Webフォームのユーザビリティ:
アドバイス・トップ10
確立されている(しかし、無視されることの多い)以下のガイドラインに従い、ユーザーがWebフォームをきちんと最後まで埋められるようにしよう。
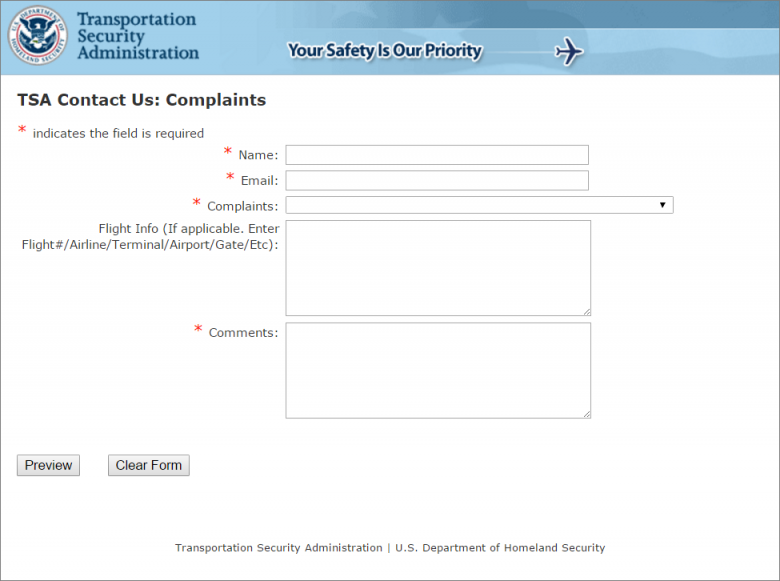
飛行機の旅行者の安全確保にアメリカ運輸保安庁(TSA)は貢献している。一方、彼らのせいで空港で時間がかかったり、人前で服を脱ぐことを強制されたりすることに大勢の人がイライラしているのも間違いない。そのため、TSAにはかなりの量の苦情が寄せられていると予想がつく。
なので、TSAの苦情受付フォームを初めて見たとき、そのデザインにあまりにもはっきりしたエラーがあるので、もしかしてわざとそうしたのではないかと疑ってしまった。入力フォームには一番下に、「Preview」と「Clear Form」という2個のボタンがあるのだが、この「Preview」は理想的なラベルとはとてもいえない。というのもほとんどのユーザーが期待しているボタンは、「Submit」か、そうでなくともせめて、「Next」だからだ。しかし、本当に問題になるのは、「Clear Form」ボタンだ。これはフォームに入力した内容をすべて実際に消去してしまうボタンだからである。
意図的かどうかは別にして、この配列のせいで苦情の量が減るのは間違いない! また、我々が15年以上前に作成した入力フォームのデザインの最初のガイドライン「Webフォームでは『Reset』ボタンを使わない」にもこのフォームは違反している。

とはいえ、私は最近、この入力フォームのデザインのひどさは意図的なものではないという結論に至った。なぜならば、TSAには、実際、ほかにも苦情受付フォームがあるのだが、そこでは入力フォームの一番下に「Submit」ボタンのみが正しく置かれているからだ。ガイドラインを順守しているフォームもあるわけだから、デザインの良くないバージョンもあるのは単に偶然なのだろう。
納税者の1人として、自分のところの政府機関がわざとひどいデザインをして、私のクレームを受け付けないようにしているわけではないことには安心した。しかし、UXの観点からは、近年の「UX」の流行や人気にもかかわらず、ユーザビリティについての基本的な理解はいまだ不足していることが多いということを、残念ながら再認識することとなった。確立されているはずのシンプルなガイドラインですら、知られていなかったり、無視されたりすることは多いのである。
入力フォームを注意深くデザインすることによって、ユーザーが入力フォームを理解し、最後まで正確に埋めていくスピードは大きく変わってくる。実際、Secklerの研究チームがCHIで最近、発表した論文では、入力フォームがユーザビリティの基本的なガイドラインを順守している場合、入力を完了するまでの時間が大幅に減少するうえ、ユーザーが初回からエラーせずにフォームを送信できる確率がほぼ2倍になることが示されている(ユーザビリティガイドラインを順守している入力フォームで1回目で送信できた確率は78%だったが、ガイドラインに違反しているフォームで1回で送信できた確率は42%にすぎなかった)。自分たちのコンバージョンファネルで、入力フォームページでのドロップ率が高いのはなぜだろうと考えている人に、この研究は1つのヒントをくれる。つまり、入力フォームにユーザビリティの問題があると、ビジネスにもかなりの影響を及ぼすということだ。
さて、あなた方のWebフォームは以下に挙げるユーザビリティのベストプラクティスに従っているだろうか。
Webフォームのデザインのベストプラクティス
入力フォームの最適なデザインソリューションはそのフォームの長さや利用の状況、集めるデータなどのさまざまな要素に左右される。利用すべき正確な実装というのは状況次第で変わってくるからだ。しかし、だからといってガイドラインを完全に無視してもいいというわけではない。逆に、以下のアドバイスを出発点とし、確立されているこうしたベストプラクティスから外れる場合には、そうするだけの正当な理由があることを確認してほしい。
- 短くしよう。数学者のパスカルの有名な言葉に、「(この手紙が)いつもより長くなってしまったのは、短くする時間がなかったからです」というのがあるが、この原理は詩文だけでなく、Webフォームにも当てはまる。不必要な入力欄を削除するためには、時間が別途必要になる。しかし、その結果、ユーザーの手間が減り、達成率が上がるのだから、やる価値はあるといえる。次のような情報を収集するための入力欄は削除しよう。(a)ほかの手段でも得られる情報。(b)後になってからのほうがより簡便に集められる情報。(c)単に省略してもよい情報。(我々も最近、自分たちの入力フォームの1つにこのやり方を適用して、6個あった入力欄を2個のみにした)。入力フォームから入力欄や質問を削減するたびに、コンバージョンレートが上昇する - このガイドラインの内容はこんなにシンプルだ。
- 関連のあるラベルと入力欄はグループであると見てわかるようにしよう。ラベルはその説明対象である入力欄の近くにあるべきだ(たとえば、モバイルやデスクトップ用の短い入力フォームの場合には入力欄のすぐ上、デスクトップ用の極端に長い入力フォームの場合には入力欄の横など)。したがって、ラベルをあいまいな位置、つまり複数の入力欄から等距離になるようなところには置かないようにしよう。そして、スクリーンリーダー用にラベルの属性も入れよう。また、もし入力フォームで2つのテーマについて質問しているのなら、テーマごとに入力欄をまとめて、フォーム自体が2つのセクションからなるようにしよう(そして、スクリーンリーダー用にグループごとにタグをつけよう)。
- 入力欄のレイアウトは1カラムにしよう。カラムを複数にすると、入力フォームを下に移動していく縦の動きを妨げることになる。ユーザーが見回さないと自分の位置を再確認できないようにするのではなく、1行ごとの入力欄が1個である1カラムにこだわり、彼らが流れから外れないですむようにしよう。(このルールの例外: 「市」、「州」、「郵便番号」のように入力欄が短かったり、論理的にお互い関連がある場合には、同じ行に表示してもよい)。
- 論理的な順番で並べよう。入力欄(たとえば、「クレジットカード番号」、「有効期限」、「セキュリティコード」というように)も、入力値(たとえば、「通常配送」、「2日以内に配送」、「当日配送」というように)も、標準的な並べ方を守ろう。しかし、入力値については利用頻度も考慮し、もっともよく利用される値を可能な限り、最初に記載しよう。また、「Tab」キーナビゲーションのテストもおこない、キーボードユーザーが入力欄を順番どおりにきちんと進んでいけるようにしよう。

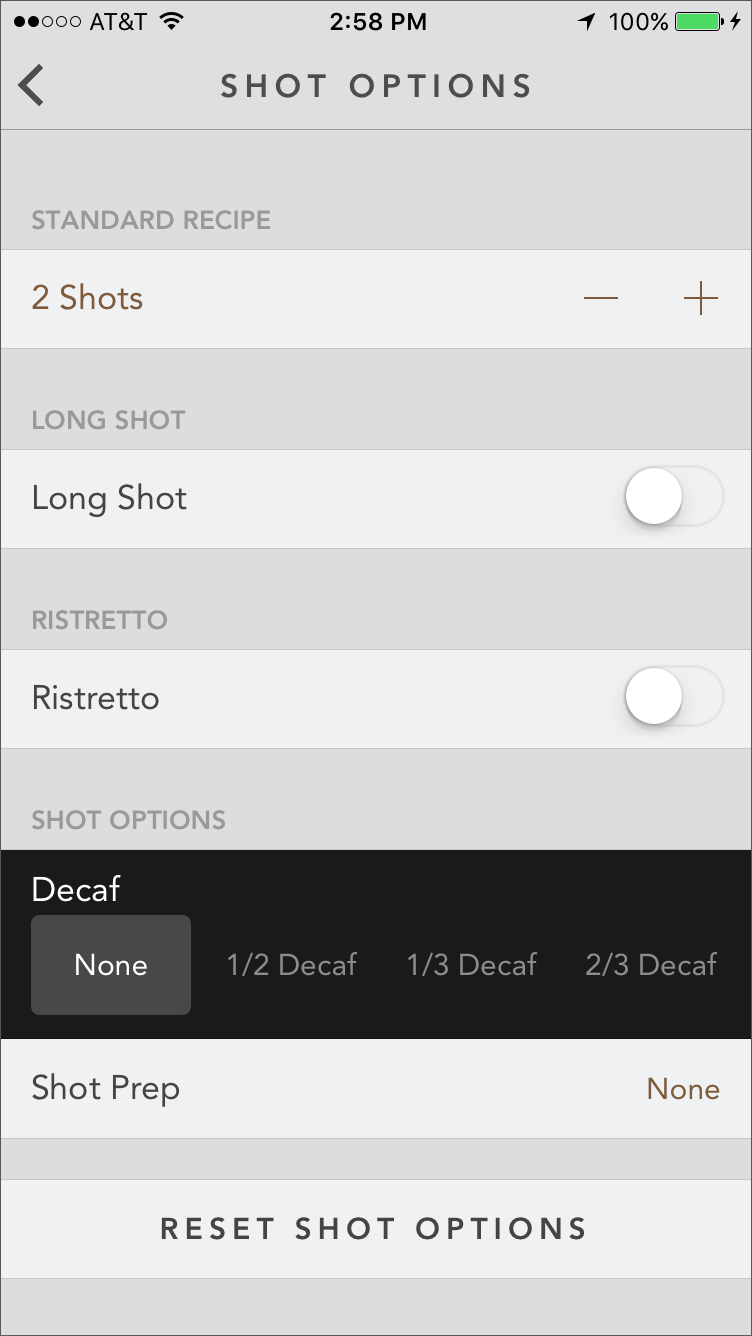
StarbucksのiPhone向けアプリケーションには、飲み物がカスタマイズできるモバイル用フォームがある。しかし、残念なことに、完全な「Decaf(:カフェイン抜き)」、という選択肢は画面の右のほうにはみ出してしまっていて、それを見るには水平スクロールが必要だ。仮に、この、完全な「Decaf」、がほかの選択肢よりも選ばれることが多いようなら、これを1番に表示すべきである。 - プレースホルダテキストは利用しないようにしよう。デザイナーはプレースホルダテキストが好きだ。それを使うと見た目がごちゃごちゃしないからだ。しかし、プレースホルダテキストはユーザビリティ上のさまざまな問題の原因となる。したがって、利用しないのが一番である。
- 入力欄は入力内容の種類や長さに合うものにしよう。オプションが2~3個しかなく、ラジオボタンで表示できるような場合には(これなら、1回のクリックかタップだけでいい)、ドロップダウンはやめよう。テキスト入力欄の長さは予測される入力内容の長さとほぼ同じにすべきだ。ユーザーが自分の入力したもの全部を見ることができないと、エラーが極めて起こりやすくなる。たとえば、UXカンファレンスの最近の参加者2,130人でみると、ユーザーが居住している市の文字数は3文字(Indiana州のLeo市)から22文字(MexicoのSan Pedro Garza Garcia市)までだった。が、99.9%の市の名前は19文字以下だったので、市についての入力欄の横幅は19文字分にするのが理にかなうということになる。
- 入力が任意の欄と必須の欄を見分けられるようにしよう。まず、入力が任意の欄はできる限り削除しよう(前述の1つ目のアドバイスを参照)。そして、もし必要な入力欄が一部のユーザーにしか関係がない場合には、ユーザーに試行錯誤させた挙句にその入力は任意だった、とはならないようにしよう。任意の入力欄は各入力フォームで1個か2個だけにして、それが任意であるとラベルでわかるようにしよう。
- 入力やフォーマットの要件はすべて説明しよう。特定のフォーマットや入力の仕方がその欄で必要なら、正確な指示を明示しよう。パスワードの要件を曖昧なままにし、ユーザーに推測させるようなことがあってはならない。これは電話番号やクレジットカードの記号やスペースといった書式のルールについても同じだ。(とはいえ、フォーマットについての恣意的なルールはできる限り、廃止しよう。たとえば、電話の市外局番にカッコを入れるのはもう終わりにしよう!)

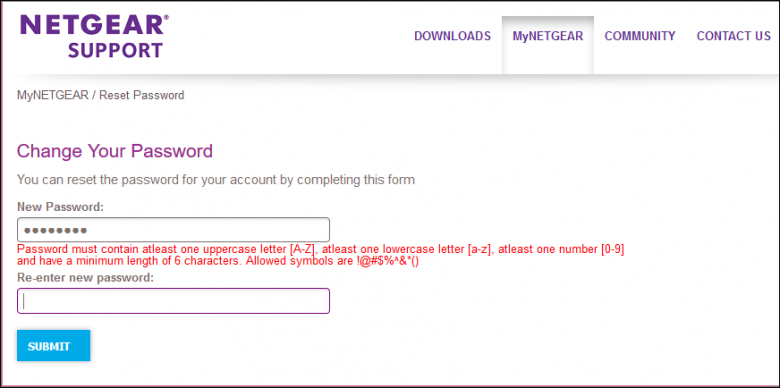
Netgearの「Reset Password」用の入力フォームにはパスワードの要件についての説明がある…しかし、この説明が表示されるのは、ユーザーが新しいパスワードを試して、うまくいかなかったときに出るエラーメッセージとしてのみだ。ルールを秘密にして、ユーザーを失敗者に仕立てあげてはならない。 - 「リセット」ボタンと「クリア」ボタンは使わないようにしよう。うっかり削除してしまうリスクのほうが、Webフォームの入力を「最初からやり直す」というたいして必要性のないことよりも影響は重大だ。金融情報のようなきわめて慎重に扱うべき入力データを収集するフォームでは、「キャンセル」ボタンを提供することで、フォームへの入力を中止した後に自分の情報を削除したいユーザーのサポートをしよう。しかし、「キャンセル」ボタンは「送信」ボタンよりもはるかに目立たないようにし、うっかりクリックしてしまわないようにしよう。
- 目に付きやすく、具体的なエラーメッセージを提供しよう。色だけでなく、さまざまな手がかりを使って、エラーは通知すべきだ。たとえば、エラーが該当する入力欄に枠線をつけ、さらに、テキストを赤くし、さらに、フォントを太くするなどして、この重要な情報をユーザーが決して見落とすことがないようにしよう。ここはさりげなく通知するところではない。
そして、入力のエラーはユーザーが修正できるようにそのまま残し、なにが問題かという具体的な説明を添えるといいだろう。
結論
Webフォームのユーザビリティは決して新しいテーマではない。実際、このテーマはユーザビリティの参考書の中でずっと論じられてきている(その中には、NN/gによる、2冊のユーザビリティ一般についてのガイドラインの本、ユーザビリティのアイトラッキング調査の本、モバイルのユーザビリティの本も含まれる)。そして、ECサイトのショッピングカートのための114個のUXガイドラインの多くも入力フォームのデザインの課題を扱っている。また、入力フォームのデザインに絞って書かれた本もあるし、ガイドラインを順守することの有効さを証明する学術的な研究もある。
この短いまとめはこういったほかの資料にある徹底した分析に取って代わることを意図したものではない。したがって、もしあなたが入力フォームのデザイン全般を担当しているなら、状況ごとに入り組んでいるそうしたベストプラクティスを学ぶのは十分に価値のあることといえるだろう。
しかし、ひどいデザインのWebフォームが抱える問題の多くは、入り組んでもいなければ、複雑でもない。我々がすでに知っているシンプルなヒントによって避けられたはずのものなのだ。自分たちの入力フォームをよく見てみよう。そして、こうしたわかりやすい間違いをしていないかどうか、確認するとよい。そうすることで、もしかしたら、コンバージョンレートを2倍にすることができるかもしれないのだから。
参考文献
Mirjam Seckler, Silvia Heinz, Javier A. Bargas-Avila, Klaus Opwis, and Alexandre N. Tuch. 2014. Designing usable web forms: empirical evaluation of web form improvement guidelines. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (CHI ’14).
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。
