10代のユーザビリティ:
ティーン向けWebサイトのデザイン
ティーンは、自分のウェブを扱う能力に(過剰に)自信を持っているが、彼らのパフォーマンスは大人に劣る。読解レベルの低さや、忍耐力のなさ、発展途上の情報収集スキルにより、ティーンのタスク成功率は低くなる。そのため、サイトはシンプルで共感しやすいものにする必要がある。
ティーンはインターネットにつながっている。テクノロジーがティーンエイジャーの生活に深く溶け込んでいるため、彼らに役立つ、ユーザブルなウェブサイトを作り出すことがこれまで以上に重要になってきている。次善のものがクリックするだけで手に入り、SMSメッセージによる割り込みが例外ではなく普通のことである世界で成功するには、ウェブサイトクリエイターはティーンが何を望み、どうすれば彼らをサイト上に引き留めておけるかを明確に理解する必要がある。
テクノロジーやインターネットに囲まれて育った世代の期待を理解するため、我々は実際のティーンを対象に、ウェブサイトをティーンエイジャーの能力や嗜好により合ったものにするための具体的ガイドラインを確認する実験的なユーザビリティ調査を実施した。
調査によって、以下の点を含むティーンについてのステレオタイプの多くが否定された:
- 単に、グラフィックスやマルチメディアでインターネットを楽しみたいだけで、
- ハイテクにずば抜けて精通し、
- あらゆることにスマートフォンを利用し、
- すべてがソーシャルであることを望んでいる。
ティーンは、思うがままにネットサーフィンできるテクノロジーの魔術師、というわけではない。また、ギンギラに点滅するグラフィックだらけのサイトも好きではない。ティーンは、大胆で他とは違うものだけを好む、というステレオタイプに当てはめられがちだ。また、テクノロジーについての恐怖心がなく、何らかのメディアと四六時中つながっていると思われていることも多い。こうしたことは部分的には正しいかもしれない。しかし、単純化しすぎであり、このアドバイスを受け入れることで、デザインが悲惨な結果になる可能性もある。
ティーンエイジャーはさまざまな環境でいろいろな機器からインターネットを利用している。しかし、調査では、我々は主にデスクトップとラップトップコンピューターからのウェブユーザビリティに注目した。また、モバイルウェブサイトのユーザビリティと、ティーンエイジャーがどのようにモバイル機器を利用しているかも調べた。ティーンは携帯メールやFacebook等にかなりの時間を費やしているが、こうしたことには焦点を当てなかった。というのも我々の目的は主流ウェブサイトのためのデザインガイドラインを導き出すことで、次のFacebookを作り上げる手助けをすることではないからである。
調査
我々はティーンの興味を引き、サイトに留めるための110個のユーザビリティガイドラインを導き出した。この提言は複数の方法論を利用した観察調査に基づいている。合計84人の13歳から17歳までのユーザーが2回の調査に参加した。具体的には、最初の調査(8年前)には38人のティーンが、今回の新しい調査には46人のティーンが参加した。我々は調査結果を3種類の手法を通して三角測量した:
- ユーザビリティテスト。テスト参加者に1人ずつ会い、行うべきタスクを与え、彼らがタスクを達成しようとしている間に考えていることを声に出して言うように依頼した。シナリオをできる限り信憑性のあるものにするため、タスクは各ユーザーの実際の興味に合ったものとし、実際の状況をシミュレーションした。
- フィールド調査。ティーンエイジャーを彼らの自宅と学校で観察した。これらの現場訪問中、ユーザーには彼らが行う所定のタスクを与えることをせず、こうした環境で彼らが通常行っているやり方でウェブを利用するのを観察することだけを行なった。
- インタビューとフォーカスグループ。彼らのエクスペリエンスや態度について、更なる洞察を得るため、参加者には、ストーリーと、いつどうやってウェブを利用していて、どのサイトが興味深く、有用と思うか、の詳細な例の提供を依頼した。また、彼らにはどうしたらウェブサイトが魅力的になるかについてのアドバイスも求めた。インタビューはフォーカスグループの間以外の、他のユーザビリティセッションの前後にも行われた。
これらの調査はアメリカとオーストラリアで、裕福な郊外エリアから貧しい都市部にいたる幅広い市町村において実施された。テストしたのはほぼ同数の男子と女子、そして、合計152のウェブサイトで、それは以下のような幅広いジャンルにまたがっていた:
- 学校のリソース(California State University、BBC Schools、SparkNotes)
- 旅行あるいは文芸(ExploreChicago.com、Kidspace Children’s Museum、Lonely Planet)
- 健康(Australian Drug Foundation、KidsHealth、National Institute on Drug Abuse)
- 情報提供あるいは資料(Nature、Food Network, Scientific American)
- ニュース(CNN, Weather.com、BBC Teens、ChannelOne.com)
- 娯楽・ゲーム(MTV、Playlist.com、Cool Math Games, Disney)
- eコマース(American Eagle Outfitters, Apple, Volcom)
- 企業サイト(Pepsi-Cola、The Principal Financial Group、Procter & Gamble、Samsung、Morton Salt)
- 政府機関(Australian Government main portal、California’s Department of Motor Vehicles、the U.S. White House、NASA)
- 非営利組織(Alzheimer’s Association、The Insite, World Food Programme、National Wildlife Federation)
こうした例が示すように、テストしたのはティーンエイジャーを対象にしていることが明白な専門サイトと、幅広いターゲットオーディエンスの一部としてティーンを含む主流サイトの両方である。
ティーンがウェブサイトを利用する動機
ティーンエイジャーは娯楽を含む多種多様な活動のため、ウェブにアクセスしている。彼らには特定の目的があるのが一般的である。その目的に熱中するのは10分間だけかもしれないが。
彼ら特有のタスクは大人とは異なるものだが、大きなところはティーンも大人と変わらない。つまり、両者共に利用するのが容易であること、タスクを達成できることをウェブサイトには期待している。大人同様、ティーンも目的志向型であり、当てもなくネットサーフィンしたりはしない。したがって、ウェブサイトのユーザビリティは他のユーザーグループに劣らないほど彼らにとっても重要である。
調査では、ティーンはウェブを以下の目的で利用すると言っていた:
- 学校の課題
- 趣味やその他関心事(新しいスキルを学んだり、楽しいことを探すなど)
- 娯楽(音楽やゲームなど)
- ニュース(スポーツや時事問題、エンターテイメントなど)
- 最新のトピックスの把握
- 友人との会話
- 買い物
実際に買い物をしないときも、商品を調べるためにティーンがウェブサイトを訪問し、クレジットカードを持つ身近な大人に向けて、買ってほしいものリストを作り上げていっているのは間違いない。
良い知らせと悪い知らせ
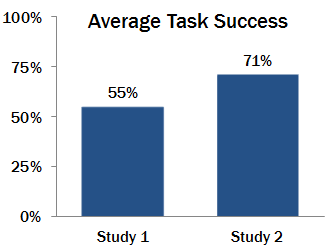
良い知らせ: ティーンはウェブサイト内でページ移動をし、必要なものを見つけることがうまくなっている。ティーンの成功率は新旧調査間の8年間で16%向上したが、これは毎年2ポイントの改善率である。この値は過去10年間にウェブサイトを利用した大人の年ごとの改善率である1.7%をやや上回っている。
注: 成功率が示すのはユーザーが達成できたタスクの比率である。したがって、どんな値であろうが、100%未満というのはサイトにとってのデザインの失敗、あるいはビジネス上の損失を意味する。

ティーンがうまくなったのか、それともウェブサイトが改善されたのか。たぶん、両方少しずつだろう。というのも、8年前に見たのと同じユーザーの悪習を、今回の調査でもいろいろと見たからである。したがって、パフォーマンスの向上がある程度、ウェブサイトのデザインの改善によるのは明らかである。とはいえ、最初の調査でのティーンもウェブのヘビーユーザーだった。しかし、今日のティーンエイジャーはインターネットにアクセスする機会がさらに増え、そこでたくさんの時間を使うようになった。その結果、ネットサーフィンのスキルを磨くチャンスはさらに増加した。
悪い知らせ: ティーンは思ったほどなんでもできるわけではない。ティーンはオンラインへの自信があるようだが、間違うことももちろんあるし、すぐあきらめてしまうことも多い。ティーンは動作が素早いが、大人よりも慎重さに欠けており、即断をする。この結果、成功率が低くなってしまうのである。実際、測定したところ、10代のユーザーの成功率は71%に過ぎなかったが、それに対して、大人は83%だった。
ティーンのパフォーマンスが大人に劣るのは以下の3点の理由からである:
- リーディングスキルの不十分さ
- 情報収集の方策の洗練不足
- 忍耐力の劇的な低さ
ティーン向けにサイトのユーザビリティを改善するには、この3点の要素をすべて考慮する必要がある。
さまざまなウェブサイトのタイプを通じ、ティーンの成功率が一番高いのはeコマースのウェブサイトだったが、それらはデザイン基準を守った、読むことをあまり要求しないものが多かった。ティーンが最も苦労していたのは、ぎっしりコンテンツが詰まっているのに、ナビゲーションスキームがお粗末な大型サイトである。政府機関や非営利組織、学校のサイトが質の悪いユーザビリティの最大の発生源となっていた。
ユーザビリティが改善しているにもかかわらず、我々が見たのは、新しい機能やデザインアプローチによって作り出された新しい課題同様、以前と同じ問題にも苦労しているユーザーの姿である。したがって、テクノロジーも人々も進化を続けてはいるが、従来からあるガイドラインと新しいガイドラインの両方を考慮する必要がある。そのため、初版の61個に対して、我々の新しいレポートには合計110個のガイドラインが記載されている。
ガイドラインの多くは一般のオーディエンスにも適用される。しかしながら、このガイドラインはティーンにはさらに重要になる。そこではユーザビリティ上の課題によるハードルがより高いからである。
うまく書こう
忍耐力のないユーザーに向けて、記事を書こう。文字でいっぱいの雑然とした画面ほど、若年層のオーディエンスをおじけづかせるものはない。また、ティーンはすぐに退屈して、気が散り、イライラしてしまう。
ティーンエイジャーはウェブではあまり読みたがらない。学校で与えられる分で十分だからだ。また、ティーンエイジャーの多くのリーディングスキルは、我々が考えるほど高くなく、とりわけそれはローティーンにあてはまる。流し読みしやすいサイトや、概念を視覚的に図表化したサイトは、文字がぎっしり詰まったサイトよりも強く好まれていた。
適切なウェブのライティングと体裁のテクニックを利用することがティーンとのコミュニケーションには極めて重要である。意味をなす小さなかたまりでコンテンツを表示し、余白をたくさん入れよう。かたまりが小さければ、SMSメッセージや電話での避けられない中断の後も、生徒たちは内容を覚えておいて、続きからまた読み始めることができる。
単語を賢く選ぶことで、ティーンの学習と集中力の維持を手助けしよう。単語はティーンにわかるものを使おう。文とパラグラフは短くしよう。ティーンのリーディングと読解のスキルは大人に劣るのが一般的である。あなた方のサイトの対象が広範囲のオーディエンスなら、小学6年生相当(以下)の読解レベルで書くことを目指そう。このレベルで書くことで、若年層から高齢者までの全年齢のオーディエンスがあなた方のコンテンツをすぐに理解できるようになる。
この調査から1 点驚くべき結果が出た。それはティーンエイジャーも大人同様、小さなフォントサイズを嫌う、ということである。我々はウェブサイトでの細かいテキストの利用について、しばしば警告してきたが、それは高齢者に(そして、視力が低下し始めた40 代後半の人々にさえも)否定的な影響があるからである。ウェブに細かいテキストが多いのは、ウェブデザイナーのほとんどが若く、視力が非常に良いからだろうとずっと思っていた。そんなわけで、ティーンを対象にした調査で、文字の小ささが理由で、たくさん問題が起きたり、否定的なコメントが出てくることに驚いたのである。ほとんどのティーンエイジャーの視力は十分に良いが、せっかちで、気が散りやすいため、細かいテキストに注意を払うことができないのである。
退屈なコンテンツ、そして、エンターテイメント要素の詰め込みすぎは避けよう
ティーンは退屈だと感じたサイトについて文句を言っていた。ティーンをサイトに留めておくことが目的なら、面白くないコンテンツは命取りになる。しかしながら、すべてをインタラクティブで凝ったものにする必要はない。ティーンは見た目にはうるさいが、無意味なマルチメディアの入った雑然として見えるサイトを忌み嫌う。
若いオーディエンス向けにデザインするからというだけで、インタラクティブな機能を使いすぎないように気をつけよう。マルチメディアはその有用さ次第で、ティーンを引き付けもすれば、怒らせもする。ティーンにとっての最高のオンラインエクスペリエンスとは、彼らに何か新しいことを教えてくれたり、目的に集中させてくれるようなものなのである。
では、何なら良いのか。以下のインタラクティブ機能はどれも効果的だった。なぜならば、それらはティーンにただ座って読ませるのではなく、何かをさせるものだからである:
- オンラインクイズ
- フィードバックしたり、質問をするための入力フォーム
- オンライン投票
- ゲーム
- 写真や話題の共有機能
- 掲示板
- アドバイスをやりとりするためのフォーラム
- ウェブサイトを作成する、あるいはコンテンツを追加する機能
こうしたインタラクティブ機能はティーンエイジャーがインターネット上に自分の足跡を残し、さまざまな方法で自己表現するのを大なり小なり可能にする。
サイトのタイプもユーザーの期待に影響する。例えば、eコマースやブランドのサイトには専門的な、また、情報提供のサイトにはシンプルで洗練された見栄えをティーンは期待している。後者では、興味深いコンテンツを明快に提示するほうが、最新の機能を試すよりもずっと魅力になる。不必要な機能強化をしなくても、ティーンは学ぶこともできれば、参加していると感じることもできるのである。
スピードを上げよう
読み込みの遅いウェブサイトは失敗の要因となる。何をするにしても、サイトの読み込みは必ず速くしよう。応答の遅い、のろいサイトには誰でもイライラするものだが、即、満足感が得られることを期待している若いオーディエンスにとって、それはとりわけ不快である。
とびっきりかっこいいウィジェットを開発する前によく考えよう。もしそれが遅かったり、バグが多いようなら、やめておいたほうがよい。ティーンはそうしたことを我慢しないだろうからだ。ティーンが使っているのは古い、おさがりのコンピューターであることが多く、インターネットの接続速度が遅いこともあるので、凝った機能はうまく動かない可能性もある。ティーンエイジャーはウェブでいろいろなことをしたがっている。しかし、遅かったり、見かけは凝っていても、動きがスムーズでないサイトは好きではない。
ティーンを見下してはならない
見下すような、あるいは子どもじみて聞こえる言い方は避けよう。適切な口調はサイトの成功の決め手になりうる。ティーンは仲間によって作られたコンテンツに共感するので、他のティーンによるストーリーや、画像、事例でコンテンツを補完しよう。
調査したウェブサイトの中には、1つのエリアで子どもとティーンの両方に対応しようとしているものもあり、そうしたエリアにはKids(:子ども)といったタイトルがついていることが多かった。しかし、これは致命的な誤りである。ティーンは「kid」という単語を拒絶する。ティーンエイジャーは新しく勝ち取った肩書きに並々ならぬ誇りを持っており、幼稚すぎるコンテンツは欲しがらないからである。これこそが、年齢の低いオーディエンスに有効な、重たいアニメーションや毒々しい配色を控えたほうがよいもう1つの理由だ。我々が推奨するのは小さな子どもとティーン向けのセクションを分離させ、KidsとTeens(:ティーン)というラベルをそれぞれにつけることである。
ティーンにソーシャルな側面をコントロールさせよう
情報の共有を促そう。しかし、それを強いてはならない。ティーンはソーシャルなコミュニケーションのためにテクノロジーに頼ってはいるが、四六時中、ソーシャルな状態でいたいわけではない。彼らが本当に望んでいるのは何をどう共有するかをコントロールすることである。ティーンに無理矢理、登録をさせ、プロフィールをサイト上で自動的に公開するサイトというのは彼らの信頼を踏みにじっている。親や教師は、プライバシーを守るよう、ティーンに早くから教えよう。また、ティーンが学ぶべきことの1つに、詮索好きなサイトを避ける、というのもある。
共有オプションを提供するなら、必ずEメールも入れよう。大学生と違って、ティーンはEメールを利用して、コンテンツを共有するのを好む。というのも、彼らは自分のソーシャルなアカウントを守ろうとする気持ちが強く、自分のアクティビティを誰が見ているかを気にするからである。
小さな画面と貧弱な人間工学を対象としたデザイン
学生の多くは不自然な姿勢で座って、ラップトップやタブレット、モバイル機器等の画面の小さい携帯機器を利用し、ウェブにアクセスする。携帯機器が導入されたことによって、ユーザビリティを犠牲にしないやり方でウェブサイトをデザインすることが必要になった。すなわち、ビジネスで使うユーザー向けの画面は大きくなってきているが、ティーンがそうしたデスクトップコンピュターの上位機種を手に入れられることはめったにないのである。
ティーンはトラックパッドのついたラップトップで作業することが多く、そこで、ドロップダウンメニューやドラッグ&ドロップ、小さなボタンなどの正確さが要求されるインタラクションをするが、これは難しいものである。ロールオーバー効果や小さなクリックゾーン等のデザイン要素も、たとえユーザブルであったとしても厄介だ。そして、小さなテキストサイズとぎっしり詰まったテキストは読むのを難しくする。こうした要素が貧弱な人間工学と組み合わさると、それは疲労とエラーの原因になる。
メディアはティーンをコンピューターの優秀な扱い手であるように言う。しかし、現実には、ティーンの自信過剰さが彼らの発展途上の認知能力と合わさると、彼らはすぐにあきらめてしまって、それをウェブサイトのデザインのせいにすることが多くなる。彼らが責めるのは自分たちではない。あなた方なのである。
年齢層による差異
以下の表は子どもやティーンエイジャー、大学生、大人のウェブデザインへの姿勢についての、主な類似点と相違点をまとめたものである。(子どもについての結果は3~12歳のユーザー対象の調査から引用。大学生についての結果は18~24歳のユーザー対象の調査から引用。)
| クリックできるものの探索 | タブブラウジング | スクロール | 検索 | 忍耐力 | アニメーションや効果音 | |
|---|---|---|---|---|---|---|
| 子ども (3~12歳) |
||||||
| ティーン (13~17歳) |
||||||
| 大学生 (18~24歳) |
||||||
| 大人 (25~64歳) |
| 凡例: | |
| ユーザーにとって、楽しく、興味が持てて、魅力的。または容易に適応できる。 | |
| ユーザーは、ある程度その良さが理解できるだろうが、利用しすぎると問題になりうる。 | |
| ユーザーが好きではないか、利用しないか、あるいは操作が難しいと感じる。 | |
年齢層でいろいろな違いがあるのは明らかだ。ティーン向けに最適化されたユーザビリティは、彼らのニーズや行動に特化したデザインによって実現されるが、それは大人や子ども向けのものとは異なる。表が示すように、このことはインタラクションデザインにも、トピックやコンテンツのスタイルのようなすぐに見て取れる要素にも当てはまっている。
さらに詳しい情報とティーン向けウェブサイトをデザインするためのユーザビリティガイドライン一式は調査のフルレポートを参照。
さらに詳しく
調査レポート(Nielsen Norman Group)
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。

