ミニIA:1つの概念の情報を構造化する
小規模の情報アーキテクチャでは、対象となる1つのテーマはシンプルなナビゲーションを通して関連づけられたユニットに分割される。
「IA 1:ウェブベースの情報の構造化及び組織化」という我々のコースでのテーマの1つが、「小規模(ミニ)な情報アーキテクチャ(IA)」である。このテーマは頻繁に議論される類のものではないため、私は何人かの人に我々がこの用語をどう定義しているかを聞かれたことがある。
ミニIAの定義はシンプルだ。すなわち、1つのテーマや概念、製品、記事について、どのように情報を構築するのか、ということである。例えば、今、あなたが読んでいるこのAlertboxのコラムのミニIAは可能な限りのシンプルなもので、情報をリニアに提示する単一のページとなっている。
ある事柄が単一ページ上で扱われるとき、通常、我々はそうした提示の仕方を「情報アーキテクチャ」であるとは見なさない。実際、こういうページ内での情報の構造化というのは、「ウェブにふさわしいライティング2:説得力のあるコンテンツを提示する」というコース内で扱うことが多かった。しかしながら、単一ページフォーマットにこだわるという決断はまさにIAに関わる問題である。
情報というのは、長すぎるリニアなフローを利用するより、複数のユニットに分けたほうが良い場合は多い。そうすれば、これら複数のユニットは数ページにわたって提示することもできるし、タブやカルーセルのようなページ内ナビゲーションシステムの利用も可能になる。
リニアにページ分割?: だいたいは「ダメ」
まずは、一般的なミニIAがユーザビリティにとってはほとんど常にダメなものである、ということを言っておきたい。つまり、1つの長い記事がある場合、それを複数のページにわたるリニアなシーケンスにシンプルに切り刻んでしまうのが良いという場合はほとんどない。そこでのナビゲーションが「続く」とか「次ページ」と書かれるリンクだけである場合、全部の内容を単一ページ上に載せることにこだわり、ページめくりではなく、スクロールに頼るほうが良い場合は多いのである。
(ここでの例外はコンテンツがiPadのようなタブレット上で表示される場合である。そこではスワイプというジェスチャーによってページ間の移動用に汎用コマンドが提供されているからである)。
多くの場合、この最適な代替手段となるのは、論理的なまとまりのよさに的を絞って、個々のコンテンツユニットに情報を分割することである。そうすれば、ユニットごとの説明ができるようになるので、ユーザーを彼らのニーズを満たすユニットに直接ナビゲートすることが可能になる。(注:「5ページ中の3ページ目」では説明になってないし、そういうページ自体、作る価値はない)。
(eコマースの精算のようなウィザード形式のインタラクションでは、リニアなページめくり式の進行が最適であることが多い。なぜならば、各ステップは論理的なまとまりをもってはいるが、それらはアプリケーションワークフローの中に位置しているので、まず、ステップ2を終えない限り、ステップ3には進むことができないからである)。
事例: 利用法に適した構造
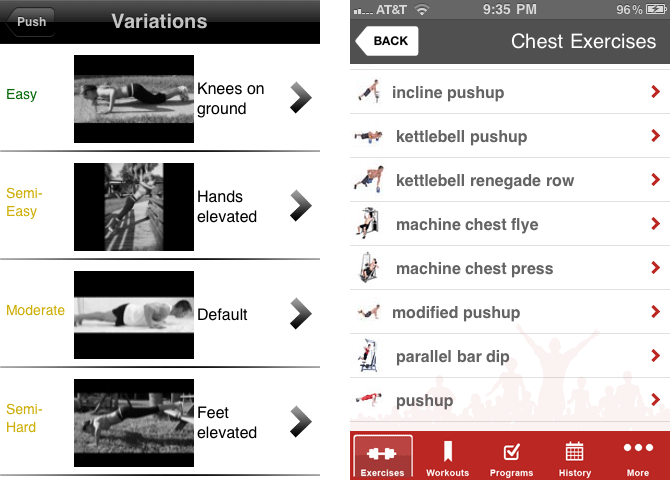
利用法に適した構造について具体的に説明するため、構造の事例を2つ見ていきたい。それらはモバイルのフィットネスアプリ内のエクササイズについての情報を提示するためのものである:

左の例は腕立て伏せのエクササイズのため、便利なミニIAを使用している。そこでは全てのエクササイズが一番やさしいものから一番難しいものまでを並べたリストにされている。対照的に、右の例ではエクササイズの並べ方がアルファベット順になっているが、それはあまり良くないことが多い。
Full Fitness のスクリーンショット(右)で示されているのは、リスト全体の一部のみだが、そこには斜めになっての腕立て伏せや、改良型腕立て伏せ、昔からある普通の腕立て伏せが含まれている。では、前回行ったエクササイズよりも少しだけ難しいバリエーションに取り組んでみたいとき、どれを選ぶべきかはどうすればわかるのだろう。「modified(:改良型)」というのはやさしいのだろうか、それとも難しいのだろうか。
「modified(:改良型)」から醸し出される情報の匂いは明らかに貧弱である。その言葉が伝えているのは、そのエクササイズがそうではないということであって、それがどういう内容であるか、ではないからである。「Incline(:斜めになっての)」のほうがましではある。同じエクササイズを指す、You Are Your Own Gymで利用されている「hands elevated(:腕で持ち上げた)」というラベルほどには明確でないが。そして、斜めになっての腕立て伏せと、下向きの腕立て伏せは何が違うのかと、とっさに聞かれたら答えられるだろうか。「hands elevated(:腕で持ち上げた)」と「feet elevated(:足で持ち上げた)」の違いを解読するほどには素早く(そして正確に)答えられないこと請け合いだろう。たいてい、言葉というのは、シンプルであればあるほど一番優れているのである。
(例外は、記事の対象が熟達したオーディエンスの場合である。しかし、上級レベルのフィットネス愛好者が、斜めになっての腕立て伏せのやり方を調べる必要がないだろうということはわかりきっている。たとえ、それがこのエクササイズの名前として彼らの好むものであったとしても)。
Full Fitnessのデザイナーは「モバイルユーザーのためのライティング」についてのコースを取れば、確実にメリットがあっただろう。とはいえ、彼らの主な問題は構造的なものである。ラベルが改善されたとしても、現状のFull Fitnessのスキームは You Are Your Own Gymの手法よりもユーザブルさでは劣った状態のままと思われる。You Are Your Own Gymの手法では腕立て伏せのバリエーションが、それ自身、ミニIAになるに値すると認め、腕立て伏せの様々なエクササイズを理解するための最適な方法であるという考えにしたがって構造化されている。(ここでは力をつけるにつれて、やさしいほうからむずかしいほうに進んでいく)。
余談だが、両方のアプリがエクササイズの細かい説明と、ユーザーがどのエクササイズを選ぶかを決める手助けになるように、サムネイル写真を利用しているが、両者共にユーザビリティ上、問題がある。You Are Your Own Gymの写真は、規定されたサイズが小さい割には背景が細かく写りすぎていてわかりにくい。Full Fitnessの写真はもっとはっきりしているので、Own Gymの写真とほぼ同じくらいには簡単に理解することができる。とはいえ、その写真は相当に小さい。私は小さすぎるサムネイルを批判することが多いが、Full Fitness の画像のほとんどは(2つのマシンエクササイズを除けば)エクササイズ同士を区別できるほどにははっきりしている。(小さな画面にふさわしい画像の選び方について、詳しくは「モバイル機器とタブレットのためのビジュアルデザイン」についてのコースを参照)。
利用法主導型の構造
あるテーマについてたくさんの情報を持っているとき、それを提示する方法は3つある:
- 長い1ページにするというのはシンプルな選択である。しかし、その結果、ユーザーが個々のアイテムにアクセスするのは難しくなる。また、摂取疲労の危険性を冒すことにもなる。なぜならばユーザーは最後の最後までそのページを辛抱強く読み進むことになるからである(そして、状況が酷くなりすぎる前に多くのユーザーはあきらめてしまうだろう)。
- ミニIAを利用すれば、情報を適当なかたまりに分割することが可能になる。この結果、興味のあるアイテムに直接アクセスできるようになるため、がんばって際限なくスクロールし続けながら理解できる以上に、ユーザーはその概念空間をよく理解することができる。
- 分散型情報を利用すれば、「胸部のエクササイズ」についてのFull Fitnessのセクション内に、腕立て伏せのエクササイズやケーブルマシンのエクササイズ等があるように、多くのテーマのサブテーマを混ぜ合わせることが可能になる。
今回、私は、ユーザビリティは中間的なアプローチによって強化されることが多いということを論じてきた。しかしながら、ユーザーのタスクやメンタルモデルを支援するという原則に従えば、この局所的な情報空間を構築することが可能な場合に限って、ミニIAは意味をなす。
ウェブが始まったとき以来、内輪に焦点をあてた構造化というのはユーザーにもっとも嫌われるデザイン上のミスの1つとなっている。例えば、イントラネットポータルについての調査では、部門ベースのIAをタスクベースのIAに置き換えると、利用量と従業員の生産性の両方が飛躍的に向上する、ということが繰り返し見られた。
同様に考えると、ミニIAは社内の組織図や、顧客がどのように情報にアクセスしたいかに見合わないやり方に従って構造化されると、役に立たないだろう。しかし、ミニIAを、明快で適度なナビゲーションシステムの基礎として、利用法をベースにした構造スキームであると見なして、受け入れれば、あなた方が勝利を手中にする可能性は高くなるだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。