Webデザインにおける信頼性:
信用されるための4つの要素
Webサイトは、訪問者を顧客に変えるため、信頼を確立し、信用に足るものだと示す必要がある。その、ユーザーがWebで信頼性を判断する方法は、デザインのトレンドが変化しようともずっと変わっていない。
UXカンファレンスでシンガポールに滞在中、我々はユーザビリティ調査を実施し、Webサイト、そしてそこから転じて、ビジネスに対する西洋とアジアの文化における評価の仕方の主な違いを調べた。興味深い微妙な文化的違いもあった。しかし、サイトの信頼性をはかる基本の要素は同じで、地域や文化は関係なかった。
1999年にJakob Nielsen(ニールセン博士)は、信頼感を伝える4つの手段として、デザインの品質、率直な情報開示、網羅的かつ最新のコンテンツ、外部のWebとのつながり、を挙げた。我々の調査でも、“このまったく同じ要素”が引き続きユーザーに影響を与えていることが観察された。これもまた、ユーザビリティガイドラインの持続性を示す例といえる。デザインのパターンやトレンドは時とともに変化するが、人間の行動は変わらないからだ。Web自体は大きく進化してきたが、ユーザーの優先事項や評価方法は今も17年前と同じだ。「高品質」のWebサイトのデザインの見た目は過去に評判の良かったWebサイトとはかなり違うように思う。しかし、高品質であると知覚されるための要素は変わっていないし、今後も変わらないだろう。
この記事では、信頼感を伝えるオリジナルの4つの方法を掘り下げる。さらに、現在のWebサイトへのこうした原則の適用事例を提供する。
デザイン品質
信頼を集める第一歩は、サイトを本物かつプロフェッショナルに見えるようにすることだ。そのためには、ランディングページのコンテンツとメインナビゲーションがしっかりした構成になっていて、サイトのカラースキームや画像が適切でなければならない。
サイトの構成。意味のあるナビゲーションラベルは、その企業がユーザーのニーズについてよく考えているということ、彼らのメンタルモデルや語彙を理解しているということの証拠になる。ユーザーは気の利いた風の、説明になっていないカテゴリー名に直面すると、そのサイトに自分に関連しているコンテンツが存在しているかどうかを判断できなくなる。その結果、イライラして、そのサイトを諦めてしまうことになりかねない。それに対して、リンクによって明確に正しい方向が指し示されていれば、ユーザーは自分のやっていることに自信が持て、企業のことも信頼するようになる。
ビジュアルデザイン。どんなサイトデザインが良いとされるかの標準は、後にそれが普通になっていくトレンドの影響を受け、たえず変化している。たとえば、中高年に比べて、おそらく若年層のほうがフラットデザインをよりプロフェッショナルであると見なすのは、単に彼らのほうがミニマルなスタイルを採用しているWebサイトを利用する機会が多く、そうしたサイトで期待できることに、時間をかけて適応してきたからである。
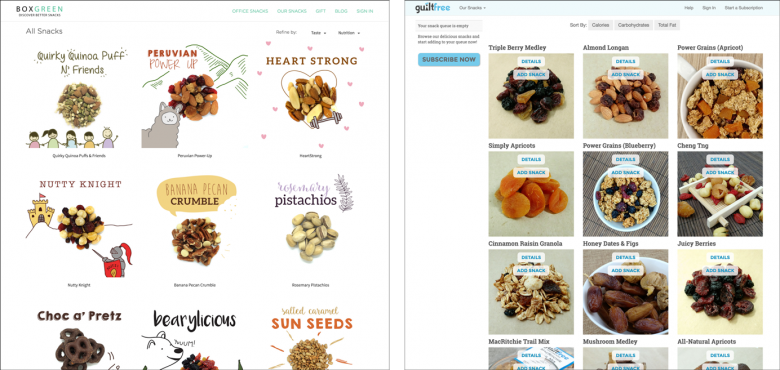
Webサイトで利用されているカラースキームがそのビジネスの知覚価値に及ぼす影響は多大だ。ある企業について、規模が大きいとか、手頃なものを扱っている、あるいは高級なものを扱っているという印象を与えることも可能だからだ。理想としては、サイトの色はサービスの種類に合った、何かしらの意味を感じさせるものにすべきである。たとえば、シンガポールの参加者はデザインに緑色を使ったり、たくさん余白がある清掃会社に魅力を感じていた。そうした色遣いは自然さや新鮮さ、清潔さについての彼らのイメージにぴったりだからだ。逆に、暗い色を使うと、サイトが雑然としているように思われていた。もちろん、雑然さは清掃会社に求めるものではない。特定の色の意味と合わせる努力をしていない会社も、戦略的な色遣いをして、自分たちの会社の基本的な姿勢を示すべきだ。たとえば、適切に余白を入れると、コンテンツの構成が良いと知覚されるようになる。調査では、BoxGreenのおやつボックス(snack box)のほうがGuiltFreeのものよりも好ましいとされた。サイトの画像がカラフルで高画質であり、余白も上手に使われているので、画像をよく目立たせつつ、全体のルックアンドフィールはごちゃごちゃしていないからである。

誤植やリンク切れなどのミスは即座に信用を低下させ、細部への気配りが全体的に欠けていると思わせてしまう。シンガポールの大きな引っ越し会社のトップページにスペルの間違っている単語があることに気づいて、ユーザーはこう述べた。「ここにスペルの間違いがあります。つまり、彼らのサービスはさほどきめ細かくないということでしょうね。このページは世界に向いた彼らの顔です。ですから、ここはきちんと対処しなければならない大事なところです…そういうちょっとしたことで私が持っていたイメージは変わってしまいますし、彼らに対する気持ちも変わってしまいます」。
率直な情報開示
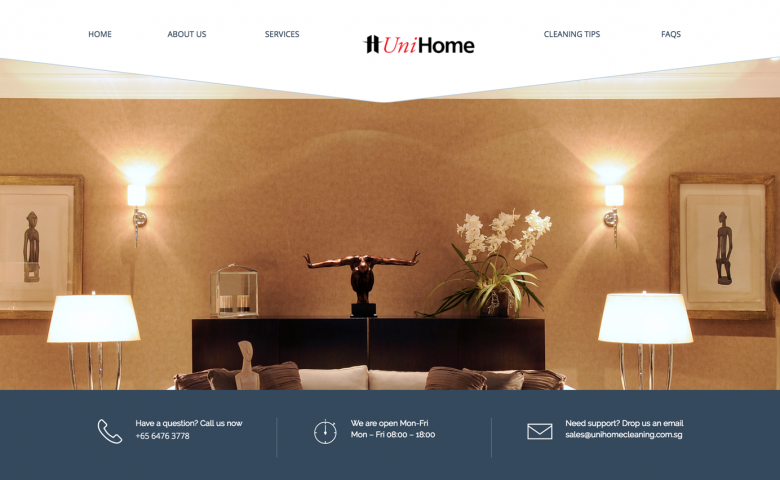
誰だって、自分に隠しごとをしている人を信頼したりはしないだろう。Webでも、実生活同様、顧客のエクスペリエンスに関連する情報の率直な開示はユーザーに歓迎されるものだ。問い合わせ先を目立つ場所に表示する(ユーティリティナビゲーション内への表示が適切)、基本料金に含まれているサービス内容を文書で表示する、サービスに伴う追加の料金や手数料を明示する、返品条件と保証に関するリンクを表示する、支払情報の要求前に送料を明らかにする、などがこれにあたる。基本的な情報が省かれているサイトは、ほとんど間髪入れずに検討から外され、かわりにもっと率直なサイトが選ばれることになる。あるユーザーはたった35秒間、HomeCleanzのWebサイトを閲覧しただけで、こう宣言した。「絶対にHomeCleanzは利用しません。なぜならばここには料金が記載されてなく、わざわざ問い合わせてほしいといっているからです。オープンさが足りないように感じます」。
業種によっては、情報の公開程度をこの基本からもっと広げてもよい。たとえば、宅配便を比較する際には、料金情報だけでなく、大体の配達日数がわかることもユーザーは期待していた。これはLyftやUberに実際に依頼する前に、車が迎えに来てくれる大体の時間がわかると思っているのとまさに同じである。同じことが食料品配達サービスの会社にも当てはまっていた。つまり、見込み客は食品がどのくらいの早さで届くことになるのかを知りたいと思っている。また、受取日に留守にするとどうなるのかについても見たがっている。結果、こうした内容についての回答を探すために、FAQページがよく訪問されていた。
Webサイトでこうした重要な情報にアクセスしやすくすると、透明性が感じられるようになり、自分たちが顧客のことを理解していると示せる。とはいえ、肝に銘じておかなければならないのは、表示されていない料金の概算をユーザーは知りたいと思ってはいるが、長ったらしい入力フォームを埋めないとそうした情報が手に入らないことは嫌うということだ。詳細な見積もりフォームによって、そのユーザーの条件により合った料金を提示できるかもしれない。しかし、それだとインタラクションコストが高くなりすぎる。引っ越し会社のWebサイトについてのある参加者の言葉だ。「簡単な見積もりがほしいだけなので。こういう細かい詳細を全部打ち込みたくはありません」。この場合には、具体性をいくらか犠牲にし、料金区分のみを提示すればよい。関連する項目(税金、運賃、荷物の最小量など)がすべて出ている限りはそれで問題ない。
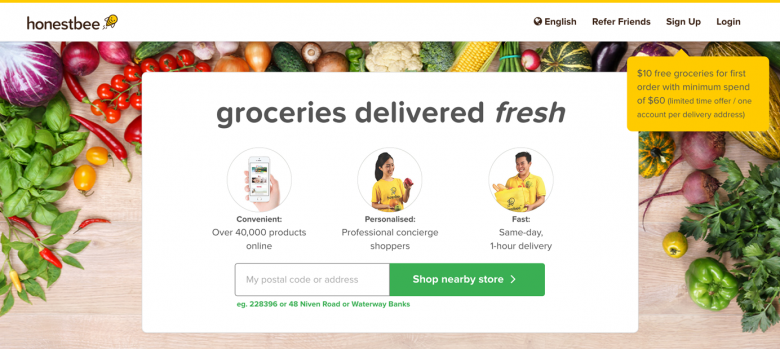
ログインウォールや関門ありコンテンツ(gated content)もユーザーに対してWebサイトが率直でないように見せてしまうやり方だ。価値を提供する前に情報を要求するというのは信頼への裏切りだからだ。多くのことを早くに求めると何も得られなくなる。なぜならば、ユーザーは答えるかわりに、サイトを離れてしまうからである。コンテンツの前に関門があると知覚されるだけでも、信頼は低下し、ユーザーにそっぽを向かれかねない。たとえば、食料品配達サイトのhonestbeeを訪問したユーザーの中には、サイトのコンテンツを見るのになぜアカウントの登録をしなければならないのかと考える人もいた。実際、このサイトが住所を聞く理由は、該当エリアのこのサービスへの加盟店を表示するためなのだが、住所入力フォームと「Sign Up」という呼びかけの言葉が目立っているため、悪い印象を与えてしまっていた。

網羅的、正確、最新であること
ビジネスに関連する情報を徹底的に示すと、専門性と権威が醸し出される。調査では、大量の関連コンテンツがあるサイトをユーザーは高く評価していた。その企業が業務に精通していて、熱心に顧客を手助けしてくれるとわかるからだ。たとえば、どういうふうに箱詰めすると引っ越す人の準備としては最もいいのかといった引っ越しのヒントを表示している引っ越し会社について、参加者は好意的に触れていた。
また、サービス系のサイトでは、そのサービスのすべての段階の写真を表示し、最終的な結果の写真の表示だけにしないことが重要だ。清掃会社についての評価時には、きれいになった部屋の写真だけでなく、実際の清掃プロセスや清掃する人の写真もユーザーは見たがっていた。こうしたことは、潜在的な顧客からの大きな信頼が必要な業種に特に当てはまる。つまるところ、知らない人間を自分の家に招き入れることになるからである。仕事をしてくれる人について、ユーザーはよく知りたいのだ。したがって、きれいになった後の部屋などの結果を写した汎用的な写真は有益なコンテンツというよりはフィラー的な画像と見なされ、無視される可能性が高いだろう。

最も重要なのは、その企業が提供しているサービスや商品を、Webサイト上のコンテンツとしてすべて示している必要があるということである。そうでないと、大きく取り上げられていないアイテムを探しているユーザーを遠ざけてしまう危険性がある。たとえば、引越し業者を探しているユーザーは、法人の移転業務が主で、住宅の引っ越しも扱ってはいるというように見える企業に対しては、興味を失ってしまっていた。参加者はサイトに自分に関連するコンテンツがあり、その企業が自分向けのサービスを間違いなく提供しているとはわかっていたのだが。しかし、住宅の写真や住宅所有者の感想などの証拠になるようなコンテンツが全体的に欠けているので、その企業では個人の引っ越し業務を法人のものほどは重視していないという印象を持ってしまったのである。同様に、高級な住宅や大規模オフィスの写真ばかりを載せている清掃サービスは、小さな住宅に住んでいるユーザーからはそっぽを向かれていた。自分が二流の客であるように感じたい人などいないからだ。

外部のWebとのつながり
今日、ビジネスもそのWebサイトも孤立しては存続できない。商品やサービスを調べるとき、ユーザーは単にそこのWebサイトだけを利用して、信用性や信頼性についての情報を収拾することはせず、外部の公平な情報ソースも調べるものだ。したがって、サードパーティによるレビューサイトやソーシャルメディア、ニュースサイトへのリンクがなく、そうした場所でも見つからない隔絶されたサイトは、何かを隠しているか、世間に十分に認められていなくて安定していない会社であるかのように見えてしまう。
(あなた方がオムニチャネルなユーザーエクスペリエンス戦略を取っていなくても、顧客自身が情報検索にオムニチャネルなアプローチを取るということだ)。
とてつもない数のソーシャルメディアやレビューサイトを見ることができることから、ユーザーはこうした外部のソースのほうを企業が提供しているコンテンツよりも信頼するようになってしまった。調査参加者の中には、さまざまなサービスについてオンラインで調べはするが、友人や家族、あるいは少なくともネット上での誰かの推薦がないサイトやサービスには不信感があるとコメントした人もいた。その場合、どんなにそのサイトの見た目が良くても関係がない。ある参加者はこう説明した。「依頼する会社を選ぶ場合には、必ず彼らのことをよく知ろうとします。したがって、そういう(=ほかの人が使った結果がわかる)会社である必要があります。なので、その会社の、カスタマーレビューか、あるいはメディアの記事(=プレスリリース)があるといいなと思います」。
調査参加者の全員が、どの企業と契約するかを決断する前にはレビューを読むと述べていた。レビューに関していうと、ユーザーがより信用するのは、外部サイトにある顧客の感想で、その企業のWebサイトに挙がっているものではなかった。参加者は、企業のサイトにある引用やケーススタディも悪くないとは思っていたが、それらについてはかなり懐疑的で、そこにあるストーリーが本当かどうかは疑っており、そうしたWebサイトにあるのはもちろん肯定的なレビューだけだという指摘をしていた。したがって、レビューや顧客の感想は有益ではあるが、もっと重要なのは外部のレビューサイトで存在感を示すことである。そうした外部ソースにリンクを張ることは、自分たちが透明性のある企業で、自社のサービスに自信を持っているという証明になるだろう。
結論
この4つの信頼性の要素はあらゆるWebサイトにとって重要であり、数十年間、変わっていない。こうした信頼に関するガイドラインを満たすための具体的な方法は徐々に進化してきているが、その根底にある原則はずっと変わらず有効だ。これが、盲目的にデザインガイドラインを当てはめるのではなく、デザインガイドラインの裏にある「理由」を理解することが常に重要だということの理由だ。したがって、デザイン品質や率直な情報開示、網羅的なコンテンツ、外部のWebとのつながりをユーザーがなぜ重視しているかを理解すれば、新たな期待やWebの新しいデザインスタイルにも適応できるようになるだろう。
信用や信頼の確立について、さらに詳しくは、我々の1日トレーニングコース「説得力のあるWebデザイン」にて。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。