注目を求めるデザインパターン:
“頼むから行かないで”ポップアップと“戻ってきて”タブ
注目を集めようとする度合いが大きすぎるこの2つのWebサイトデザインパターンはエンゲージメントの促進を狙ったものだが、ユーザーのブラウザタブの利用方法とは相容れない。
UXデザインでの「ダークパターン(dark pattern)」とは、デザイナーがユーザーをだまそうとするときに使う方策をいい、ユーザーをだまして、自分たちの会社の目標のためにユーザー自身に害になりそうなことをやらせることである。たとえば、ユーザーのショッピングカートに自動的に余分なアイテムを追加するサイトは、ダークパターンを使って売上を増やそうとしている、といえる。
この記事で論じる2つのデザインパターンは似たような(とはいえ、もう少し道徳的な)カテゴリーに分類される。我々はそのカテゴリーを「注目を求めるデザインパターン(needy pattern)」と呼んでいる。このデザインパターンの目的はユーザーの注目を引き付けることで、その目指しているところはEメールニュースレターの登録やページビューを増加させることだったりする。しかし、そのせいでユーザーの効率が下がったり、エクスペリエンス全体の質が低下してしまっているのである。
注目を求めるというカテゴリーに分類されるデザインパターンにはいろいろなものがある。が、この記事ではその中から、最近、人気ではあるが、ブラウザタブを利用しにくくする2つのパターンを取り上げたい。
ところで、ブラウザタブを複数利用することになる行動には主に以下の2種類がある:
- パラレルブラウジング。この場合、ユーザーは複数のタスクの間を行ったり来たりし、通常は1つのタスクに対して、1つのタブを利用する。
- ページパーキング。この場合、ユーザーは(買うアイテム同士の比較やあるトピックについての検索のような)1つの大きなタスクのために、複数のページを別々のタブで開く。
情報検索の手段として、ミレニアル世代は特にページパーキングをする傾向にある。今回論じる、注目を求めるデザインパターンは2つとも、パラレルブラウジングであってもページパーキングであっても、複数のタブを利用するユーザーに悪影響がある。そこで、我々はこうした注目を求めるパターンを以下のように名付けた:
- “頼むから行かないで”ポップアップ(Please-Don’t-Go Popups)
- “戻ってきて”タブ(Get-Back-to-Me Tabs)
“頼むから行かないで”ポップアップ
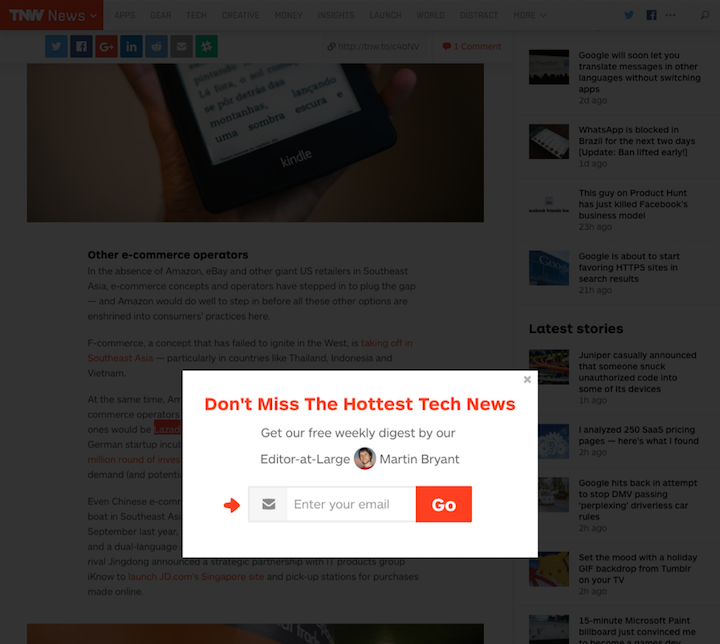
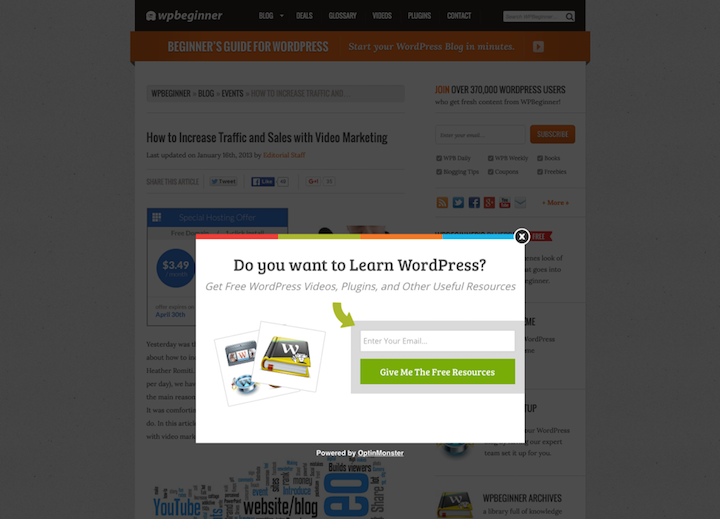
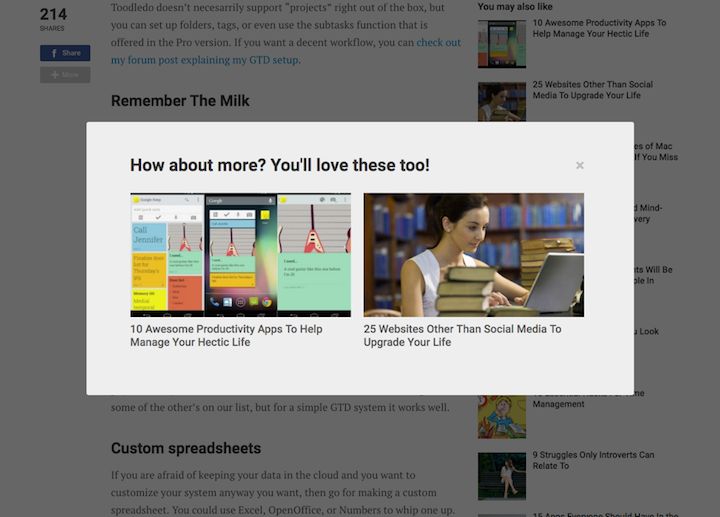
このパターンは、「出口意図ポップアップ」(exit-intent popup)や「出口ポップアップ」(exit popup)、「出口モーダル」(exit modal)とも呼ばれる(出口モーダルという命名の目的は、嫌われる広告テクニックのナンバー1というイメージが付いてしまっている、悪名高い「ポップアップ」という語をこのデザインパターンから連想させないようにすることにある)。こうしたポップアップはユーザーがページトップに向けてマウスを動かし始めるまでは非表示の状態で潜んでいる。が、そのユーザーがページから離脱しようとするとパニック状態になり、この出口ポップアップによって、ユーザーの関心を引きつけておこうと絶望的な最後の試みをする。こうしたポップアップには「移動する前に…!」(Before you go …!)とか「…のチャンスを逃さないで!」(Don’t miss …!)といった内容が含まれていることが多い。割引の提示やEメールニュースレターの宣伝、関連コンテンツの提案をしていることもある。

出口ポップアップの機能性は厳密にはいろいろだ。ユーザーがページトップに移動し始めたとたんにポップアップが出ることになっているものもあれば、特定の時間(5秒や10秒など)が経ったら現れることになっているものもある。ポップアップがたとえば振動エフェクトをつけるなどのアニメーションと組み合わされていることもあれば、クッキーと一緒に機能していることもある。この場合には、出口ポップアップを一度見た後もそのサイトにとどまっているユーザーは、出口ポップアップをもう一度見ることはない。

ここでのゴールは、ユーザーがサイトを離れる前に彼らを捕まえたり、彼らが見落とした可能性のあるものを表示したり、最後のアピールをしてユーザーの注意を引いたりすることだ。そして、出口ポップアップ側の理屈でいくと、こうしたアピールがうまくいかず、ユーザーがイライラしようが構うものかということになる。失うものは何もないからだ。ユーザーはどのみち移動してしまおうとしているのだから。そうだろう?
しかし、これは間違っている。ユーザーはページパーキング中、開いたタブ同士の間を自分なりのルールにのっとって移動しつつ、と同時に後から戻ってくる箇所はそのまま残しておくからだ。しかし、出口ポップアップの背後にあるコードは以下のどの目的のためにユーザーがマウスを移動しようとしているかは認識できない:
- そのタブを閉じるため
- 一時的に別のタブに移動するため
- 新しいタブを開くため
出口ポップアップはこうした違いを区別できない。たとえば、あるユーザーがトピックについて検索しやすいようにページパーキングをしていると想像してみよう。彼女はまずGoogleに検索キーワードを入れ、それから、いくつかの検索結果を新しいタブでどんどん開いていった。そして、このユーザーはタブ間の移動を始め、関係のないタブは閉じたが、いくつかのタブは後から戻ってくるために残しておいた。そうしたところ、このプロセスの真っ最中に出口ポップアップが突然現れ、別のコンテンツを見ろだとか、Eメールニュースレターに登録しろだとかいうプレッシャーをかけてきたのだ。このユーザーはこう思うことだろう。「あら、落ち着いてよ! 2分で戻るつもりだったわよ!」。

ユーザーのためになる場合を除き(たとえば、ファイルを保存しないまま閉じさせないようにする場合など)、意図的にユーザーの邪魔をしたり、悩ませたりすることを我々は決して推奨しない。
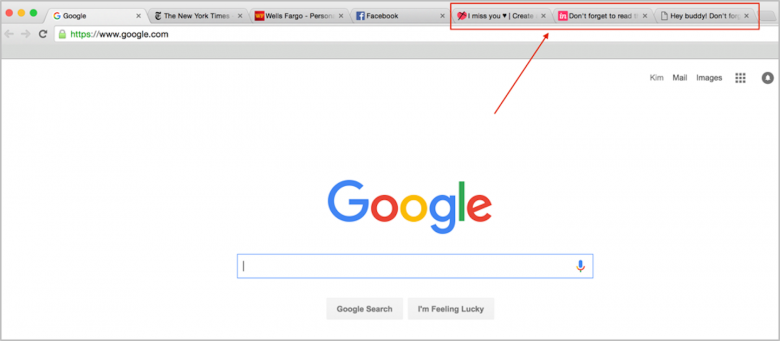
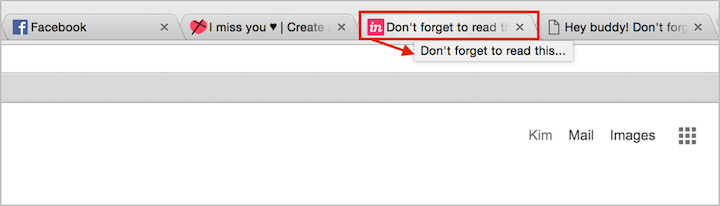
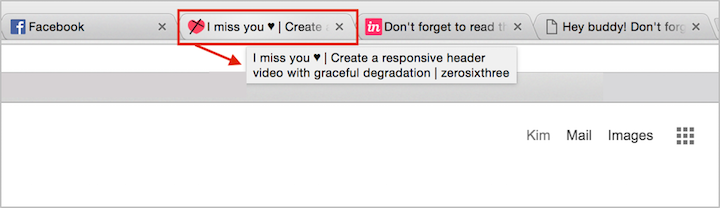
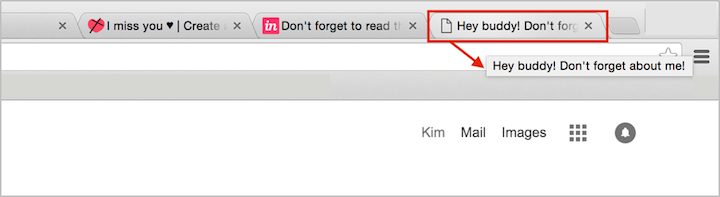
“戻ってきて”タブ
このパターンはあなた方がサイト上にいるときには何もしてこない。そうではなく、あなた方がサイトからまさに離れるときにどうなるのかに関係があるといえる。つまり、ユーザーがあるWebサイトから離れて、別のブラウザタブを訪問すると、前にいたサイトのタイトルが注意を引くメッセージに入れ替わるのである。


ユーザーの注意を巧妙に奪い取り、彼らをサイトに呼び戻すというのがBlog.invisionapp.comの目指すところではある。もしかすると、このデザインにしようと彼らが思ったのには、何かしらの善意もあったのかもしれない。そして、ひょっとすると、このサイトを使いやすくしよう、そのページのコンテンツを見るようにユーザーに教えてあげようと心から思っているのかもしれない。しかしながら、このリマインダーはまったく役に立たないどころか、実際には問題がある。その主な理由は以下の2点である:
- 助けにならないタイトルのせいでコンテキストが奪われること
- どんなに有効だった方策も、採用するサイトが増えるにつれ、効果が薄れる可能性があること
コンテキストの喪失
実際のページタイトルから変えられてしまうと、ユーザーはタブのコンテンツについての手がかりがない状態に置かれてしまうことになる。というのも、ユーザーはFacebookやニュースサイトなどのよく訪問するページを一日中開いたままにしておいて、再訪問したり、更新を確認したりすることが多いからだ。また、買い物や検索中のユーザーも多数のタブをいったんそのままにしておき、ブラウザタブを使って商品の選択肢や詳細についての情報を収集したり管理したりすることがある。
したがって、ページタイトルは情報を伝える単語で始めるべきである。そうすれば、ユーザーにコンテキストが伝わり、彼らがタブ同士を区別しやすくなる。また、適切なデザインのfavicon(タブで使われる16x16ピクセルの小さなアイコン)も活用し、タブがどのサイトのものかを特定しやすくするとよい。
先ほどの例でいうと、Invisionappはブログのタイトルを常にタブに出しておくほうがよい。特定のトピックを検索中のユーザーにとって、このタブは少しずつ読んでいこうと思っていたたくさんのタブの中の1つかもしれないからである。タブに戻ってくるようにするための最高のリマインダーは実際のページタイトルだ。そのタイトル自体、そのユーザーにとっては何らかの意味があるわけだし、タスクを実行中という状況の彼らにとって、一定の魅力があると思われるからである(そうでなければ、ユーザーはそもそもそのページを開かなかっただろう)。したがって、コンテキストを取ってしまうと、そのままにしておいたタブをユーザーが流し読みしようとしても、関連性のないタイトルではそのページが何だったかわからなくなり、ページ自体を全面的に放棄してしまう可能性が高い。
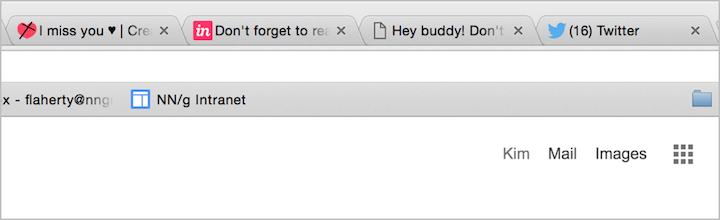
一般的になれば有効ではない
デザイナーの中には、このテクニックはユニークさと意外性でユーザーの注意を引き、彼らを楽しませると主張する人もいるかもしれない。しかし、このパターンがWebで広く利用されるようになれば、そうした楽しさは(そもそも、あるとすればだが)間違いなくすぐ苛立ちに変わる。ブラウザタブが、記者会見で注意を引くために争う記者団のようになってしまえば、ページパーキングやパラレルブラウジングをするのがかなり難しくなるからである。


このテクニックが複数のブラウザタブで使われていると、どのタブに何のコンテンツがあるのかがユーザーにはわからなくなる。その結果、各ページに出たり入ったりして、タブの中身を覚えようとしなければならなくなる。その上、こうしたWebサイトが心底注目を求めているタイプのものだと、足手まといな”頼むから行かないで”ポップアップにも、このユーザーたちは途中、対処しなければならなくなる可能性もある。

ページタブとは、ユーザーが自分だけのニーズを満たすために作り出した独自の動的グローバルナビゲーションにある多数のノードの1つである、と考えるとよい。そうすると、ページタイトルはこのナビゲーションでラベルの役割を果たすので、適切なコンテキストと情報の匂いを提供する必要がある。その結果、ユーザーはページのコンテンツにアクセスできるようになるのである。
結論
Webサイトにも人格のようなものがそれぞれある。そして、ビジュアルデザイン・インタラクションデザイン・文言・口調のどれもが、ユーザーがあなた方のサイトやブランドをどのように知覚するのかということに重要な役割を果たしている。しかし、”頼むから行かないで”ポップアップや”戻ってきて”タブのような注目を求めるデザインパターンを使うことで、そのサイトは徐々に、プロフェッショナルで自信があるとは見えなくなっていく。また、信頼性に対するユーザーの知覚にも悪影響を及ぼす。
思考実験として、「我々がユーザーの注目を切望している」ということが自分たちの会社が宣言したいブランド価値の1つなのかとブランドマネジャーに聞いてみるとよい。そうでないなら、なぜそこまで必死であるように顧客に見せねばならないのか。
この種の方策は好意的に受け入れられ、A/Bテストでのパフォーマンスのコンバージョンの良さを理由に容認されることが多い。しかしながら、そこには、ユーザーに注目を要求することやユーザーをイライラさせること、つまり、ユーザーとの関係を損なうという大きな代償もついてくる。
コンバージョンや短期的な指標を優先することは、実際にやりたいわけではないことをユーザーに強いたり、倫理的な境界線を超え、ダークパターンに陥ってしまいやすい要因となる。優先順位と長期的な目標を見直すなら今だ。目の前のクリックがほんの少し増えても、長い目で見ると、ユーザーの信頼や尊敬は失われていっているかもしれないからだ。注目を要求するWebサイトが好きな人はいないからである。




