パララックス効果に欠けているもの
パララックススクロール効果は視覚的なおもしろさを付加するものだが、コンテンツの読み込みが遅い、読みにくい、といったユーザビリティ問題を引き起こすことがよくある。コストに見合うだけのメリットがあるのか、よく考えよう。
数年前、私は同僚と、Webデザインのアワードを受賞し、デザイナーフォーラムで賞賛されていた新しいデザイントレンドを思い切ってテストしてみた。そのトレンドとはパララックススクロールだ。テストで我々はこのトレンドに良い印象を受けなかった。さらに重要なのは、ユーザーも我々と同じだったことだ(理由は以下で解説する)。数年後、このパララックススクロールというトレンドは徐々に廃れていったが、それはおそらく、アーリーアダプターも、ユーザーエクスペリエンスへの悪影響やユーザーからの良くてほどほどの評価という、我々が確認したのと同じような結果を目にしたためだろう。こうした結果は精巧なパララックススクロール効果の作成と維持に費やされる作業を正当化するものではなかったため、このトレンドは人気が低落したのである。しばらくの間は。
ところが、時間を現在に進めると、これでWebは平和になったと思った矢先に、パララックススクロールが復活の兆しを見せている。最近、行ったテストでは、映画の続編のように、おなじみのキャストとストーリーが示された。つまり、この効果を良いと思わないユーザーとさまざまなユーザビリティの問題が明らかになったのである。しかし、この続編では、パララックススクロールはオリジナルよりは控えめになっている。以前のパララックススクロールがユーザビリティの問題についてのホラー映画だったとしたら、最新版は保護者の同意の上で子どもも鑑賞可能なファミリーコメディに近い。特に面白いわけではないが、叫び声を上げてタブを閉じる人はいないと思われる。
定義:パララックスアニメーション効果とは、インタフェースの2つ以上のレイヤーが、異なる速度で、または異なる方向に動くことにより、奥行きのある印象を与えるものである。
(なぜパララックスデザインがこうした錯覚を引き起こすのかを理解するには、次のような実験をしてみるとよい。顔の前に両手をかざし、片方の手を腕を伸ばせるだけ遠くに、もう一方の手を最初の手と目の間の半分のところに置く。次に、そこに両手はしっかり固定したまま、頭を左から右に動かす。特に片目を閉じて2次元で見ると、両手が互いに連動して動いているように見えるはずだ)
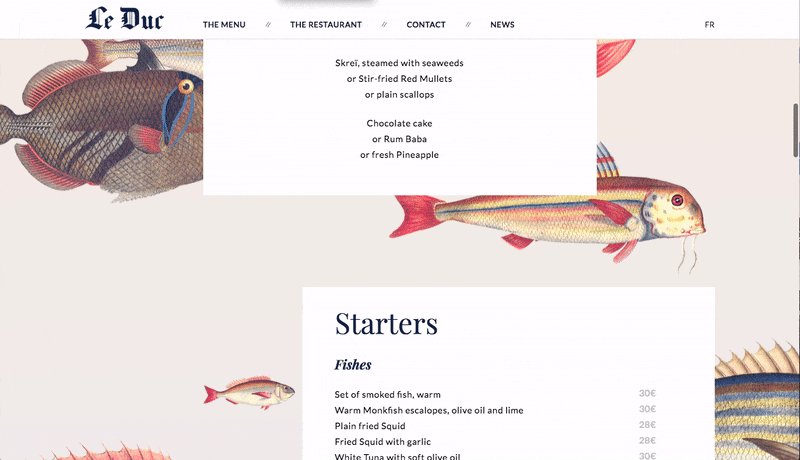
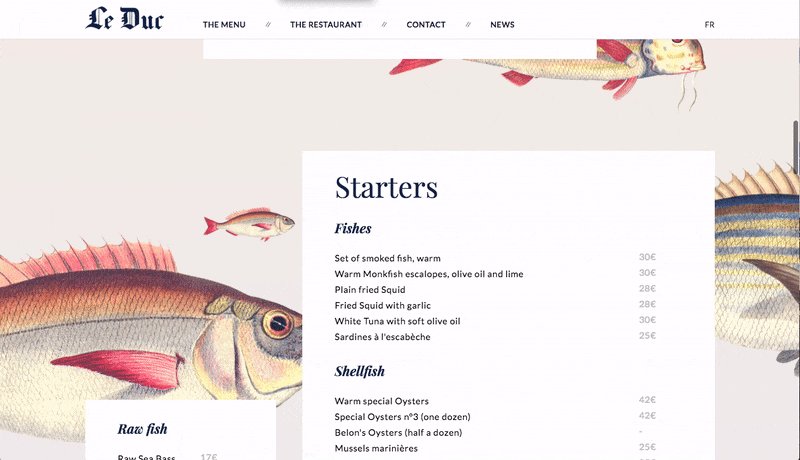
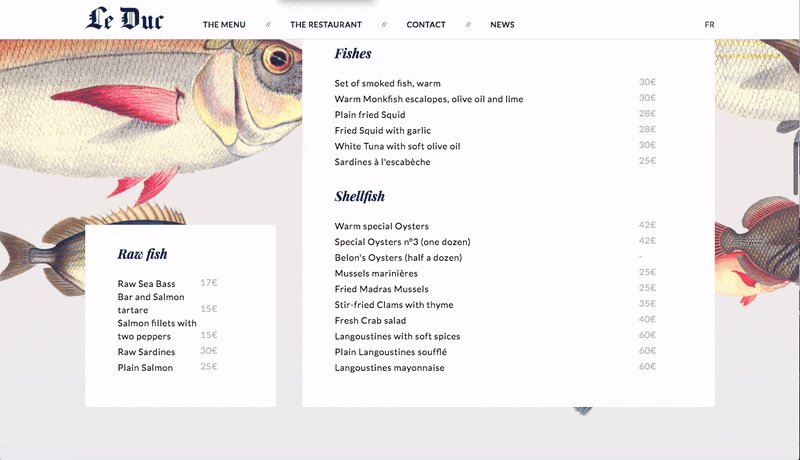
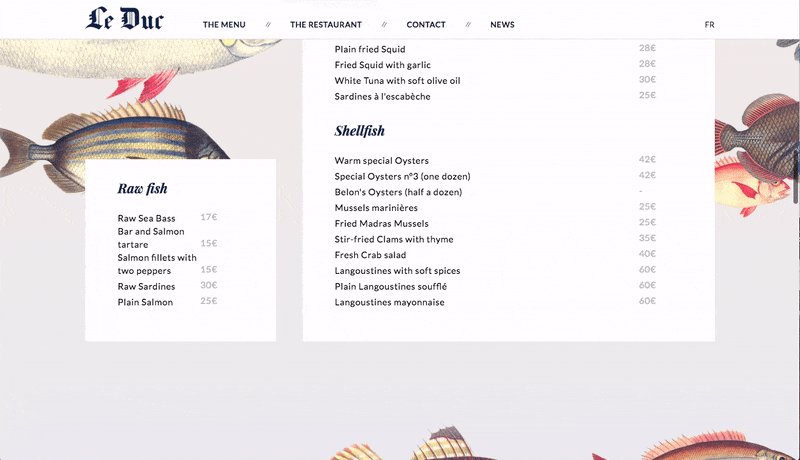
以下のアニメーションGIFは、あるレストランのWebサイトにあるパララックススクロールの例である。

この記事では、なぜパララックス効果が人気のあるトレンドなのか、なぜ問題があるのか、そして、それでも使う場合、ユーザーエクスペリエンスを向上させるにはどうすればいいのかについて説明する。
デザイナーがパララックス効果を利用する理由
初期のテレビゲームで遊んだことのある人なら、そこでのパララックス効果について覚えているかもしれない。当時のゲームデザイナーは、前景と背景のオブジェクトを別々に動かすことで、ゲームの世界に奥行きを与え、プレイヤーがゲームへの没入感を得られるようにしていた。Web上で「没入型」の体験を提供したいという同じ願望が、Webサイトデザイナーがパララックス効果を採用する動機になることは多い。パララックス効果を利用することで、創造的でユニークなブランドであることを主張し、記憶に残るデザインを実現できると、彼らは考えているのである。
パララックス効果を利用するもう1つの理由は、特定のページ要素に注意を喚起するためだ。動きの速度というのは、先入観に左右される特性である。つまり、あるシーンの中で他のものとは異なる速さで動くオブジェクトは、広々とした草原を疾走するチーターのように目立つ。そのため、わざわざ探そうとしなくても、ユーザーはそれに気づくのである。
しかしながら、残念なことにパララックス効果にはコストがかかる。デザイナーは、そのリスクとメリットが何であるかを知る必要がある。
パララックス効果の4つの問題点
このトレンドの採用(または再採用)を検討しているサイトのために、パララックススクロール効果に関するUXの主な問題点をいくつかを挙げてみたい。
1. パララックス効果を用いたコンテンツは、コントロールが難しい場合がある
パララックス効果は、アニメーション要素に注目させるためのものだ。しかし、こうした要素はよく無視されることになってしまう。我々のテストでも、ほとんどのユーザーはパララックス効果が読み込まれるのを待たず、すばやくスクロールして、調べたいキーワードを探していた。この効果は実行に時間がかかるので、特定の情報を探している目的志向のユーザーはパララックス効果を利用して表示される重要なコンテンツを見逃す可能性がある。
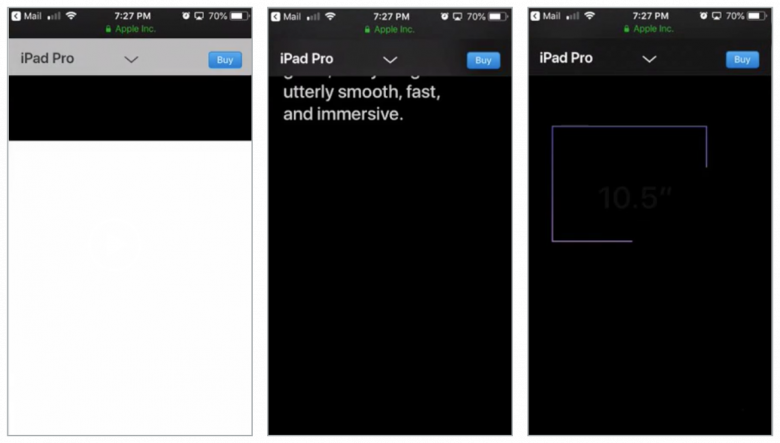
パララックスアニメーションが利用されていると、ページの読み込み自体に時間がかかることもある。Appleのサイトを見ていたユーザーの中には、スクロールをしても画面にほとんど何も表示されない人もいた。パララックス効果のアニメーションの読み込みがまだ終わっていなかったからだ。空白の画面は、デザイナーが意図したものでもなければ、ユーザーがこのサイトで見たいものでもないだろう。

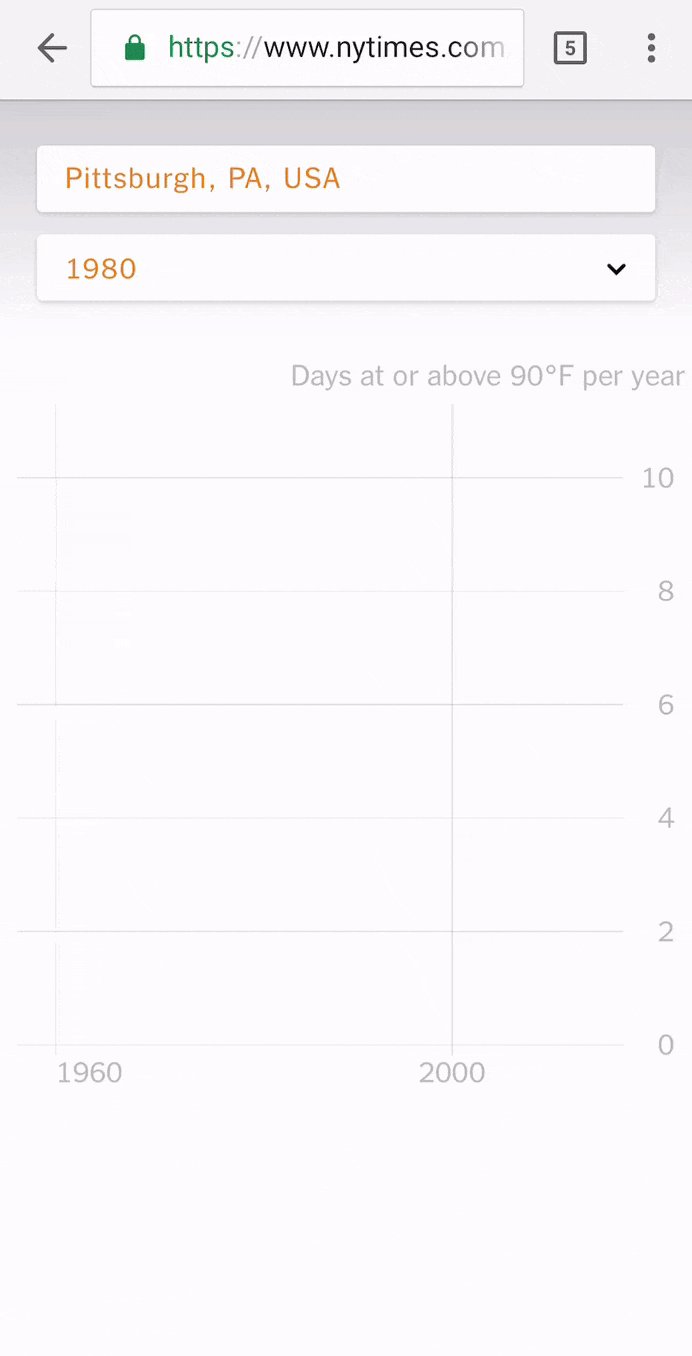
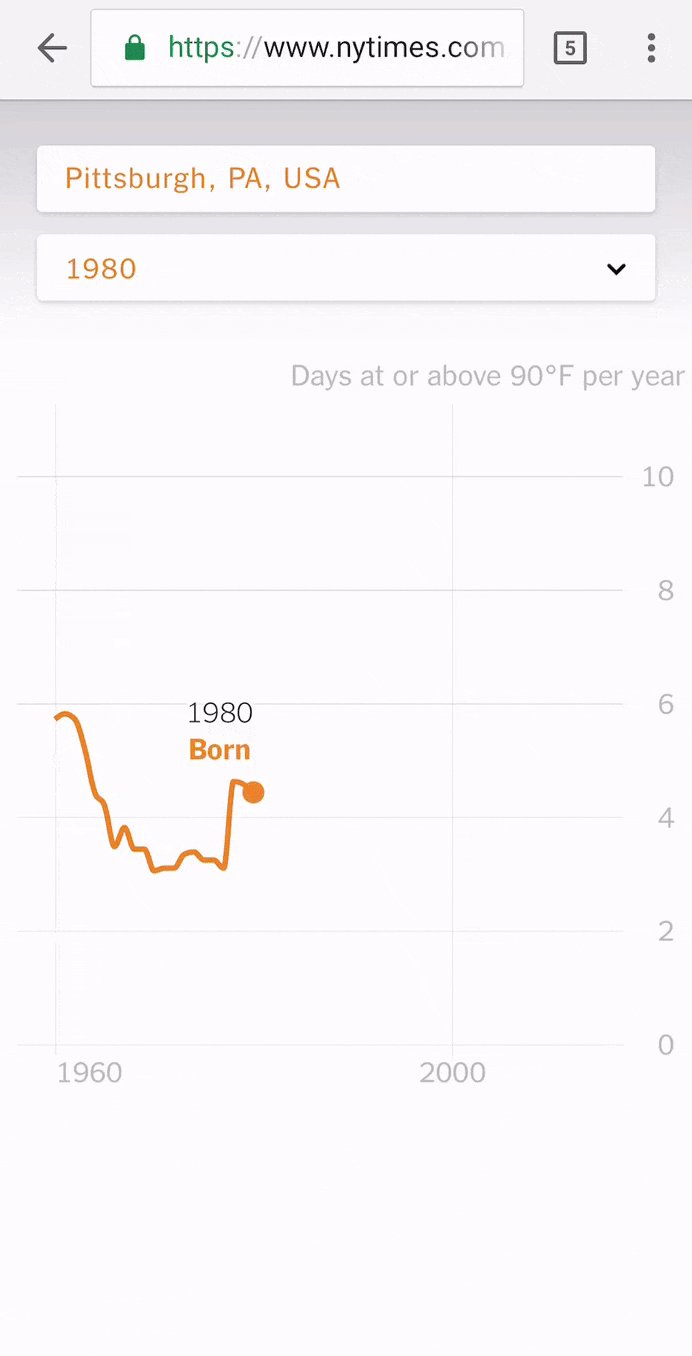
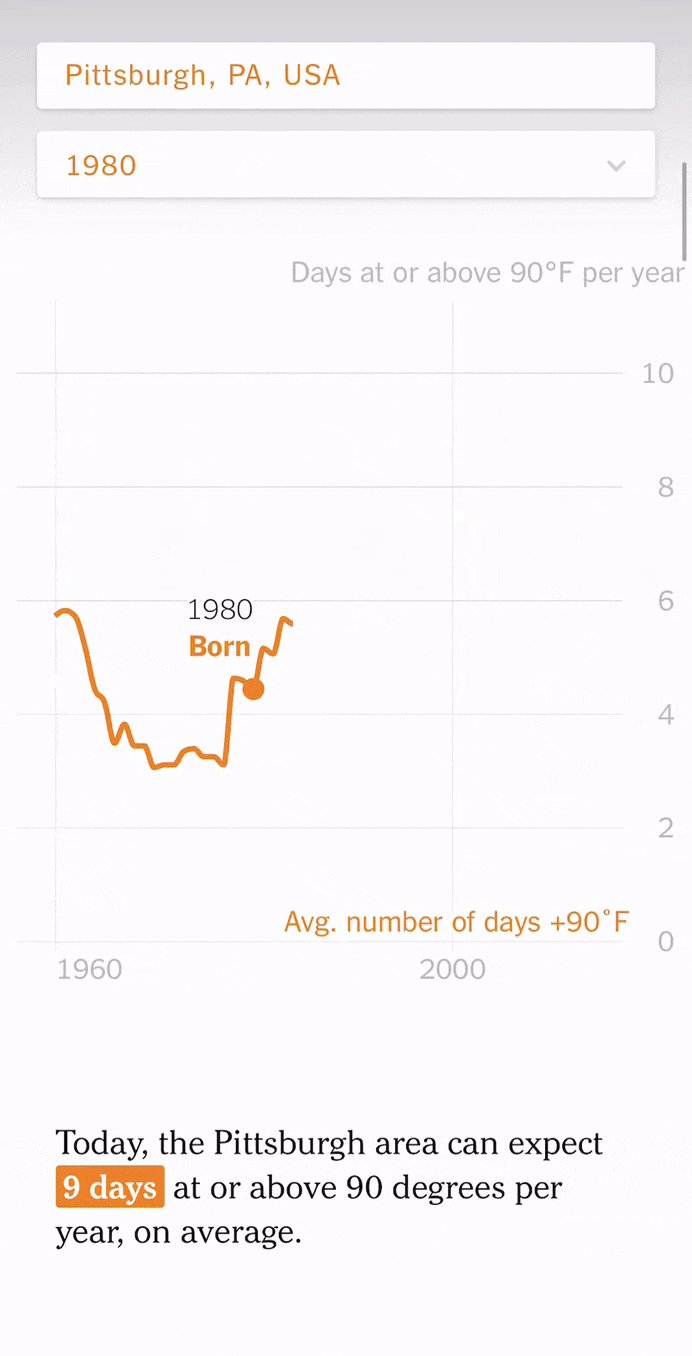
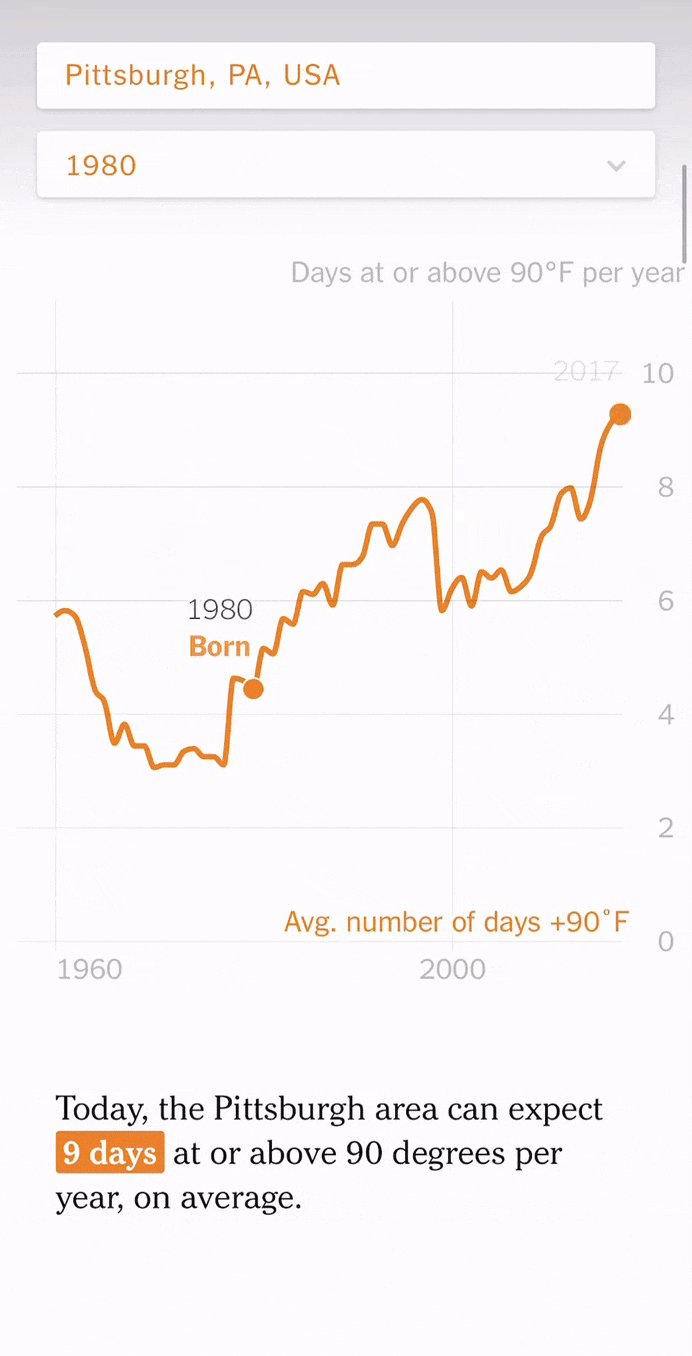
しかし、あまりにも速いパララックス効果も問題になることがある。たとえば、アニメーションがユーザーのスクロール速度に連動している場合、そのユーザーのスクロール速度が非常に速いと、アニメーションのテキストを読めないことがある。New York Timesのモバイルサイトをスクロールしていたあるユーザーは、テキストのパネルが上にスクロールしてきて、彼女が見ていたグラフの上を通過していったことに気づき、こう言った。「うわっ、あっという間の出来事だったので、読む間もなかったです」。このパララックス効果によって、彼女はグラフを解釈したり、体験をコントロールできていると感じるのが難しくなってしまった。

2. 特に文字が動きすぎると、目まいを引き起こすことがある
パララックス効果を利用していろいろなページ要素やテキストブロックをアニメーション化すると、読みにくくなり、そのせいで気分が悪くなるユーザーもいる。これが大げさに聞こえるというなら、2013年にAppleがiOS7のアップデートで、ユーザーが「視覚効果を減らす」ことをできるようにしたことを思い出してほしい。タスク切り替えのためのパララックスアニメーションがユーザーの目まいや吐き気の症状の原因になることが頻繁にあったからだ。この失敗を教訓に、今後、パララックス効果が被害をもたらさないことを祈ろう。
3. パララックス効果は、完全に見逃される恐れがある
多くの広告主が動きを利用して注意を引こうとしていることを、ユーザーはすでに学んでいる。中には、不要な広告を連想させることから、動く要素をページ上で意図的に無視するユーザーもいる。また、モバイルでは、控えめなパララックス効果は、動きがユーザーの手の下になって隠れてしまうこともあるため、見逃されやすい。パララックス効果を見落としても、(そのコンテンツがそこにある限りは)体験を損なうことはないかもしれない。とはいえ、デザイナーは、この効果が構築して維持する労力に見合うだけの価値があるかどうかを検討する必要がある。
4. パララックス効果は、「ユーザーにとってはそれほど印象的ではない」
パララックス効果を最も高く評価する人は誰か。それは他のデザイナーや開発者である。長くスクロールするパララックスページのような複雑なものを作成するために何が必要なのかを知っていれば、その作業を高く評価することができるからだ。しかし、はっきり言って、平均的なユーザーはそんなことは気にしないだろう。今のユーザーの反応も5年前と同じで無関心なままだ。彼らが視覚効果を「大喜び」することはない。ユーザーテストの参加者は、作業を中断して、パララックス効果がどれほどすごいかについてコメントすることもなければ、上下にスクロールして、この効果のおかげでページが生き生きと動く様子を見て楽しんだりもしない。また、手を止めて、それぞれのパララックス効果がメインコンテンツ領域にスムーズに変わっていくのをじっくりと見ることもない。むしろ、大多数のユーザーはコンテンツに集中しているので、アニメーション効果に気づいたとしてもそれは結果論である。したがって、デザイナーに問われるのは、ユーザーを感動させたり、ブランドを主張するにはパララックス効果が最適な方法なのか、ということだ。
(パララックス効果などのアニメーションの影響に関するユーザー調査実施時の注意:スクロールすると表示されるアニメーションについての意見を促すと、ユーザーからはそのインタラクションデザインを称賛するコメントが返ってくるかもしれない。しかし、そのようなコメントに喜ぶ前に注意しなければならないのは、彼らが何か言ったとしても、彼らの行動はまったく違う現実を示している、ということだ。ユーザーの注意をある機能に向けさせた時点で、その機能に対するユーザーの解釈にバイアスをかけてしまっているからだ。たとえば、ある参加者がパララックスアニメーションになっているテキストブロックの扱いに苦労し、別の参加者はそのパララックス効果に見向きもしなかったという2つのテストセッションの最後に、彼らにページ上に表示される動きについて尋ねたことがあるが、そのとき、彼らは「ああ、かっこいいですよね」とか「ページを下に行くにつれて出てくるのがかわいいです」と称賛してくれた。しかしながら、彼らが答えを見つけたり、記事を読んだりしようとしたときに、実際に何が起こったのかを忘れてはならない。1人はパララックス効果に悪戦苦闘し、もう1人はパララックス効果を無視していたのだから)
うまく機能させるためには、抑制を効かせ、ユーザーがコントロールできるようにすること
この記事の冒頭で述べたように、最新のパララックス効果は5年前よりも動きが控えめになっている。結構なことだ。パララックス効果はアニメーションの一種だが、ほとんどの場合、アニメーションは少なければ少ないほどよいということを覚えておこう。
タスクがなければ、問題も起きない。パララックス効果を最も安心して利用できるのは、ユーザーに特定の目標やタスクの予定がなく、楽しみのためにブラウジングしているような環境だ。そのような場合なら、パララックス効果を利用することで、説明がわかりやすくなったり、ブランドのアイデンティティに貢献できたりもするだろう。担当しているユースケースがこうしたカテゴリーに当てはまるかどうかわからないときには、毎回、3つのBについてのテスト(訳注:新しいトレンドを取り入れるかどうかを、Budget(予算)、Brand(ブランド)、Behavior(ユーザー行動)の観点で検討する)に照らし合わせて、パララックス効果が自社のビジネスとユーザーにとって適切な選択であるかどうかを確認すればよい。
ユーザーに実行しなければならないタスクがある場合は、コンテンツを優先しよう。パララックス効果のユーザビリティについての究極のテストは、ユーザーがタスクをすばやくスムーズに完了できるかどうかだ。手始めに、そのためのアドバイスを以下に示す:
- 長くスクロールするパララックスページでは、ページ内にナビゲーションリンクを提供し、スクロールだけがページ内の移動手段とはならないようにする。目立つナビゲーションUIを採用し、見落とされやすい(情報の匂いが弱い)小さな垂直ドットだけを配置することはやめよう。
- パララックス効果を利用するのは、背景画像や周辺画像だけにする。そうすれば、ユーザーも気楽に無視できるし、コンテンツも損なわれない。
- ユーザーがページを下にスクロールしおわり、その途中ですべてのパララックス効果が起動されたら、そうしたオブジェクトは最終位置に置いたままにして、その後、彼らがページを上下にスクロールしても、再度各オブジェクトのアニメーション化はしない。目的志向の視点で考えると、ユーザーがページを上下しはじめたら、それは、彼らが情報を探しているということだ。にもかかわらず、パララックス効果をまた見なければならなくなると、彼らは探している情報へのアクセスが遅くなるので、すぐにうんざりして、イライラするだろう。同じ冗談を何度も聞かされるようなものだからだ。ここでは自制心を発揮する必要がある。それがユーザーのためになるのだ。
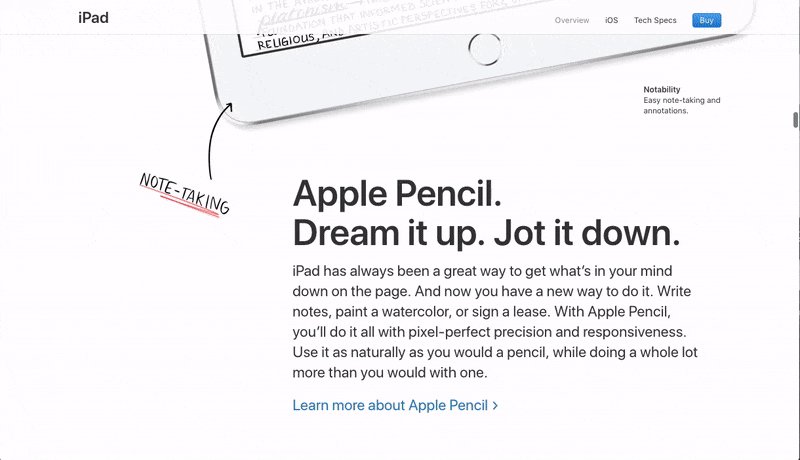
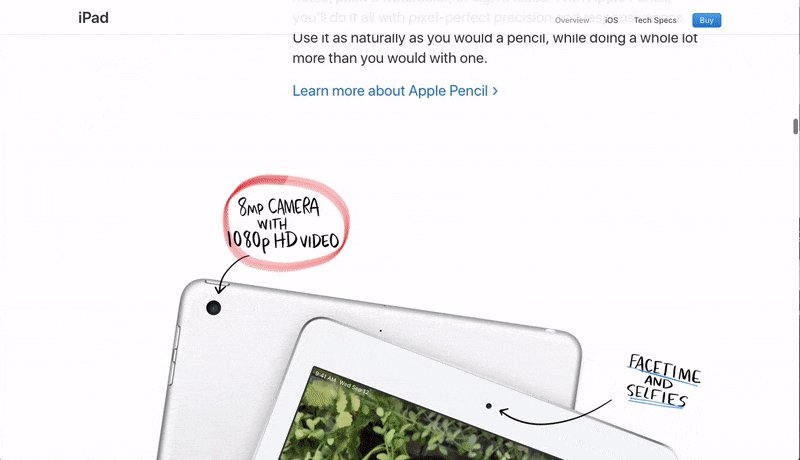
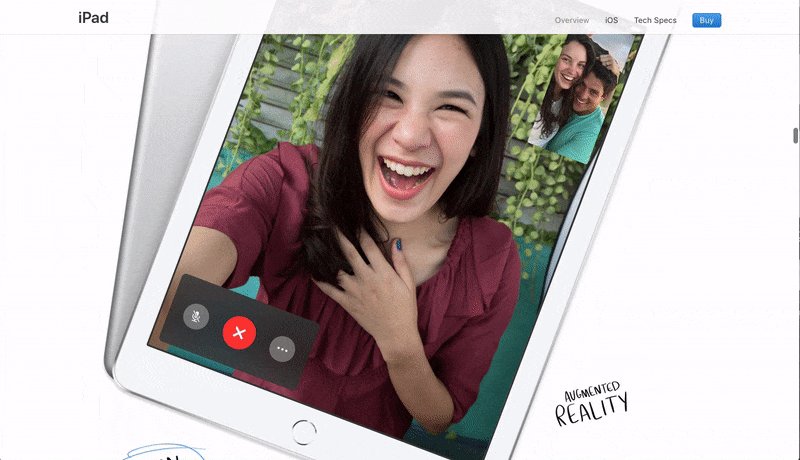
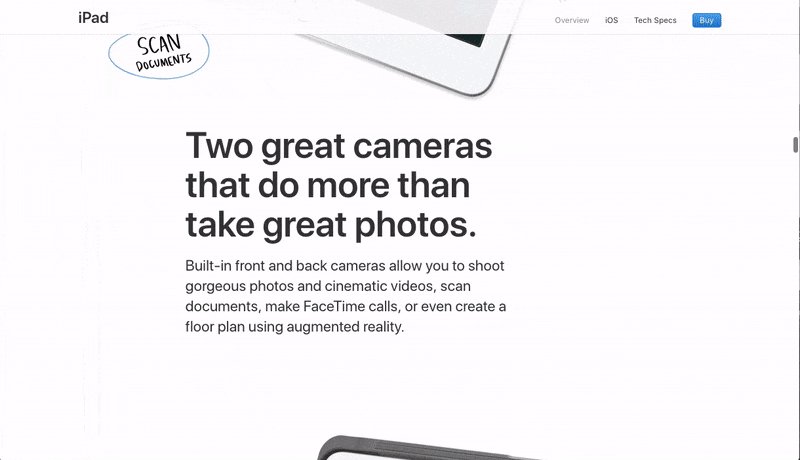
以下の例では、パララックススクロールアニメーションを使って、iPadについての重要な説明に丸を付けている。そこでのアニメーションはちょっとしたものだが、そのおかげでデバイスの主要な機能に注目がいく。さらに、ユーザーがページを上下にスクロールしても、このアニメーションはその場に残っている。つまり、キーワードは丸で囲まれたままである。(このページが、iPadの画像が滑り込んできて表示されるという大きなパララックス効果によってページの読み込みが遅延する、先ほどと同じページであることに注意してほしい。パララックス効果がもっと控えめなものなら、ああいった遅延が起こる可能性は低いはずである)

結論
トレンドは移り変わるかもしれないが、人の行動というのはほとんど変わることがない。パララックス効果のリスクは数年前と同じままだ。というのも、ユーザーは今も自分の目的のことばかり考えていて、読み込みの遅いサイトにはイライラするものだからだ。幸いなことに、我々は過去の失敗から学ぶことができる。チームでパララックス効果の利用を検討している場合は、ユーザーの邪魔になったり、彼らのペースをスローダウンさせたりしないこと、つまり、目的のものがすばやくスムーズに見つかる妨げになっていないかを確認しよう。
参考文献
Healey, C.G., Perception in visualization Department of Computer Science, North Carolina State University, available at: https://www.csc2.ncsu.edu/faculty/healey/PP/
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。