カード:UIコンポーネントとしての定義
「カード」とは、トランプのカードに似た見た目の柔軟なサイズのコンテナに関連情報をまとめるUIデザインパターンのことである。
さまざまな画面やウィンドウのサイズに対してうまく機能するモジュール形式のUIパターンの作成に対する関心がここ数年、高まっている。こうした新しいUIコンポーネントの1つがカードだ。スナップ写真のような表示にする目的は、ユーザーにクリックやタップをさせ、さらに詳細を見てもらうことにある。
定義:カードとは、いくつかの短い関連情報を入れるためのコンテナのことである。トランプのカードのようなサイズと形をしていて、1つの概念的なひとまとまりの情報をリンクし、簡潔な表現で示すことを目的としている。

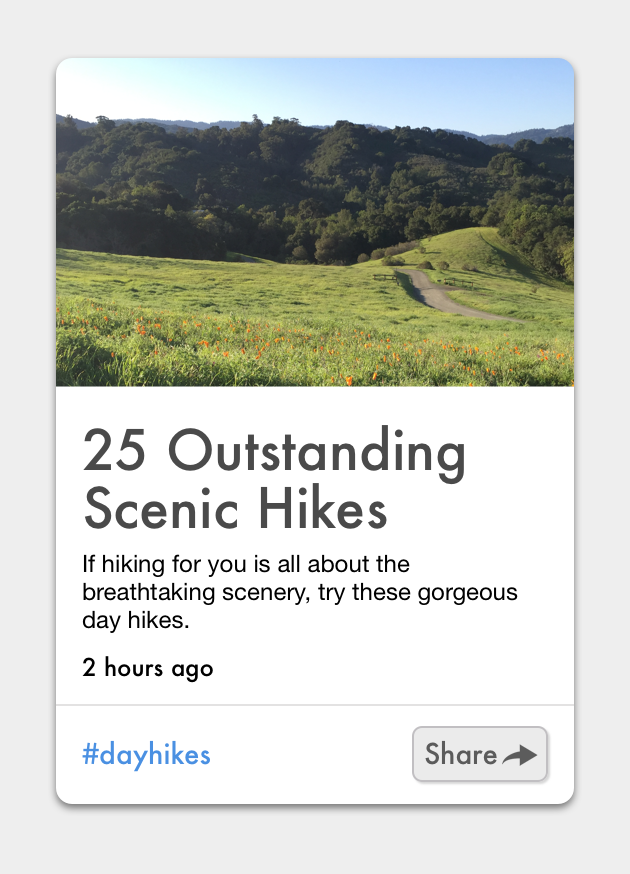
このカードコンポーネントのワイヤーフレーム例の特徴は、画像、タイトル、要約、タイムスタンプ、ハッシュタグ、ソーシャルメディアでシェアするための二次的な行動のきっかけになるボタンなど、いろいろな種類の情報が入っていることである。(角を丸くするかどうかは任意だが)デザインは見た目にはトランプのカードに似ている。つまり、カードには目に見える枠線があり、背景とはコントラストをつけて置かれ、カード全体がクリック可能であるというシグニファイアとして、ごくわずかなドロップシャドウを利用している。また、このカードには二次的なクリック可能な要素も2つ含まれているが(#dayhikesというハッシュタグと「Share」ボタン)、それらはコンテンツエリアとは横線で区切られている。(この線によって、カード全体の視覚的なグループ感が損なわれていないことに注目してほしい)。
カードはフラットデザイン2.0と結び付けられることが多い。カードにはフラットデザインの美しさの特徴の一部が残されているが、クリックが可能かどうかのシグニファイアとして、視覚的な奥行きを再度取り入れているからだ。基本的なコンセプト自体は古いものとはいえ、カードはソフトウェアデザインの世界で、ここ数年、大きく注目されるようになっており、多数の注目度の高いサイトや企業で(たとえば、GoogleのマテリアルデザインやTwitterのカードコンポーネントなどで)、採用されてきている。
カードには4つの重要な特性がある:
- カードは情報のグループ化に利用される。
カードはいくつかの異なる(しかし関連のある)情報をかたまりに切り分けて、ニュースサイトの記事やECサイトの商品、ソーシャルアプリの投稿などの、理解しやすい1つのまとまりにする。1つのカードには通常、画像やタイトル、概要、シェアアイコン、call-to-actionボタンなどのいろいろな種類のメディアが入っているが、そのどれもが同じ1つのコンセプトと結びついている。
- カードは要約やさらに詳しい情報にいくリンクを提示する。
カードは小さいものなので、さらなる詳細情報にいくリンクされたエントリーポイントは提供するものの、それ自身ですべての詳細を示すことはない。カードの目的は、ユーザーの気を引き、クリックして別のページにある詳細情報に行ってみたいと思わせるような、強い情報の匂いを放つ概要を提供することにある。
- カードは物理的なカードに似ている。
カードでは、グループ化されたコンテンツは枠線で囲まれ、カード内の背景色はその下にあるキャンバスの背景色とは違うものにされる。こうしたビジュアルデザイン要素は枠線の中にあるいろいろな情報が1つのグループであるという感覚を強く生み出す。
カードでは奥行きを示すのに、ごくわずかなドロップシャドウが使われていることが多く、これがクリックできることのシグニファイアになっている。たいていの実装では、カードのどこかをクリックか、タップすると、詳細ページにつながる(とはいえ、今回の最初の例のように、利用可能なメインのリンク以外に、二次的な行動のきっかけになるボタンやリンクが入っているカードもある)。このようにタッチゾーンが大きくなると、タッチスクリーンデバイスでも、マウス型のデバイスでも、(Fittsの法則により)ユーザビリティは大きく向上する。
- カードは柔軟なレイアウトを可能にする。
レイアウト内で複数のカードが一緒に利用される場合、すべてのカードに入っている情報の種類が同じとは限らないことも多い。たとえば、あるカードにはテキストによる要約やハッシュタグ、画像が入っているが、同じページにあるほかのカードに含まれている詳細はまったく異なっているということはありうる。カードは高さを変えることで、異なる量や種類のコンテンツを収めることができる。しかし、通常、カードごとの幅は固定されている。

UIカードモデル 対 ハイパーテキストカードモデル
ベテランのUX専門家は、こうしたカードというコンセプトが、1990年代のハイパーテキストの黎明期からリンクされた情報を表示してきた、カード(デッキ・オブ・カードとも)モデルに(名前もコンセプトも)関係があることを認めている。このモデルはサイズが決まっている別々のページにコンテンツを分割するもので、縦方向スクロールの代替案といえる。つまり、カード状になっているコンテンツ内の移動は本のページをめくるようなもので、広げられた長い紙を巻きながら(=スクロールしながら)読んでいくのとは対象的なやり方といえる。このようなカードモデルは第1世代のiPadが世に出たとき、多数のアプリがユーザーに表示される各ページの外観をコントロールしようとして、復活した。モバイルの天気アプリのデッキ・オブ・カード方式にはなじみがあるのではないかと思う。そうしたアプリのほとんどでは、いろいろな都市の天気を表示するのにこのやり方を用いている。

現代版のカードパターンも、コンテンツを別々のグループに分け、その全体を表示して、情報のレイアウトと外観をコントロールする、という同じ考えをベースにしている。しかしながら、この記事の対象である現代版のカードでは、(カードの旧モデルのように)1つのアイテムが画面全体に表示されるわけではなく、画面の小さな領域を占めるにすぎない。また、現代版のカードでは、画面ごとに複数のカードがあるレイアウトが採用されていることが多い。
こうしたことはインタフェースデザインについての大事なことを2つ思い出させてくれる:1)昔のものはまた新しくなる。つまり、新しいデザイントレンドも結局はそれほど画期的なものではないし、わずかに変化して、復活することもある。2)歴史は繰り返すものなので、ユーザーエクスペリエンスデザインという急激に進化する業界においても、ユーザビリティのガイドラインやインタラクションデザインの原則は息が長いし、長期にわたって意味を持ち続ける。
共通領域の法則は、視覚的なグループ感を作り出す
境界の中に一緒に含まれている複数のアイテムはグループであると認識されやすい、という認知心理学の共通領域の法則の1つをカードはうまく利用している。この法則は強力なゲシュタルトの近接の法則(互いに近くに置かれたアイテムはグループと認識される)に取って代わる可能性があり、この法則によって、ずっと離れたアイテムも明確にグループと見なされることになる。この共通領域の法則のおかげで、デザイナーはネガティブスペースを使って、複数アイテム間の関係を明確にしなくてもすむようになるだろう。


カードが有益な場合
- カードが向いているのは、ユーザーが情報を検索するのではなく、情報を閲覧する場合である。
複数のカードからなるレイアウトはコンテンツのリストビューの代わりによく利用される。しかしながら、ユーザーが情報を検索しているときには、主に3つの理由から、カードより、リストのほうが適切だ。そうした理由はどれも、カードのサイズが変化することに関連がある:
- カードレイアウトでは通常、コンテンツの順位は重視しない。(しかしながら、リストビューのようなはっきりとした序列は伝わってこないまでも、複数のカードによる表示も典型的なページの序列の法則には従っている。つまり、ページ最上部の左にあるコンテンツは発見されやすいし、重要性が高いと認識される)。
- カードレイアウトはリストに比べると、流し読みがしにくい。標準的な縦方向のリストビューは(そこではアイテムが増えればレイアウトに新しい行が作られていくが、そこに画像やタイトル、要約などの混合メディアが含まれている場合もある)、カードよりも流し読みがしやすい。個々の要素の位置とサイズが決まっているので、目にとって予測しやすいからだ。したがって、ユーザーがリストから特定のアイテムを検索しているとき、あるいはコンテンツの特定の部分を探しているときには、カードは適切ではない。
- カードのほうがスペースを取る。カードは1行分のテキストよりも大きいので、画面サイズがどうであれ、リストビューで表示できるのと同じ数のカードをひと目で見られるように表示することは不可能である。そして、スクロールなしで見えるものが増えれば増えるほど、ユーザーの短期記憶への負荷は減るのだ。

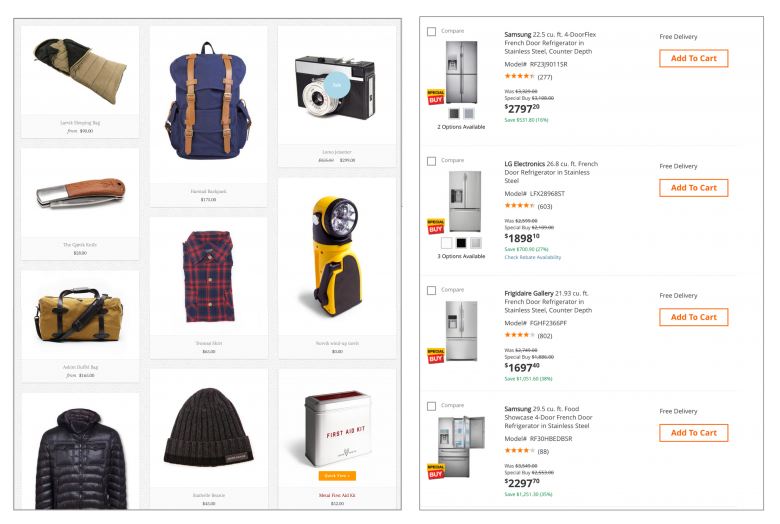
右:縦型のリストなら、商品ごとの価格も流し読みしやすい。そうした情報がリストの各アイテムの予想通りの位置に配置されているからである。
ユーザーが複数の選択肢を比較する必要がある場合にも、カードというのは悪い選択となるだろう。というのも、カードはアイテムごとの構成の仕方が予想通りになっていないことが多いからだ。我々が実施したアイトラッキング調査からも、ユーザーはアイテム同士を比較するときには、その間を何度も行ったり来たりしながら見ているということがわかっている。したがって、比較されることになるアイテムの視覚処理は一貫したものにして、このプロセスを手助けするべきである。

- カードが最も効果を発揮するのは、不均一なアイテムの集まりの場合である(つまり、コンテンツの基本的な型がすべて同じとは限らない場合)。
さまざまな種類のコンテンツを同時に同じページに表示するダッシュボードアプリケーションやソーシャルサイト、まとめサイトには、カードというのは優れた選択である。そうした状況では、カードというメタファーのおかげで、アイテム同士の違いがより明らかになるので、カードごとの構成要素が異なっていても構わないし、たとえば、同じページにあるすべてのカードにタイトルや署名などの特定の情報を入れる必要もないからだ。

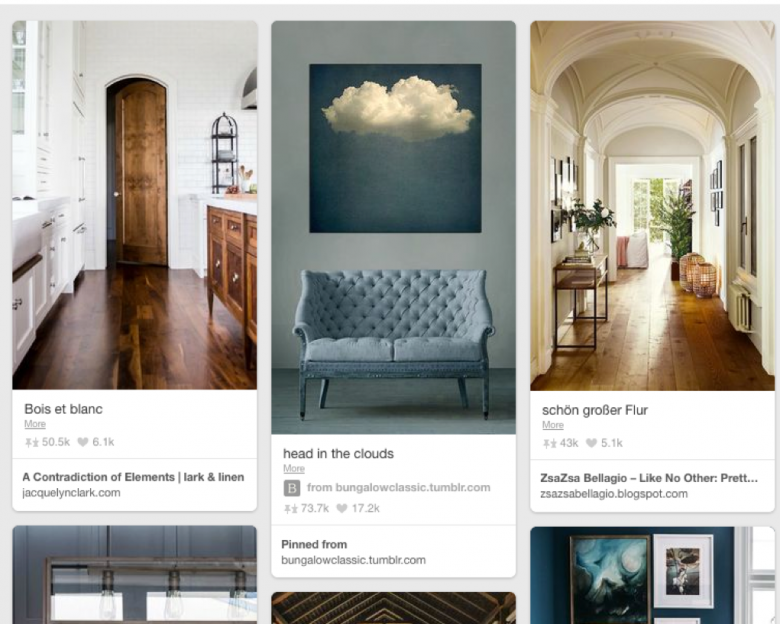
(似たようなブログの投稿や商品、ニュース記事のような)かなり同質のアイテムを表示する場合には、カードの代わりに、標準的な縦型のアイテムリストを(あるいは、アイテム同士が似ていて、狭義にはすべてが1つのカテゴリーにあたるような場合には、画像グリッドを)検討し、流し読みしやすく、アイテム間を比較しやすくなるようにサポートしよう。
たとえば、すべての写真をバラバラのカードからなる1つのオンラインアルバムに置く必要はない。というのも、どれも写真ということで種類は同じわけだし、枠線や背景、シャドゥがなくても、自己完結していることは明らかで、クリックしてもさらに詳細を得ることはできないからだ(単に同じ画像の拡大版が出てくるだけだ)。写真ギャラリーというのは、均一なグリッドで提供するほうがふさわしい種類のコンテンツといえよう。
結論
カードというUIコンポーネントは関連情報をまとめて、そのコンテンツのさらに詳しい情報へのリンクされたエントリーポイントを提供するのに有益だ。カードが特に効果的なのは、いろいろな種類のコンテンツの要約を提供するような場合であり、コンテンツのリストの現代風の代替品としてのみ利用されるような場合にはうまくいかないだろう。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。