ビジュアルデザインにおける近接の法則
互いに近くにあるデザイン要素は関連があると認識される。その一方で、間隔をおいて配置された要素は別々のグループに属していると認識される。
ゲシュタルトの法則は、人々が世界をどのように視覚的に認識しているのか、具体的には、特定の要素が同じグループに属しているのかどうかをどのように判断するのか、を理解しようとしたゲシュタルト心理学者によって、20世紀前半に発見された。そこには、近接、類同、閉合の法則が含まれていて、そのどれもがデジタルインタフェースのビジュアルデザインにおいて重要だ。その後も、グループ化についての法則(共通領域など)は元のゲシュタルト法則のリストにさらにどんどんと追加されていっている。
UIデザインは近接などのグループ化の法則に大きく依存している。どの要素が関連しているのかを正しく解釈することが、うまくインタフェースとインタラクトするには不可欠だからだ。
定義:近接の法則によると、互いに近くにあるアイテムは同じグループに属している、すなわち、同様の機能や特性を共有していると認識される可能性が高い。
関連する要素は互いに近くに配置しよう
近接は最も重要なグループ化の法則の1つであり、色や形状の類似性などの、競合する視覚的な手がかりを圧倒することができる。関連する要素を互いに近くに配置し、関連のない要素を離す、というこの手法はUIデザインの至るところで見られる。

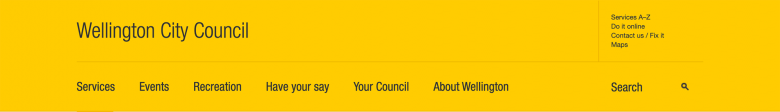
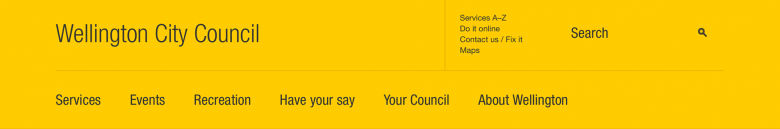
さまざまな量の余白によって、要素を結びつける、または分離することが、意味のあるグループであることを伝える鍵となる。たとえば、ウェリントン市議会のWebサイトのヘッダーエリアの「検索」(Search)機能は、大きな画面で見ると、サイトのメインナビゲーションと同じ行に位置している。しかし、メインナビゲーションと「検索」の間に余白が追加されていることで、これらが別々のグループに属していて、そのため、機能がまったく異なるということがわかる。「検索」機能をメインメニューの他の部分から際立たせるには、この余白が不可欠である。

しかし、小さな画面では、この間隔を維持することは不可能だ。そこでは、このエリアが単一のグループとして認識されないように、「検索」はメインナビゲーションから完全に離れて、上に移動している。(そう、他にもこのデザインは、たとえば、「検索」ラベルと対応するアイコンを近接または共通領域の法則を活用してグループ化することなどで、さらに改善できるだろう)。

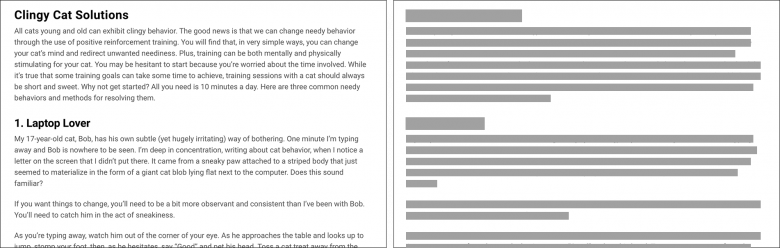
近接性を活用して意味のあるグループを作ることは、基本的なテキストコンテンツを提示する場合にも行われる。つまり、文は段落にグループ化され、余白によって上下に分離される。さらに、適切にデザインされた見出しの周りの余白によって、その見出しがどの段落に関連づけられているかを伝える。具体的には、ある見出しに対応するセクションのテキストは、通常、前のセクションのテキストよりも、該当の見出しに近いところに配置される。

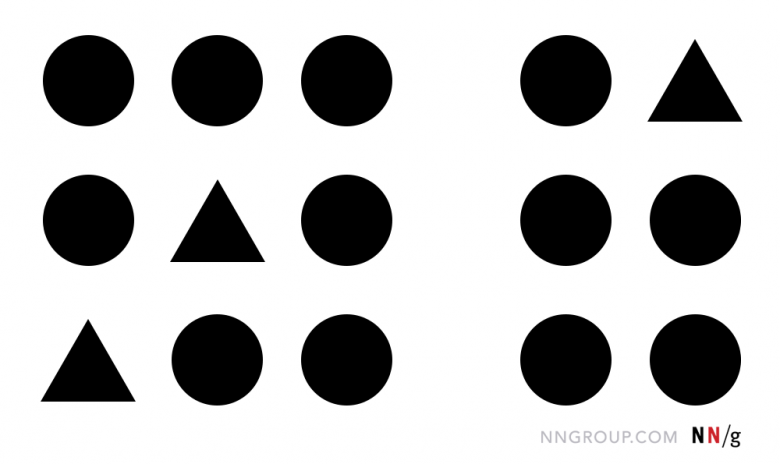
(右)このようにしてグループ化を行えば、実際のテキストを読まなくても、各グループの識別が可能である。
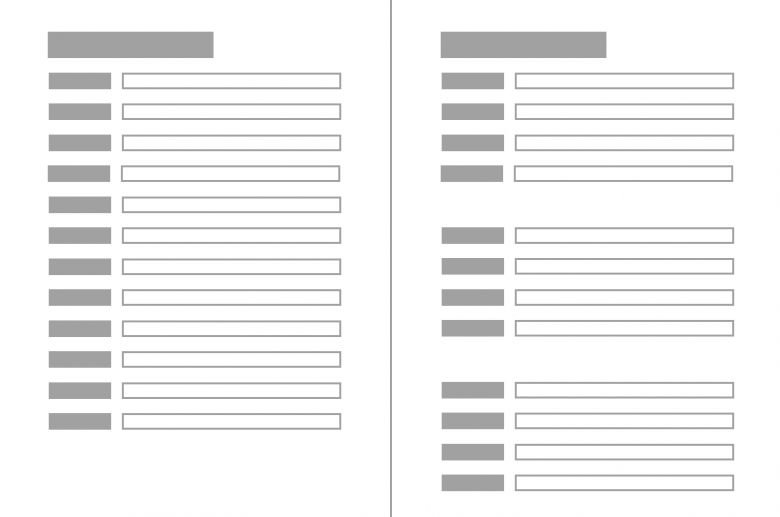
チャンキングは入力フォームのデザインにも適用できる。関連のある入力欄がグループ化されて表示されていると、そのフォームは流し読みがしやすいし、より楽に記入できるからだ。たとえば、入力欄が12個あるフォームは記入するのが大変そうに感じられるが、4個の入力欄をもつ3個のチャンク(:かたまり)からなるフォームはそれに比べるとシンプルに見える(近接の法則は、優れたフォームデザインにさまざまな方法で適用されている。たとえば、上部に置かれたラベルとそれに対応する入力欄の間の間隔を最小限にするほうが、次のラベルと入力欄のセットの前に大きな余白を設けるよりも、ラベルと入力欄の関係性がわかりやすい)。

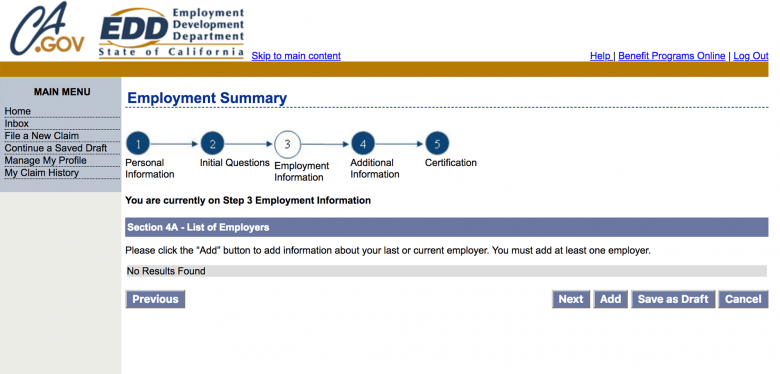
その一方で、関連性のない要素がグループ化されていると、その中の要素がユーザーから発見されにくくなる可能性がある。たとえば、カリフォルニア州雇用開発局(EDD)のWebサイトでは、フォームの入力に必要な雇用主情報を一覧表示する「追加」ボタンが、プロセスの次のステップに進めための「次へ」(Next)や、「下書きとして保存」(Save as Draft)、「キャンセル」(Cancel)といった関係のないボタンの間に埋もれている。ページを見て回るときにユーザーは知覚されたグループ内の1つの項目だけを見て、そのグループ内の他の項目はこうに違いないと判断することがある(対照的に、「戻る」(Previous)と「次へ」(Next)は関連性があるので、それらをグループ化していればユーザビリティが向上していたことだろう)。

遠く離れた要素は関連性がないように見えて、見落とされやすい
リンクやボタン、情報が目の前にあるにもかかわらず、ユーザーが完全にそれを見落とした場合には、近接性(というより、近接性自体が欠如していること)のせいであることが多い。余白で分離された要素は関連性が低いと認識されるので、遠く離れたアイテムはタスクに集中しているユーザーから見落とされがちだ。彼らは関連する情報とインタラクティブな要素はすべて互いに近くに配置されていると思っているからだ。この行動は「トンネルビジョン」と呼ばれることがある。つまり、ユーザーはタスクを達成する際に画面の特定の領域を選んで、そこに注目するので、彼らの焦点の外にある、「すぐにわかるところにある」ものを見落としてしまうのである。
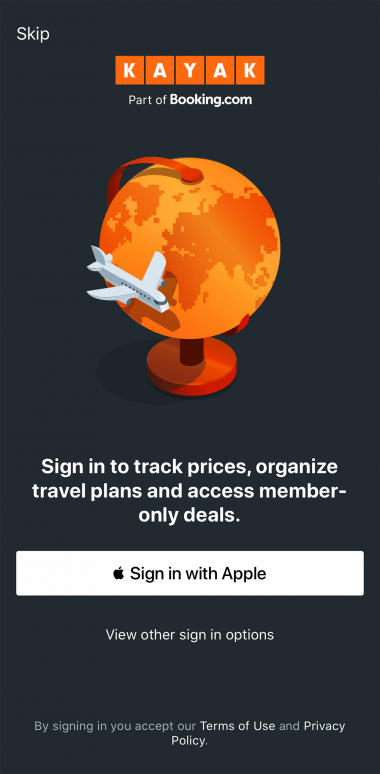
たとえば、我々が実施するモバイルユーザビリティ調査で、参加者はコンテンツにアクセスする前に、アプリからアカウントの作成を求められると、多くの場合、イライラする。しかしながら、こうしたデザインの多くでは、アカウントの作成はスキップ可能だ。だが、このオプションは、主要なcall-to-actionから離れたページの一番上の隅に配置されているため、見つけにくいのである。

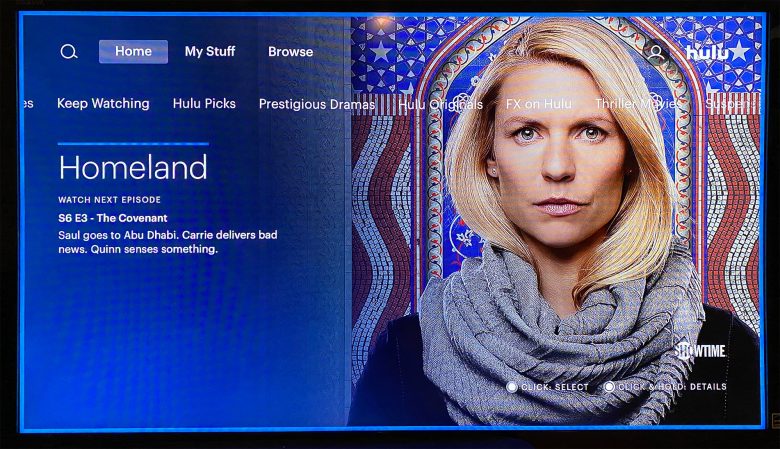
同様に、Apple TVのHuluアプリでは、現在の画面のコンテンツにインタラクトする方法の説明がわざわざ画面の右下隅に表示されていて、その該当するコンテンツからは離れたところにある。さらに、選択した番組の背景の写真のせいでテキストがはっきり見えない。このような近接性の欠如により、私の夫は「詳細」(Details)画面(そのシーズンの他のエピソードが一覧表示されている場所)にアクセスする方法はないと信じ込んでいた。幸いにも、彼にはその勘違いを正してあげられる私がいたわけだが!

レスポンシブデザインでは近接性が変わる可能性がある
レスポンシブレイアウトをデザインする際には、要素の近接性に注意を払うことが特に重要だ。さまざまな画面サイズに適応させると、要素のグループに変化が起こる可能性があるからだ。小型のデバイスに合わせてスケールダウンすることで、要素間のスペースが最小化されたり、要素が遠くに押しやられたりして、グループとしての関係が崩れてしまうことがあるのである。
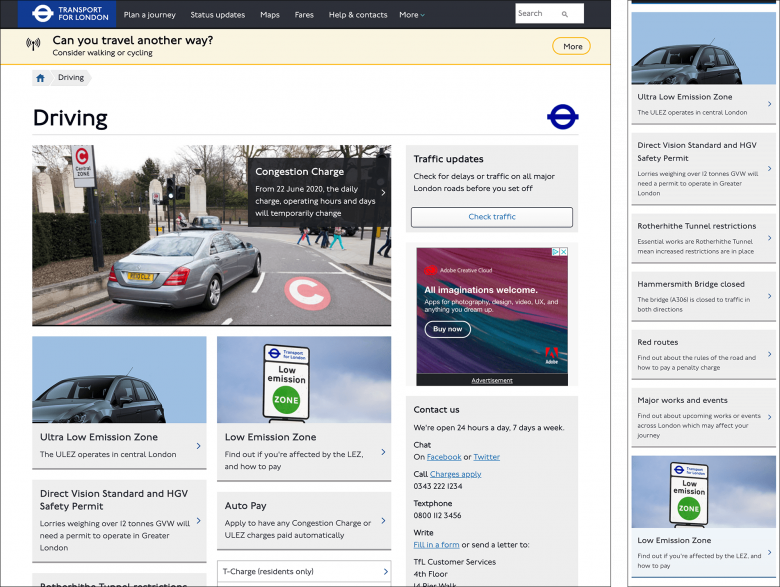
たとえば、ロンドン交通局の「ドライブ」(Driving)のページは、デスクトップでは、「超低排出ゾーン」(Ultra Low Emission Zone)と「低排出ゾーン」(Low Emission Zone)に関する情報へのリンクが、2つの異なる列に隣り合わせに並んで表示される。この2つのリンクを近接して表示することで、ユーザーは両者をスムーズに見比べて、どちらのリンクをクリックするかを判断することができる。しかし、小さな画面では、この2つのリンクは遠く離れて表示される。なぜならば、リンクの入っている列が隣り合わせに並ぶのではなく、上下に積み重ねられてしまうからだ。この残念な配置のせいで、モバイルユーザーが2番目のタイプの排出ゾーンをまったく発見できなくなる可能性がある。

しかし、モバイルデバイス(右)では、レスポンシブレイアウトによるセクション列の積み重ね方のせいで、2つのゾーンに対応するセクションが大きく離れてしまう。
結論
関連する要素を近接して配置し、余白を利用して意味のあるグループを作ることは、ビジュアルデザインの基本原則だ。ユーザーはタスクに集中していて、ページをすばやく流し読みすることがある。したがって、こうしたグループをすぐに見てとれるようにしておくと、ユーザーが進行中のタスクに最も関連するUI要素だけをすばやく見つけて集中できるようになり、ユーザビリティが向上するだろう。
視覚や視覚のUIデザインへの適用方法、その他の心理学の法則について、さらに詳しくは、我々のトレーニングコース、「The Human Mind and Usability」にて。
記事で述べられている意見・見解は執筆者等のものであり、株式会社イードの公式な立場・方針を示すものではありません。