アクセシビリティを向上させる5つの視覚処理
アクセシブルなビジュアルをデザインするためには、色のコントラストを考慮すること、色だけに頼らないこと、インタラクティブな要素を識別しやすくすること、画像に対して役立つ代替テキストを提供すること、実際のユーザーでビジュアルをテストすること、が挙げられる。
CDC(アメリカ疾病予防管理センター)によると、米国では6100万人の成人が障害を抱えて生活している。障害を持つ人々の数と、アメリカ障害者法(ADA)のWebサイト関連の訴訟の近年の増加を見る限り、これらの人々のためにデザインをすることは不可欠である。また、アクセシブルなデザインは、結果的にユーザビリティを向上させる。Web Content Accessibility Guidelines (WCAG)などのアクセシビリティ基準は、デザインのアクセシビリティ向上を目指す人にとっての良い出発点になるだろう。他にも、AppleのHuman-Interface GuidelinesやGoogleのMaterial Designなどのプラットフォーム固有のUIの推奨事項にもこれらのエコシステム内で作業するデザイナーのためのアクセシビリティガイドラインが入っている。この記事では、ビジュアルのアクセシビリティを向上させるために利用できる5つの一般的なガイドラインを紹介する:
1. 色のコントラストをデザインする
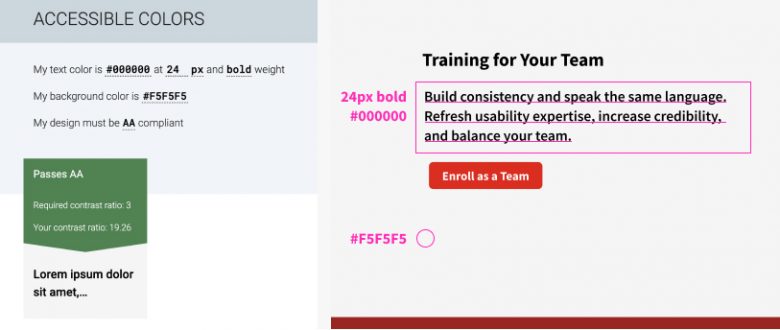
視覚に障害のあるユーザーは、コントラストの低い背景のテキストを読むのに苦労することがある。しかし、テキストとその背景のコントラスト比を向上させれば、弱視のユーザーもコントラストを高くする支援技術なしでもテキストを読むことができるようになる。こうした色のコントラストは、正常な視力のユーザーの読みやすさにも貢献する。WCAGによると、テキストとその背景の色のコントラスト比は少なくとも4.5:1である必要があるが、テキストが18pt以上、または14pt以上の太字である場合は、その比率はもう少し緩い3:1になる。
色のコントラストをチェックするツールは何種類かあるが、私がaccessible-colors.comを好きなのは、コントラスト比が不適切な場合には適切な代替色を提案してくれるからだ。色のコントラスト比を確認するには、テキストのサイズ、テキストの太さ、そしてテキストの色と背景色の16進コードを入力する必要がある。

2. 色だけでなく、視覚的な手がかりを提供する
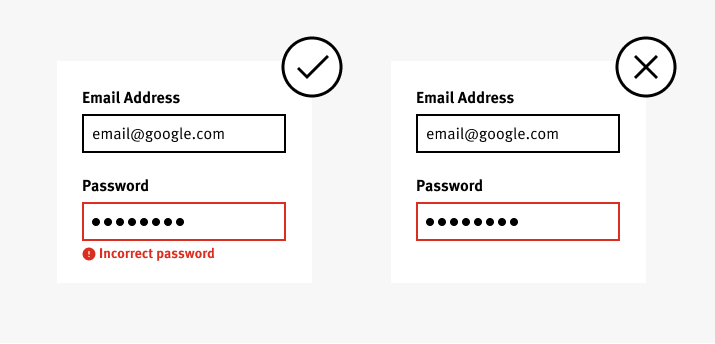
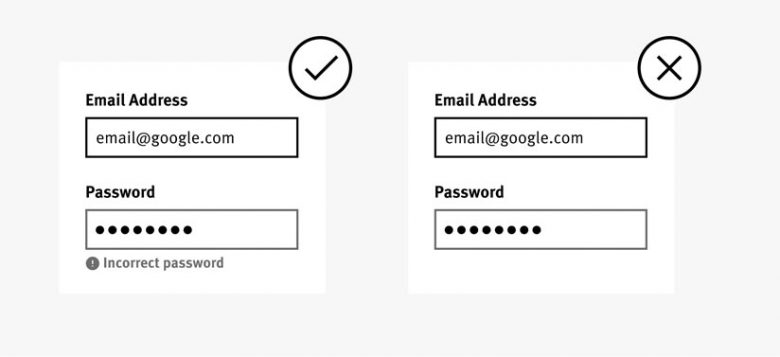
色覚障害や低視力のユーザーは、色だけで区別した要素を見分けられないことがある。そのため、重要な情報を伝えるには、さらに手がかり(線、パターンなど)を増やすことが大切である。

エラーであることをわかってもらうために色以外のデザイン要素も追加する必要があるかどうかがはっきりしない場合は、グレースケール法を試してみるとよい。デザインをグレースケールに変換し、そのデザインの意図が正しく伝わるかどうかを確認するのである。

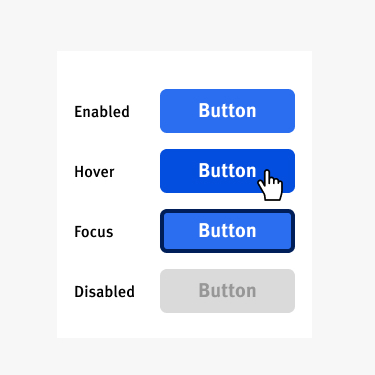
3. フォーカス状態であることを明らかにする
インタラクティブな要素をすぐに識別できるようにすることは、ユーザビリティの実践方法として優れているだけでなく、キーボードを使ってWebを移動するユーザーにとっても有益だ。フォーカスインジケータは、デフォルトでは要素を囲む青い枠線で、アクティブな要素のどれにキーボードフォーカスがあるのかを知る助けになる。
フォーカス状態というのは、自分たちのビジュアルデザインのニーズやブランド基準に合うように容易にカスタマイズすることができるものだ。リンクや入力欄、ウィジェット、ボタン、メニュー項目はフォーカス可能にする必要があるし、そうした要素のフォーカス状態は明確にわかるようになっていなければならない。
以下の2つの理由から、目立つ線(たとえば、フォーカスのある要素の周りの太線など)によって、フォーカス状態であると明確にわかるようにすることをお勧めする:
- それがデフォルトのフォーカスインジケータであり、ユーザーの多くもそうだと思っている。
- 色を変えるだけでは視覚障害のあるユーザーには知覚されない可能性があり、状態の違いを区別するのに十分ではない(上記のガイドライン#2を参照)。

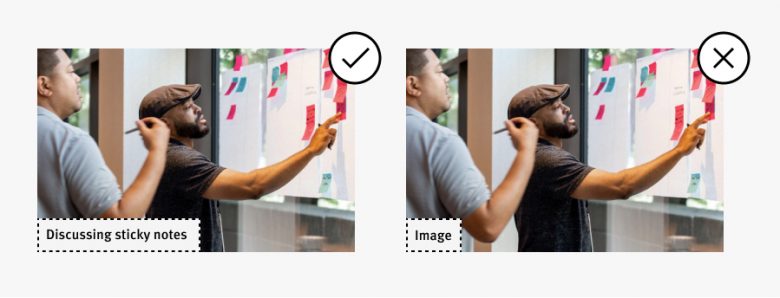
4. 画像にはしっかりした代替テキストを用いる
ユーザーの中には、スクリーンリーダーを使ってWebサイトを操作したり利用したりする人もいる。そのため、画像などのグラフィック要素を説明するために代替テキスト(ALTテキスト)を用いて、そうした要素を見ることができないユーザーもそこで何が表現されているのかを理解できるようにするべきである。ALTテキストを記述する際に留意すべきガイドラインは以下のとおりである:
- ALTテキストは、簡潔なものにする。
- ALTテキストは、画像のキャプションと同じにしてはならない(どちらもスクリーンリーダーによって読み上げられるため)。
- ALTテキストは、装飾のためだけの画像には用いられるべきではない。画像にALTテキストが付いていない場合、スクリーンリーダーはその画像を飛ばすので、そうすることで結果的にユーザーのワーキングメモリーの負荷を軽減することができるからだ。
ALTテキストにするだけの価値のある内容をなかなか思いつかない場合は、コンテンツデザイナーに連絡を取ろう。

5. 実際のユーザーでテストする
アクセシビリティを調査に組み込もう。以下は、デザインのそうしたテストをするためのヒントである:
- 一般的な支援ツールについてよく理解する。スクリーンリーダー、拡大読書器、点字出力装置などのツールの仕組みと、デザインでそうしたツールをサポートする方法について知っておこう。
- 自分で試してみる。キーボードを使って自社のデザインの中を移動してみたり、スクリーンリーダーをオンにしたりしてみよう。どんなことを見逃していたか、あるいは考慮していなかったか。そのエクスペリエンスに関してわかりにくいことはなかったか。実際のユーザーでデザインをテストする前にこうした課題に対処する必要がある。
- 実際のユーザーでデザインをテストする。ユーザーが5人いれば、貴重なフィードバックを得ることができる。出てきた課題を修正し、必要に応じて再度テストを実施しよう。
- さまざまなアクセシビリティのニーズを持つユーザーが混在するように参加者を募集することを検討する(たとえば、弱視のユーザーと運動障害のあるユーザーがいるように)。
結論
あなた方のビジュアルは、これらのガイドラインに照らし合わせるとどの程度うまくやれているだろうか。アクセシビリティを念頭に置いてデザインをしていない場合は、アクセシビリティをUXロードマップのテーマとして追加しよう。そして、デザインのアクセシビリティを見直し、アクセシビリティのニーズを持つ実際のユーザーでテストしよう。アクセシビリティについて考慮しながらデザインを進めていくほうが簡単だし、結果的に手戻りも減る。美しさのためにユーザビリティを犠牲にしてはならない。
さらに詳しくは、我々の1日トレーニングコース「Visual Design Fundamentals」(ビジュアルデザインの基礎)にて。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。