ポリヒエラルキーはIA内のまぎらわしいカテゴリーの見つけやすさを改善する
アイテムが2つ以上のカテゴリーに当てはまる場合、IA構造の中でそのアイテムの親を複数挙げることで、ユーザーを失うことを避けることができる。
はじめに
Webサイトのために完璧な情報アーキテクチャ(IA)を作成するのは、特に正確さと明確さを両立させようとすると容易なことではない。理想的には、コンテンツや製品を正確に伝えられ、新しいトピックやプロダクトの追加時に拡張可能で、(人によって異なることが多い)ユーザーのメンタルモデルに一致するカテゴリーを作成するべきだからだ。
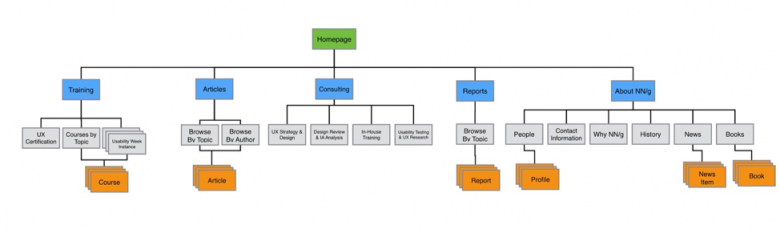
最も一般的なIAの階層は、ツリー状の構造をしていて、(トップページに該当するもの以外は)各ノードに親が1つのみというものだ。(Webサイトの根底にある目には見えないIA構造の話をしている際には、そうしたIA構造がナビゲーションUI にも通常反映されていることに注意しよう)。しかしながら、この形式の階層構造はしばしば問題を引き起こす。1つのカテゴリーにきれいに収まらず、見方によっては、親が複数あるのが自然なアイテムというのがあるからだ。ここで登場するのがポリヒエラルキー(複合型階層)というわけである。

定義
定義:ポリヒエラルキー(複合型階層)とは、「親」ノードを2つ以上もつ「子」ノードが少なくともいくつかはあるグラフ構造のことである。
ポリヒエラルキーのIAは、アイテムが2つ以上の場所に存在する構造になっている。すなわち、ポリヒエラルキーのIAには複数のカテゴリーパスによって到達できるということだ。ポリヒエラルキーになっているオブジェクトの典型的な例に、楽器を階層で考えたときの、ピアノがある。(ピアノは鍵盤を叩くことで、ごく小さなハンマーに弦を打たせるので)ピアノは、鍵盤楽器とも、打楽器とも、弦楽器とも考えられるからだ。では、すべての楽器を階層化するとしたら、ピアノはどこに当てはまるだろうか。ピアノがうまく当てはまるカテゴリーは複数あるので、解決策としては、そうした「親」カテゴリー(「鍵盤楽器」、「打楽器」、「弦楽器」)のすべてにピアノを配置すればよい。
オブジェクトが物理的なものである場合、ポリヒエラルキーは大きな問題を引き起こす。もし本が1冊しか(または、ピアノが1台しか)なかった場合、それは一箇所にしか配置できないからである。そのため、ポリヒエラルキーを回避するために、複雑なアイテム分類法がこれまでにいろいろと登場してきた。注意深く構成された分類法や、(たとえば、米国議会図書館の分類システムのような)相互参照法の慎重な利用などがそれにあたる。
しかしながら、ピアノを階層のどこに入れるかを決めるときにポリヒエラルキーになるのを避けようとすると、こういう楽器を適切に処理できる相互排他的なカテゴリーを作成する必要がある。だが、こうした人為的なカテゴリーは、分類を容易に複雑化させ、一般の人にとってはアクセスしにくいものになる可能性がある。そうした複雑な分類の例の1つが、ザックス=ホルンボステル楽器分類法だ。この分類法では、音を出す空気の振動をどのように生み出すかによって楽器を分類する。(このシステムでは、ピアノは弦鳴楽器と見なされる)。技術的観点からすれば、このシステムはうまく機能するのかもしれない。しかし、弦鳴楽器や体鳴楽器、膜鳴楽器といった事柄がメンタルモデルに含まれていない普通の人にとっては、この分類は役に立たない。こういうカテゴリーは一般にはあまり知られていないので、ほとんどのユーザーはそうした言葉がどういう意味かを調べようとはせず、そこを読み飛ばしてしまうだろう。
ポリヒエラルキーに使い道があるのは明らかだ。そして、幸いにも、デジタルの世界では、ポリヒエラルキーであることを示すアフォーダンスを提供することは容易である。よく考えて使う限りは。
ポリヒエラルキーを控えめに利用すれば多様なメンタルモデルをサポートできる
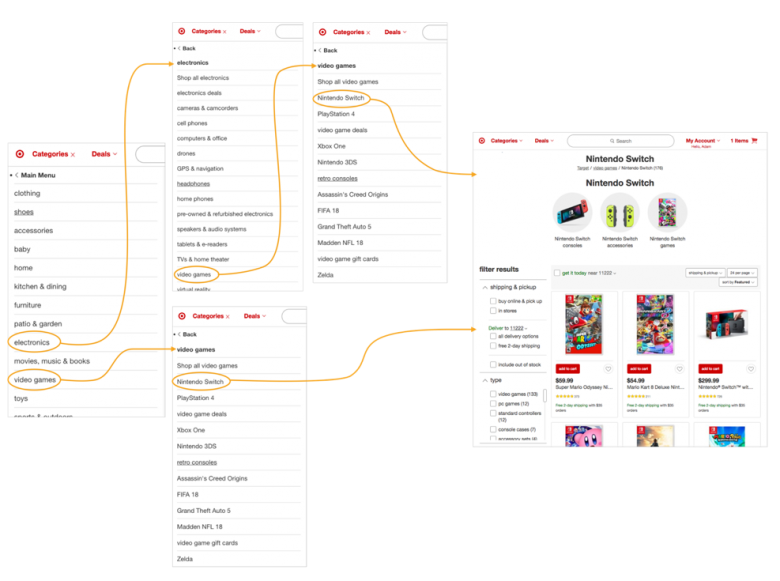
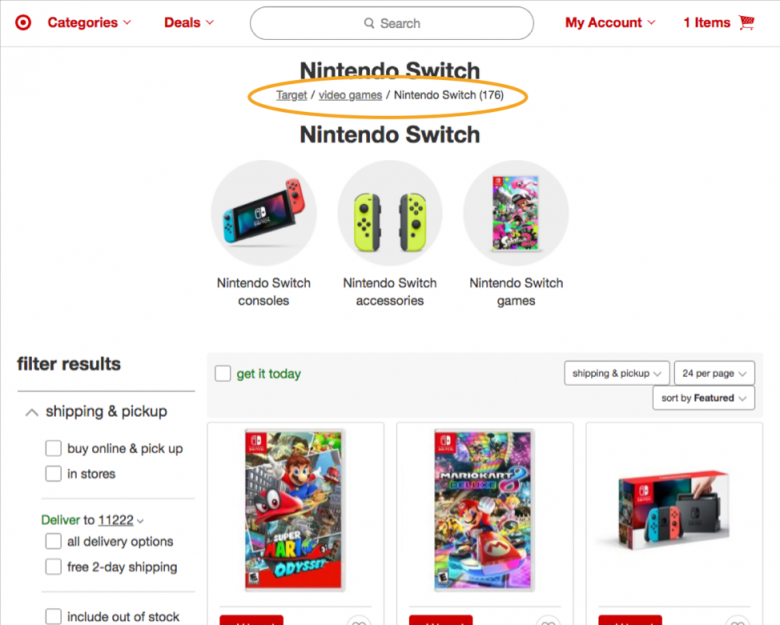
ポリヒエラルキーはECサイトで役に立つ。ECサイトでは、同じ商品カテゴリーを複数の場所に表示して、さまざまなメンタルモデルをサポートしているからである。たとえば、Target.comでは、商品は大規模なポリヒエラルキー状の構成になっていて、「Nintendo Switch」という商品サブカテゴリーは、最上位カテゴリーの「テレビゲーム」と「家電」の両方で見つかる。こうした判断は、ユーザーによって、Nintendo Switchやそのゲーム、アクセサリー類の自然な「居場所」を「テレビゲーム」と考える人もいれば、「家電」と考える人もいる、という事実を反映している。サイトに、「Nintendo Switch」の親として、この2つが両方とも入っていないと、「間違った」カテゴリーを選んでしまって、探していたものを見つけられなかった顧客を失うおそれがあるからだ。(ユーザーはある「はず」の場所にその商品が表示されないと、そのサイトではこの商品を扱っていないと思い込みがちである)。

しかしながら、Targetが「Switch」を(「おもちゃ」などの)もしかしたら入る可能性のあるすべての親カテゴリーの中に置かないようにしているのは明らかだ。これはポリヒエラルキーのデザインにおいては重要なポイントである。存在しうるありとあらゆる場所で、個別のアイテムが徹底的に相互参照をおこなえば、どのメニューもものすごい量のアイテムで膨れ上がってしまい、ユーザーに多大な認知的緊張をもたらすことになるからだ。ナビゲーションメニューの目的は、ユーザーが彼らの探し求めているコンテンツを見つけたり、予想外の関連アイテムを発見したりするのを手助けすることにある。したがって、ナビゲーションメニューは回りくどい長いリストにすべきではない。サイトが巨大で複雑であり、カテゴリーがとてつもなく重複している場合は、ファセットを利用して、堅牢な検索支援をおこなうほうが解決策としてはいいだろう。
では、アイテムが複数の親を持つべきかどうかはどのように判断すればいいだろうか。それに答えるには、あなた方の情報空間に対するユーザーのメンタルモデルを理解することが必要だ。このデータを集める方法は複数ある。(ユーザーが既存のカテゴリーにカードを分類する)クローズド型カードソーティングやツリーテストを実施するのも1つの方法だ。調査で、そのアイテムが、ユーザーによってそれぞれ異なる2つのカテゴリーに配置される傾向が見られた場合には、そのアイテムをその2つのカテゴリーの両方に配置すればよい。もう1つの解決策は、モデレーターありのユーザビリティテストの中で、そのアイテムの見つけやすさをテストすることだ。そのアイテムの親として、当然のように他のカテゴリーを想定するユーザーがいる場合は、判断の根拠としてそのデータを使えばよい。
道筋の見つけやすさとポリヒエラルキーは相いれないこともある
ポリヒエラルキーの大きな欠点は、ページ移動の道筋を見つけやすくする要素、とりわけ、パンくずリストと相いれないことだ。パンくずリストは、ユーザーに自分がどこにいて、今、いるページがサイトの階層にどのように組み込まれているかを示すためにある。
パンくずリストは、ユーザーの閲覧履歴ではなく、今、いるページのサイトのIA内での位置を表示するものだと長い間、理解されてきた。では、親が複数あるノードにとって、これはどういうことを意味するのだろうか。サイトで簡潔にポリヒエラルキーを表示することは不可能なので(そして、SEOやコンテンツガバナンスによる理由からも)、パンくずリストには、ページへの「標準的な」経路が示されることになる。しかしながら、この標準経路は、ユーザーがその特定のページにアクセスするために取った経路とは食い違う可能性もあるということだ。
しかし、残念ながら、これは必要なトレードオフだ。それ以外の選択肢としては、パンくずリスト自体をあきらめるしかない。この解決策は、階層が3段階未満の浅い階層構造の場合はうまくいく。しかし、階層構造がもっと深くなると、ユーザーが自分がどこにいるかわからなくなったり、ページ移動に支障をきたすおそれがあるだろう。

結論
ポリヒエラルキーとは、1つのアイテムが2つ以上の親カテゴリーに当てはまるIA構造のことで、さまざまなユーザーがそのページの自然な「居場所」についてもっている多様なメンタルモデルに対応するために主に存在している。ポリヒエラルキーはデジタルツールのおかげで実現したわけだが、その利用には節度が必要だ。どんなノードでも親が多すぎれば認知負荷が増加し、ページ移動がしづらくなるからである。
さらに詳しくは、我々の1日セミナー、「情報アーキテクチャ」にて。
参考文献
Morville, P., Rosenfeld, L., and Arango, J. (2015). Information Architecture, 4th Edition. Sebastopol, CA: O’Reilly Media
Kalbach, J. (2007). Designing Web Navigation: Optimizing the User Experience. Sebastopol, CA: O’Reilly Media
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。



