動画のユーザビリティ
動画コンテンツは、それをユーザーがコントロールでき、どのような内容かわかり、他のアクセス方法もあるときにのみ、有益である。
あらゆるところに動画がある。ノートPCやデスクトップPC、タブレット、スマートフォンで我々はそれを見ている。動画は我々を楽しませ、情報を与え、どのように布が流れ、どのように製品が機能し、どうやってネクタイを結び、どこなら休暇に行けそうかを示したり、ユーザビリティ調査での思考発話のやり方まで説明してくれたりする。しかし、このフォーマットが機能するのは、ユーザーがその動画がそこにあることを知っていて、それを見る気にさせられ、うまく見ることができ、コントロールできるときのみである。
オンライン動画には2つのタイプがある:
- エンターテイメント: このタイプの動画はインターネットをオンデマンド機能付きのテレビネットワークとして利用する。ユーザーにとってのインタラクティブな要素は、何を見るかを決めることだけである。一旦、そのユーザーが再生をクリックすれば、残りのユーザーエクスペリエンスは昔からあるテレビ番組を見ているときのものと同じで、くつろいで楽しむ、というものだ。テレビとの主な違いは、テレビの放送枠がたいてい30分から120分であるのに対し、オンライン動画は(常にではないが)それよりも短いことが多く、コンテンツがかなり特化したものである場合もあることだ。特定の人のための送信であって、広い範囲に放送されるわけではないからである。
- 情報提供: このタイプの動画はWebコンテンツのフォーマットになっていて、Webサイト(あるいはアプリケーション)の中を移動し、それらとインタラクションをするという状況で、テキストや画像といった他のコンテンツと一緒に利用される。このタイプは真にマルチメディアであり、そこでは様々なフォーマットのメディアが互いを補完し、うまくいけば強化し合うことになる。
この記事で取り上げるのは、2番目のインタラクティブなタイプのオンライン動画である。そちらのタイプこそが、インタラクションについての問題をいろいろと引き起こしているほうだからである。
動画だけに頼らないようにしよう
サイトで動画に出くわしたときのユーザーが取る行動に「標準」というものはない。すぐに動画を見る人もいれば、その周りにあるテキストをまず見回した後で動画を見る人もいるし、中には動画を見ることにまったく興味のない人もいる。同じ人でもサイトやタスクによっては、違う行動を取ることもありうる。というわけで、動画コンテンツは表示されているからといって、見る人がいるとは限らないといえる。
動画は素晴らしい情報伝達手段ではある。だが、それはユーザーがそのコンテンツを見たり聞いたりすることができる(そしてそうしたいと思う)ならば、だ。動画の大きな欠点は、コンテンツへの順を追ったアクセスをユーザーに強いることだ。つまり、ユーザーは次に出るものが自分のニーズに関連するかどうかわからないまま、表示される順番通りに辛抱強くコンテンツを消化する必要がある。動画は相当分のテキストより、ユーザーの時間を多く必要とする。たいていのユーザーが情報量の多いWebコンテンツとのインタラクション方法にしている情報の迅速な流し読みをサポートしてないからである。
アクセシビリティの観点からすると、コンテンツを動画として提供することは、そのコンテンツを見たり聞いたりできない人のこのフォーマットに含まれている情報へのアクセスを制限する恐れがある。その上、動画というものは故障もする。我々はテスト中、動画が読み込まれない、表示されない、再生できない、フリーズするなどといった場面に多くのユーザーが出くわすのを見てきた。
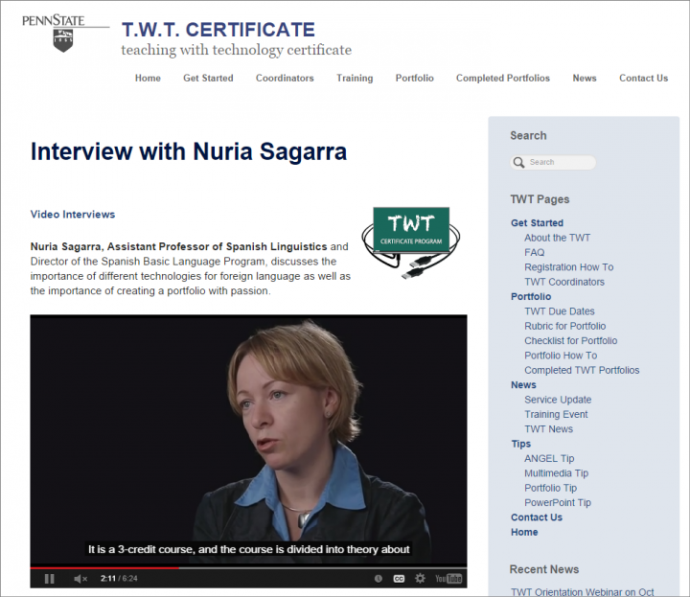
これはつまり、情報を伝達するのに動画に頼りすぎてはいけない、ということである。ユーザーがコンテンツにアクセスできなかったり、単にそうしたくない場合には、別の方法でも情報が集められるようにしておくべきだ。アクセシビリティに関していうと、キャプションや動画の完全なトランスクリプト(書き起こし)を入れるべきである。これによって、動画全体を見なくても、自分に関係のあるコンテンツをユーザーが選べるようにもなる。少なくとも、動画に含まれている重要な情報はすべて、テキストとして必ずサイト上に表示するようにしよう。

ユーザーにコントロールさせよう
ユーザーがWebページにたどり着いたときに、彼らの同意なく動画や音声のコンテンツの再生を開始するような不意打ちをしても、感謝されることはない。また、動画やそれにともなう音声はユーザーを混乱させたり、気を散らせたりして、そのページにあるコンテンツの消費を妨げかねない。
その動画を見たいと思ってないユーザーは音声をオフにする、あるいは動画を一時停止にするにはどうやったらいいかを見つけ出すために、認知的リソースを費やし、余分な努力をしなければならず、自分の目的や情報ニーズに集中できなくなる。どんなものであれ、ページ上で動くものは気を散らすものになる恐れがある。

ユーザーは期待してない動画コンテンツで不意打ちされても嬉しくはない。動画コンテンツにつながるリンクはどんなタイプのコンテンツにつながっているかを表示すべきだ。ユーザーはリンクの行き先のページにあるのはテキストや画像だけであって、動画だとは思ってない。とりわけ、自動的に再生される動画だとは。
どんなコンテンツを聞いたり見たりするかはユーザーに好きにコントロールさせるべきである。動画が自動的に再生されると、多くのユーザーはまず音を消すか、その動画を一時停止しようとする。サイト上の動画や音声コンテンツの開始や停止、再開は消音やボリューム調整同様、ユーザーが簡単にできるようになっているべきである。
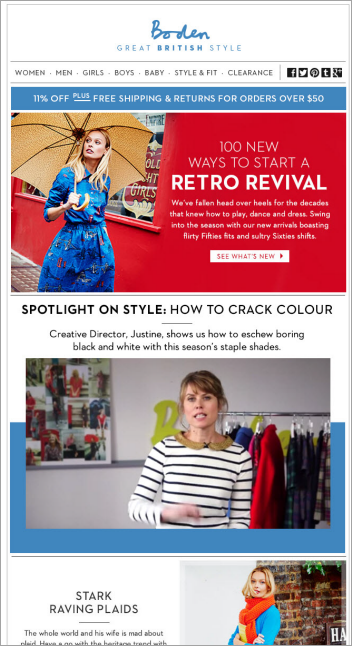
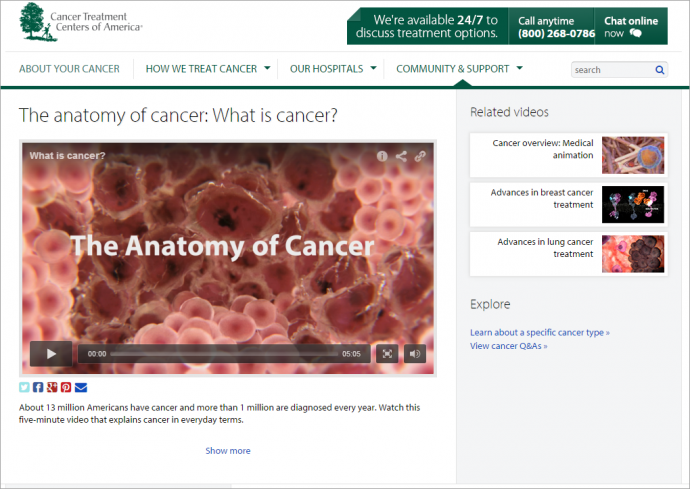
また、動画が終わったらユーザーがすることについても考えておこう。必要に応じて、行動のきっかけになる要素を入れるか、関連リンクや関連する動画コンテンツのようなそのページにある他の情報を利用したりして、ストーリーが切れないようにしよう。多くの動画は行き止まりになっていて、情報をさらに得るための明確な経路のない状態にユーザーを置いてしまっている。

別のサイトやサービスのコンテンツを埋め込む場合、動画コンテンツの最後でユーザーに提供される内容をうまくコントロールしよう。あなた方の動画の最後で、不適切な動画やライバルの動画のリストが表示されるようなことがあってはならない。サイトやサービスの中にはこうしたサジェストを表示させないようにできる埋め込みコンテンツを選べるところもある。が、もしそれが選べないのなら、静止画像とおすすめフォローアップコンテンツへのリンクだけを表示するアドオン動画を約20秒間流し、「本物の」動画を補完しよう。

何が出るかをユーザーに伝えよう
ユーザーはコミットを求められる前に、その動画が何についてのものかを知っておく必要がある。動画の名前やタイトルは説明的で簡潔であるべきだし、そこにはトピックや、司会者等の動画に登場する人々についての関連情報、動画の長さが添えられているべきである。また、その動画を表すのに用いるサムネイルや静止画像は動画の内容を象徴するものでなければならない。したがって、そうした静止画は表示される動画クリップのしょっぱなではく、真ん中か終わりのほうから切り取ったものになるだろう。画像の大きさは適切なものにして、ページデザインの中で拡大縮小されたときもきちんと見えるようにしておくべきである。

動画コンテンツについての詳細を提供することは動画の再生につながる。動画コンテンツの大きな欠点の1つが、ユーザーがそれの中身を効果的にさっと調べられないことである。動画全体にはコミットしたくないユーザーもいるだろう。したがって、コンテンツやトピックのリスト(あるいはトランスクリプト)を提供することは、動画の適切なエリアへのユーザーの移動の役に立つ。
ユーザーは自分の時間を大事にしているので、コンテンツを見るのにどのくらいの時間が必要かを知りたいと思っている。また、モバイルデバイスではネットワークの接続環境がさまざまなので、動画の長さはダウンロードの長さを意味する。さまざまなサイトについてのいろいろなテストで、その動画の長さをさっとチェックするためだけに、多くのユーザーが動画をスタートさせるのを見てきた。ユーザーは動画の潜在的価値と潜在的コミットメントの量をてんびんにかけるのである。
1秒1秒を大事にしよう
動画の価値がユーザーにすぐに伝わるために、初めからとばしていくのが肝心だ。
動画はあなた方自身のサイト内にあるわけだから、あなた方がどういう会社であるかという冗長な導入部は必要がない。動画コンテンツにおいては、数秒ですらユーザーには「長ったらしく」感じられることもある。何か導入が必要というのなら、短く、要点をはずさないものにしよう。こうした導入部の目的とは、情報ソースや含まれているコンテンツを明らかにすることで、それは5秒もあれば足りる。導入部が長すぎると、ユーザーはコンテンツが出てくるのを待たなければならなくなるので、真のコンテンツが始まらないうちに彼らを離脱させかねない。
動画に対する導入として考えるなら、サイトにある動画コンテンツの一般的な使われ方やこういった導入部の累積効果も考慮しよう。セッションごとに見る動画が1本だけのことが多いようなら、導入部が標準的なものでも、1セッションで数本の動画を見る場合ほどには害はない。しかし、同一の10秒間の導入部を何度も見ることはコンテンツに到達するときの追加の障害となる。
第一印象がきわめて重要だ。導入部の有無にかかわらず、動画は冒頭部分が最も重要である。見ているものが何であるかをユーザーにすぐに理解してもらい、その価値をわかってもらわなければならないからだ。さもなければ、彼らはどこか別のところに移動してしまう。
編集が不可欠である。動画は可能な限り短くするだけではなく、効果的に簡潔である必要がある。そのためには、コンテンツをカットするか、脚本をより簡潔にするか、批判的な目で編集をおこなうことだ。
動画の最大限の活用
動画コンテンツを取り巻くコンテキストを提供し、ユーザーに動画の再生をコントロールさせ、何をいつ見るかを彼らに決めさせよう。ユーザーが再生ボタンを押したら、不必要な導入部は見せないようにし、しっかりと編集したコンテンツによって、継続的に視聴者を引き込みつつ、情報を提供して、最大限に動画を活用しよう。