視野狭窄と選択的注意
ユーザーは画面上にあるものをそのまま見ているわけではない。興味の外にあるものは選択的注意によって見落としてしまうのである。
どうやったら画面上でまさにそこにあるものを見落とすことができるのか。ユーザビリティ調査を観察したことがある人なら、たぶん何度もこのことを自分に問いかけたことがあるだろう。
あまりユーザーはあちこち見回るということをしない。彼らは自分が関係する、あるいは自分の抱える問題に対する答えがありそうな画面上の部分に意識を強く集中させたままでいることが多いからである。
今月初め、オーストラリアで、店舗開発業者のWestfieldの企業サイトをシドニーのユーザーでテストしたとき、ユーザーのこうした視野狭窄のはっきりとした例を目にした。それは、Westfieldがいつイギリスに進出したかをあるユーザーが調べようとして、会社の沿革セクションにある年表を注意深く順に見ていっていたときのことである。
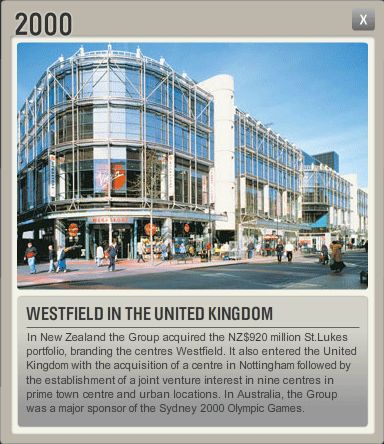
Westfieldはウェブにおける企業イメージを「About Us(:会社情報)」エリアで示すガイドラインにある程度は従っているため、そのユーザーはほとんど問題なく、関連する情報を見つけた。会社の沿革の出来事は、1つ1つLightbox形式のポップアップ内に表示されていた。このやり方はデザイン的にはやり過ぎだったかもしれないが、機能していたのは間違いない。ユーザーは様々なコントロール(ここでは提示していない。今、論じていることには関係ないからである)をクリックして、年表内を容易に移動していたからである。

強い視野狭窄によって、ポップアップの最上部に出ている年代にユーザーは気づかなかった。
記事はどれも感じの良いデザインで、年代と魅力的な写真、それなりにうまく書かれたヘッドラインと、その年にあった大きな出来事の短い概要が付されていた。
(重箱の隅をつつくような話をすると、企業のウェブサイトではヘッドラインの最初にその企業の名前は入れないようにしよう。企業サイトの記事のほとんどはその企業についてのものと思われる。従って、極めて重要である最初の2語はより多くの情報を伝えるキーワードのために取っておいたほうがよい)。
ユーザーの問題に対する答え、つまり、Westfieldがイギリスに進出した年、というのはこのデザインでは極めて目立っているように思われる。というのも「2000」は他の情報よりも大きなサイズのフォントでボックスの左上に出ているからである。
で、どうだったか。このデザインは機能しなかった。ユーザーは本文全体を読み通し、最後の行で年を見つけた。彼女には左上にある年の表示が見えていなかったのである。これが先述した視野狭窄である。
関連する項目は隣同士に置こう
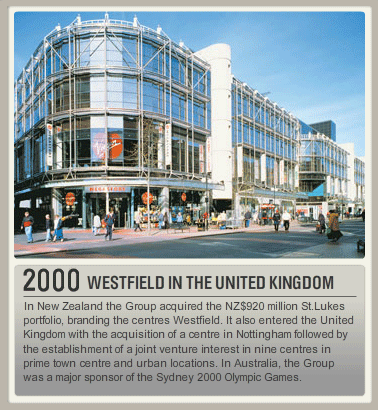
視野狭窄というユーザビリティの問題を解決するには、関連する項目をすぐ近くに配置することである。以下にあるのは先ほどの例の簡単な変更サンプルである:

このデザインはアクセシビリティの点でも優れている。画面の一部を拡大するために画面拡大ソフトを利用する弱視ユーザーも、情報が1カ所に集まっていれば、ずっと理解しやすいだろう。
選択的注意
この最近の調査における視覚狭窄の例は我々が近年見てきた何千ものうちの1つである。バナーの見落としというカテゴリーだけ取ってみても、我々の記録にはこれ以外にも数え切れないほどの例がある。
選択的注意というのは実際には生存本能そのものである。というのも、もし人が自分の周りにある刺激のすべてに注意を払わなければならないなら、何もできなくなってしまうからである。また、大きな歯を持った肉食動物がこっそり近づいてきている、といった重要な事柄を見落とす可能性も高くなるだろう。
何か所かだけに焦点を合わせ、残りのものを無視できるのは人間だけである。
しかし、ウェブページデザイナーが抱えている問題はこれとは違う。見てきた例でいうところの年の表示のように、彼らはどの情報が重要かわかっている。したがって、レイアウトを分析するときにはその点について重点的に考えることができる。
だからこそ、実際のユーザーでテストすることが必要なのである。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

