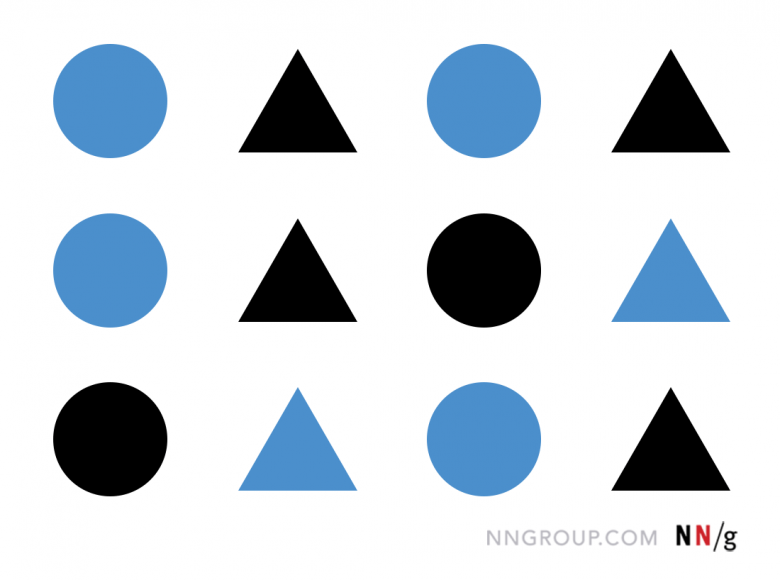
ビジュアルデザインにおける類同の法則
色や形、サイズが同じであるなど、どこか似ているように見えるデザイン要素は、関連があると認識される。その一方で、似ていないように見える要素は、別のグループに属していると認識される。
視覚的に似た特性を持つオブジェクトは、ユーザーインタフェースデザインに関しては、関連性が高いか、少なくとも関連があるべきだ。ユーザーがデザインを理解して利用しやすくするには、UI要素の種類ごとに明確で一貫性のあるビジュアルルールを適用することが重要である。ユーザーはインタラクションをするたびに、他の似たような要素の機能の仕方に対する期待をもつようになるからだ。
定義:類同の法則によると、視覚的な特徴を共有するアイテムは、類似していないアイテムよりも関連性が高いと認識される。

類同の法則は、(近接や閉合と共に)ゲシュタルト心理学者によって20世紀初頭に発見された視覚的なグループ化の法則の元々のセットの中の1つだ。この心理学者たちは、人々が世界をどのように視覚的に認識しているのか、そして、特定の要素が同じグループに属しているのかどうかをどのように判断するのか、を理解することを目指していた。その後もグループ化についての法則(共通領域など)は元々のゲシュタルト法則のリストにさらにどんどんと追加されていっている。
これらのゲシュタルトの法則をビジュアルデザイナーはユーザブルなユーザーインタフェースの作成のために利用可能であるし、また、利用するべきである。
共通の特徴を利用して関係を示そう
類同の法則とは、単に、アイテムが何らかの視覚的特徴を共有する場合、それらはある程度関連があると仮定される、というものだ。そこでは、アイテムは同一である必要はないが、同じグループに属していると認識される色や形、サイズなどの目に見える特性を少なくとも1つは共有する。
類同の法則は、配置が分散していても、共通する特徴によって要素を結びつけることができるという点で、その他の視覚的なグループ化の法則とは異なっている。その上、アイテムが視覚的に類似していたとしても、そのアイテムは位置を根拠とする他のグループに属していることもある。つまり、類同の法則は、近接や共通領域の法則によってしばしば圧倒されるので、グループ化に関する最強の法則というわけではない。しかし、最も弾力的な法則であると考えていいだろう。
色
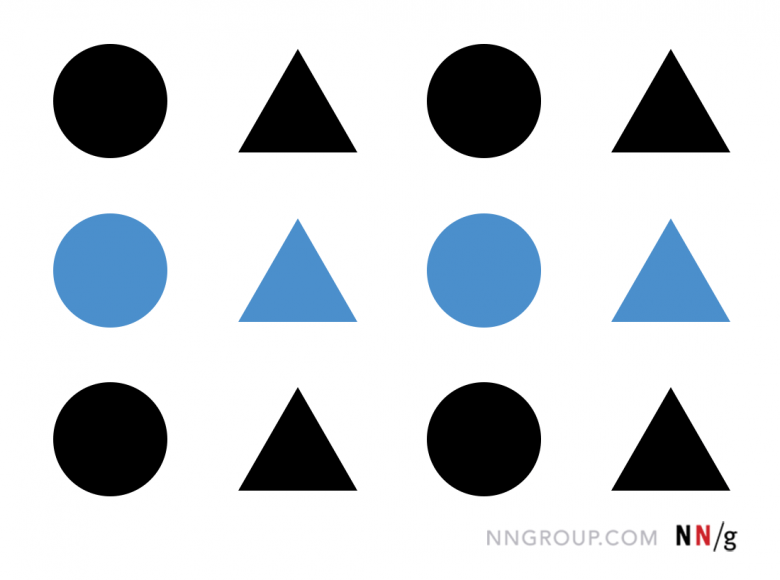
特定のアイテム同士に関連がある、すなわち、似たような機能を持つ可能性があることを示すには、同じ色を適用すると有効だ。同じ色にすることで、形などの他の特性よりも目立ちやすくなるので、異なるタイプの要素を結びつけることができるし、それらが実際に関連しているということを伝えられるからだ。


ユーザーインタフェースのデザインでは、色は共通の機能を示すためによく使用される。たとえば、クリック可能なものをユーザーに伝える基本的な手段のベストプラクティスは、単一のリンク色を使用することだ。つまり、非インタラクティブなプレーンテキストがデフォルトのテキスト色で表示されるのと対照的に、リンクがページのどこにあるかに関係なく、同じ色を使うことでクリック可能な要素をグループとして目立たせることができる、ということである。このリンク色はインタラクティブなテキストなどのクリック可能な要素に対してのみ用いられるべきである。ユーザーは、この特徴を共有するすべてのアイテムに関連があり、同じように機能すると認識するからだ。そのため、リンク色を、キーワードやクリックできない見出し、実際にはクリック不可能な手近なアイコンに使用してはならない。

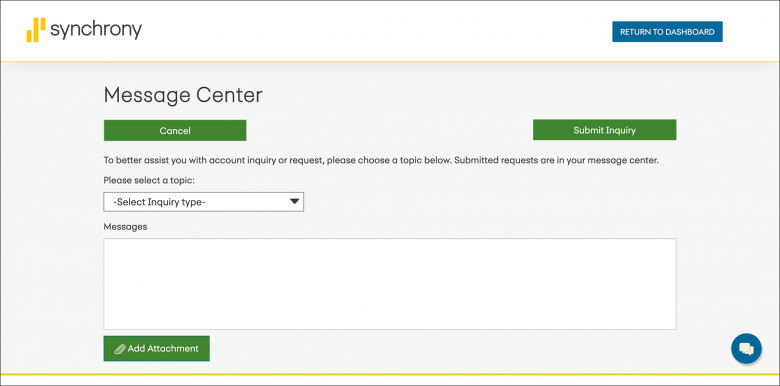
同じ色のボタンは、同じ重要度であると認識される。したがって、主要なcall-to-actionには、補助的なボタンの中でも目立つように別の色を確保しておく必要がある。以下の例では、「メッセージセンター」(Message Center)のボタンがどれも緑色だったため、ユーザーはフォームを送信するという主要なボタンがどれかを見つけ出すのに時間をかけねばならなかった。(さらに、この「送信」(Submit)ボタンはメッセージ領域から遠く離れていた。そして、Fittsの法則によると、こうした近接性の欠如からも、ユーザーの速度は低下する)。

形
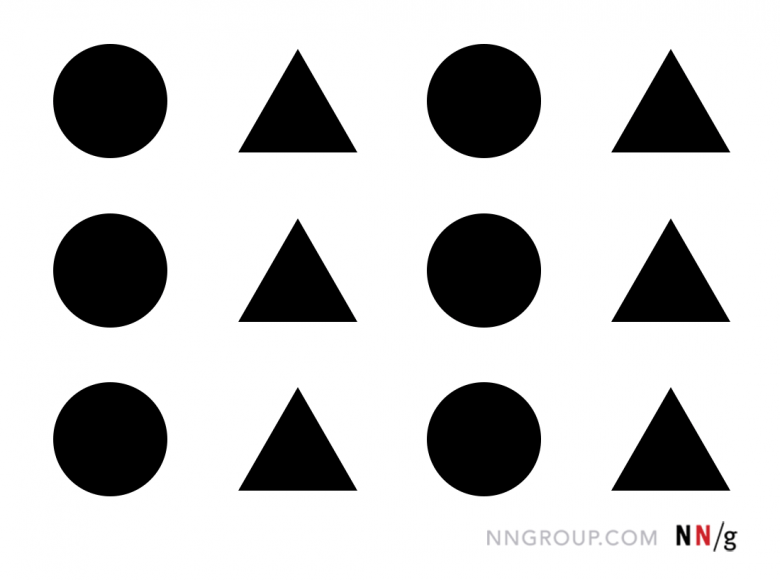
先ほどの図にあるように、形はグループを示すためにも利用できる。インタフェースのデザインでは、特定の要素に同じ長方形を適用して、それらがどれもボタンであることを示したり、特定のカテゴリーリンクを円や丸みを帯びた「錠剤」のような形にして、その要素同士の関係性を強調することをよくおこなう。

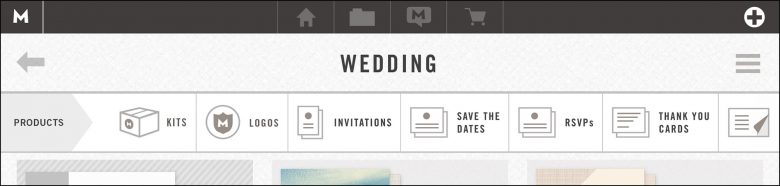
要素が同じ形をしていると、我々はそれらが同じものであると見なして、付いているラベルや図形内の小さなテキスト、フォーム内のわずかな違いなどの詳細情報を見落とすことがある。そのため、要素が実際には異なっているものとしてデザインされている場合には、これは問題になる。たとえば、Makrのタブレットアプリ内の「商品」(Products)ナビゲーションのアイコンのいくつかは非常に似た形をしていて、そのうちの2つはまったく同じものだった。このように見た目が似ていることで、そのカテゴリー同士に関連があると誤って伝わる可能性がある。これらのカテゴリーが同じグループに属していると伝えたいのなら別だが。一連のアイコンの見た目に一貫性が感じられるようにすることと、意図しない組み合わせ同士の関係を強調しすぎることの間には微妙な境界線があるということだ。

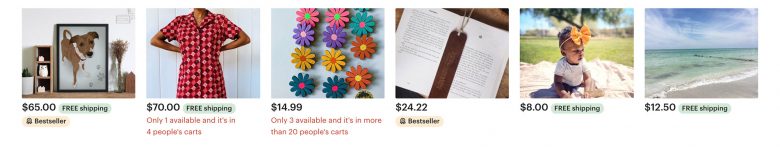
また、一覧表内のアイテムの差別化要因としての視覚的なインジケータに関する過去の調査によると、使われているインジケータの形が他とは違うと、ユーザーはそのアイテムをより迅速かつ正確に見つけることができていた。インジケータ同士の見た目が似すぎていると、流し読みしながらそれらがどう違うかを知るのに時間がかかるからだ。たとえば、Etsyのトップページの一部の商品には、送料無料とベストセラーに似たような形のインジケータが付けられている。しかし、幸いなことに、この2つのインジケータは少なくとも色が違う。さらに、「ベストセラー」(Bestseller)のインジケータには小さなアイコンも入っていて、そのアイテムが「送料無料」(Free shipping)のアイテムとは異なるグループであることが見分けられるようになっている。

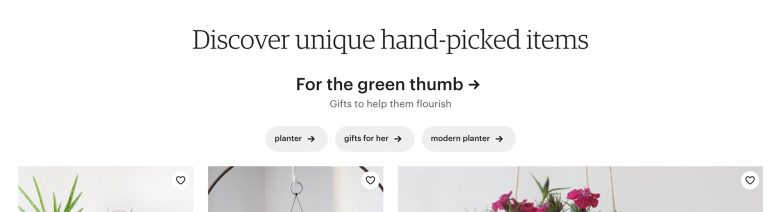
インタフェース全体で、同じアイコンを繰り返し適切に表示することで、それに関連する要素が同様の働きをすることを伝えられる。たとえば、それぞれに違うアイコンを使うことで、どのメニュー項目がランディングページへのリンクで、どれがアコーディオンを展開するものなのか、あるいは、どのリンクからユーザーは外部サイトに誘導されるのかを伝えることができる。以下のEtsyのトップページの例では、類似特性であることを示すために色を使わず、矢印アイコンをさまざまな要素の横に配置して、その要素がクリック可能であることを示している。

サイズ
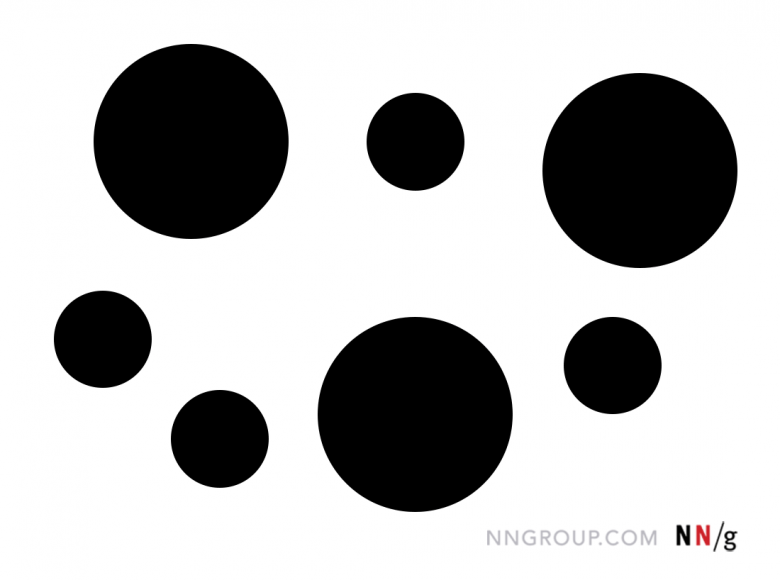
サイズもまた関係性を示すために利用可能だ。オブジェクトのサイズが同じくらいの場合、それらは関連性があり、同じレベルの重要度であると認識される可能性が高い。

ユーザーインタフェースでは、サイズを利用して、コンテンツのどの部分、あるいはどのcall-to-actionが最も重要であるかを強調することをよくおこなう。サイズが同じであるということは視覚的な重要性が同じということであり、それ以外のすべての条件が同じであれば、この属性を共有する全要素を結びつけられるからだ。サイズの一貫性によって視覚的な階層が形成され、ユーザーはこうしたグループを見てすぐに理解できるため、ページを流し読みしやすくなる。
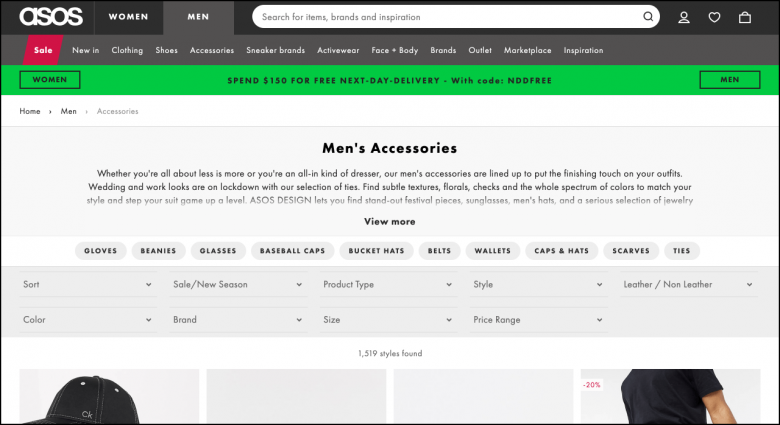
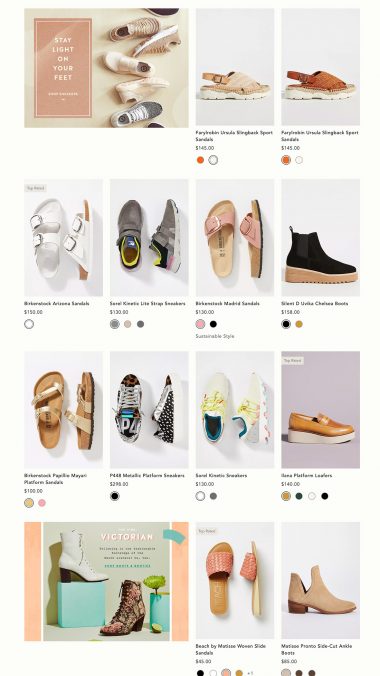
たとえば、商品一覧ページ内では、各商品は同じサイズ(と同じ形)で表示される。このような一貫したビジュアルスタイルによって、この領域にあるすべてのアイテムが商品であることが伝わる。つまり、要素のサイズが同じことで、その他のUI要素とは分離される。一方、この一覧内に異なるサイズや形のアイテムが表示されると、それはこの商品グループに属していないものとして目立つ。そのため、たとえば、Anthropologie.comでは、商品コレクションのキャンペーンは、各商品の2倍のサイズで表示されている。

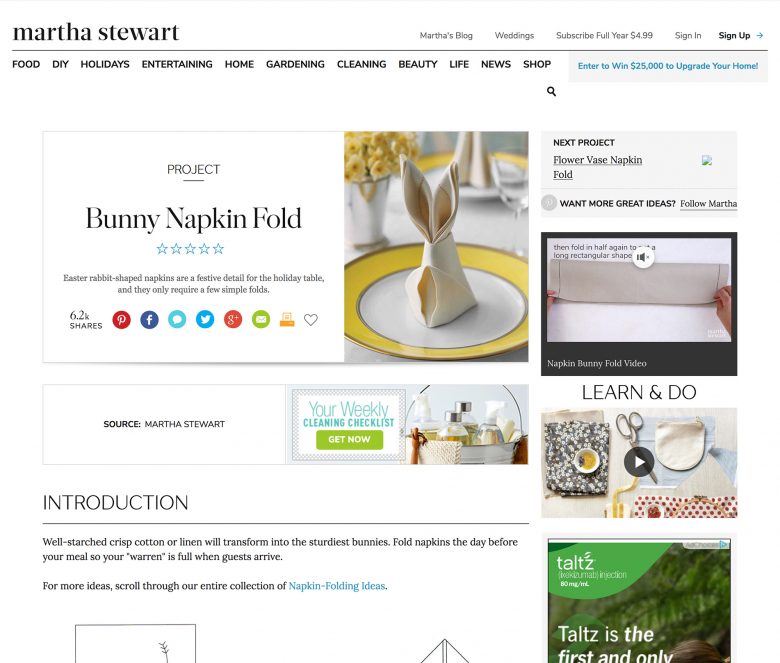
対照的に、さまざまな種類のコンテンツが同じか非常に近いサイズで表示されていると、コンテンツの種類が異なっているのに関連があると認識されてしまうことがよくある。この問題は、コンテンツと外部広告とが同じようなサイズで表示されることが多いWebサイトの右カラムでよく発生する。ユーザーは右カラムには広告が表示されていると思っているため、特にコンテンツがバナーと似たようなスタイルの場合、そこにあるすべてのコンテンツがバナー無視の対象になるのだ。こんなわけで、説明用の動画に関する調査では、Martha StewartのWebサイトにあるナプキンの折り方を紹介する説明用動画を完全に見逃した参加者が何人もいた。このコンテンツが周囲にあるすべてのディスプレイ広告とまったく同じサイズだったためである。

さまざまな類似特性
色や形、サイズだけが類似性を示す方法ではない。特定の要素が関連していることを伝えるために活用できる視覚的な特性は、他にもいろいろとある。同じフォント処理(太字、斜体など)を使うことで、テキストのその部分には関連性があり、同じ種類の情報を表していることを示すことができる。同様に、方向や動きでも、要素が同じグループに属していて、共通の意味や機能を持っている可能性が高いということを知らせることは可能だ。類同の法則はビジュアルデザインに広く浸透している。そして、その効果は、既存のほぼすべてのインタフェースデザインで見ることができるだろう。
視覚や視覚のUIデザインへの適用方法、その他の心理学の法則について、さらに詳しくは、我々のトレーニングコース、「The Human Mind and Usability」にて。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。