのではないかとユーザーに思わせる結果となり、彼らにセクション間のポゴスティッキング(編注: あるページから別のページヘ、行ったり来たりを繰り返すこと)をさせ、リンク先に新しい情報がないかどうかを調べさせるはめになる。
オーディエンスベースのナビゲーションのリスクを軽減する方法
潜在的な問題があるにもかかわらず、オーディエンスベースのナビゲーションを機能させる方法というのはある。以下は最も一般的な課題を回避するためのいくつかのヒントである。
- オーディエンスカテゴリーは相互排他的なものにして、専門用語も使わないようにしよう。オーディエンスのグループは、それぞれが特徴的かつ説明的なものであるべきだ。そうすれば、ユーザーはすぐに自分のグループを判別できるようになる。カテゴリー名にもユーザーがすぐに理解できるような平易な用語を利用するとよい。
- そのカテゴリーにあるのがそのグループ「向けの」情報かどうかを明示しよう。「~向け」や「~向けの情報」(“for” or “Information for”)という語句を追加することで、ユーザーがオーディエンスナビゲーションをより適切に利用できるようになる。

Mayo ClinicのWebサイトのグローバルナビゲーションは大部分がトピックベースだが、「For Medical Professionals(:医療従事者向け)」というカテゴリーはそうではない。そこでは「for(:向け)」という前置詞をシンプルに追加し、このカテゴリーの目的とコンテンツを明確にしている。 - オーディエンスベースのナビゲーションは、このナビゲーションに真に値するコンテンツがある場合に限って利用しよう。役割ベースのナビゲーションはコンテンツがそのオーディエンスグループ専用である場合に最も有効だ。つまり、そこではグループ専用のセクションを作るのに見合うだけの十分な情報が必要なのである。2015年のIntranet Design Annual(イントラネットデザインについての年次レポート)では、受賞者の多くが自分たちのイントラネットに役割ベースのパーソナライズをうまく取り入れていた。たとえば、ある企業は特定のチームのマネージャーやユーザーだけに表示される専用セクションを作成していた。

Southern New Hampshire Universityのサイトには軍関係の学生専用のセクションがあり、軍関係の学生や家族に直接関係のある情報が記載されている。このセクションによってコンテンツの重複を回避できるので、学校や入試プロセスについての一般的な情報を繰り返さずにすんでいる。 - 早い段階でサブカテゴリ―を表示することで、コンテキストをさらに追加しよう。(たとえば、メガメニューによって)下層ページにあるリンクを見えるようにすることで、セクションの範囲をユーザーに案内したり、コンテンツへのショートカットを提供できる。こうすることで、ユーザーがオプションを流し読みできるようになり、各カテゴリーとそのコンテンツへの理解が深まる。

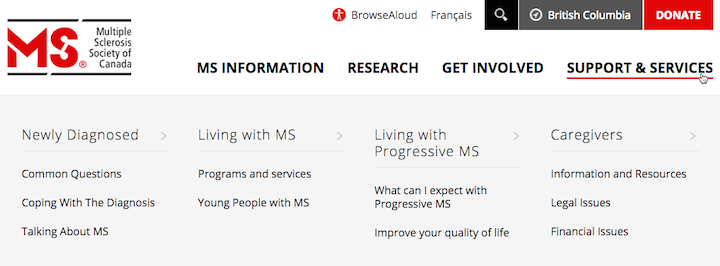
「Multiple Sclerosis Society of Canada」のWebサイトの第2階層カテゴリーはオーディエンス別の構成である。メガメニューというデザインのおかげで、各オーディエンスセクションの範囲とそうしたトピックに直接行けるリンクをユーザーが確認可能だ。 - ユーザーがオーディエンスのタイプを楽に切り替えられるナビゲーションにしよう。どのナビゲーションシステムでもそうだが、自分がサイト内のどこにいて、他にどこに行けるかをユーザーが理解できるようになっていなければならない。セクション間の移動方法がはっきりしないために、ユーザーが1つのセクションから動けないようなポータルにしてはならない。
- トピックとタスクをオーディエンスカテゴリーよりも優先しよう。Webユーザーがタスク指向であることをお忘れなく。つまり、彼らは目的を持ってWebサイトに来ている。したがって、トピックやよく行うタスク別に情報を構成すると、楽に移動できるようになることが多い。そうすることでユーザーが探し求めていることに直接、答えられるからだ。また、オーディエンスベースのナビゲーションは、独自のセクションを作るに値するコンテンツがある場合には二次あるいは三次ナビゲーションとしても利用可能である。

Trusted Choice Insuranceが使用しているのはトピックベースのグローバルナビゲーションだが、役割ベースのセクションも2つ提示している(「For Agents(:代理店向け)」と「For Carriers(:保険会社向け)」)。それらは配置的には優先度を下げられ、ユーティリティナビゲーションに置かれている。
結論
オーディエンスベースのナビゲーションはユーザーに余計な認知的努力を求める。どのカテゴリーを選ぶべきか、各カテゴリーにはどんな情報を期待すべきか、別のオーディエンスグループにも有益な情報があるのかどうかを判断しなければならないからである。ユーザーは自分自身のタイプを判別するように強制されるが、トピックが前もって提示されることはない。しかし、カテゴリーを互いに排他的なものにして、新しいセクションを正当化するのに十分なだけの独自のコンテンツを置くことで、デザイナーはこのタイプのナビゲーションのリスクを緩和することが可能である。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



