若年層はその親世代よりフラットデザインを好む
18~25歳のユーザーはフラットなUIの魅力を中高年よりもやや高く評価している。しかし、フラットデザインで見た目を魅力的にすることには、その結果、損なわれるユーザビリティに見合うほどの価値はないかもしれない。
自分たちのインタフェースが流行の先端をいっている、あるいは今風であると思われたい場合にデザイナーはフラットデザインをよく採用する。その根底にあるのは、フラットなUIのターゲットはミレニアル世代であるという前提である。つまり、ミレニアル世代はその両親や祖父母世代よりもこのデザインスタイルを好むと思われている。したがって、中高年ユーザーがフラットなUIの使い方をなかなか「理解」できなくても問題ない、と、こうしたデザイナーたちは主張する。どのみち彼らはターゲットグループではないというわけである。
我々の実施した定性的な調査でも、若年層のほうがフラットなUIでのページ移動を若干ではあるが、うまくできていたようにみえる。とはいえ、クリックできるかはっきりしないことによる影響を受けてしまうのは彼らも同じだ。つまり、次にどこをクリックしたらいいのかがわからないと、彼らだって不安になるのである。
そこで、今回、我々は次のようなことを知りたいと考えた。フラットなインタフェースのせいでクリックできるかどうかがはっきりしなくなってもいいくらい、メリットとされているその見た目の魅力には価値があるのか。また、若年層と中高年はこのデザインスタイルについてどのように感じているのか。そして、若年層ユーザーのほうが中高年ユーザーよりもフラットデザインの魅力を高く評価しているというのは本当だろうか。
方法論
こうした問題を検討するため、オンライン調査を実施し、229人の若年層(18~25歳)と228人の中高年(35歳以上)に5種類のスクリーンショットを見せ、それぞれのスクリーンショットを7段階の意味尺度で評価してもらった(1=魅力的でない、7=魅力的である)。また、指定した単語のリスト(Microsoft Desirability Toolkitテストに手を加えた)の中から、各スクリーンショットを説明する単語を5個選択してもらった。
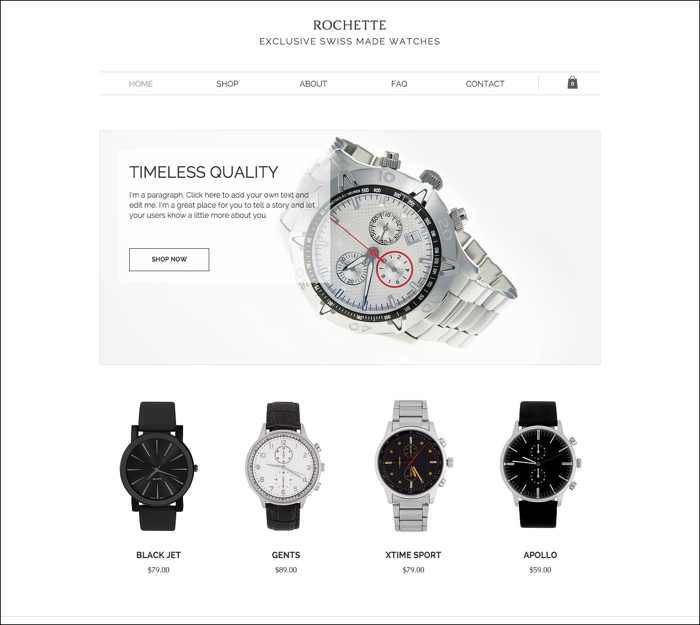
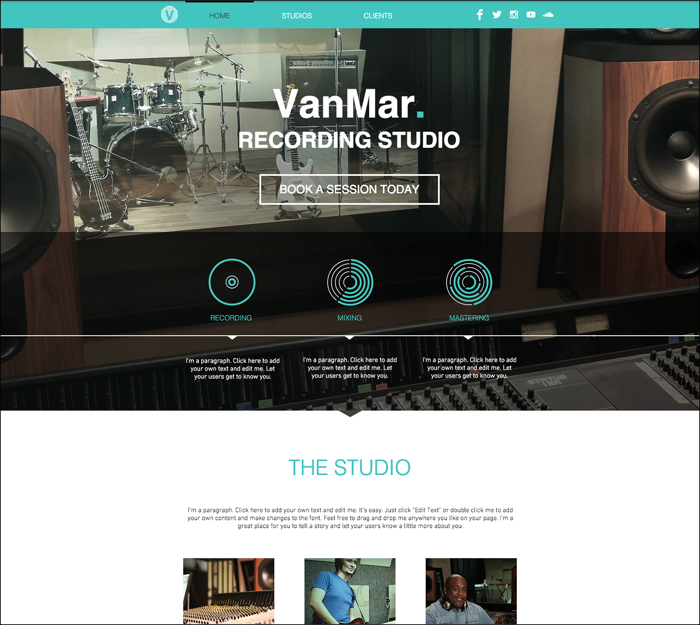
ブランドの認知による潜在的なバイアスを避けるため(たとえば、BMWファンはBMWのWebサイトを高く評価するといった)、スクリーンショットのうちの4種類は、2つのWebサイト作成ソフト(SquarespaceとWix)から、コンテンツとブランドがダミーであるテーマのデモページを選んだ。そして、あと1種類のスクリーンショットは実在するが、認知が不可能で問題のないもの、具体的には未リリースのアプリケーションのマーケティングサイトを使った。
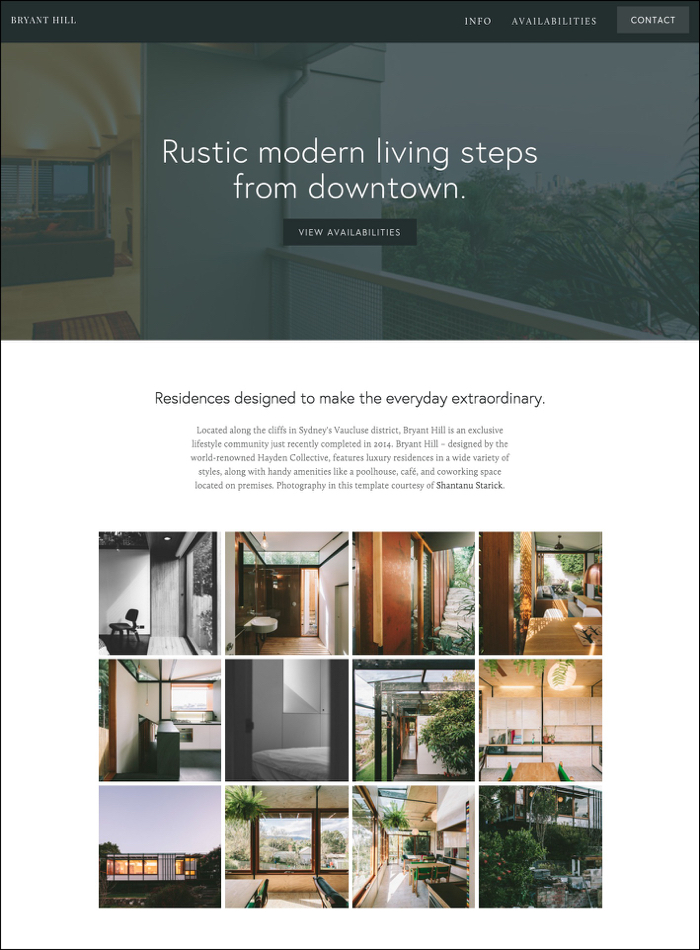
調査で使用したフラットデザインのスクリーンショット4種類は、完全にフラットなデザインスタイルのさまざまなバリエーションである。




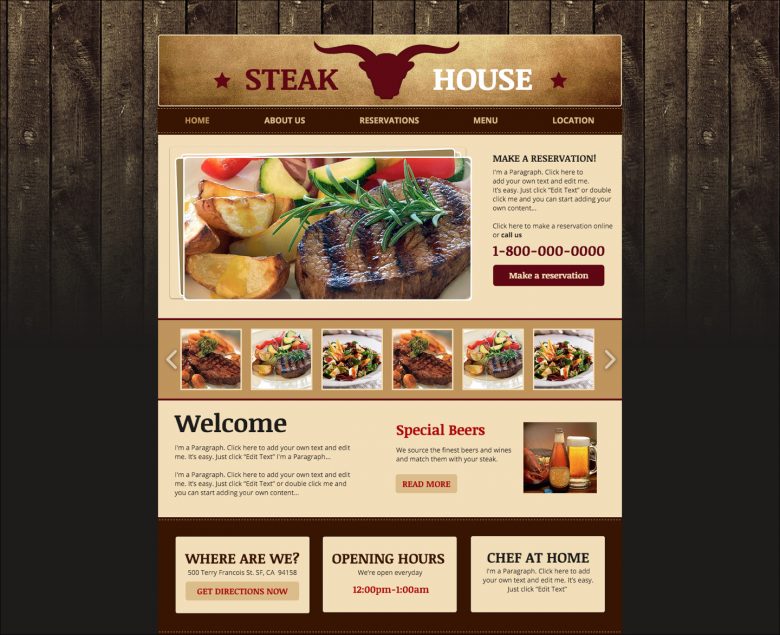
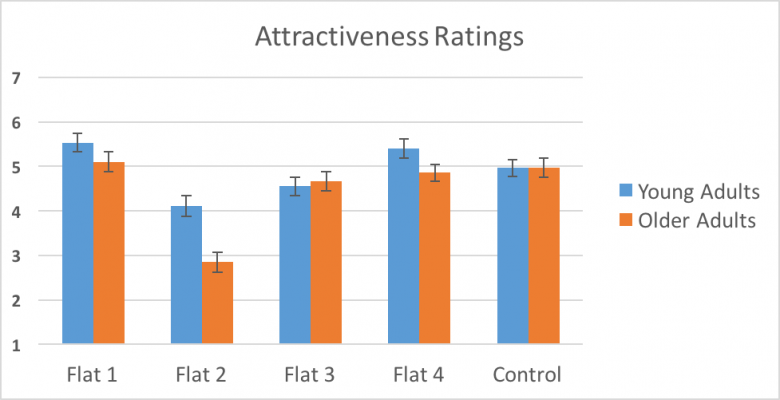
5種類のスクリーンショットのうちの4種類は完全にフラットなデザインスタイルのさまざまなバリエーションである。そして、5種類目のスクリーンショットは従来的な非フラットなデザインにスキューモーフィズムの要素が入っているものにした。これは対照群(訳注:下のグラフ中では「Control」と表示)として入れたものである。対照群抜きでは、評価に差が出たときにそれが若年層の特性なのかどうかが(たとえば、デザインに関係なく、一般的に評価を高くつける傾向があるかどうかなど)、判断できないからである。

調査結果

年齢層とフラットデザインを独立変数として重回帰分析をした結果、フラットデザインのタイプがさまざまになるように調節したにもかかわらず、年齢層はフラットなUIに対する予測変数として統計的に有意だった(p<0.00001)。したがって、若年層はフラットデザインを中高年よりも実際に高く評価しているといえる。4種類のフラットデザインすべてを平均すると、若年層はフラットデザインの魅力を中高年よりも0.53ポイント高く評価していた。2つの年齢グループ間の差の95%信頼区間は0.4~0.7だった。
個々のデザインに関していうと、4種類のフラットデザインのうちの3種類の魅力度の評価で、統計的に有意な差があった。一方、対照群の魅力度の評価では2つの世代グループ間に統計的に有意な差はなかった。

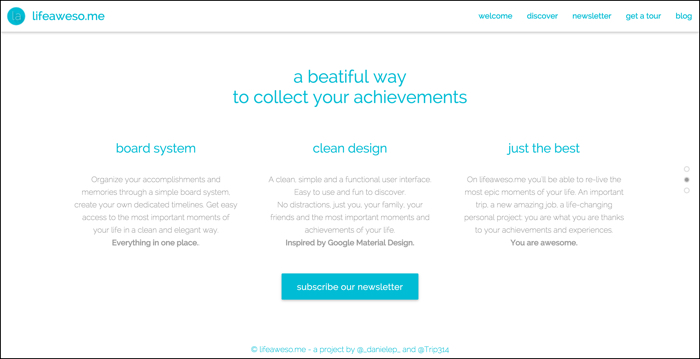
評価の平均値に世代グループ間で最も大きな差がついたのは、サイトのデザインが極めてフラットでミニマルなFlat 2だった。若年層のこのスクリーンショットに対する魅力度評価の平均は7段階で4.11だった。しかし、中高年のこのスクリーンショットへの評価はそれより1.26ポイント低く、平均で2.85だった。
Flat 2の説明として参加者が選んだ単語を調べると、中高年がなぜこのデザインを低く評価したかがわかる。中高年の71%がlifeaweso.meのデザインを説明する単語として、「退屈な(boring)」を選んでいたが、この比率はこのデザインを「退屈な」とした若年層より29%多いものだった。逆に、59%の若年層がこのデザインを「プロフェッショナルな(professional)」と評したが、この単語を選んだ中高年は29%だった。
興味深いのは、この調査での唯一の非フラットデザイン(「Steak House」)は、魅力度の評価も説明として選ばれた単語も両グループでほぼ同じだったことだ。若年層がこのデザインに平均4.96の評点をつけた一方、中高年は4.97とした。そして、71%の若年層と75%の中高年がこのデザインを「プロフェッショナルな」と評した。魅力度の評価と説明として選ばれた単語がここまで近いのは注目に値する。フラットデザインでは両グループの評価結果がほぼ同じになったものは1つもなかったからだ。この結果から示唆されるのは、従来的、つまり、スキューモーフィックなデザインに比べると、フラットデザインは見方が分かれる傾向にあるということだ。これはその新規性によるものかもしれない。
| 若年層が対照群の説明に用いた単語 トップ5 (若年層の参加者がその単語を選択した割合) |
中高年が対照群の説明に用いた単語 トップ5 (中高年の参加者がその単語を選択した割合) |
||
|---|---|---|---|
| 「プロフェッショナルな」 | 71% | 「プロフェッショナルな」 | 75% |
| 「親しみのある」 | 60% | 「親しみのある」 | 67% |
| 「信頼できる」 | 44% | 「信頼できる」 | 47% |
| 「新鮮な」 | 43% | 「新鮮な」 | 46% |
| 「印象的な」 | 35% | 「印象的な」 | 41% |
考察
こうした結果が意味するところの考察に没頭する前に、この調査には以下のような限界があることをまず我々は認めなければならない。
- 我々が測定したのはWebデザインの魅力についてのユーザーの認識にすぎない。つまり、実際のタスクのパフォーマンスを調査したわけではない。主観的な印象と客観的なパフォーマンスの間には正の相関関係がある。しかし、ユーザーがサイトとインタラクションした後にそのサイトを評価したとしても、両者は完全な相関関係にはならない。つまり、ユーザビリティは初めて見たときにどのくらい魅力的に見えるかよりも重要だということである。そのうえ、フラットデザインはユーザーの効率を低下させる恐れがあるし、それに伴い、コンバージョンレートや長期的ユーザビリティ、満足度を悪化させることにもなりかねない。
- 一口にフラットなUIといっても(たとえ完全にフラットなUIであっても)そこにはさまざまなデザインのやり方があると考えられる。しかし、今回、我々が取り上げたのはフラットデザインの可能性のほんの4つにすぎない。今回の結果をすべてのフラットデザインに対して一般化することが不可能であるのは認めなければならない。
- スクリーンショット内の写真や題材は評価や単語の選択におそらく影響する。たとえば、Flat 3には高級な腕時計の大きな画像が出ている。が、そのスクリーンショットはフラットデザインの中で唯一、魅力度の評価で統計的有意差が認められなかったものだった。さらには、若年層と中高年の両方で、約半数の参加者がこのデザインを「高級である(expensive)」とした。いかにも高そうな腕時計の大きな画像のほうがWebサイトのデザインスタイルよりもユーザーには影響したのではないだろうか。過去の調査から、ユーザーはスタイルよりコンテンツに関心があり、そうしたコンテンツがユーザーからのフィードバックに最も影響してくることはわかっている。だからといって、スタイルが関係ないというわけではない。スタイルの調査は非常に難しいということなのだ。題材がさまざまな4種類のデザインをテストした理由がこれである。
- この種の調査からしっかりとした結論を導き出すには、数百とはいわないまでも数十種類のスクリーンショットによるずっと大規模な調査を実施し、個々のデザインの影響を薄めて、フラットUIという多様なデザイン群をうまく説明する必要がある。
けれども、この調査の結果の示すところが、若年層は中高年より平均してフラットデザインを魅力的なものととらえていることであるのは間違いない。また、その差は高い統計的有意性を示している。しかしながら、実用上も有意なだけの差があるのか、すなわち、潜在的なリスクを正当化できるだけの差があるかどうかは検討する必要がある。
若年層がフラットデザインのすべて、あるいはほとんどを従来的なデザインより好ましいと思っているのかを判断するにはさらに調査が必要だ。しかし、我々がサンプルとした4種類のフラットデザインについての今回の調査結果から考えると、見た目をほんの少し良くすることが、インタラクションを非効率にし、クリックできるかどうかをわかりにくくし、中高年ユーザー層を遠ざけるかもしれないというコストに見合うかどうかをデザイナーは自問する必要があるだろう。
この調査の結果と示唆についてのさらに詳しい考察は、我々の1日トレーニングコース「ミレニアル世代向けのデザイン」にて。
そして、2つの平均値の差の統計的有意性の判断を含むデータ解析テクニックについては、トレーニングコース「ユーザーエクスペリエンスの測定」にて。