モバイルでのページ遷移を支援しよう(ハンバーガーメニューがあったとしても)
ハンバーガーメニュー(3本線メニュー)を利用しているモバイルサイトでは、移動を助けるサポートがサイト全体にわたって必要である。ユーザーがサイトのメインナビゲーションを見つけられなかったり、利用しないことがあるかもしれないからだ。
モバイルデザインでは、ハンバーガーメニュー(3本線メニュー)は一般的なツールで、小さな画面上ではナビゲーション用スペースが限られている、という課題を解決してくれるものである。メニューの裏にナビゲーションを置くことで、それを利用可能な状態で維持しておけるというわけだ。しかし、これ以外の手段でも、ユーザーが必要な場合には彼らがナビゲーションにアクセスできるようにはしておこう。
というのも、ハンバーガーメニューが有用である理由そのものが、Webサイトのビジネスゴールにとっては有害になることもあるからだ。ナビゲーションがページ上に出ていて、いつでもすぐ利用可能だと、ユーザーはそのナビゲーションに素早くアクセスできるだけでなく、サイトが提供している内容をひと目で俯瞰することもできる。しかし、その同じナビゲーションをモバイルデザインのハンバーガーメニューの裏に隠した場合、あるいは「メニュー」ラベルの後ろに隠したとしても、同じ情報を得るためのインタラクションコストは高くなる。ユーザーはまずナビゲーションのことについて考えてから、それを見つけ出し、さらに、それを見えるように表示させる、ということをしなければならなくなるからだ。ナビゲーションを見つける、あるいは表示させるということをユーザーができなかったり、しなかったりすると、そのサイトでのインタラクションは限定される。ハンバーガーメニューの利用はサイト内でのユーザーの移動の可能性を狭めかねないのである。

しかし、ナビゲーションのカテゴリーが、モバイルデバイスに出ているナビゲーションバー内に表示しやすい数に収まるサイトばかりではない。だから、多数のデザインがハンバーガーメニューの利用に惹きつけられるというわけだ。それには潜在的な欠点があるとわかっていても、だ。では、ハンバーガーメニューを利用することによって生じうるマイナスの影響を減らすのに、サイトとしては何ができるだろうか。
非表示のナビゲーションによる影響を最小限にする方法の1つは、ナビゲーションがなくても、容易に主要なユーザータスクができるようにしておくことだ。ユーザーがあなた方のサイトに来て、メインナビゲーションをまったく見つけられなかったり、利用できなかったことを想像してみよう。本来なら、まだ何個もあなた方のサイトの重要なタスクを達成できていたはずだ。
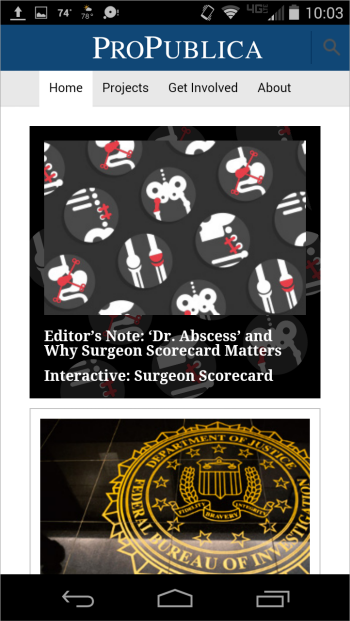
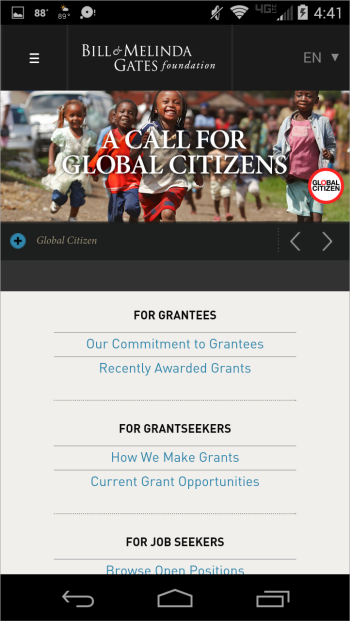
トップページ
トップページはもちろん、サイトの重要なコンテンツや機能を反映していなくてはならない。そうすることで、自分が正しいページに到達したということがユーザーにわかるようになるだけでなく、そのサイトがどういうところか(その企業の業務は何か)という情報を訪問者に与えられるからである。
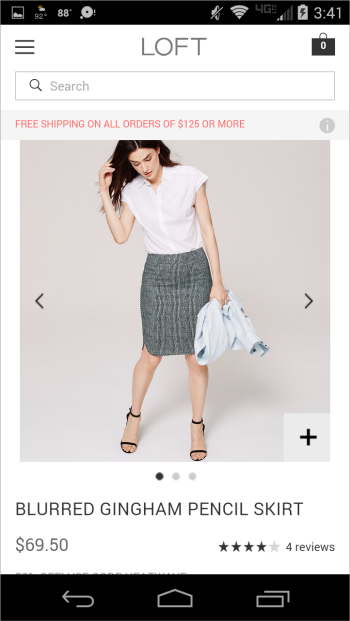
ユーザーがサイトに来て、達成したい主要なタスクに直接行けるリンクをサイト側が提供することで、ユーザーはそうした重要タスクへ素早く移動できるようになる。しかし、こうしたタスクに素早くアクセスできるようにするというのは、トップページにすべてのナビゲーションリンクをただ並べるということではない。リンク経由でそうしたタスクへ直接行けるようにすること、また、適切な重要な分野にユーザーが行きたくなるようなコンテンツを提供することで、モバイルのトップページでは重要なタスクをサポートすることが可能である。

また、サイトのさまざまな分野のコンテンツや記事を表示することでも、ユーザーがナビゲーションにアクセスせずに、サイトのいろいろなセクションに素早くアクセスしやすくなる。

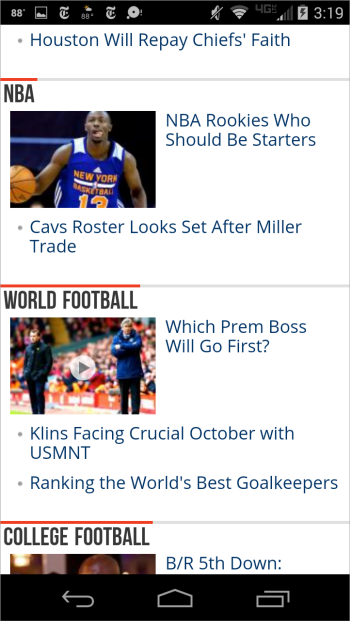
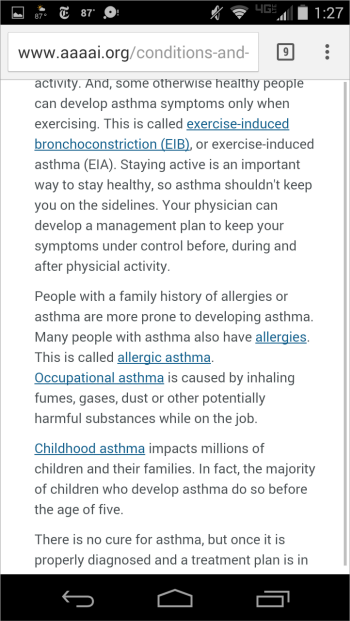
ページ内
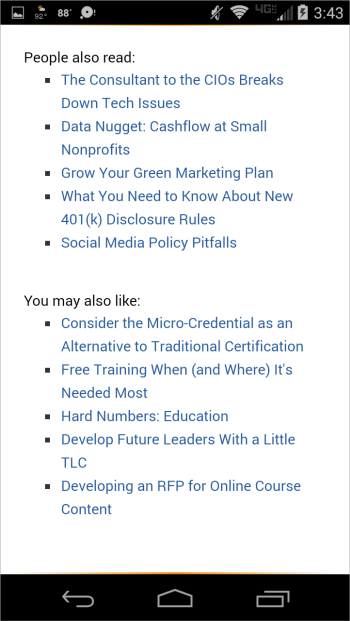
ページ内でもメインのハンバーガーナビゲーション以外のナビゲーションを提供して、追加的、あるいは関連するリソース等、コンテンツの重要な分野にユーザーを誘導することは可能だ。
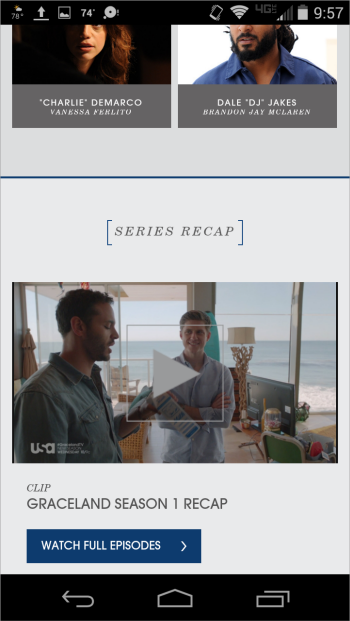
インラインリンク(テキスト内に表示される埋め込み式リンク)を使えば、補足情報や関連情報にユーザーを移動させられる。また、コンテンツ内、あるいはコンテンツに隣接した関連リンクのリストも移動の支援になるので、ユーザーがハンバーガーメニューにアクセスしなくてすむ。そして、こうしたリンクで、関連するスライドショーや動画クリップ、ブログなどの他のタイプのコンテンツにユーザーを誘導することもできる。



非常に目立つ検索を置くというやり方もある。検索ツールが強力なものなら、それをデザインの中で目立たせることで、ユーザーからナビゲーション代わりに利用されるようになるだろう。(ユーザーがコンテンツを見つけられないという問題の解決策は検索だけではないが)。

ページ下部
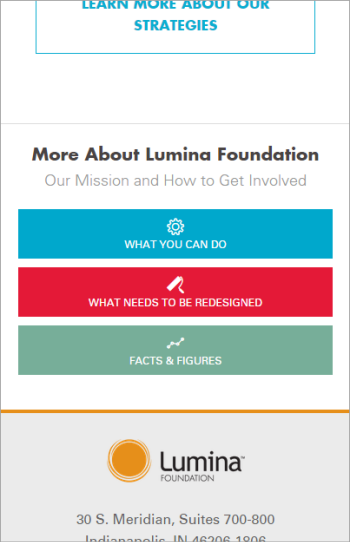
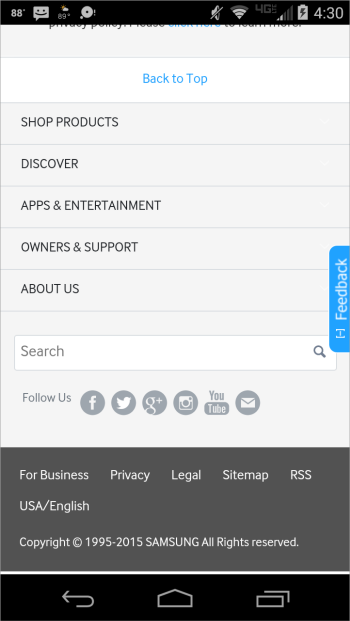
今まで書いてきたやり方でもだめなら、リンクをフッターの中か近くに置くことで、ページの1番下までスクロールしてきたユーザーが、重要コンテンツに即、アクセスできるようにすればよい。各ページのフッターにサイトのメインナビゲーションを表示すれば、ページ最下部に到達したユーザーがナビゲーションに素早くアクセスできるだけでなく、ハンバーガーメニューをよく見てなかったユーザーにもサイトのナビゲーションを示すことができる。


ページ遷移をサポートしよう
以上の方法はどれも、モバイルデザインだけに利用されているものでもなければ、Webサイトのデザインとして目新しいものでもない。実際、ユーザーのコンテンツや機能への移動の多くはそうしたさまざまな方法によってサポートされている。しかしながら、モバイルデザインの世界ではナビゲーションオプションはハンバーガーメニューの裏に隠れてしまっている。したがって、今回紹介した方法は、サイトを移動する主要な方法を見つけられなかったり、利用しないユーザーをサポートする役割を担うことにもなる。



