勝手にユーザビリティ評価#1:
Microsoft Surface 初見編
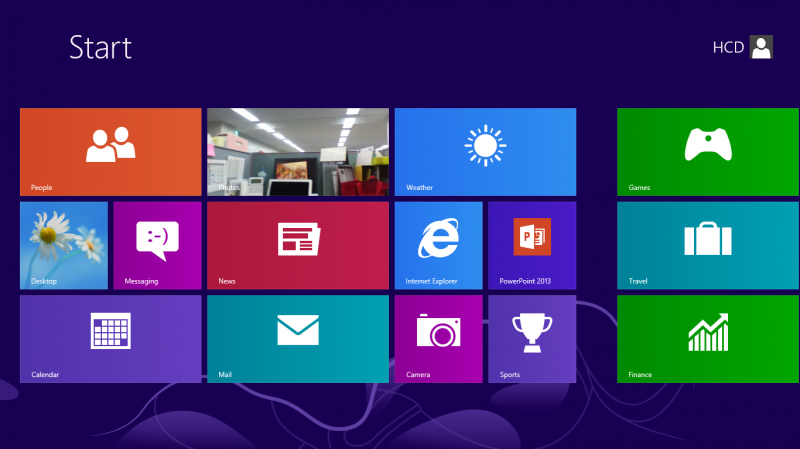
日本では未発売のMicrosoft Surfaceを購入し、イード社内で触ってみました。Windows 8/RTのメトロUIは、GUIクロームを極力排除したシンプルで平面的なUIが特徴的ですが、実際に触ってみるとユーザビリティ上の問題がいくつか浮かび上がってきました。
HCD新人部員のTです。
日本では現時点で未発売のMicrosoft Surface(RT、32GB、キーボードカバーなし)を米国法人経由で購入し、イード社内で触ってみました。通常、弊社では、クライアントからご依頼をいただいてからユーザビリティ評価を行いますが、今回はイードHCD部新人の私・Tを中心に、「勝手に」ユーザビリティを評価してみました。
なお、Windows 8/RTのデスクトップの機能はキーボードとマウスで操作する前提で設計されていると思いますので、いわゆるメトロUI(モダンUI)を中心に感想をまとめてみます。(今回はWi-Fi接続なし、Microsoftアカウントへのログインなし、の環境で評価を行いました。)
メトロUIの大きな特徴
まず、メトロUIの大きな特徴を記します。
- GUIクローム(画面上の操作のナビゲーションやコマンドのボタンなど)を排除したUI
- それに伴い、アプリバーとチャームという通常非表示のメニューとジェスチャーでの操作が多い
- 視覚的にシンプルな平面的デザイン



本稿では、上述した特徴が引き起こす問題について、まとめていきます。
ユーザビリティ上の想定される問題
ユーザーが戸惑うと想定される問題を、以下3つに分類しました。
- 操作方法・現状を把握する手がかりのないUI
- ユーザーの意志を阻むジェスチャー
- 使用障壁の高いプリインストールアプリ
1. 操作方法・現状を把握する手がかりのないUI
1-1. 操作方法を想起できないUI
Microsoft SurfaceのUIは、コンテンツを前面に押し出すためか、GUIクロームを極力排除したUIとなっています。そのため、通常非表示のメニューや細かいジェスチャーに頼っている状態で、混乱が生じやすいのではないかと思われます。
まず、下記操作はすべて異なるジェスチャーがアサインされていますが、一切手がかりがなく、非常に想起しにくくなっています。
- スリープ後の起動画面(壁紙のような画面)からスタート画面へ遷移する
- アプリを終了する
- 起動している他のアプリを表示する
- アプリ画面を2つ左右に並べるスプリット表示にする
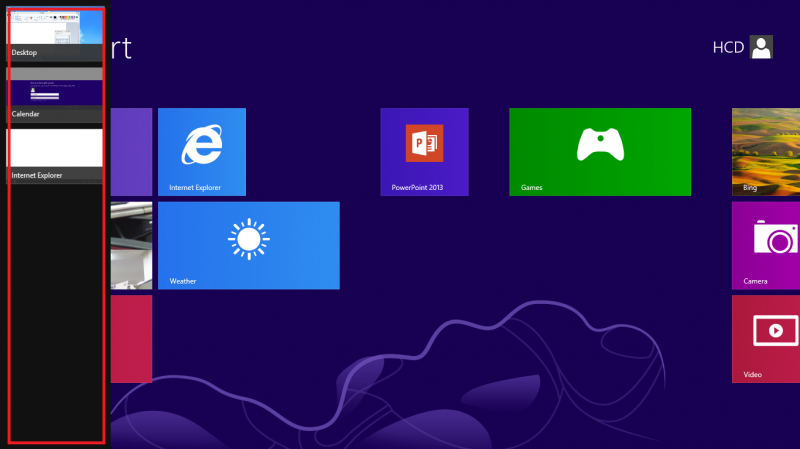
- 起動中のアプリの一覧を表示させる
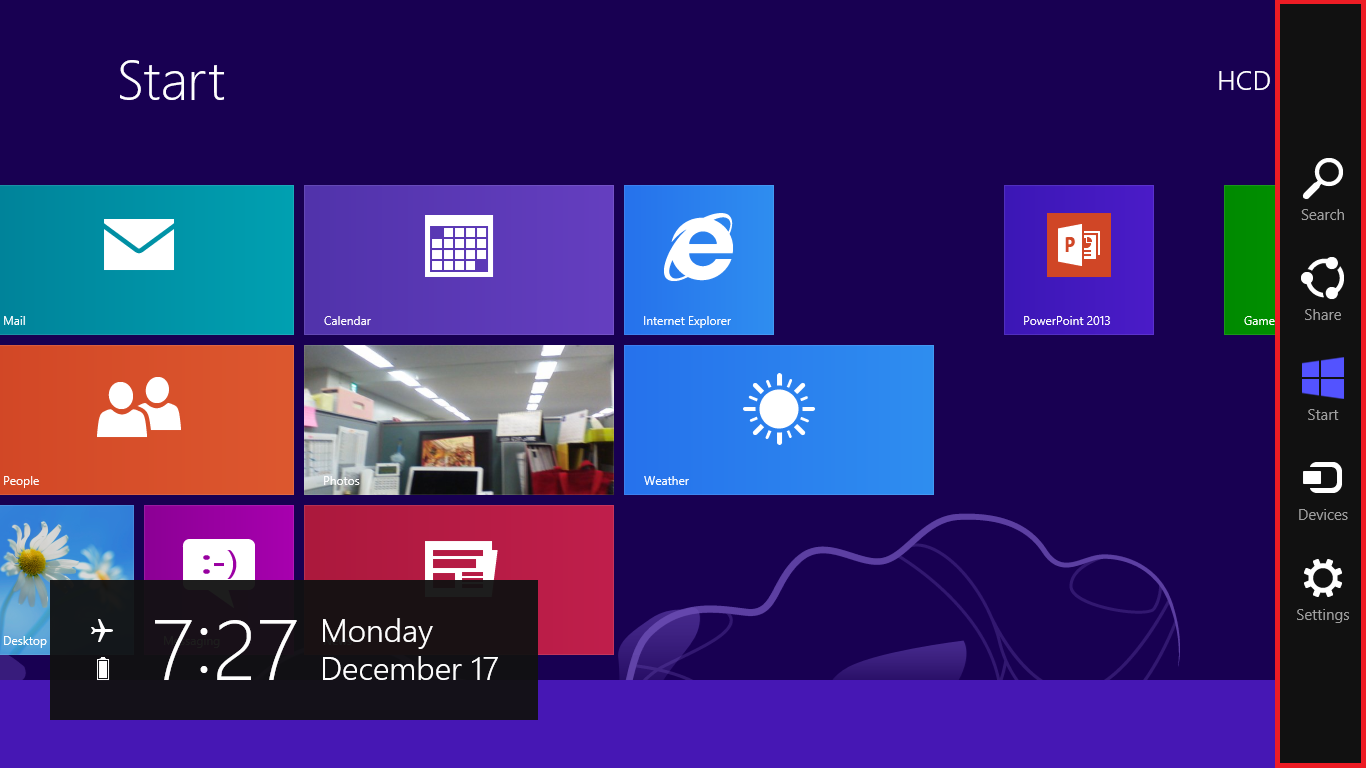
- チャーム(右側のメニュー)を表示させる
- アプリバーを表示させる
- スタート画面でタイルを選択する(並べ替えなどのため)
- スタート画面でタイルを移動させる
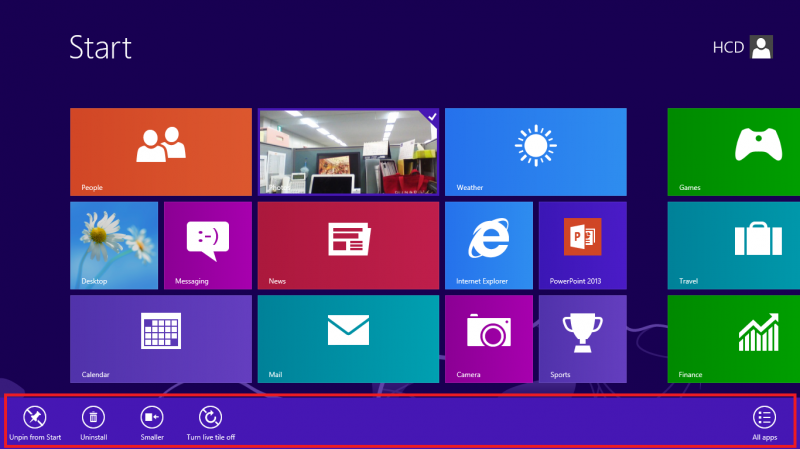
次に、アプリバーの導入も操作方法を想起できないという問題に繋がりそうです。アプリバーはコンテキストメニューで下記のようなコマンドが配置されていますが、操作をしたい場合には基本的にジェスチャーによってアプリバーを呼びださなければなりません。
- スリープ後の起動画面(壁紙のような画面)からスタート画面へ遷移する
- 新規作成をする
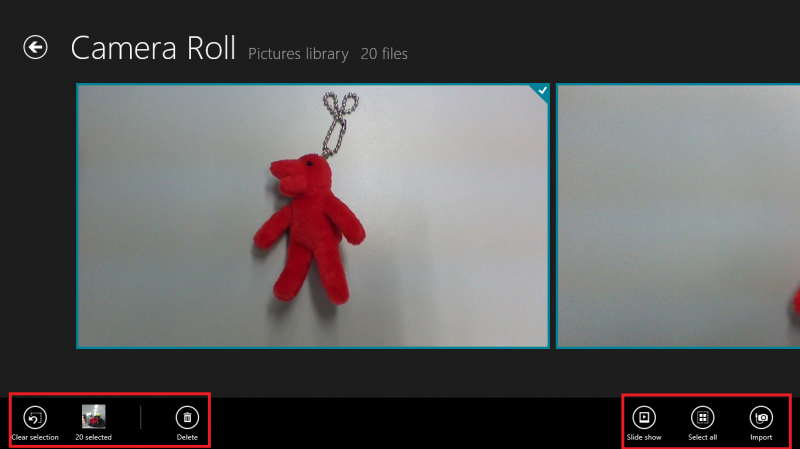
- 削除する
- 選択をはずす
- スタート画面で、アプリ一覧を表示する
- 写真をスライドショー表示する
- 天気アプリで、温度単位を変更する
これら2つ(ジェスチャーとアプリバー)の特徴は、スタイリッシュなUIはそのままに多機能操作を持たせるためのものだと思います。しかし、「ジェスチャーを忘れてしまう」「アプリバーを呼び出すことに気づかない」などの行動により、「やりたいことができない」という根本的な問題を引き起こす可能性があります。(参照:2-1)(参照:末尾 イード メトロUI過去調査)
ちなみに、アプリバーがコンテキストメニューであることについては、ニールセン博士の調査においてもやはり気づかない人がいたようです。
ただ、アプリバーの中身に関しては以下のような設計側の統一の理論や意図が読み取れます。
- アプリ内のナビゲーションに関するボタンは上部から表示されるアプリバーにある
- コマンドボタンは下部から表示されるアプリバーにある
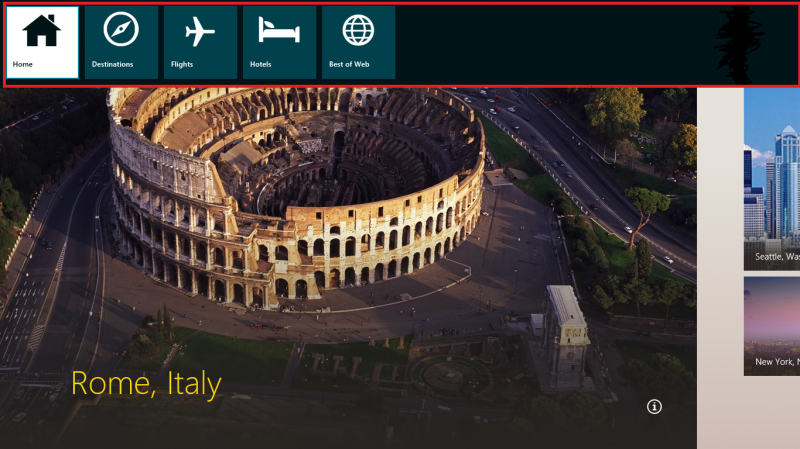
- 下部アプリバーにおいて、どのアプリでも共通なコマンドや基本機能のコマンドボタンは右側に寄せ、親指での操作に最適化している(参照:下図)
- 対照的に、コンテクスト依存のコマンドボタンは左側に表示させる
また、選択コマンド(オブジェクトを選択した際に表示される、コンテクスト依存のコマンド)は選択した際に自動でアプリバーが表示されるようになっているなど、対応がなされているものもあります(この意図によって生じる問題に関しては下記 イードメトロUI過去調査を参照のこと)。

1-2. 現状を正しく把握できないUI
シングルウィンドウ、平面的デザインの弊害により情報の構成・構造が把握しにくくなっています。
- アプリバーがコンテキストメニューであることがわかりにくい
- アプリを終了した際のフィードバックがなく、終了したかどうかがわかりにくい
- Windowsキーなど一部ボタンの役割やジェスチャーの定義がわかりにくい(アプリ起動中にWindowsキーを押すとスタート画面に戻るが、もう一度Windowsキーを押すと前に開いていたアプリ画面が表示されるなど)
- 左部スワイプによって表示される起動中の他のアプリがどのような順番で表示されるのかがわからない
- 左右方向のスクロールバーが画面下にあるため、操作している手と重なってしまい確認しにくい
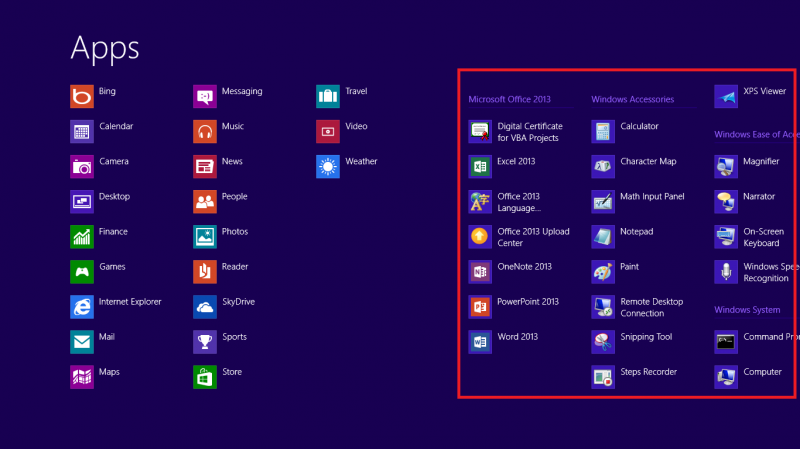
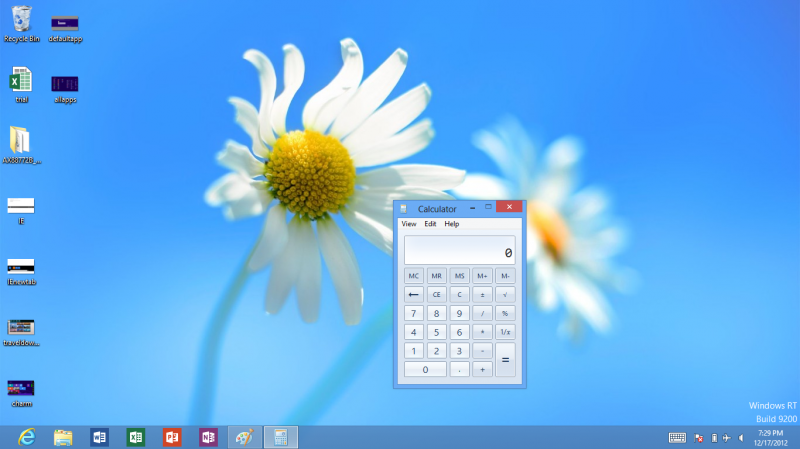
- デスクトップ上で起動するアプリとメトロUI上で起動するアプリの判別がつきにくい(参照:下図)


以上のことから、この操作をするとどうなりそうか、操作の結果どうなったのか、今どこにいて何をしているのか、が把握しにくいUIだという印象を受けます。
1-3. 一貫性がなく違和感を覚えるUI
その他、デバイス内での操作の一貫性、また、他のデバイスとの一貫性が保たれていない点も散見されました。
- スリープ後しばらく放置していると、スリープ直後なら1度のタップでよいWindowsキー(静電容量式)を2度タップしないと起動しない(ハードキーではないので、意図しない起動の防止のためだとは思いますが)
- スプリット表示時、狭い幅に最適化(圧縮)されて表示されるアプリとそうでないアプリが存在する
- アプリバーが表示されるアプリと表示されないアプリ、上部または下部の片方からのみアプリバーが表示されるアプリと、上部・下部の両方からアプリバーが表示されるアプリがある(参照:下図)

これらの違和感が、操作方法の想起に悪影響を与える可能性も考えられます。
2. ユーザーの意志を阻むジェスチャー
1-1ではジェスチャーが想起できないUIを問題として取り上げましたが、ジェスチャー自体も問題です。Microsoft Surfaceでは、指の動きだけでなく、その指が「どこで」操作されたかによって細かく機能がわかれています。
2-1. 記憶しにくいジェスチャー

- 上部または下部ベゼルを画面に向かってスワイプ:アプリバーの表示
- 画面を下から上へスワイプ:起動後の壁紙からスタート画面へ遷移
- 左部ベゼルから画面に向かってスワイプ:前に表示していたアプリを表示
- 右部ベゼから画面に向かってスワイプ:チャームを表示
- 左部ベゼルから画面、画面から左部ベゼルへ往復スワイプ:起動中アプリ一覧を表示
- 左部ベゼルから画面の4分の1くらいの位置までスワイプしてホールド:スプリット表示
- 上部ベゼルから下部ベゼルまでスワイプ:起動中のアプリを消す
- アプリタイルを上下方向どちらかにスワイプ:スタート画面にてアプリタイルを選択
- 選択されたアプリタイルを上下方向にドラッグ:アプリタイルの移動(左右方向にドラッグするとスクロールしてしまう)
これだけ多くのジェスチャーがあると、ユーザーの記憶に頼ってしまうことになりそうです。繰り返しになりますが、ユーザーの記憶に頼る操作は、利用時の不満だけでなく、「やりたいことができない」という根本的な問題を生じさせる可能性があります。
2-2. 操作しにくい複雑なジェスチャー
上記のようにたくさんの操作をジェスチャーに割り当てようとすると、複雑にならざるを得ないジェスチャーも発生します。ニールセン博士も書いていますが、起動中アプリ一覧表示のジェスチャーはかなり複雑です。まるで格闘ゲームのコマンド入力です。目的としていたジェスチャーと認識されずにエラーが生じてしまうこともありそうです。「正しく操作したはずなのにうまくいかない」ということが発生すると、「この操作をしてもうまくいかない」という誤った学習が行われてしまうケースもありますので、このジェスチャーにおいても類似の問題が発生するかもしれません。ユーザービリティを意識した設計においては、ユーザーのいい加減な操作を許容する(高い精度を求めない)ということが、肝要です。


2-3. 直感に反したジェスチャー
また、いくつか人間の直感やメンタルモデルに反した挙動やジェスチャーが存在します。
- 上部ベゼルをスワイプしても下部ベゼルをスワイプしても、下部からのアプリバーしか用意されていない画面では下部からのみアプリバーが表示される(参照:2-2)
- 表示されたアプリバーを非表示にする際も、上部・下部ベゼルから画面に向かってスワイプする(画面の外に向かってスワイプしても反応しない)
- アプリタイルを選択後、右に移動させたくても、まずは上下方向にドラッグしなければならない(参照:2-2)
- Windowsキーで一度スタート画面を表示させた後、もう一度Windowsキーをタップすると前に表示させていた画面に戻る(Windowsキーが「スタート画面を表示させるキー」という役割を担っているわけではない)(参照:1-2)
アプリバーの表示・非表示などについては、「Aという操作をして表示させたものはAという操作で元に戻す」という理論に基いているようなのですが、結果的に人間の自然な動きやユーザーの元々の予想と異なる挙動をしてしまい、記憶しにくい操作(参照:2-2)に繋がっているように思います。(参照:末尾イード メトロUI過去調査)
また、Windowsキーの役割についても、以前からのシリーズと同じ挙動なのですが、Windows 8では画面全体が切り替わってしまうため、Windows 7以前と感覚が異なっています。
3.使用障壁の高いプリインストールアプリ
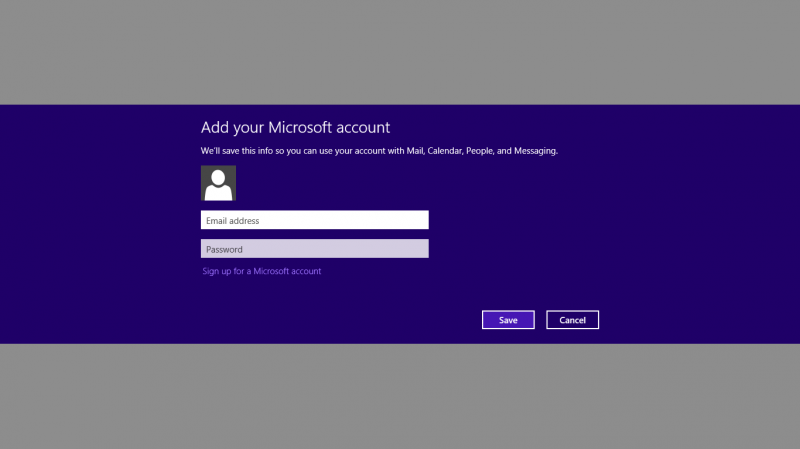
最後に、プリインストールアプリについて少しだけ触れます。Microsoft Surfaceに入っているプリインストールアプリは、その多くが起動後すぐにMicrosoft のアカウントでのログインを要求されます。さらに、起動後すぐにログインを要求されるため、そのアプリで実現できる内容が一切わかりません。利用プロセスを考えれば、中身を体験させた上で興味を持ってもらい、そこから行動に移してもらう、というステップが妥当でしょうか。

また、縦スクロール/横スクロール、ページ単位のスクロール(フリック)/巻物のような連続的スクロールなど、アプリによってスクロールに一貫性がないことも、利用時の不満へと繋がるかもしれません。
イード メトロUI過去調査での観察
イードではメトロUI上でのアプリの評価実績があります。実際弊社で初見操作調査を行った際、以下のような問題が抽出されました。
- チャーム・アプリバーの存在を忘れてしまい、表示させることがなかなか想起できなかった(参照:1-2)
- 右から左へスクロールしようとした際に意図せずチャームが表示されてしまった(参照:2-2)
- 逆にチャームを表示しようとして画面がスクロールしてしまった(参照:2-2)
- アプリバー表示において下部ベゼルを画面に向かってスワイプし、消す際には画面の外に向かってスワイプした(参照:2-3)
- 「選択する」ボタンは右側に設置されているのに対し、選択後に表示される「選択をはずす」ボタンは左側に表示されるため、「選択をはずす」ボタンに気づかなかった(参照:1-2)
- ライブタイル(アプリの中身をチラ見せするタイル)は中身が何かわからない。ライブタイルばかりになった場合に他のアプリタイルに埋もれてしまう恐れあり
- チャーム内にある設定の下にあるボタンが平面的だったために、ボタンだと気付かれずタッチされにくかった
Microsoft Surfaceの良いと感じたところ
連々と感じた問題点を挙げてきましたが、逆に良いと感じたところもあります(ユーザビリティと矛盾する部分もありますが)。
- グリッドで揃えられているアプリタイルと、平面的なデザインによって、シンプルでゴチャゴチャした感じのしない画面となっている
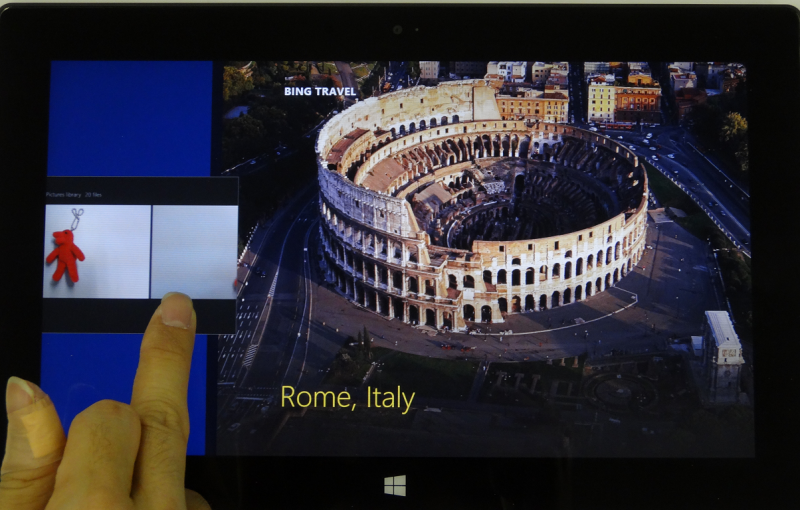
- プリインストールアプリのTravelやFinanceなど、巻物のような連続的スクロールが適用されているアプリは、気楽にコンテンツを楽しめる(タブレットでのスクロール操作は、PCでのスクロールと違い、負荷が少ないように感じます)
- コンテンツを前面に押し出したデザインは、中身に集中しやすい
- ほぼすべてのコマンドがアプリバーに配置されているため、一度慣れてしまえば逆に使いやすい可能性もあり(ガラケーのメニューキーと同じような感覚でしょうか)
終わりに
今回は、ニールセン博士の批評記事を読まずに実際に触ってみたのですが、強調する箇所の違いはあれど、大まかなところではほぼ同じような点を問題と感じました。ニールセン博士は他にも、「低い情報密度」「Windows 8のUXは、タブレットでは貧弱だが、PCでは悲惨」などの批評をしています。(情報密度の低下については個人の好みの問題でもありますし、Windows 8のメトロUIから感じられる「スタイリッシュ」というコンセプトにマッチしているのかなと感じていますが。)
また、デスクトップについてはひと通りMicrosoft Officeをタッチだけで触ってみましたが、タッチ向けに作っていないぞというMicrosoftのメッセージをビシビシと感じました。メトロUIでのタブレットの機能とデスクトップの機能の両方を1台で使いたいという方には、ソフトウェアキーボードとマウスも一緒に購入することをおすすめします。指での操作とキーボードの使いにくさはMicrosoft Officeの使用には全く向いていません。
次は、Microsoft Surfaceを日常生活でしばらく使用してみた後の評価を、ブログとしてアップしようと思っています。普段使いをしている中で、すでに挙げた問題が実際にはあまり重要でない可能性もありますし、逆に、日常で使ってみたからこそ感じた不便な点もあるかもしれません。
次稿をお楽しみに。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。


